JavaScript 的演变及其局限性
最初,JavaScript 的设计目标是编写简短的代码片段,并将其嵌入到网页中。 然而,JavaScript 的发展远远超出了预期,现在它被广泛用于开发包含成千上万行代码的复杂应用程序。
尽管 JavaScript 不断进步,并成为构建应用程序的强大工具,但它仍然不是一种完美的语言。 由于其早期的简单用途,JavaScript 存在一些特性,在开发大型应用程序时可能会带来挑战。
例如,当引用对象中不存在的元素或将 null 值与数字相乘时,JavaScript 不会立即抛出错误。 这可能会导致在运行时才发现的潜在问题。

更令人困惑的是,在 JavaScript 中,空字符串(“”)在使用相等运算符(==)比较时等于 0(零)。 而且,JavaScript 往往不会在开发阶段显示这些错误,只有在程序执行后才能发现它们。
TypeScript 建立在 JavaScript 之上,旨在解决使用 JavaScript 构建应用程序时遇到的挑战。 为了实现这一目标,TypeScript 引入了静态类型检查,可在编写代码时尽早发现错误。

静态检查意味着无需运行代码即可检测出代码中的错误。 因此,静态类型检查是一种在开发过程中基于代码中操作的值的类型来检查错误的方法。
TypeScript 可以被认为是 JavaScript 的一个类型超集。 任何有效的 JavaScript 代码都是有效的 TypeScript 代码。 类型化意味着 TypeScript 添加了关于如何使用不同数据类型的规则。 TypeScript 也是强类型的,这意味着你无法绕过类型系统强制执行的限制。
TypeScript 是 Web 开发领域的一个重要里程碑,它使我们能够编写更易读、更易于维护的代码。 它还强制执行良好的编码实践,并帮助开发人员在编写代码时就捕获并避免错误。
与 JavaScript 相比,TypeScript 更可靠、更容易重构,使其成为开发大型应用程序的理想选择。 由于 TypeScript 是强类型的,接下来让我们深入探讨类型转换,以及它在 TypeScript 中是如何实现的。
TypeScript 中的类型转换及其重要性

类型转换是将值从一种数据类型转换为另一种数据类型的过程,例如将字符串值转换为数字。 类型转换可以隐式完成,编译器会在适当的情况下自动转换兼容的数据类型。
类型转换也可以是显式的,通过在源代码中明确地请求类型转换来实现。 这通常被称为类型断言。
类型转换很重要,因为它允许开发人员使用不同的数据格式,同时仍然遵守 TypeScript 中预期的数据类型。 它还有助于确保源代码的结果是可预测的。
作为开发人员,手动转换类型可以帮助您确保代码仍然满足 TypeScript 的类型要求。 这使代码更具可读性和可理解性,并有助于防止与类型相关的错误。
类型转换还有助于支持数据验证,并且它可以利用与特定类型关联的所有内置工具,例如自动完成,从而提升开发效率。
类型转换的一个常见应用场景是字符串和数字之间的转换。 在 TypeScript 中将字符串转换为数字时,为了避免代码错误,应该只将数字字符串转换为数字。 比如,可以转换“1”、“235”、“5234.5”这样的字符串,但不应该尝试将“hello”这样的字符串转换为数字。
让我们看看在 TypeScript 中将字符串转换为数字的几种不同方法:
使用 “as” 进行类型断言
在 TypeScript 代码中使用各种数据类型时,有时您会获得关于 TypeScript 无法自行推断的值类型的更多信息。 在这种情况下,您可以明确告诉 TypeScript 变量的类型,而不是让编译器进行推断。 这被称为类型断言。
类型断言是使用 as 关键字完成的。 要使用类型断言将字符串转换为数字,需要先将字符串的类型设置为 unknown。 这是因为 TypeScript 默认认为将任何字符串类型转换为数字都可能是不正确的,因为字符串和数字之间没有明显的重叠。 要将字符串转换为数字,请使用以下方法:
/** * 将 numString 的类型设置为 unknown,否则, * Typescript 将推断 numString 为字符串值 */ let numString: unknown = "23452"; // 使用 as 进行类型转换 - 将 numString 转换为数字 // 并将其赋值给变量 score let score = numString as number; console.log(score); console.log(score * 35);
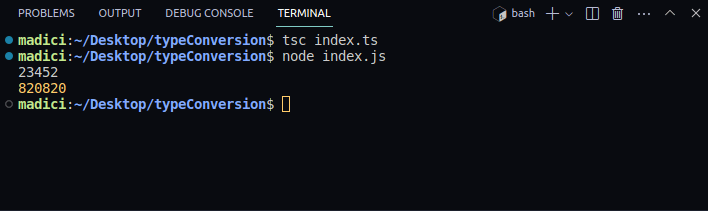
输出:
23452 820820

从输出结果可以看出,变量 numString 已经被成功转换为数字,并赋值给了 score 变量。 之后,我们可以进行数值计算,例如与 score 相乘,因为 score 的值已经是数字了。
使用 <> 进行类型断言
使用 <> 的类型断言也可以用来将字符串转换为数字。 其工作方式与使用 as 关键字完全相同。 唯一的区别是语法,如下所示:
let numString: unknown = "23452"; // 使用 <> 进行类型断言,将字符串转换为数字 let score = <number>numString; console.log(score); console.log(score * 35);
输出:
23452 820820

输出结果与使用 as 关键字相同。 再次强调,记住不要使用类型断言来转换那些不包含数值的字符串。
使用 Number 构造函数
要使用 Number 构造函数将字符串转换为数字,只需将要转换的字符串传递给 Number 构造函数即可,如下面的代码片段所示:
let numString = "23452"; // 类型推断为字符串 let lives: string = "20"; // 类型注解为字符串 // 将字符串传递给 Number 构造函数以转换为数字 let score = Number(numString) console.log(score / 17) // 将字符串传递给 Number 构造函数以转换为数字 let remainingLives = Number(lives); console.log(remainingLives - 4)
输出:
1379.5294117647059 16

使用 Number 构造函数时,不必将字符串的类型设置为 unknown。 它可以处理类型被注解为字符串或推断为字符串的字符串值。 但请记住,要传递数字字符串,例如 “514”。 如果传入无法转换为数字的字符串,则会返回 NaN(非数字)。
使用一元加号 (+) 运算符
一元加 (+) 运算符位于其单个操作数之前,其计算结果为其前面的操作数。 例如,+2 的计算结果为数字 2,+542 的计算结果为数字 542,依此类推。 但是,如果操作数不是数字,一元加 (+) 运算符会尝试将其转换为数字。
例如,+“98” 将计算为 98,+“0” 将计算为数字 0。因此,我们可以使用一元加号 (+) 运算符将字符串转换为数字。 如果传入无法转换为数字的字符串,则返回 NaN,如下所示:
let numString1 = "23452";
let numString2 = "973.82"
let word = "hello"
// 使用一元加号 (+) 将字符串转换为数字
let num1 = +numString1;
let num2 = +numString2;
let notNumber = +word;
console.log(`${num1} is a ${typeof num1}`);
console.log(`${num2} is a ${typeof num2}`);
console.log(notNumber);
输出:
23452 is a number 973.82 is a number NaN

使用一元加号 (+) 运算符是将字符串转换为数字的快捷方法,因为它速度很快,且不会对其操作数执行任何额外的操作。
使用 parseInt() 和 parseFloat()
就像在 JavaScript 中一样,TypeScript 不区分整数和小数(也称为浮点数)。 所有都被视为数字类型。 不过,parseInt() 和 parseFloat() 的行为略有不同。
parseInt() 接受一个字符串参数,对其进行解析,并根据指定的基数返回等效的整数。 parseFloat() 接受一个字符串并解析它,返回一个浮点数。
例如,如果您将 “897” 传递给 parseInt() 和 parseFloat(),它们都会返回数字 897。但是,如果您将 897.75 传递给 parseInt() 和 parseFloat(),parseInt() 将返回 897,而 parseFloat() 将返回 897.75。
因此,当转换没有小数位的数字字符串时,请使用 parseInt()。 但是,如果数字字符串有小数位,请使用 parseFloat(),如下代码所示:
let numString1 = "897.75";
let numString2 = "724";
let word = "hello";
console.log("Parsing numerical strings with decimal numbers")
console.log(`Using parseInt -> ${parseInt(numString1)}`);
console.log(`Using parseFloat -> ${parseFloat(numString1)}`);
console.log("Parsing numerical strings with whole numbers")
console.log(`Using parseInt -> ${parseInt(numString2)}`);
console.log(`Using parseFloat -> ${parseFloat(numString2)}`);
console.log("Parsing strings that can't convert to number")
console.log(parseInt(word));
console.log(parseFloat(word));
输出:
Parsing numerical strings with decimal numbers Using parseInt -> 897 Using parseFloat -> 897.75 Parsing numerical strings with whole numbers Using parseInt -> 724 Using parseFloat -> 724 Parsing strings that can't convert to number NaN NaN

结论
在处理字符串值(例如 API 调用的结果)时,您可能希望将它们转换为数字,以便可以对它们执行数值计算。 当出现这种需要时,请考虑本文中重点介绍的将字符串转换为数字的方法。
然而,每当将字符串转换为数字时,请务必小心,因为当您尝试将非数字字符串转换为数字时,可能会得到 NaN。
为了避免这类错误,请确保要转换为数字的所有字符串都是数字字符串。 您还可以使用 if 语句检查 NaN,以避免代码中出现错误。
作为一名开发人员,您还可以深入研究顶级的 TypeScript 库和运行时,以获得更深入的理解。