深入了解 JavaScript 中的 setTimeout() 方法
作为网页开发者,构建具有良好响应性和交互性的 Web 应用程序至关重要,这直接影响用户体验。为了提升用户体验,我们需要引入动态行为,并精确控制应用程序中代码片段的执行时机。
setTimeout() 方法正是在这种情况下发挥作用的强大工具。它允许我们调度代码执行、编排动画效果、创建计时器,并有效地管理应用程序中的异步操作。
因此,深入理解 setTimeout() 的语法、用法以及如何在实际项目中应用它至关重要。本文将对此进行详细探讨,为您提供必要的知识,以便您可以充分利用 setTimeout() 方法的优势。
JavaScript 中的 setTimeout() 函数
setTimeout() 是一个全局方法,它绑定到 window 对象,用于在指定的延迟时间后执行一个函数或一段代码。例如,如果您希望在四秒后执行一个特定的函数,就可以借助 setTimeout() 来实现这个目标。
当使用 setTimeout() 时,它会设置一个定时器,这个定时器会进行倒计时,直到您指定的时间过去,然后才执行您传递给它的函数或代码。
作为全局方法,setTimeout() 位于全局对象中,因此无需额外导入,可以在任何地方直接使用。全局对象由浏览器中的文档对象模型 (DOM) 提供,并由属性名称 window 引用。
因此,我们可以使用 window.setTimeout() 或简单地使用 setTimeout(),因为全局对象 window 是默认隐式的。 window.setTimeout() 和 setTimeout() 在功能上没有区别。
setTimeout() 的基本语法如下:
setTimeout(function, delay)
function– 这是在指定延迟时间后要执行的函数。delay– 以毫秒为单位的时间,表示在延迟时间过后执行传递的函数。 1秒等于1000毫秒。
使用 setTimeout() 时,应确保指定的延迟是一个数值,以避免出现意外的结果。延迟参数是可选的。如果省略不写,则默认为 0,传递的函数会立即执行。
setTimeout() 返回一个唯一的标识符,称为 timeoutID,它是一个正整数,用来唯一标识调用 setTimeout() 方法时创建的计时器。
还需要注意的是,setTimeout() 是异步执行的。它的定时器不会阻止调用堆栈中其他函数的执行。
如何使用 setTimeout()
让我们看一些如何使用 setTimeout() 方法的例子:
// setTimeout() 使用函数声明
setTimeout(function () {
console.log("三秒后输出 Hello World");
}, 3000);
// setTimeout() 使用箭头函数
setTimeout(() => {
console.log("箭头函数中,一秒后输出 Hello World")
}, 1000);
输出:
箭头函数中,一秒后输出 Hello World
三秒后输出 Hello World

在上面的输出中,第二个 setTimeout() 先输出内容,因为它只有一秒的延迟,比第一个三秒延迟的 setTimeout() 要短。如前所述,setTimeout() 是异步的。当调用第一个延迟三秒的 setTimeout() 时,会启动一个三秒计时器,但不会阻止程序中其他代码的执行。
当该方法开始从3倒计时时,调用堆栈中的其余代码将继续执行。在此示例中,下一段代码是第二个 setTimeout(),延迟为 1 秒。由于它的延迟时间较短,因此它的代码在第一个 setTimeout() 之前执行。
使用 setTimeout() 时,不必直接在 setTimeout() 方法中编写函数。
// 函数声明
function greet() {
console.log("你好!");
}
// 将函数存储在变量中 - 函数表达式
const speak = function () {
console.log("你好吗?");
};
// 使用箭头函数
const signOff = () => {
console.log("此致,techblik.com :)");
};
// 将函数引用传递给 setTimeout()
setTimeout(greet, 1000);
setTimeout(speak, 2000);
setTimeout(signOff, 3000);
输出:
你好!
你好吗?
此致,techblik.com :)

当我们在其他地方定义一个函数,然后将其传递给 setTimeout() 时,我们传递给 setTimeout() 方法的是一个对该函数的引用,它会在指定的时间后执行。
带有附加参数的 setTimeout()
setTimeout() 有一种替代语法,允许您将额外的参数传递给 setTimeout() 方法。这些参数会在延迟时间过后在执行的函数中使用。
其语法如下:
setTimeout(functionRef, delay, param1, param2, /* …, */ paramN)
您可以根据函数需要接收的参数数量,传入任意数量的额外参数。
考虑以下函数:
function greet(name, message) {
console.log(`你好,${name},${message}`);
}
如果要使用 setTimeout() 在一段时间后执行上述函数,可以如下所示:
// 带有额外参数的 setTimeOut()
function greet(name, message) {
console.log(`你好,${name},${message}`);
}
setTimeout(greet, 2000, "John", "编程愉快!");
输出:
你好,John,编程愉快!

请记住,如果我们在其他地方定义了一个函数,然后将其传递给 setTimeout(),那么我们传递的只是对该函数的引用。在上面的示例中,我们传入的是对 greet 的引用,而不是调用该函数的 greet()。我们希望 setTimeout() 使用该引用来调用函数。
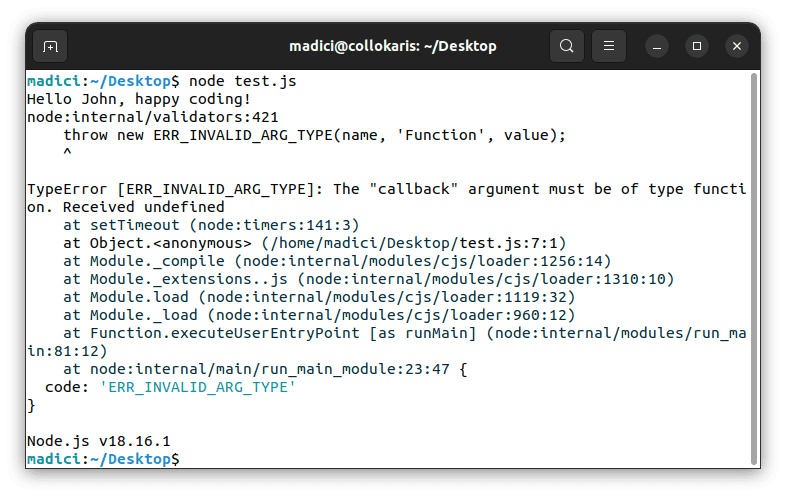
这就是为什么我们不能像下面这样直接传入附加参数:
// 这会导致 ERR_INVALID_ARG_TYPE 错误
setTimeout(greet("John", "编程愉快!"), 2000);
在上面的代码中,greet 函数会立即执行,而无需等待 2 秒。然后会抛出一个错误。代码执行结果如下所示:

取消 setTimeout()
我们可以通过使用 clearTimeout() 方法来阻止使用 setTimeout() 调度的函数的执行。如果我们设置一个函数在一段时间后执行,但是当某些条件满足或发生变化后,我们不想执行该函数时,就需要采取这种做法。
clearTimeout() 方法的语法如下所示:
clearTimeout(timeoutID)
clearTimeout() 接收一个参数 timeoutID,它是 setTimeout() 方法返回的唯一标识符。
考虑以下示例:
function text() {
console.log("这段文字不会被输出");
}
function greet() {
console.log("五秒后输出你好");
}
// 计划在 3 秒后执行函数 text()
const timeOutID = setTimeout(text, 3000);
// 使用 clearTimeout() 取消 text() 的超时
clearTimeout(timeOutID);
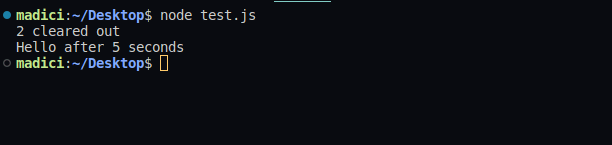
console.log(`${timeOutID} 已清除`);
// 计划在 5 秒后执行函数 greet()
setTimeout(greet, 5000);
输出:
2 已清除
五秒后输出你好

函数 text() 不会被执行,因为 clearTimeout() 用于取消其超时,从而阻止其执行。
使用 setTimeout() 的优点

使用 setTimeout() 方法的一些优点包括:
- 延迟代码执行 –
setTimeout()的主要功能是使开发人员能够延迟代码的执行。这在创建动画、管理定时事件以及控制异步代码流程时至关重要。setTimeout()还可以释放主线程以执行其他代码。 - 定时器实现 –
setTimeout()提供了一种在应用程序中实现简单计时器的简单方法,无需使用外部库或执行复杂的日期操作。 - 节流和防抖 –
setTimeout()可用于限制某些函数被调用或执行操作的次数,特别是在滚动或输入等事件期间。通过防抖,您的应用程序会在调用函数之前等待一段时间。限制则限制在给定时间段内进行的函数调用次数。setTimeout()可以用来实现这两种目的。 - 增强用户体验 –
setTimeout()允许您通过控制何时发生某些操作(例如何时显示通知、警报、弹出消息和动画)来增强应用程序的用户体验。这有助于防止用户接收过多的信息,从而提升用户体验。 - 提高 Web 性能 –
setTimeout()可用于通过将复杂问题分解为更小、更简单的问题来提高 Web 应用程序的性能和整体响应能力。这些较小的问题可以在setTimeout()内处理,允许代码的其他部分继续执行,而不会影响应用程序的性能或响应能力。
显然,在构建 JavaScript 应用程序时,setTimeout() 功能强大且非常有用。
使用 setTimeout() 的缺点

使用 setTimeout() 的一些缺点包括:
- 计时不准确 –
setTimeout()无法保证调用函数或执行操作的准确时间。有时,其他编写不规范的代码会导致竞争条件,从而影响setTimeout()的操作。当您使用多个重叠的setTimeout()时,您无法始终确定执行顺序,尤其是在涉及其他异步操作时。 - 回调地狱 – 如果您有太多嵌套的
setTimeout()调用,您的代码可能会变得难以阅读和调试。遵循应用程序中的逻辑流程也将变得非常困难。如果setTimeout()调用处理不当,过多使用setTimeout()也会导致应用程序出现内存问题。
虽然在使用 setTimeout() 时可能会遇到一些挑战,但通过坚持最佳实践和良好的编码实践,您可以最大限度地减少或完全避免应用程序中的缺点。
结论
setTimeout() 方法可以用来延迟函数的执行。 setTimeout() 通常用于动画、内容延迟加载和处理请求超时。
例如,您可以使用 setTimeout() 在网页上显示警告消息。虽然 setTimeout() 不保证函数执行的确切时间,但它确保在设定的延迟时间后执行。
您还可以探索 JavaScript ORM 平台以进行高效编码。