无论你是编程新手还是经验丰富的开发者,代码演练场都是一个非常有用的工具,它能帮助你与他人分享代码并从中学习。
代码演练场是一种在线平台,你可以在其中编写、编译或运行代码,并与他人共享。它们也允许你复制并修改其他人的代码。
如果你正在学习Web开发,并练习HTML或CSS技能,使用代码演练场可以帮助你在线创建简单的网页。此外,你还可以利用这些平台上的热门项目作为学习资源。
另一方面,如果你是一名专业的Web开发者,并且想展示你的作品,代码演练场是绝佳的选择。
最棒的是,大多数代码演练场都提供免费套餐,你可以将代码运行结果嵌入到你的网站中。
让我们一起来看看其中的一些平台!
JSFiddle
JSFiddle 是一个代码演练场,你可以在其中测试HTML、CSS和JavaScript代码片段。它起源于2009年的概念验证应用,现在已成为最大的代码演练场之一。
你可以创建一个免费帐户,保存你的所有小提琴代码,还可以fork其他人的代码片段。
JSFiddle另一个令人印象深刻的特点是协作会议功能。你可以在编写代码的同时创建音频聊天会话。
如果你是一位博主,想要嵌入代码片段的结果及其源代码,那么JSFiddle会是一个很好的选择。
当然,在撰写本文时,这个代码演练场不支持其他流行的编程语言,如Python、Go或PHP,因此你不能指望在上面构建完整的全栈应用程序。
特点
- 免费使用平台
- 简洁的界面
- 支持HTML、CSS和JS
- 可以在平台上复制任何公开的小提琴代码片段
- 可以直接在网站上使用音频聊天与其他人协作
- 优秀的文档
与大多数这类平台一样,存在一个“额外”计划,以帮助维持它们的正常运行。如果你依赖它们,你应该考虑支持它们。
CodePen
CodePen 不仅仅是一个代码演练场,它更是一个开发者社区,他们希望提高自己的技能并分享他们最优秀的作品。
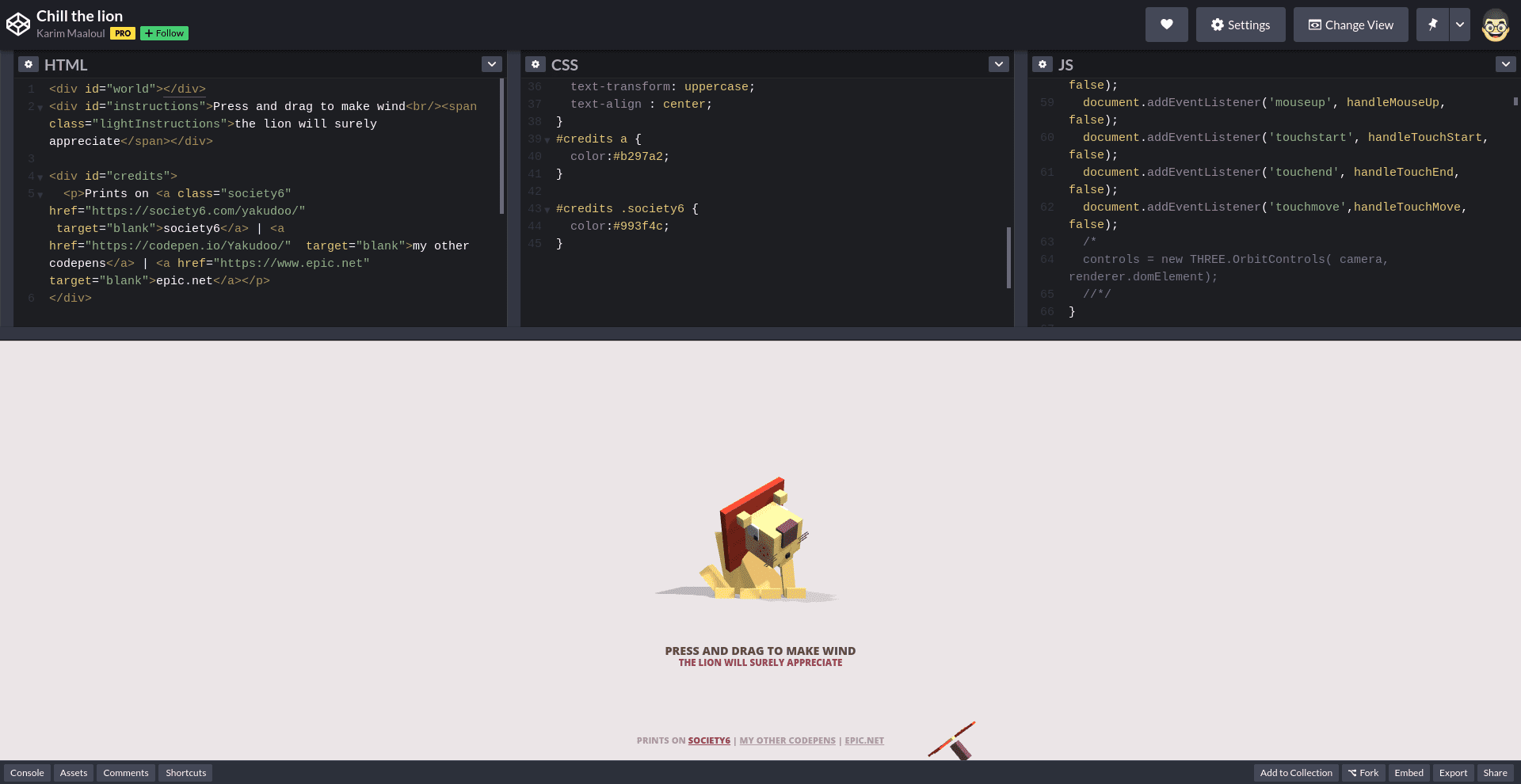
 by @Yakudoo
by @Yakudoo
它拥有超过600万用户,是最常用的前端开发在线代码编辑器之一。如果你刚开始学习前端,在这里找到继续学习的灵感和动力是再理想不过了。
开发体验如何?
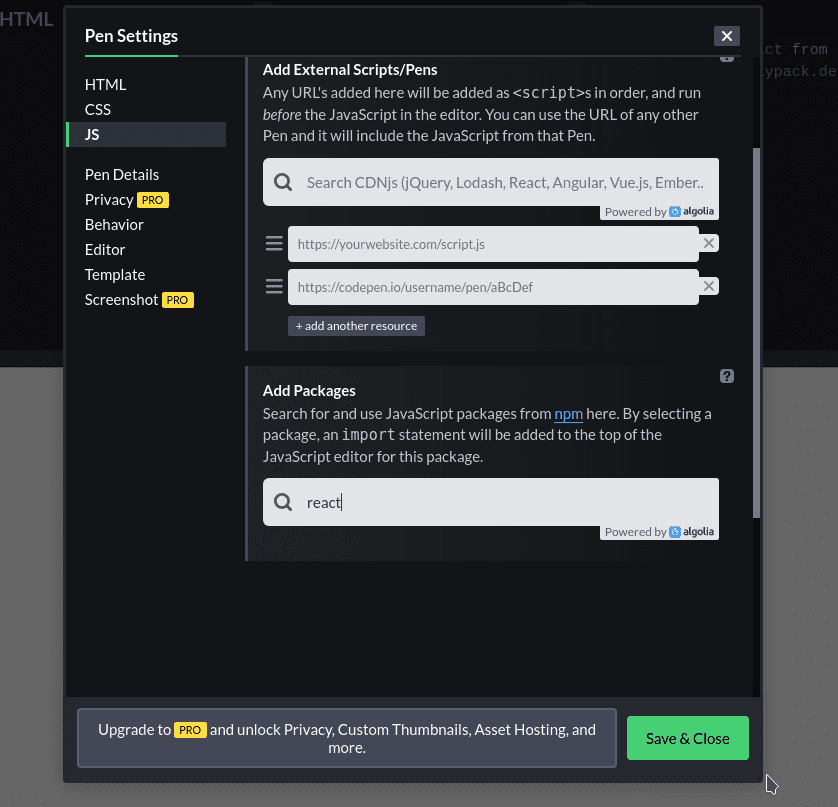
我可以告诉你,CodePen拥有一个用户友好的编辑器,带有三个可调整的面板,可以使用HTML、CSS和JS编写代码。CodePen包括对JavaScript和CSS预处理器(如TypeScript和Sass)的内置支持。此外,如果你依赖npm包,你可以从设置面板安装它。

特点
- 可选的专业计划
- 易于使用的代码编辑器
- 很棒的社区
- 大多数CodePen代码都是开源的
- 实践前端开发的理想场所
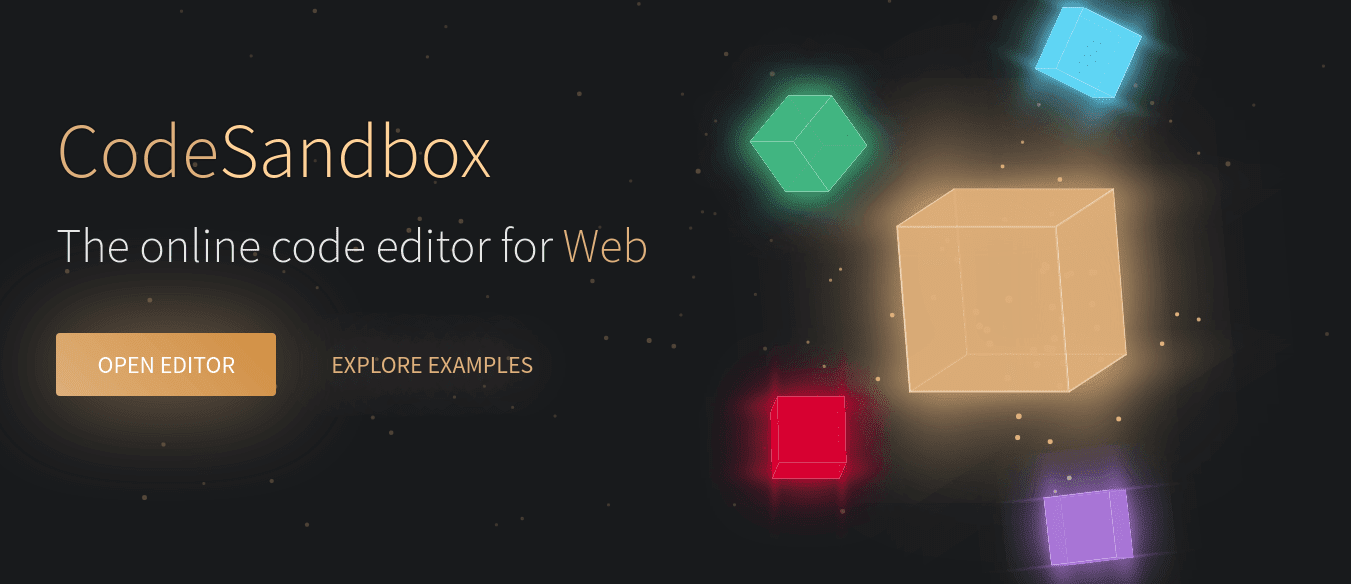
CodeSandbox
如果没有正确的设置,制作网站原型可能是一项艰巨的任务。使用CodeSandbox,当首要任务是快速构建网站时,这应该是一个明智的决定。
顾名思义,CodeSandbox为前端开发提供了一个沙盒环境。

从GitHub集成和调试工具到可定制的类似VS Code的体验,这个代码演练场为你提供了在几秒钟内开始编码的一切。
如果你的主要目的是协作,那么你只需要分享你的沙箱链接,你就可以进行实时结对编程了。
例如,你可以浏览精选的优秀沙箱列表。
我可能没有时间列出CodeSandbox的所有特性,所以让我们谈谈它最突出的特性。
特点
- GitHub集成
- 基于为流行的VS Code编辑器提供支持的Monaco编辑器
- 协作优先平台
- 部署到Vercel或Netlify
- 调试工具
- 即用型测试框架
- npm支持
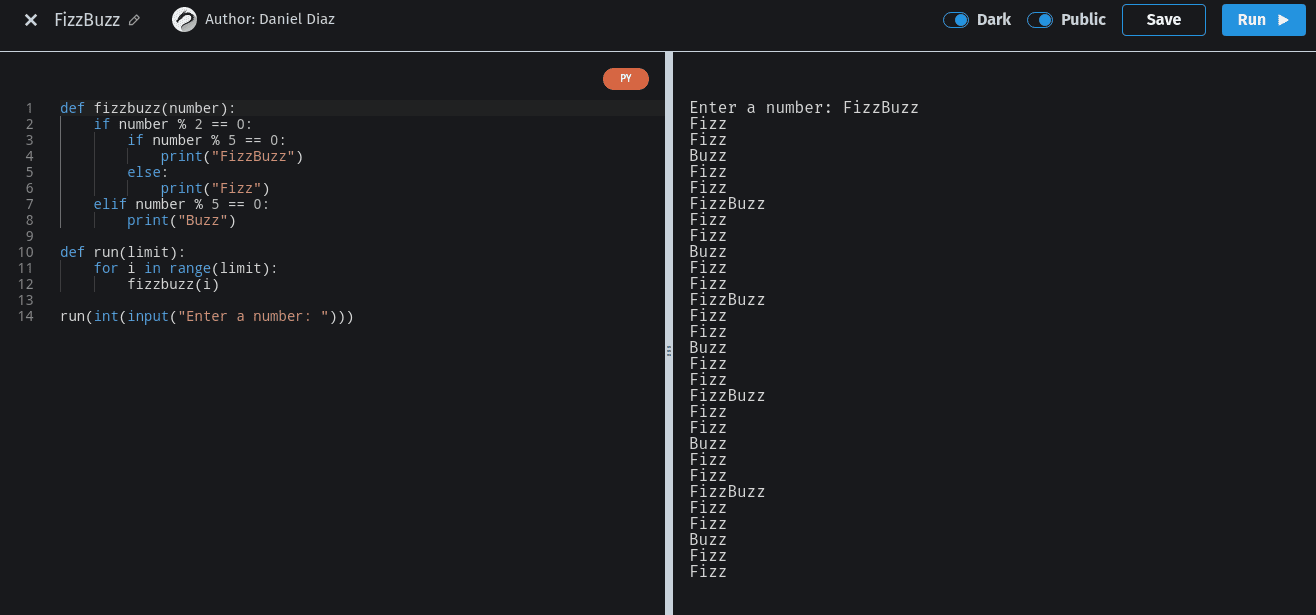
SoloLearn
流行的编码学习平台SoloLearn有其自己的代码演练场用于Web开发。
老实说,它不像我们在这篇文章中看到的其他在线编辑器那样是一个功能齐全的IDE,但它提供了一个无干扰的环境,你可以在其中编写和运行代码。
如果你刚开始编程,这应该足够了。
SoloLearn的另一个优点是强大的社区和对多种编程语言的支持——如果你想尝试其他技术,这非常好。

特点
- 免费使用你的SoloLearn帐户
- 简单的在线代码编辑器
- 共享代码的大型社区
- 支持多种语言
- SoloLearn课程的强大生态系统
总而言之,SoloLearn的代码演练场功能并不复杂,但它能按预期工作。如果你已经是数百万SoloLearners中的一员,你应该尝试一下。
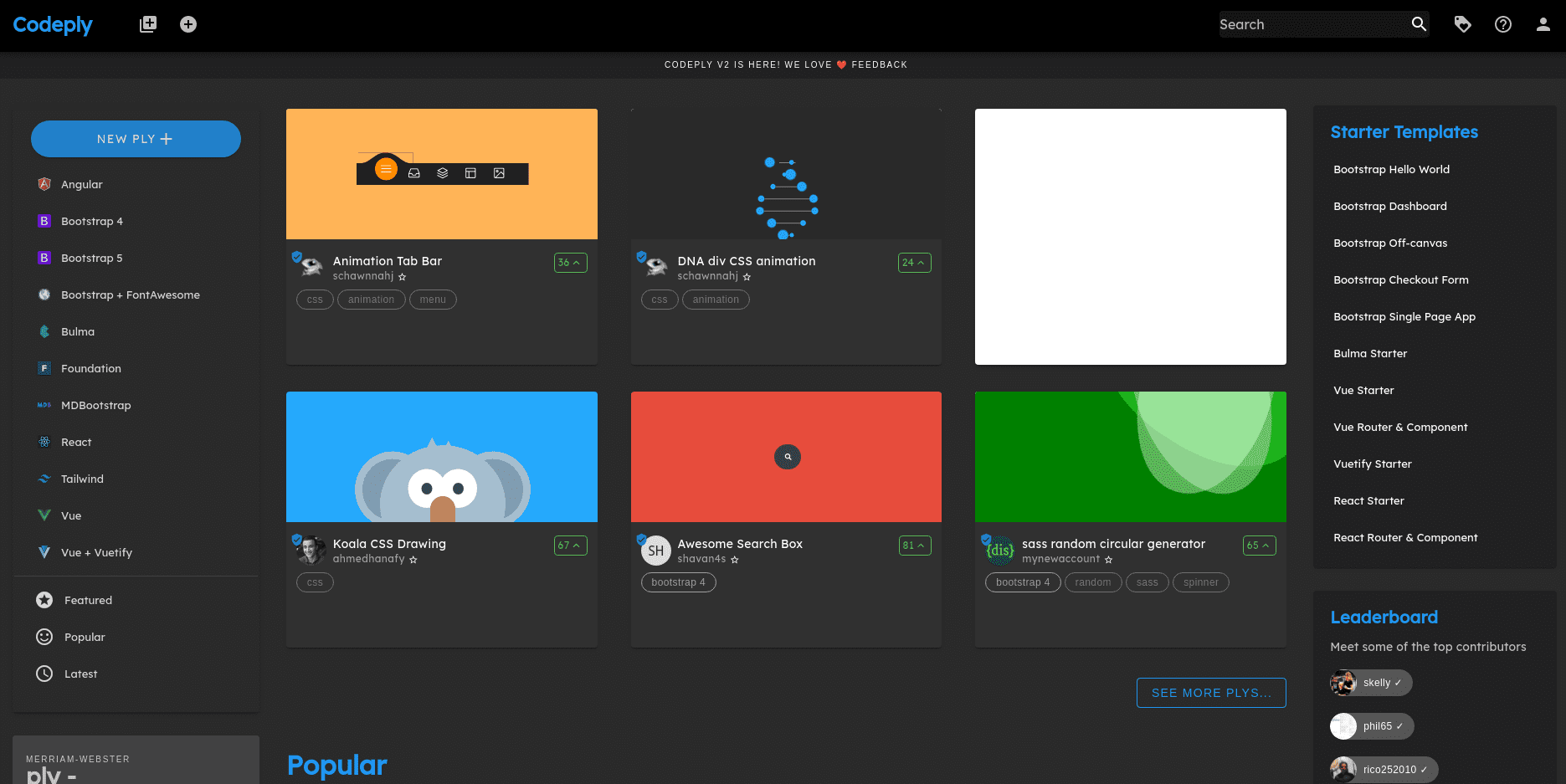
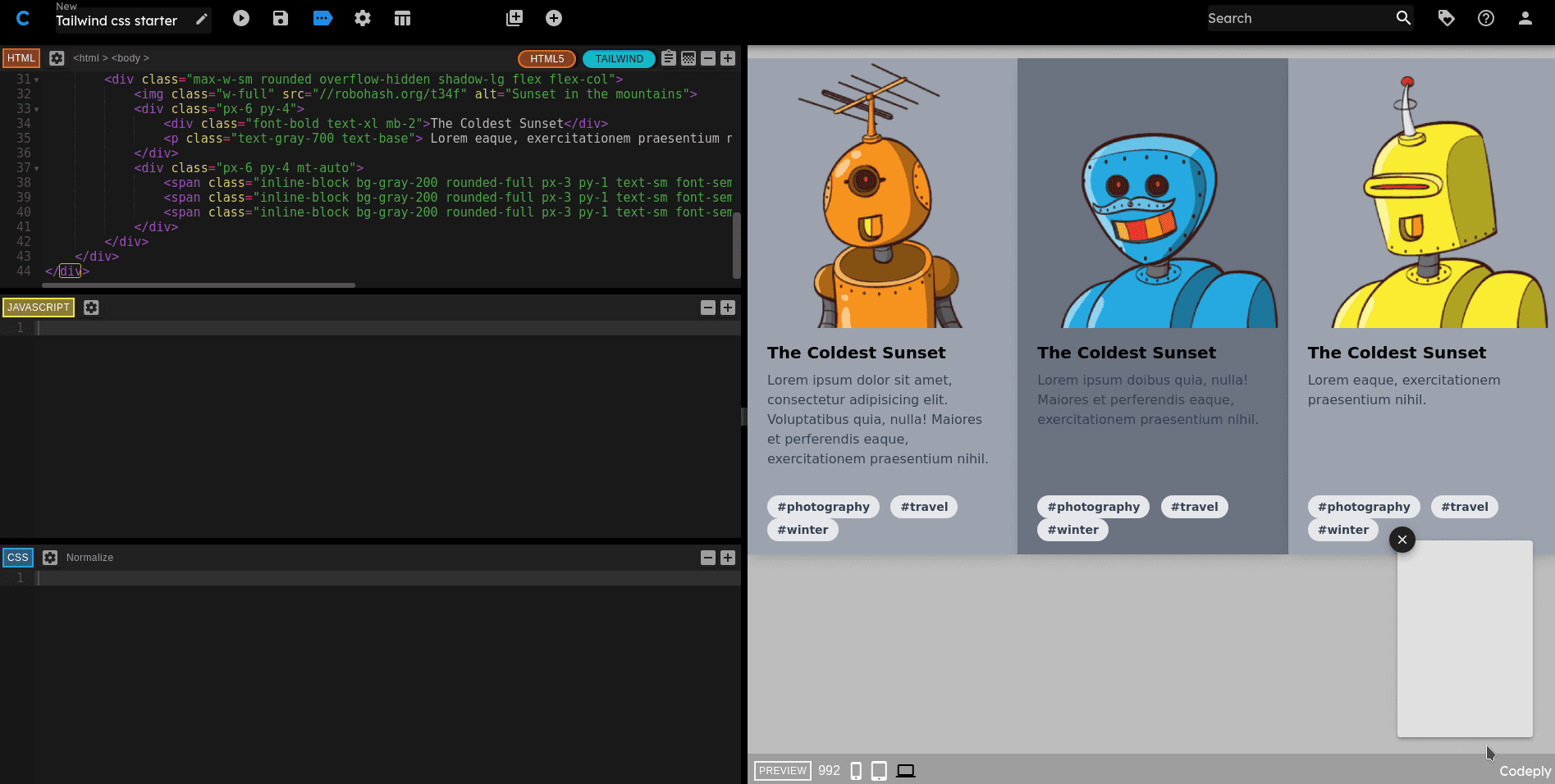
Codeply
Codeply 最好的地方是对多个框架和库的开箱即用支持,以及响应式的面向设计的代码编辑器。

如果你刚刚开始使用React、Vue或Angular等新框架,Codeply是一个很好的起点,因为它有一套完整的起始模板和一个拥有超过40,000名开发人员的强大社区。

特点
- 免费使用平台
- 简单直接的文档
- 一次性收费专业计划
- 包含50多个库
- 在不同的屏幕分辨率下测试你的网站
Replit
Replit 可能是最适合所有开发人员的在线IDE。它几乎包含了你需要构建的所有东西,从简单的主页到使用任何现代JS库的复杂Web应用程序。

借助Replit,你可以使用50多种语言进行编码,与同行同步编写应用程序,测试你的程序,与GitHub集成,并访问最大的开发人员社区之一。
提到Replit的所有功能,我真的会用完所有的纸,所以让我们跳到主要的功能上。
特点
- 免费入门套餐或每月5美元的黑客计划
- 多人模式(实时结对编程)
- 庞大的社区
- 支持多种语言
- 编辑器自定义
- 运行按钮:使用可自定义的操作运行项目
- 秘密存储
- 托管代码
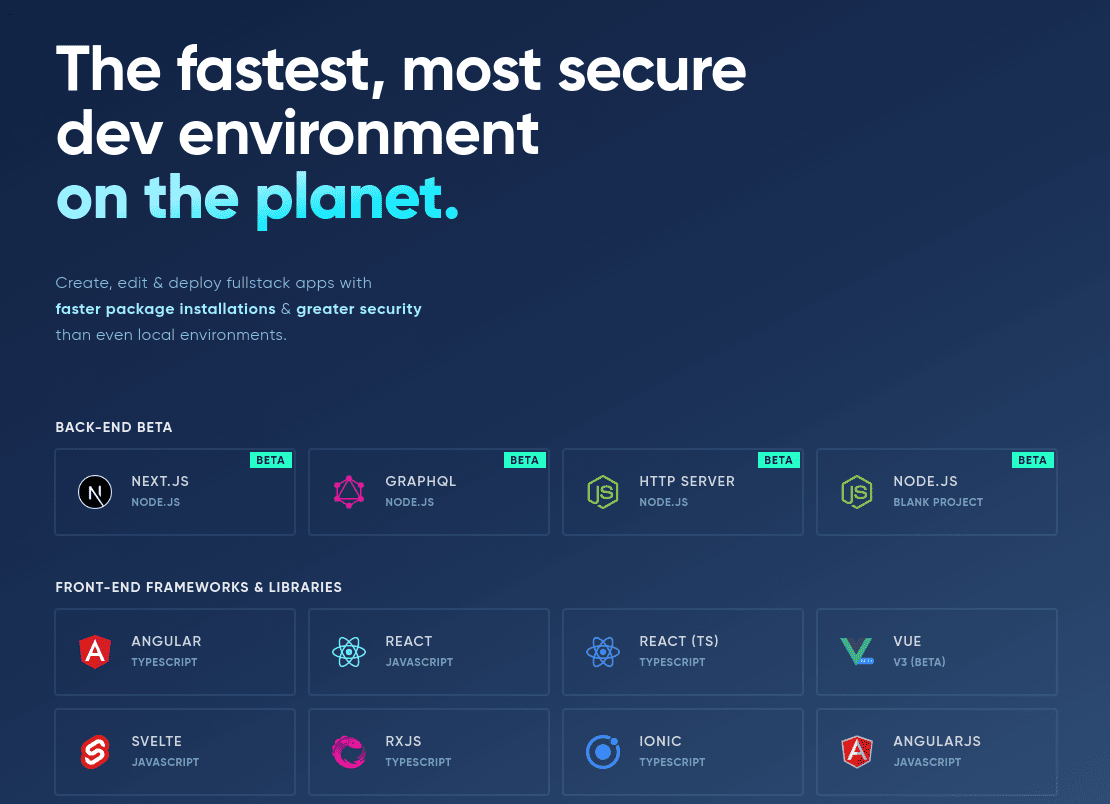
StackBlitz
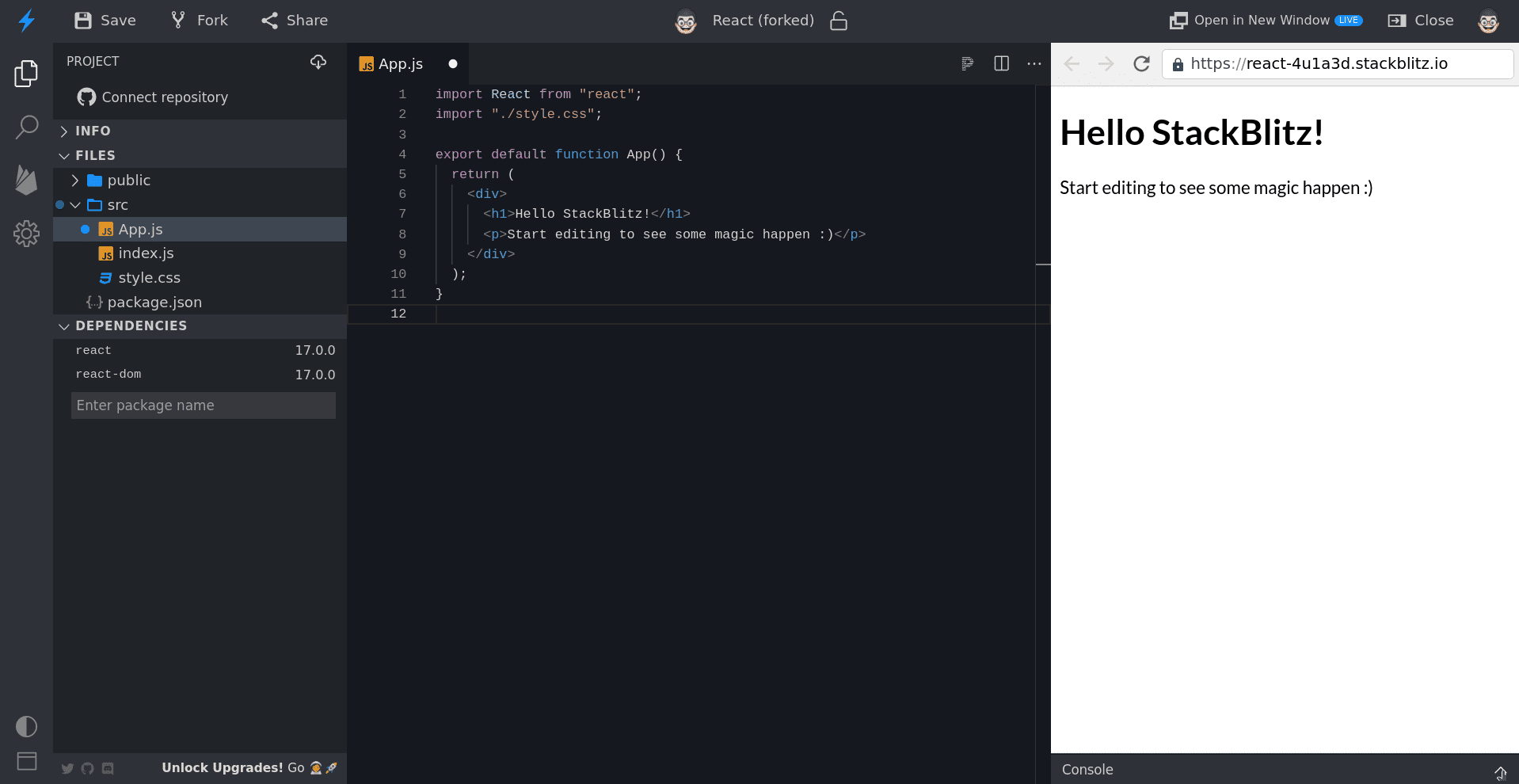
如果你离不开VS Code,StackBlitz是你的正确选择。与CodeSandbox一样,它基于为流行的代码编辑器提供支持的Monaco编辑器。

只需使用你的GitHub帐户登录,瞧!你就可以访问熟悉的环境。

除了代码编辑器体验之外,它还是一个非常可靠的演练场。你可以为React、Vue、Angular、Svelte和Ionic等前端框架和库使用即用型模板。
但该工具的主要特点是能够使用Node.js、Next.js和GraphQL等后端框架。
特点
- 免费的“Cadet”计划
- 浏览器中的VS Code体验。其中包括Intellisense、项目搜索等。
- 流畅(真正流畅)的编码体验
- 离线代码编辑器(嘿!如果你断开连接一两天可能会有用)
- 托管应用程序URL:轻松实时共享
Glitch
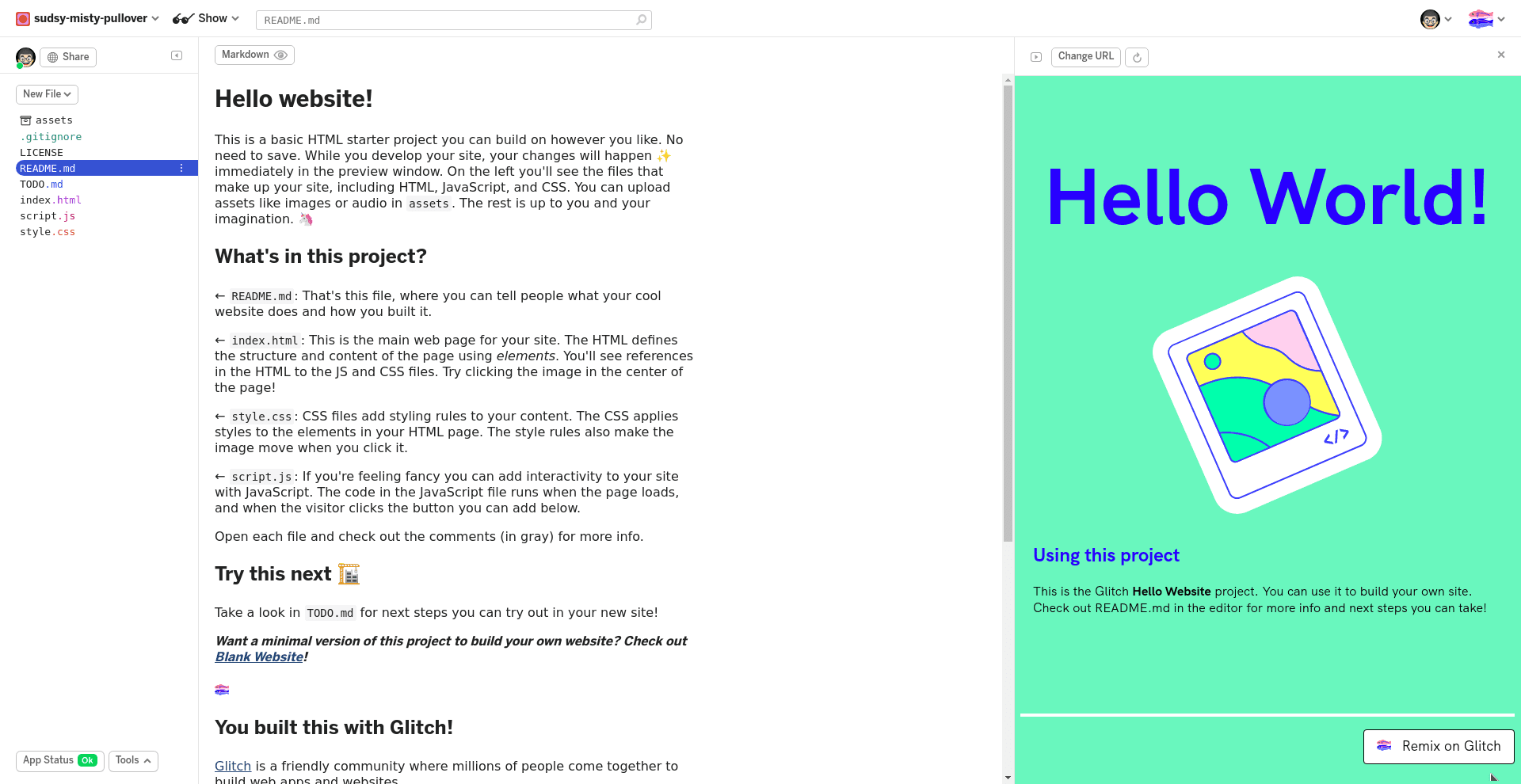
最后但同样重要的是,Glitch是一个协作编程环境,可以更轻松地创建Web应用程序。

它具有最令人愉快的编码界面之一!看看吧:

如果你想知道,是的,它有一个黑暗模式。
除了漂亮的界面外,Glitch还因其易用性、实时结对编程和友好的社区而被数百万人使用。
你不仅可以使用HTML、CSS和JS,还可以使用Node.js(后端)、React或Eleventy(在进入Glitch页面之前我不知道它的存在)。
特点
- 免费计划,可选择升级
- 在浏览器中开发全栈应用程序
- 现场结对编程
- 愉快的界面
- 入门应用程序
- 重新混合(或复制)其他人的公共应用程序
结论
如今,你完全可以使用我们上面看到的代码演练场构建任何Web应用程序。不再需要在你的计算机上下载笨重的IDE,同时你可以在不退出Web浏览器的情况下构建、调试、测试和部署。
如果你不太确定是否要过渡到使用这些工具,为什么不查看10个最好的代码编辑器(那些你需要安装在你的机器上的)。