React 沙箱:提升技能的绝佳工具
React 沙箱为 React 开发人员提供了一个独特的虚拟环境,让他们能够在最终项目实施前进行代码的实践和测试。
对于那些不想在本地计算机上安装开发环境的人来说,沙箱同样是一个理想的选择。 举例来说,建立本地开发服务器需要下载 Node.js 并安装 React。
使用沙箱,您可以免去本地安装的繁琐步骤,直接在虚拟环境中运行、测试和执行 React 代码。
React 沙箱预配置了完整的开发环境,包括代码编辑器、预览窗口和构建系统等多种工具。
使用 React 沙箱的好处包括:
- 易于设置: 无需在本地计算机上下载 JavaScript 运行时环境。
- 增强协作: 便于代码共享和团队协作。
- 响应式设计: 大多数沙箱生成针对各种屏幕尺寸优化的代码。
- 实时预览: React 沙箱具有热重载功能,可在编写代码时实时预览页面变化。
以下是一些优秀的 React 沙箱平台,供您选择:
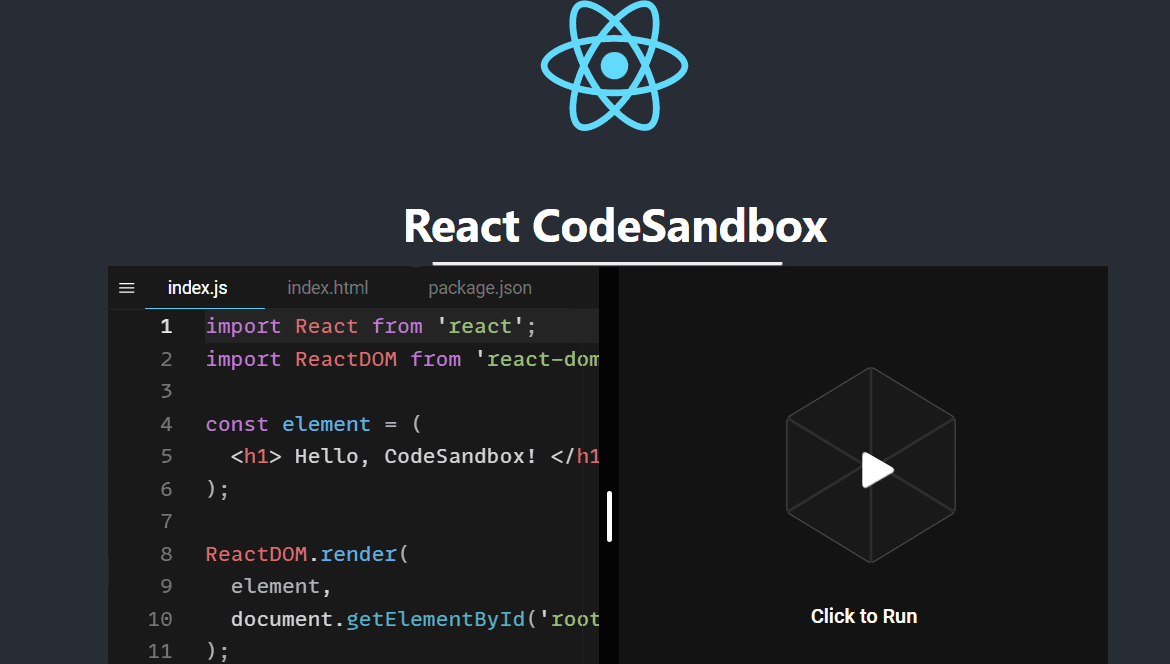
StackBlitz
StackBlitz 提供了一个 React 入门项目,让您可以练习编写 React 代码。该项目包含多个预定义文件,您可以根据需要进行自定义。
主要特点:
- 简单易用: 无需注册或安装即可直接使用。
- 项目文件自定义: 可以根据需要添加或删除文件和文件夹。
- 实时编码与预览: 更改代码后,可以即时预览效果。
- 团队协作: 可以邀请团队成员参与项目。
- 依赖项管理: 自动配置 React 和 React-DOM,并可通过管理器添加其他依赖项。
- 灵活配置: 可以自定义开发服务器,例如选择热重载或页面重新加载机制。
StackBlitz 的个人用户可免费使用。付费套餐起价为每月 8.25 美元。
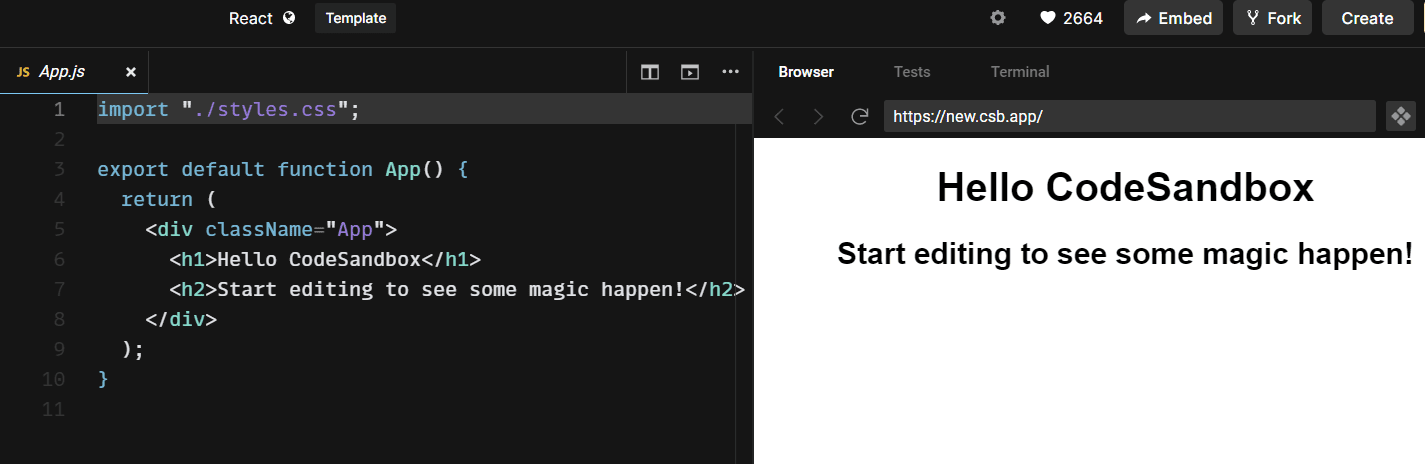
CodeSandbox.io
CodeSandbox.io 提供基于 create-react-app 环境的虚拟 React 入门项目。此沙箱包含多个文件夹和文件,您可以自定义它们以进行 React 代码试验。

主要特点:
- 即时使用: 无需注册即可开始使用,但如需代码共享或与 GitHub/VS Code 集成,则需要注册。
- 实时编码与预览: 热重载功能可实时预览代码更改。
- 便捷的依赖项管理: 通过 npm 连接外部包,方便添加新的依赖项。
- 集成调试器: 捕获并显示错误,方便调试。
- 轻松文件管理: 可以方便地添加、删除文件夹和文件。
- 外部工具集成: 可将代码导出到 GitHub,跟踪提交,甚至将沙箱转换为云沙箱,与 VS Code 协同使用。
CodeSandbox 提供免费套餐,包含三个公共存储库、2GB RAM 和 6GB 磁盘空间。专业版套餐起价为每月 15 美元,提供更多功能。
UIwjs
UIwjs React CodeSandbox 允许您从代码示例生成 React 代码沙箱项目。您可以从一个简单的 React 项目或一个完整的项目开始。

主要特点:
- 简单易用: 可以匿名使用,但如需使用 VS Code 和 GitHub 集成,则需要登录。
- 便捷文件管理: 提供 React 应用的基本结构,可以添加文件夹/文件并创建可重用的组件。
- 依赖项管理: 可通过 yarn 或 npm 等包管理器添加依赖项。
- 支持外部库: 可使用 Bootstrap 等 UI 框架,并从 Google 等平台导入字体。
- 支持部署: 可以使用 Netlify 或 Vercel 配置代码库,方便部署。
UIwjs React CodeSandbox 免费提供给个人用户。CodeSandbox 的 Pro 计划起价为每月 15 美元,提供无限的存储库、12GB 磁盘空间和无限沙箱。
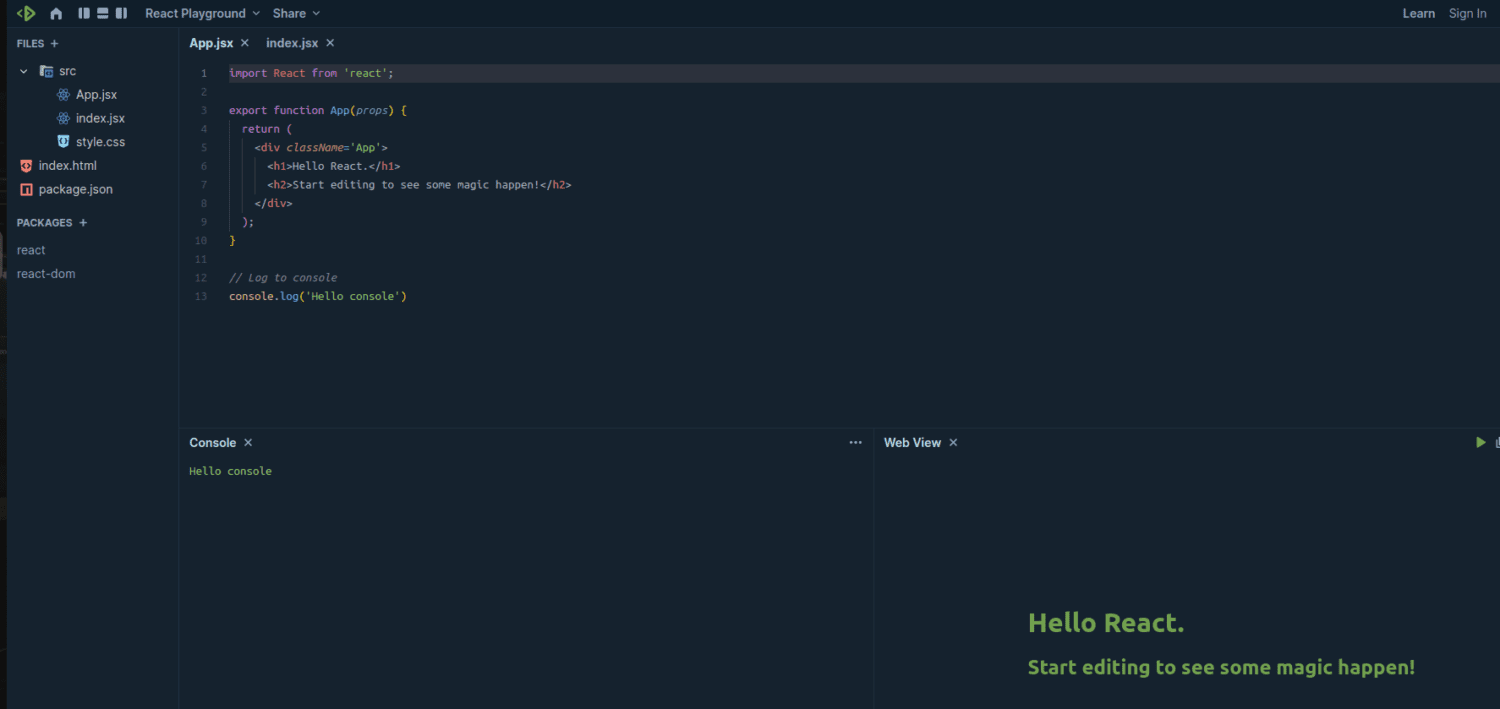
Playcode.io
Playcode.io 的 React Playground 是一个代码沙箱,让您可以练习编写和测试 React 代码。它包含两个基本文件 index.jsx 和 app.jsx,帮助您快速上手。

主要特点:
- 简洁易用: 无需注册或登录即可使用。只显示重要组件,其余在后台运行。
- 代码共享: 可以生成链接与团队成员共享代码。
- 代码下载: 可以自定义后下载代码,在本地继续开发。
- 多视图: 提供控制台视图和 Web 视图。控制台视图用于调试,Web 视图实时显示最终呈现的代码。
Playcode 提供免费计划,支持最多 8 行代码、无限项目和 4MB 资产存储。个人 Pro 套餐起价为每月 4.99 美元,支持无限代码行。
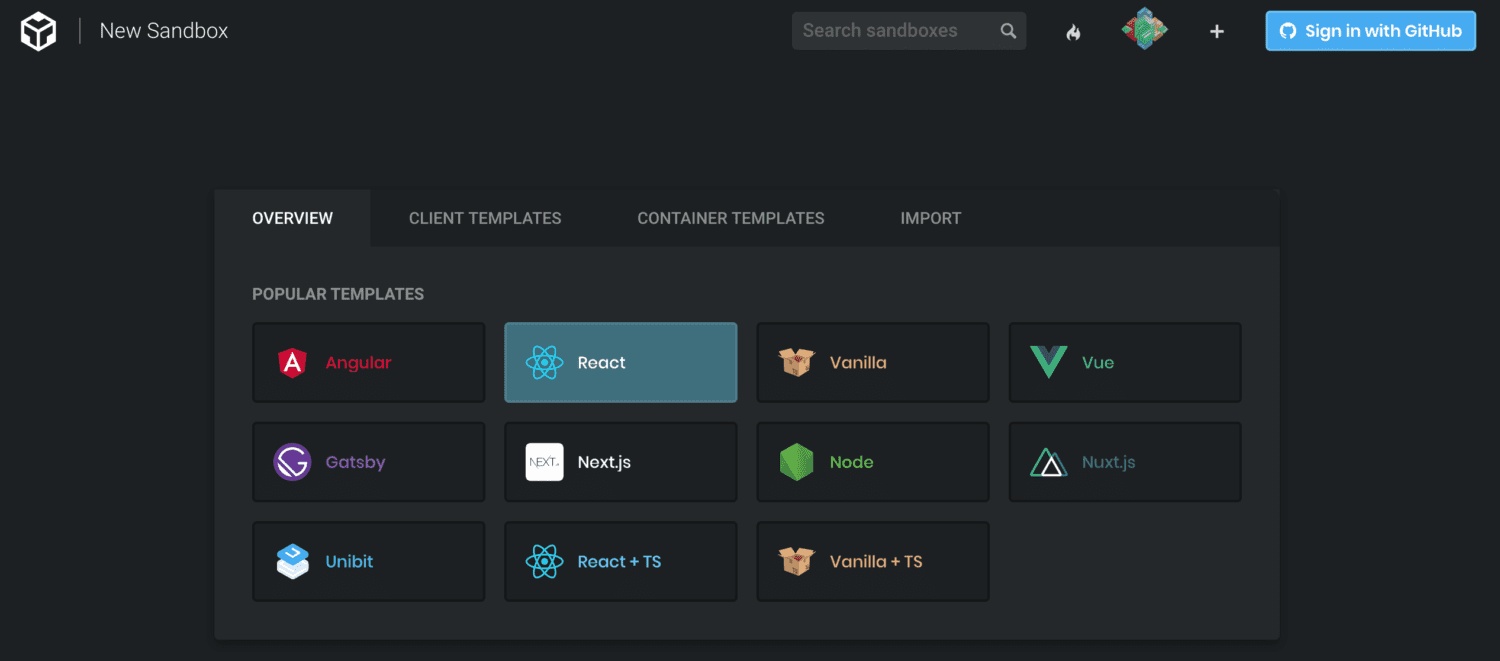
React.school
React.school CodeSandbox 提供使用沙箱进行 React 应用程序试验的教程。该教程使用的沙箱托管在 codesandbox.io 上。

该平台提供多种模板,选择 “React” 模板即可开始。
主要特点:
- 易于使用: React 模板包含启动 React 项目所需的一切。
- 代码共享: 可以将代码块嵌入网站,方便参考。
- 开发工具集成: 可与 GitHub 连接,甚至部署在 Vercel 上。
- 依赖项管理: 可使用 npm 添加依赖项和外部库。
React CodeSandbox 提供免费和付费套餐,免费套餐提供基本功能,付费专业版计划起价为每月 15 美元。
CodePen.io
CodePen.io 提供的 React 沙箱允许开发人员在常规 JavaScript 文件中练习编写代码,并遵循 ES6 规则。

主要特点:
- 实时预览与热重载: 编辑代码时可在预览选项卡中实时查看更改。
- 依赖项管理: 可通过 npm 或 CDN 添加外部库。
- 调试器: 内置控制台可显示错误消息,方便调试。
- 可自定义编辑器: 可添加实时预加载、自动保存、代码缩进等多种配置。
CodePen 上的 React 沙箱免费使用,付费计划起价为每月 8 美元,提供额外功能。
Glitch
Glitch 的 React 沙箱服务是一种用于运行独立 React 组件的服务/工具,让您可以创建一个最小的 React 项目,练习编写代码并测试其功能。

主要特点:
- 简单易用: 无需注册即可开始使用,但如需存储代码,则需要创建帐户。
- 实时编辑与预览: 提供在线编辑器,可在内置浏览器窗口中预览代码更改。
- 共享与协作: 可生成可共享链接,邀请团队成员进行协作。
React 沙箱服务提供免费套餐,所有项目默认为公开。付费套餐起价为每月 8 美元,包含私人项目和额外功能。
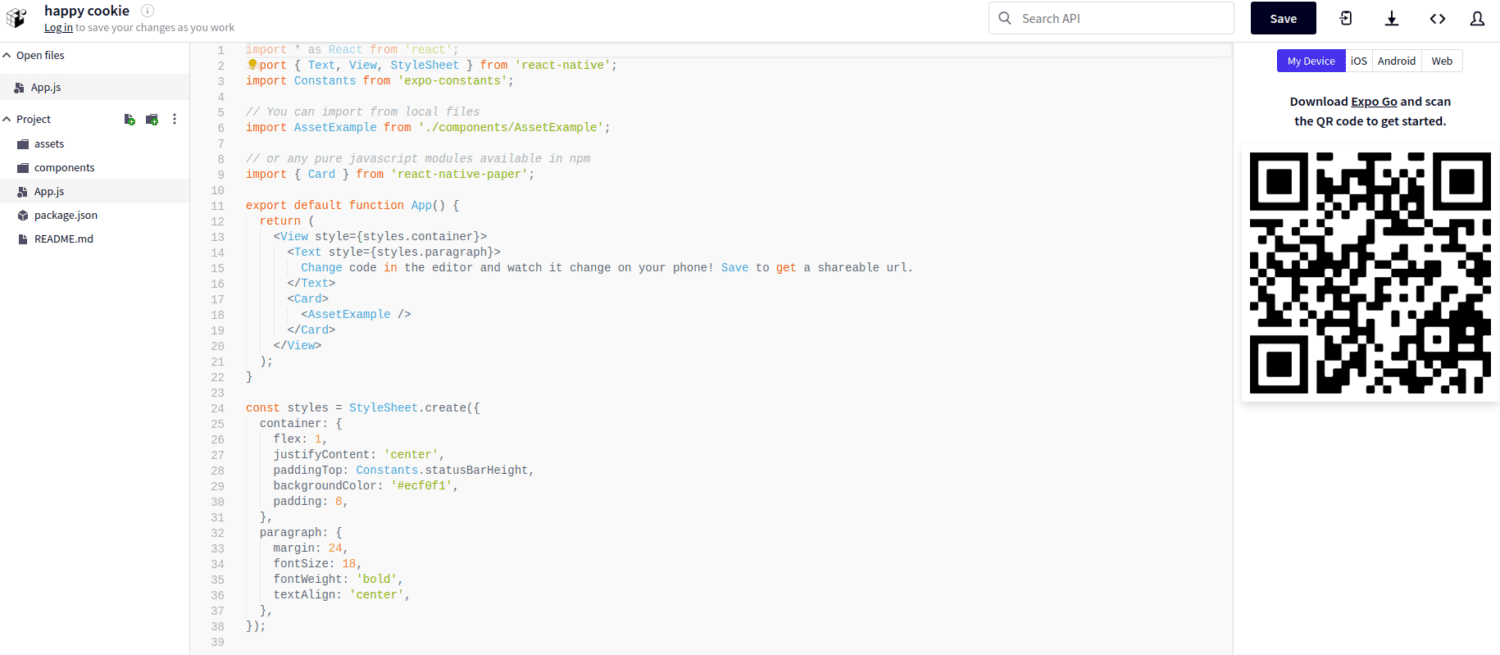
Expo Snack
Expo Snack 是一个 React Native 沙箱,让您可以在线编写和测试 React 代码功能。它提供了启动 React Native 应用程序的基本组件。

主要特点:
- 简单易用: 无需注册即可使用。
- 实时编辑与预览: 在线编辑器允许您在右侧渲染页面上编辑和预览更改。
- 集成调试器: 记录每个更改,在控制台上显示错误,方便调试。
- 多平台视图: 可在 Android 和 iOS 等操作系统之间切换,查看在 Web 上的显示效果或扫描二维码在设备上查看。
- 文件管理: 可以通过添加/删除文件夹和文件来引入新组件。
Expo Snack 免费使用。
使用 React 沙箱平台的最佳实践
尽管代码沙箱的功能各不相同,但以下实践可以帮助您更轻松地学习和练习编写 React 代码:
- 维护模块化架构: 如果使用的沙箱允许添加文件夹和文件,请将项目分解为小的、可重用的组件。
- 组织文件: 随着项目规模的增加,可能会有许多文件夹和文件,务必将它们分组,方便参考。
- 选择一致的样式方法: 选择 CSS-in-JS 解决方案,可以在构建 React 应用程序时更轻松地设置组件样式。
结论
相信您现在已经了解了各种可用于提升 React 应用程序构建技能的沙箱。
选择 React 沙箱取决于具体工具的易用性和特性。
一些沙箱平台提供基本功能,而其他平台则提供高级功能,例如与源代码控制工具的集成和协作。
您还可以探索一些 React 测试库和实用程序,以用于您的下一个开发项目。