HTML 编辑器: 实时编辑器的优势及精选
如果您涉足网站构建,那么对 HTML(超文本标记语言)一定不会陌生。 事实上,超过九成的网站都采用了 HTML 技术。
虽然任何文本编辑器都可用于编辑 HTML 代码,但功能丰富的 HTML 编辑器无疑能提供更高效的体验。 这些编辑器通常具备各种实用功能,可以帮助用户避免常见错误,从而更快速地编写和编辑 HTML 代码。
那么,实时 HTML 编辑器又如何呢?
它们是否更胜一筹?
又该如何选择最适合自己的编辑器呢?
本文将深入探讨 HTML 编辑器,并列举一些用于 Web 开发的最佳实时 HTML 编辑器。
何为 HTML 编辑器?
HTML 编辑器是一种专门用于创建和修改 HTML 代码的软件工具。
市面上存在多种类型的文本编辑器可以用来编辑 HTML。 我个人比较喜欢的包括 Adobe 的 Brackets (现已停止支持) 和 GitHub 的 Atom。
这些编辑器通常会提供一些使 HTML 使用更加便捷的功能,例如自动完成、将文件推送到 GitHub 存储库、代码美化等等。
为了拓展内置功能,您还可以安装各种插件,以进一步提升工作流程。
因此,无论是专业开发人员还是在校学生,找到一款适合自身需求的 HTML 编辑器都至关重要。
那么,实时 HTML 编辑器有何优势? 它们是否能简化工作流程?
实时 HTML 编辑器
实时 HTML 编辑器允许您在编辑或创建 HTML 内容的同时,即时预览其效果。
这大大提升了编辑或创建 HTML 页面的流畅度。 您无需单独访问 HTML 文件或在浏览器中打开它来检查代码是否正确。
使用实时 HTML 编辑器有诸多益处,以下是一些主要优势:
- 减少检查输出的摩擦,节省时间
- 便于学习者快速发现错误
- 配置要求极低
- 便携性强,可在任何支持 Web 浏览器的系统上运行
- 提供在线和离线两种选择
现在您已经了解了使用实时 HTML 编辑器的潜在优势,接下来我们将介绍一些最佳在线实时编辑器,并列举一些离线选择。
CodePen
CodePen 是一款广受欢迎的 Web 开发实时编辑器,同样支持 HTML 编辑。 对于初学者而言,它或许不是最理想的选择,但如果您对 CSS 和 JavaScript 以及 HTML 都有所了解,那么 CodePen 将成为一个编写代码并实时预览效果的有趣平台。
您可以免费调整布局和修改一些选项。 如果要解锁所有功能,可能需要升级至专业版。
CodePen 不仅限于您自己的创作,您还可以探索他人的作品、自定义现有代码、进行实验并从中学习。 CodePen 适合专业人士和学生,您只需要了解如何使用 HTML、CSS 和 JavaScript。
如果您正在尝试使用它,建议您同时了解一些最佳 CSS 框架,以便更好地利用它们。
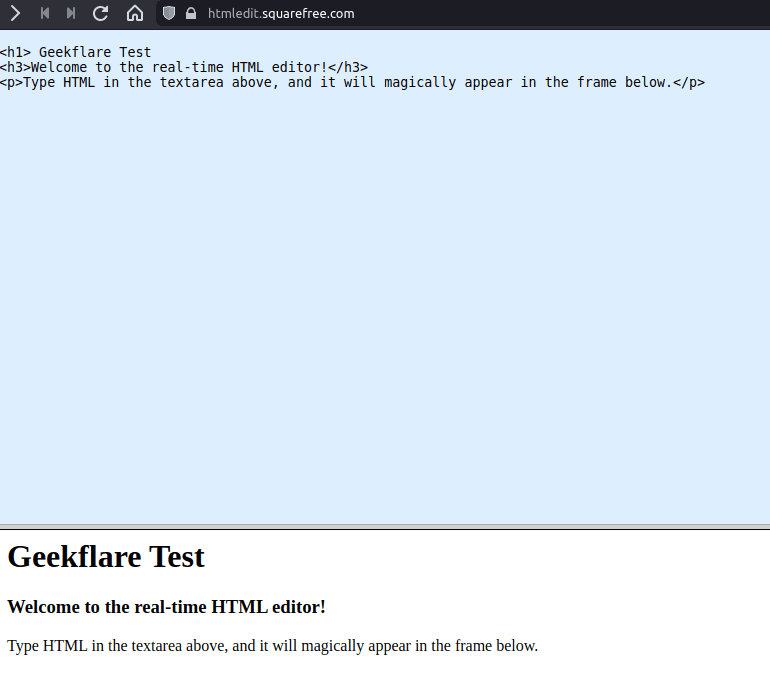
Squarefree

如果您需要一款简单易用的实时 HTML 编辑器,且功能不花哨,那么 Squarefree 是一个不错的选择。
我希望它能提供垂直视图选项,但默认的水平视图在桌面浏览器上使用也足够舒适。
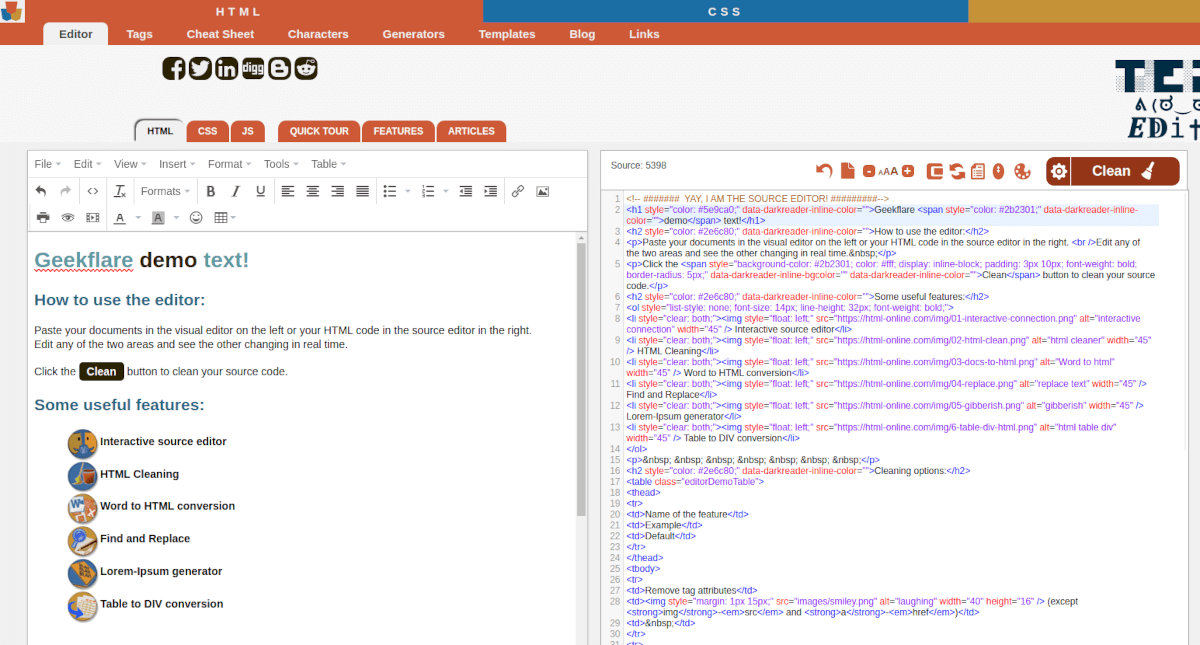
HTML在线编辑器

HTML在线编辑器是一款功能强大的实时 HTML 编辑器,提供了诸多实用功能。
首先,语法高亮是不可或缺的功能。 虽然您无法自定义其颜色,但在大多数情况下这应该不是问题。
在线版本通过广告支持,但您可以升级至专业版来去除广告并解锁更多功能。 其交互式演示应该能帮助您快速上手。
免费版提供了代码清理、生成测试演示文本、轻松获取颜色代码和压缩 HTML 代码的功能。 您还可以在处理 HTML 代码时调整文本大小。
清理源代码的功能非常实用。
除了 HTML 编辑功能外,您还获得了所见即所得的文本编辑器形式的各种文本格式设置选项、将 Word 文档转换为 HTML 的工具、撤销更改的功能,以及其他有待探索的功能。
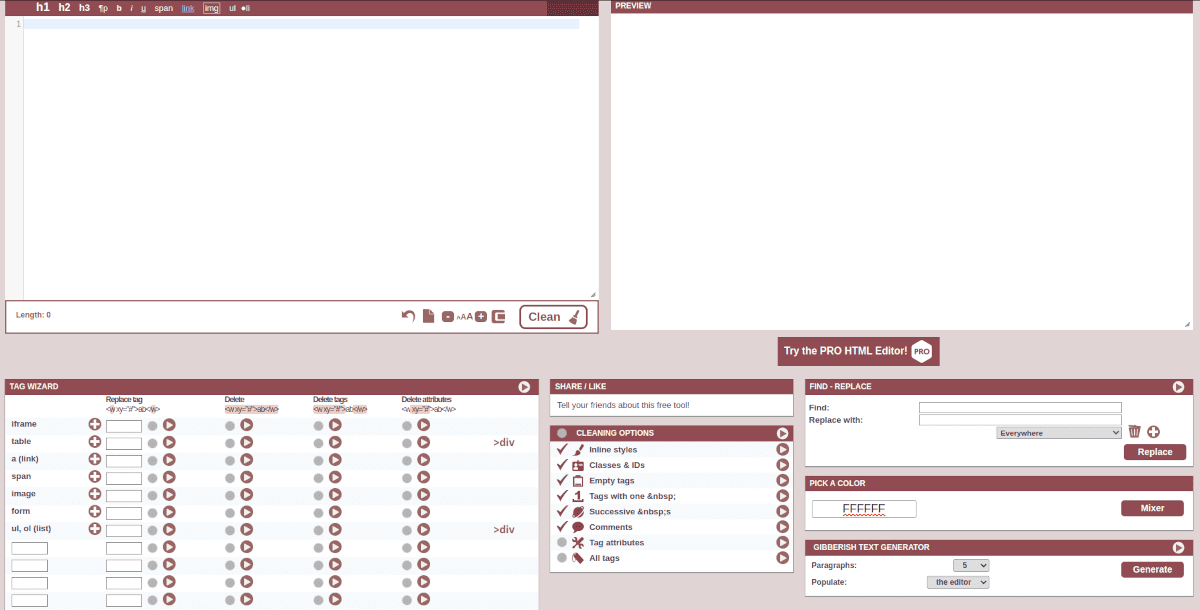
HTML代码编辑器

HTML代码编辑器 是另一款功能丰富的在线实时 HTML 编辑器。 它与前面提到的编辑器非常相似,但用户界面有所不同。
所有的自定义选项和工具都布局合理,易于访问。 它使您能够轻松替换和删除常用标签,从而快速处理 HTML 代码并在屏幕右侧预览结果。
当您处理大量代码时,查找和替换工具能让事情变得更方便。 您可能会注意到这里还提供一个单独的 WYSIWYG 编辑器,用于进行文本格式设置。
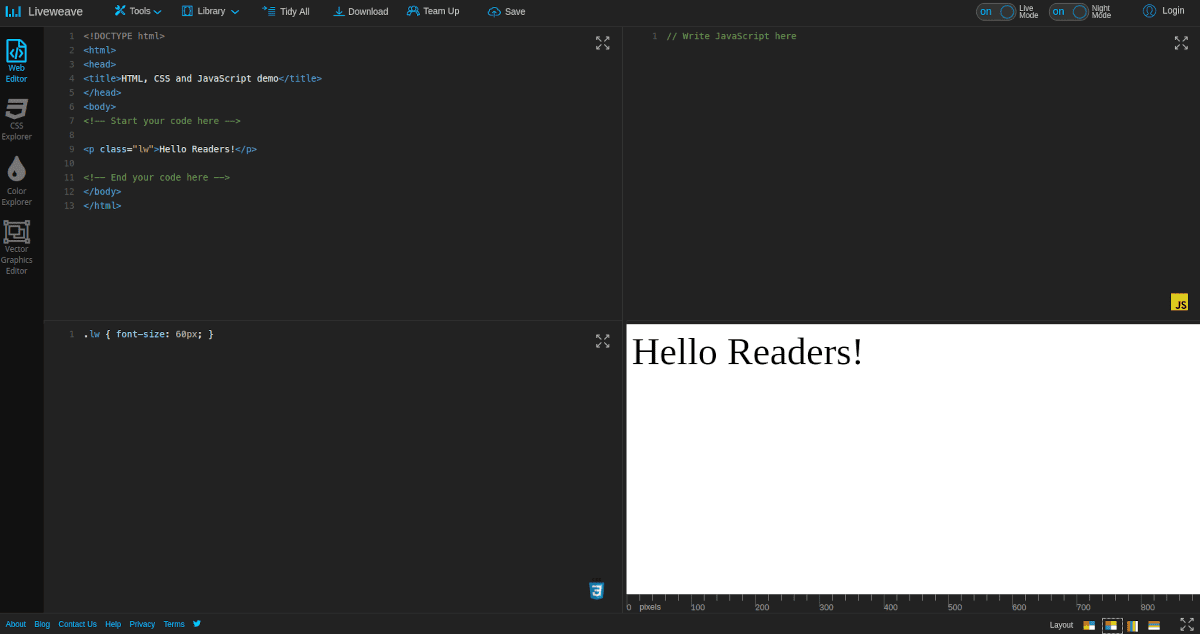
Liveweave

Liveweave 是 Codepen 的另一个有趣替代品,可用作实时 HTML 编辑器,并提供 CSS 和 JavaScript 支持。
它提供了大部分基本功能,包括布局控件、代码清理、暗黑模式、占位符、快速模板以及一些协作功能。
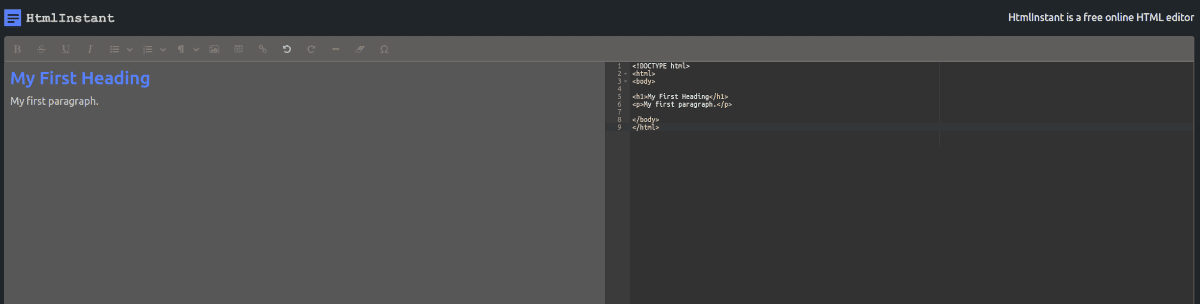
HTML Instant

HTML Instant 是一款极其简单的 HTML 编辑器,采用深色主题配色方案,提供舒适的用户体验。 它支持基本语法高亮并提供实时预览功能。
它还提供文本格式功能,您可以将其应用于实时预览,并反映到 HTML 代码中。
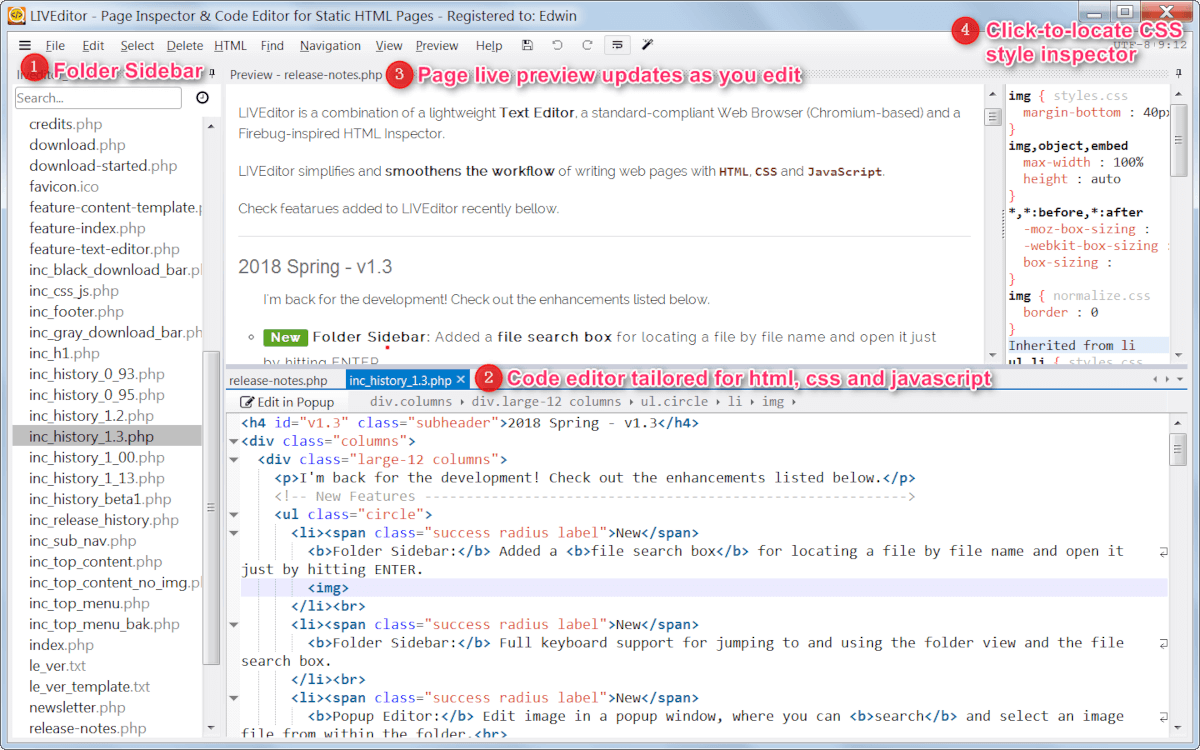
Live Editor

Live Editor 是一款适用于 Windows 系统的离线程序,您可以使用它来编辑 HTML 代码并实时预览。
侧边栏可以帮助您更快地浏览文件。 如果您愿意,它还支持 Visual Studio 风格。 您可以免费下载或一次性付费购买。
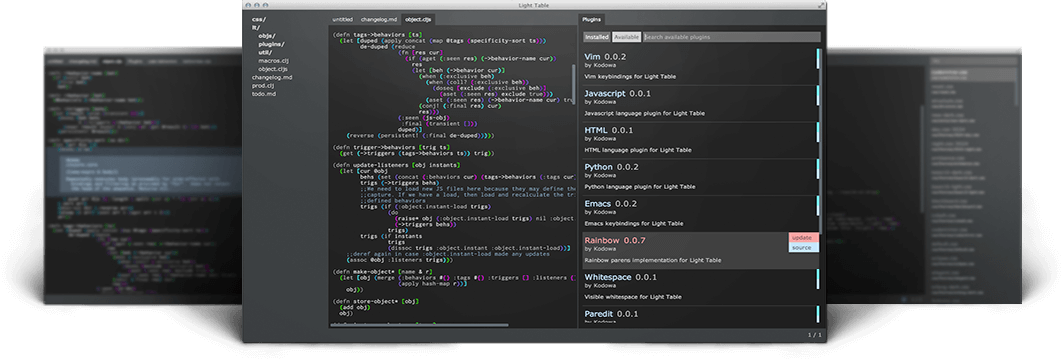
Light Table

Light Table 是一款开源代码编辑器,可以用来编辑 HTML 并获取实时反馈。 它提供了多个自定义选项,您可以设置快捷键以适应您的工作流程。
它提供了良好的用户体验,并支持包括 Windows、macOS 和 Linux 在内的多个平台。
尽管您可以使用并维护 GitHub 上的版本,但您可能找不到任何最近有意义的更新来支持最新的操作系统。
实时 HTML 编辑器总结
实时 HTML 编辑器对于初学者和专业开发人员都非常友好。
您可以选择 Codepen 等高级选项,以便更好地控制和自定义 HTML 代码,也可以选择 HTML Instant 等简单编辑器。 许多基于 Web 的 HTML 编辑器也提供实时预览功能。
无论您喜欢哪种方式,如果觉得基于 Web 的编辑器不方便,也可以选择离线软件程序。 您还可以探索其他支持 HTML 的文本编辑器或 IDE,看看它们是否能满足您的实时 HTML 编辑需求。
例如,您可以尝试使用 Atom 或 Visual Studio Code,即使它们不提供内置的实时预览功能。 您可能会找到一些扩展(或包)来添加此功能,并将它们用作主要的 HTML 编辑器。 我无法保证体验如何,但您可以尝试一下。
此外,如果您正在从事网站开发,不妨了解一些最佳静态网站托管服务。