螢幕截圖工具能模擬真實瀏覽器的行為,方便檢視終端用戶所見內容,並解決可能出現的問題。
在軟硬體功能日益豐富的時代,相容性至關重要。它可以幫助你確認受眾是否以你最初設想的方式接收到正確的資訊。
雖然每項產品上線前都會進行本地測試,但要獲取真正隨機且足夠大的樣本通常不容易。
這正是螢幕截圖工具發揮作用的地方,它們被業界許多知名企業所採用,包括Google、Amazon、Samsung、Microsoft等等。
什麼是螢幕截圖工具?
螢幕截圖工具能讓你使用不同的瀏覽器(和版本),從多個地點以多種解析度檢視網站。雖然並非所有工具都如此強大,但它們的共同目標都是檢視網站的(每個部分),如同終端用戶所見。
此外,螢幕截圖工具還可以部署來檢查頁面載入時間、區域廣告渲染、重新導向,確保合規性等。
因此,如果你正在尋找適合你的用例的完美工具,我們有一些不錯的選擇可以分享。
請繼續關注!
Screely
Screely是一款出色的工具,它可以將枯燥的螢幕截圖轉變為模型,而且完全免費。它擁有超過145,000名使用者,包括來自Amazon、Shopify和Google的員工。你可以透過上傳螢幕截圖開始使用,之後你可以:
- 在不同的模型視窗之間選擇
- 變更和自訂背景
- 下載PNG、SVG或JPG格式的螢幕截圖
他們不斷推出新的令人興奮的功能,因此絕對值得一試。他們甚至為Google Chrome和Sketch提供了擴充功能,讓事情變得更加簡單。
techblik.com 螢幕截圖檢查器

如果你針對多個或全球受眾,你需要關注的一件事是你的網站在所有地區是否都能正確載入。很多情況下,你的網站在某個國家/地區載入良好,但在另一個國家/地區卻出現問題,因此確保一切正常是很明智的。
使用techblik.com螢幕截圖檢查器,你可以輕鬆檢查你的網站在每個地區是否都能正確顯示。你只需要貼上網址,工具就會從各個地區返回結果。
之後,你可以下載螢幕截圖,甚至可以確定特定區域是否存在載入問題。
Thum.io

使用Thum.io,在不到一秒的時間內截取螢幕截圖。它是一個超快速且可靠的螢幕截圖工具,能以簡單和進階的方式處理截圖。我所說的「進階」是指它能讓你根據自己的喜好選擇寬度和像素。
你可以免費開始使用。
地理螢幕截圖

Geo Screenshot能夠從200多個位置測試你的網站,是另一個出色的選擇,它擁有三星、WebMD和Microsoft等一些滿意的客戶。你可以告別代理和VPN,因為此工具能讓你隨時隨地進行存取。
你只需輸入一次網址,然後,BOOM!你就知道你的網站在不同位置的顯示情況了。
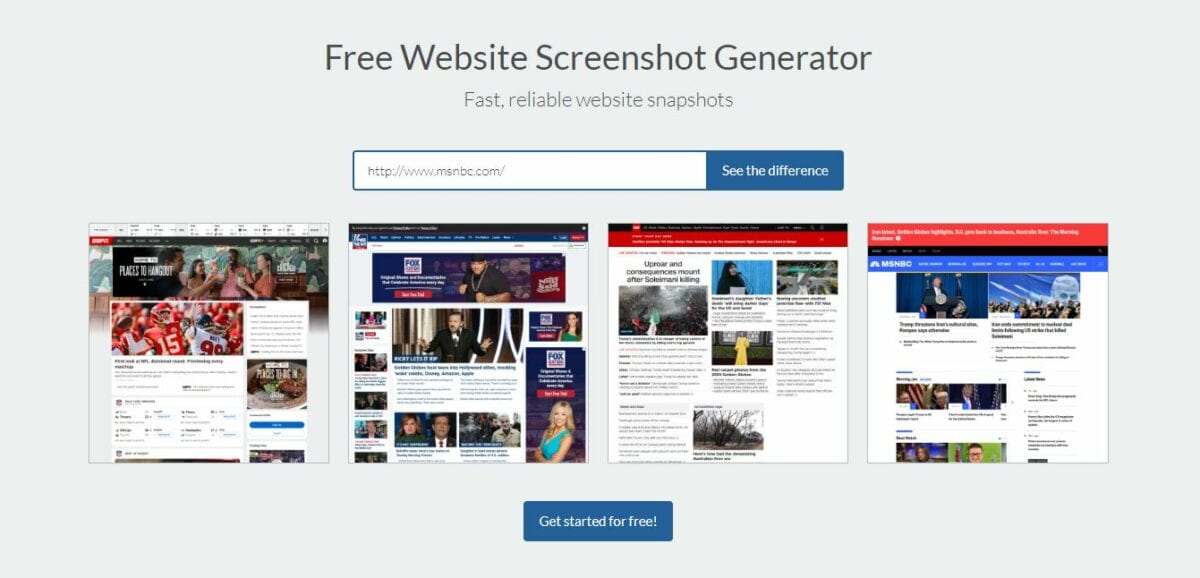
螢幕截圖機

使用Screenshot Machine,你可以立即生成螢幕截圖,甚至可以將你的網頁轉換為PDF文件。在輸入網址之前,你可以選擇不同的設備,如平板電腦、手機或桌上型電腦,這是一個很棒的功能,因為每個人都有不同的偏好。
此外,你還可以選擇生成長的整頁螢幕截圖。除此之外,你還可以生成網站的快照。你可以每月免費使用此工具獲取100張螢幕截圖。
GeoPeeker

顧名思義,GeoPeeker能讓你「窺視」你的網站在不同位置的顯示方式。免費版允許你檢視6個不同的位置,而高級版則增加了6個。
透過一些進階選項,你還可以:
- 檢查你的網站是否已關閉
- 識別來自不同位置的ping時間
- 自訂渲染延遲、解析度和用戶代理設定
高級方案只需9美元/月起。
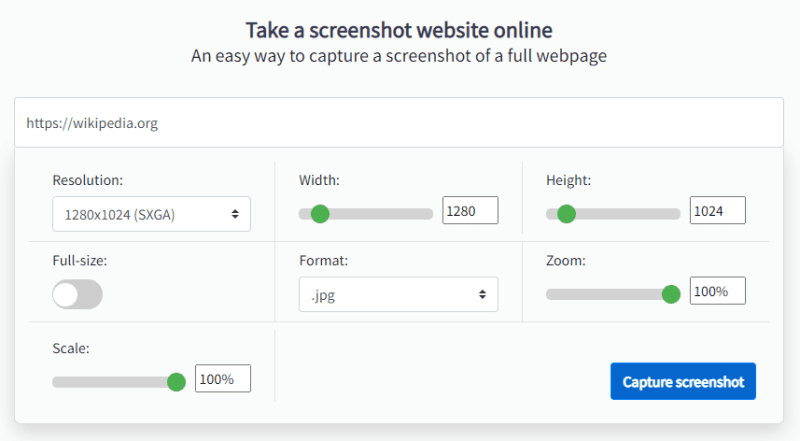
Pikwy

Pikwy讓你對螢幕截圖的輸出有更好的控制。你可以使用精確的寬度和高度來生成截圖。
此外,Pikwy能以多種解析度和各種縮放級別進行渲染,並且可以根據需要縮放輸出。
人們可能會錯過一個簡單的複選框來截取整頁螢幕截圖。雖然有一個全尺寸切換,但它適用於高度,而寬度則由用戶選擇。
因此,這使得Pikwy最適合進階用戶,並且螢幕截圖API的存在證實了這一點。
Screenshot.rocks

Screenshot.rocks是一個更簡單的工具,可以為桌上型電腦和行動裝置拍攝首屏螢幕截圖。
在你填寫完整的網址(例如,https://techblik.com.com)並點擊「前往」以獲取螢幕截圖後,你可以使用其模擬真實Safari瀏覽器的切換開關。
例如,你可以移除網址欄、視窗控制和導航按鈕,或者應用更多美學效果。
最後,你可以下載PNG、JPEG和SVG格式的螢幕截圖,或將其複製到剪貼簿以貼到其他任何地方。
最後的說明
建立螢幕截圖工具是為了驗證預期的使用者體驗。但是,如果你想走得更遠,螢幕截圖API是你值得考慮的選項。
為了幫助你解決這個問題,我們為你的企業策劃了一份最佳網站螢幕截圖API列表。