原型工具:将创意转化为现实的桥梁
原型设计工具是设计师的得力助手,它们能够将抽象的想法、复杂的导航逻辑、精巧的交互设计以及吸睛的视觉效果完美融合,最终呈现出一个可交互、可体验的设计原型。
对于那些没有编程基础的小型企业来说,创业之路可能会充满挑战。传统的做法可能是聘请软件开发人员,这不仅需要投入大量资金,还需要花费大量的时间和精力来协调团队,确保目标一致。
幸运的是,随着科技的不断进步,如今每个人都可以利用各种简单易用的工具来高效地完成任务,从而减轻负担。
正因如此,原型工具成为了那些希望以更少的时间、精力和资金开发应用程序的公司的理想选择。
原型工具不仅可以帮助设计师更好地展示他们的设计理念,还能促进设计师和客户之间的有效沟通与协作,避免因理解偏差而产生不必要的冲突。
本文将深入探讨原型设计工具的重要性、作用以及它们如何为设计过程带来便利。
让我们开始吧!
什么是原型设计?
原型设计是一个将设计师的创意从纸上草图转化为数字化模型的过程。 它包含了多个关键环节,旨在帮助产品所有者、设计师和业务分析师全面理解产品,包括导航方式、用户需求、用户体验、用户界面、视觉呈现、可访问性以及信息架构等各个方面。
优秀的设计往往不是一蹴而就的,需要大量的投入和反复的打磨。因此,企业需要借助原型设计来节省时间和精力。 原型设计主要分为两种类型:
- 低保真原型:这类原型通常以纸质形式呈现,制作快速且成本较低,主要用于快速预览产品的大致结构和功能。
- 高保真原型:这类原型在功能和外观上都高度接近最终产品,可以更好地在利益相关者和投资者面前展示产品的潜力。
为什么原型设计至关重要?

原型设计的一个重要作用在于,它能够帮助设计师站在用户的角度思考,建立同理心。在产品正式发布前创建原型具有以下显著优势:
- 能够显著节省时间、精力和资金。
- 可以将设计概念展示给目标用户群体,并进行测试和验证。
- 为开发人员提供有价值的参考。
- 作为项目的重要文档。
- 促进团队协作,激发更多创新想法。
原型设计如何助力 UI/UX 设计师?
原型设计使UI/UX设计师的任务更加清晰易懂。 它为规划实际的开发流程和截止日期提供了机会,并有助于准确评估工作成本。

用户界面设计是当今吸引客户的重要手段。借助原型设计,UI/UX设计师可以在不进行实际开发的情况下,预先了解设计的可用性,从而有效地节省时间和资源。
此外,原型设计还能显著加快开发速度,减少不必要的修改和迭代。
接下来,我们将介绍一些具有出色功能和优势的优秀原型设计工具,希望能帮助您实现上述目标。
Proto.io
Proto.io 是一款强大的原型设计工具,可以帮助您快速将创新想法转化为现实。 无论您是企业家、营销人员、产品经理、用户体验设计师,还是任何有奇思妙想的人,都可以利用该平台来满足您的需求。 其直观的拖放式界面,为您提供了构建原型的各种基础模块。
Proto.io 提供了超过 250 个 UI 组件,这些组件将使您的第一次原型设计体验更加流畅和愉悦。这些UI组件能够模仿原生组件的行为,并提供各种可定制的移动设备和Web模板,以及您常用的元素和模块。

如果您需要额外的资源来完善原型,Proto.io 也能够满足您的需求。 它内置了丰富的动画和静态图标、音效和素材图片,非常便捷。 您可以获得超过 6000 种数字资源,以满足不同的项目需求。 此外,您还可以通过与设计功能进行交流来改善工作流程。
根据项目的需求,您可以添加不同级别的交互性,从简单的线框图到逼真的高保真原型。 Proto.io 提供了强大的微动画功能,如屏幕过渡、时间线过渡和高级动画,为您的设计注入活力。
充分利用 Proto.io 的强大功能,获得您所需的原型设计解决方案。您可以通过15天的免费试用,将您的创意可视化。
Adobe XD
使用 Adobe XD 来设计出色的作品,并创建令人印象深刻的用户界面和用户体验。Adobe XD 提供了丰富的解决方案,可以帮助您将想法变为现实,让您的设计脱颖而出。 数字时代,一切都在屏幕上发生。
让 Adobe XD 成为您的设计指南,帮助您拓展数字世界。 凭借其强大的功能,您可以创建逼真的设计,完美地呈现您的创新理念。
无论您从事网页设计、应用程序设计、品牌设计还是游戏设计,Adobe XD 都能帮助您轻松获取各种素材、资源和模板。

您可以使用Adobe XD提供的各种功能,包括 3D 变换、组件、状态、重复网格、内容感知布局、从 Illustrator、Sketch 或 Photoshop 导入、矢量绘图工具、混合模式、Adobe 字体等等。
在原型设计和动画方面,Adobe XD 提供了自动动画、语音原型制作、滚动组、锚链接、游戏手柄支持和音频播放等功能。 您还可以将 CSS 片段发送给开发人员,或发布链接以进行共享。
Adobe XD 可以帮助您展示您的作品。您可以通过建立在线作品集,从 Behance 社区获得有效的反馈。
您可以通过共同编辑功能,让您的团队在同一个项目上保持一致。 此外,您可以将资源保存到云端,以便与其他设计师快速共享、随时随地访问文件,并确保团队步调一致。
Adobe XD 提供了多种套餐,起价为每月 9.99 美元,您可以找到最适合自己的方案,并开始创建出色的原型。现在即可享受 7 天免费试用。
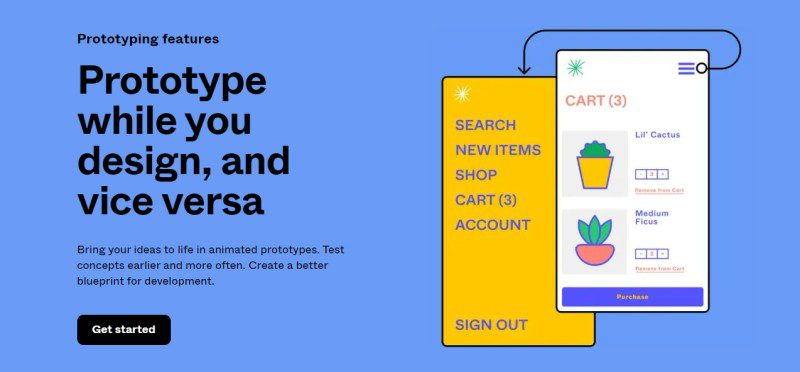
Figma
借助 Figma,您可以更早地测试概念,将创意变为现实,为未来的发展制定蓝图。 无需编写任何代码,即可将静态设计文件转化为出色的交互体验。 您可以轻松连接 UI 元素,并选择动画和交互效果。
您可以定义微妙的交互效果,例如单击、按下、悬停在按钮上等。通过适用于 Android 和 iOS 的 Figma 移动应用程序,体验您的设计。 展示您的想法,但不要支配您的愿景。
Figma 可以帮助您消除猜测,直接呈现出您所设想的细节。

Figma 可以自动地为相似的对象设置动画,从而创建精细的过渡效果。 您可以使用动画 GIF 来展示动作设计、微妙的动画和视频元素,并创建不同的动态叠加层。
告别在不同工具之间切换的烦恼; Figma 让您可以在一个平台上进行设计、原型设计、收集反馈和共享。 您可以在实时原型和设计文件之间轻松切换,从而使设计编辑能够立即反映在原型中。
您可以分享您的原型,以便在互联网上的任何位置查看。 您还可以将评论嵌入原型中,以便收集有价值的反馈。 使用 Figma,您可以观察测试对象、与现场原型进行交互、创建演示幻灯片,并与第三方工具集成。
现在就创建您的 Figma 帐户,并免费试用。
InVision
使用 InVision,您可以在几分钟内创建强大的原型,无需编写任何代码。 它提供了各种动画效果,如热点、交互、标题、过渡、叠加等,您可以自由选择合适的模板。

通过用户反馈,提高您的设计质量。 体验流畅的开发流程,并快速启动项目。 InVision 的设计工具可以帮助您更好地构建设计,因为它与 Sketch 的集成简化了工作流程。
探索原型设计的重要性,并通过高级功能、模板、资源、动画和集成,实时将您的想法变为现实。 InVision 永久免费。 创建一个帐户,并立即开始原型设计。
ProtoPie
使用 ProtoPie,成为原型设计领域的佼佼者。它为您的数字产品提供了出色的原型设计工具,涵盖了从移动设备到物联网、从台式机到各种强大体验等多个领域。借助 ProtoPie,您可以快速说服利益相关者,避免做出错误的决策和假设,从而节省时间和金钱。
ProtoPie 可以帮助您拥抱互联的未来。您可以轻松创建任何类型的原型,并将它们连接到各种屏幕、硬件、API 和设备。 它也是汽车 HMI 和汽车 UX 的理想原型设计解决方案。

您可以在可穿戴设备上快速测试您的真实原型。 它是一款智能手表 UX 的理想原型设计工具。 您可以将静态的智能手表应用程序设计从桌面屏幕上移开,让您的设计具有交互性。 在不同的设备上创建逼真而令人惊叹的体验。
此外,ProtoPie 还为 Xbox SeriesX/S 或 PS5 等主机提供桌面和移动游戏原型,这些原型完全沉浸式、逼真且可玩。 ProtoPie 是您的设计团队在平板电脑或移动应用程序上工作时使用的通用工具。
由于应用程序不限于单个设备,因此非常需要跨设备体验的原型,以便任何人都可以轻松测试。 通过免费试用,立即开始原型设计,并提升您的原型设计体验。
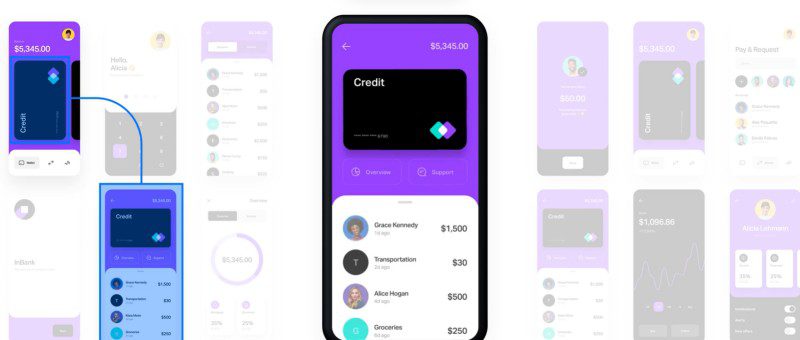
Mockplus
Mockplus 是一个强大的产品设计解决方案,适用于原型设计、设计系统和协作。 凭借其高级功能和动画,您可以更快地进行设计,并更好地进行协作。 借助交互、图标和组件,将您的绝妙创意转化为功能原型。
无需编写任何代码,即可简化您的验证和设计流程。 借助 Mockplus,您可以创建互联的产品设计,让设计师、前端开发人员和产品经理更好地协同工作。

此外,您还可以构建可用、可重用和动态的设计系统。 您可以在团队中建立可预测性和一致性,以便轻松管理、共享、维护和迭代。 使用 Mockplus Cloud 可以与其他成员高效协作,并节省时间。
Mockplus RP 提供了快速原型设计、快速交互和快速测试的功能。 您可以使用 Mockplus DS 轻松管理设计系统,并获得一体化的库、设计工具和可共享的链接。 加入众多 Mockplus 用户,共同打造出色的产品。
现在就登录 Mockplus,开始免费制作原型。
Axure RP 10
使用 Axure RP 10,您可以获得无限的功能和交互性。 作为全球唯一的 UX 工具,它为 UX 专业人士提供了强大的功能,用于构建功能性和逼真的原型。 通过条件、事件触发器和操作的无限组合,您可以实现各种数字交互效果。
您可以使用触摸、键盘和鼠标事件来触发交互。 您可以为您的设计添加变量和条件,从而使原型更加动态。 利用 Axure RP 10 强大的小部件,您可以创建可排序的网格、动态界面和工作表单。
拖放选项可以轻松创建下拉列表、单选按钮和文本字段。 您可以使用多状态动态面板,使您的设计可滑动、可滚动,并可以在移动设备上运行。
Axure RP 的转发器小部件允许您创建数据驱动的网格和表格,以便您可以动态地过滤和排序表格或网格。

您可以使用自适应视图功能,在单个页面上预览您的原型在台式机、手机和平板电脑上的显示效果。 所有这些操作都无需任何代码知识。 使用 Axure RP,您可以轻松制作功能性、真实性和 UX 原型。
此外,您还可以在功能丰富的 UX 原型旁边创建图表、线框图、客户旅程和其他 UX 文档。 流程图、注释和规范也是 Axure 的一部分,使原型设计更加容易。
只需单击一个按钮,即可将 UX 原型发布到 Axure Cloud,以便进行检查、共享,并从团队收集反馈。 您还可以将原型嵌入到 Confluence 和 Jira 中,并使用 Axure 的 Slack 和 Microsoft Teams 集成,确保每个人都步调一致。
您可以通过25 美元/月/用户的起步价格,使用 Axure RP 的所有功能。 现在即可免费试用,体验全新的原型设计风格。
Sketch
Sketch 提供了协同设计过程所需的强大工具。 从您的想法到像素级完美的原型设计,一切都从这里开始。 无论您是构建出色的原型、合作开发新概念,还是制作完美的应用程序图标,Sketch 都能满足您的设计需求。
Sketch 具有直观的用户界面,并提供一系列强大的功能,例如支持本机字体渲染、快速的 Apple Silicon 性能和 P3 颜色配置文件。您可以尽情发挥您的创造力。

您可以在 Mac 应用程序中与您的团队同时处理同一个文档。 无需来回传送文件,避免保存冲突和各种麻烦。 您和您的团队或合作者可以一起探索无限的画布。
Sketch 提供了各种易于使用的功能和工具,可以帮助您将创意变为现实,并在您喜欢的设备上轻松测试您的原型。 此外,您还可以与您的团队共享链接,以便他们可以在浏览器中查看您的原型,并为您提供宝贵的反馈。
Sketch 可以将人员和设计聚集在一起,方便您共享反馈,并构建出色的设计系统。 借助响应式符号和可重复使用的样式,您可以轻松地构建您的设计系统。 您还可以通过选择各种集成、助手和插件来自定义您的工作流程。
从动画交互到可访问的设计,Sketch 能够通过其强大的平台为您提供很多帮助。 今天就创建您自己的工作空间,并开始原型设计吧!
Framer
使用 Framer 设计出色的原型,并与您的团队一起发布。 它包含了一系列强大的功能,以及您开始设计过程所需的一切。 其自适应布局功能可以帮助您从坚实的基础开始,并不断迭代您的想法。
您可以创建可定制的交互式组件,从小型设计开始,然后将它们组合成强大的原型。 您可以快速添加丰富的媒体资源、精美的素材和交互式组件,只需点击一下即可启动您的项目。

内置的交互式工具使每一次过渡都充满乐趣。 您可以使用 Framer 提供的演示设置,确保您的作品已准备好展示。 吸引您的开发人员,与其他设计师合作,并快速预览您的设计。
Framer 可以生成在 1:1 制作期间进一步使用的动画代码。 您可以将您的新原型放到网站上,并为其添加一些背景信息,以便收集反馈。 通过学习实践教程,您可以加快使用 Framer 设计和发布网站的速度。
现在即可免费开始,体验更多精彩功能。
如何选择合适的原型设计工具?
合适的原型设计工具可以帮助您向客户清晰地展示您的想法和见解。 市场上有很多原型设计工具,每种工具在功能、价格和产品等方面都有所不同,这使得选择合适的工具可能会有些困难。
在选择原型设计工具时,请记住以下几点:
- 必须易于学习和使用
- 必须提供多种共享选项
- 必须能满足您的需求
- 软件的保真度能够产生所需的结果
- 预算友好
结论
无需编码的原型设计平台为企业创造和创新提供了无限的可能性。 借助原型工具,即使您不是程序员,也可以轻松构建网站和应用程序。 因此,请选择最适合您需求的解决方案。
如果您正在从事设计项目,那么这些工具将帮助您在几分钟内创建模型。