构建响应式且用户友好的 JavaScript 数据网格
实现一个响应迅速且用户体验良好的 JavaScript 数据网格并非易事。不过,您来对地方了!
通过各种库,您可以将数据以表格的形式呈现,这是Web开发的重要一步。
JavaScript 是许多Web应用的核心。它可以便捷地满足开发需求,从而节省不必要的开发和测试时间和精力。
它还将所有内容集中管理,使您可以轻松访问重要功能并在您的应用程序中实施。
许多企业或金融科技公司将数据组织在表格中,方便用户查看全部信息。数据网格以行列形式呈现数据,使用户可以执行导出数据、分页、单元格内编辑、排序、过滤数据等各种操作。
其中有很多需要了解的知识。
因此,让我们一起探索有关 JavaScript 库、数据网格组件,以及数据网格组件如何帮助 Web 开发的知识。
什么是 JavaScript 库?
JavaScript 是一种广为人知的编程语言,属于万维网的核心技术。几乎所有浏览器都配备了专用的 JavaScript 引擎,可以在多种设备上执行代码。
由于它在世界范围内广泛用于 Web 开发,您会发现一些预先编写好的代码,可帮助开发人员轻松创建 Web 应用。 这些预先编写好的 JavaScript 代码集合被称为 JavaScript 库。
每当您需要常用的 JavaScript 函数时,都可以从这个库中搜索并获取。JavaScript 库由不同的组件构成,例如仪表板图表、数据夹点、数据地图等,让您可以在需要时轻松实现这些组件。
JavaScript 中的数据网格是什么?
JavaScript 数据网格是一个简洁而强大的控件,它功能丰富且高度可定制,用于在 Web 应用中以表格形式显示信息。数据网格具有广泛的功能,如编辑、数据绑定、类似 Excel 的筛选、汇总行、选择和自定义排序等。
此外,数据网格控件还可用于展示来自不同数据集的多个表格。展示内容会根据业务数据源自动调整。它是一个轻量级的客户端控件,支持排序、插入、删除和分页等基本操作。
JavaScript 数据网格以数据为驱动,专为控制高性能 Web 应用而设计。 这些库提供了类似电子表格的用户体验,可以自定义以构建可扩展、数据丰富且复杂的界面。
为什么数据网格如此重要?

数据网格是呈现各种 Web 应用数据的重要结构,包括跟踪统计数据和实时报告等。
选择数据网格用于您的下一个项目有以下几个原因:
- 数据网格可以提高您的应用性能,因为它们是轻量级的,可以减少网站的加载时间。
- 大多数数据网格库都具有虚拟滚动选项,可增强用户体验,这意味着您可以轻松部署大型数据集。
- 它的筛选、排序和分页等功能使得处理大型数据集变得更加容易。
既然我们已经了解了数据网格及其重要性,让我们继续介绍提供 JavaScript 数据网格组件的库。
FusionGrid
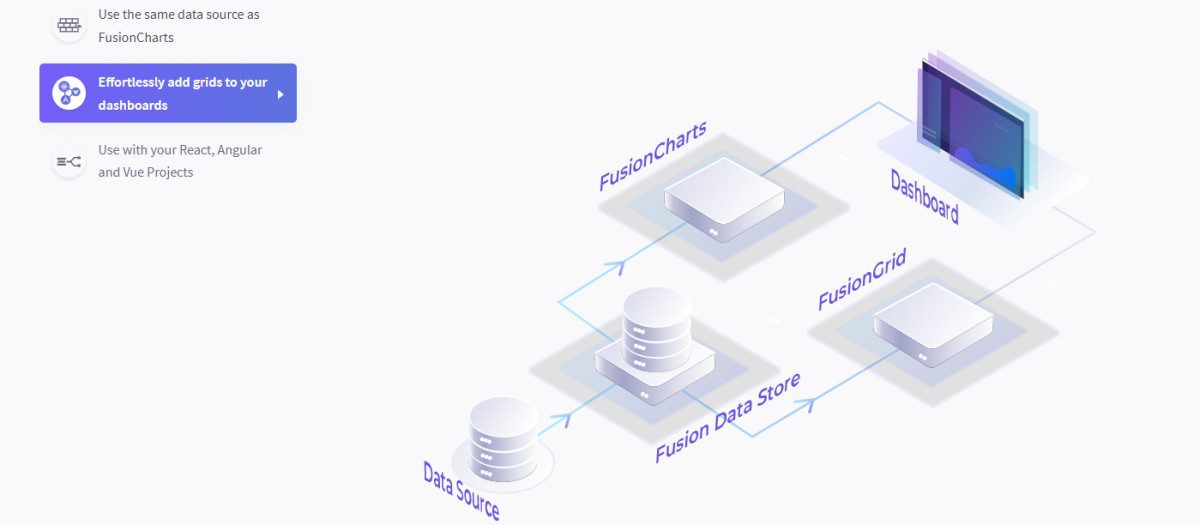
使用强大的 JavaScript 数据网格组件,轻松为您的网站和应用提供支持 —— FusionGrid 由 FusionCharts 提供。它是一个高度可定制且响应迅速的数据网格组件,可帮助您使用现有的数据存储方式。
您可以将 FusionGrid 作为所有应用程序仪表板需求的完美补充。它可以在任何设备上使用,并且适用于所有具有响应式 JavaScript 数据网格解决方案的现代浏览器。 使用 React、Vue 和 Angular 项目将您的仪表板提升到一个新的水平。

FusionGrid 使您可以构建引人注目的网格来运行具有类似数据源的各种报表。它可以让您对相关列的数据进行排序、搜索和过滤,以便您可以快速获取信息。数据网格为您提供了一个强大的组件,可以轻松地显示大型数据集。
您可以根据需要将信息无缝导出为 JSON、Excel 和 CSV 格式。FusionGrid 还提供了选择 API,以便您可以向用户提供多种选择行或单元格的方式。
当您处理大量信息时,从页面大小到使用标志和面包屑控制该页面的各个方面,FusionGrid 为您提供创建仪表板所需的所有优势。
立即通过获取许可证开始构建您独特的仪表板。下载免费试用版并探索更多功能。
Handsontable
将您的电子表格 UX 与包含高级数据网格功能相结合,并提供专业的技术支持。 Handsontable 是一个 JavaScript 数据网格组件,可以与 Angular、Vue、纯 JavaScript 和 React 一起使用。
当您使用 Handsontable 时,您将获得所有电子表格的功能。由于没有学习曲线,您可以从第一天开始轻松使用。它易于实施,是一个高度可定制且灵活的数据网格组件。

您可以使用自定义插件扩展其功能并编辑源代码以将其添加到您的产品中。此外,您还将获得有用的教程、社区和商业支持以及全面的 API。
最后,您可以在不降低性能的前提下处理大量信息。您可以使用 Handsontable 构建业务所需的应用程序。它就像一个工具,无需先验知识即可轻松上手。
开始使用 Handsontable,看看您如何有效地构建您的下一个商业应用程序或网站并启动它。从 npm 获取包含所有文件的源代码,立即开始使用。
Kendo UI
获取您的业务应用和网站所需的 JavaScript 数据网格组件库 Kendo UI。它捆绑了四个为 Angular、Vue、React 和 jQuery 构建的 JavaScript UI 库,每个库都使用了主题和一致的 API 构建。
无论您选择什么,您的用户界面都将具有响应速度快、易于访问、现代和快速的特点。Kendo UI 允许您在业务应用中实施现代、高性能和全功能的数据表视图,从而简化您的工作。

您将获得 100 多个数据网格组件,从筛选数据到排序,以及分层和分页数据分组等高级功能。它提供自适应渲染、列交互、冻结列、编辑、数据分组、数据绑定、虚拟化、无限滚动、导出到 PDF 或 Excel 以及模板等功能。
您可以通过编辑、筛选、排序、汇总、交互、冻结列和选择等选项将数据操作提升到一个新的水平。Kendo UI 让您可以处理每一个决策,从数据操作和主题到更快的渲染和快速的交互。
购买 Kendo UI 并获得适用于您的业务应用的功能套件。立即开始免费试用您想要的任何框架,并探索适用于您的应用或网站的最佳数据网格组件。
Griddle
如果您对 JavaScript 数据网格组件库的 React 框架感兴趣,Griddle 是最佳选择之一。它是一个高度可定制且灵活的数据网格组件,提供了基本功能和约定,以及组件和方法等高级自定义选项。
Griddle 带有插件支持,因此您可以更好地自定义数据网格组件。使用分组样式和各种其他功能使您的数据表独一无二。在整个组织中分享样式以产生好主意,并通过 npm 与世界分享。插件可以在所有情况下为您提供帮助。
当您有一个数据渲染列表时,Griddle 可以轻松地将其转换为数据网格。然而,它不仅仅是一个数据网格组件,更得益于其可插拔和可定制的架构。您可以轻松学习如何配置 Griddle 以呈现您的数据列表。
您可以使用 Griddle 导入行和列定义、创建自定义组件等。它可以直接实施到您的业务应用中。您还可以通过 npm 在项目中包含 Griddle 组件、将 Griddle 添加到项目中、定义数据数组、手动控制数据并渲染组件。
AG Grid
AG Grid 是世界上最好的 JavaScript 数据网格组件库之一。AG Grid 提供的功能集、质量和性能都是您前所未见的。许多功能都是独一无二的,使其与其他解决方案区分开来。
在不影响性能和质量的前提下,您可以轻松创建数据控制仪表板。它的社区是免费和开源的,因此您将获得样式功能和专业的技术支持。AG Grid 还提供了其他网格无法提供的免费访问。

从 statusBar、sideBar、getContextMenuItems、suppressContextMenu、preventDefaultOnContextMenu、allowContextMenuWithControlKey 和 getMainMenuItems 等获取多个网格选项。对于列定义,可以使用 columnDefs、defaultColDef 和 columnTypes 等。
对于网格界面,您将获得网格选项、夹点 API、网格事件和行节点的组合。让您的应用程序通过列接口与列通信,这是列的公共部分。列接口部分列出了所有属性、事件和方法等。AG Grid 还提供了主题、样式、网格选项、网格实例、行数据和访问 API 等。
从易于访问的应用程序代码开始。
TanStack Table
体验用于创建强大数据网格和数据表的无头 UI 组件 —— TanStack Table。 从一开始就为 React、Solid、Svelte、Vue 和 TS/JS 构建数据网格,同时保留对样式和标记的完全控制。
使用 TanStack Table,您可以 100% 控制最小的 HTML 标记、类、样式和组件。此外,您还将获得一个像素完美的数据表。它专门用于筛选、排序、具体化、汇总、分组、展示和分页海量数据集,且 API 表面积较小。

通过连接现有或新表,让您的用户更高效。TanStack Table 是一个小型包装中提供的强大数据网格组件。它可以让您轻松扩展功能,以便您可以覆盖或自定义几乎所有内容。
TanStack Table 的引擎和 API 独立于框架且高度模块化,同时优先考虑其人体工程学。您将获得诸如单元格格式化程序、轻量级代码、排序、列过滤器、汇总、列排序、可虚拟化、页脚、摇树、多排序、行选择、分页、列可见性、无头和全局过滤器等功能。
使用一些基本样式、几列和表格标记即可创建一个令人惊叹的强大表格。立即开始并探索该组件。
DevExtreme
提供出色的用户体验 —— DevExtreme。它是一个超快速的数据网格,提供功能丰富的数据编辑和塑造客户端小部件。此数据网格附带交互式图表组件、功能完整的数据网格以及数据编辑器等。
DevExtreme 包含一个庞大而全面的超快、高性能和响应式 UI 数据网格组件集合,从 Angular 和 Vue 到 React,适用于下一代移动和传统 Web 应用程序。此外,它允许您的最终用户轻松管理数据并根据您的业务需求将其显示在屏幕上。

DevExtreme 的透视网格带有一个客户端数据引擎,可以直接在浏览器内随时随地处理多达 100 万条记录。它的数据可视化组件使您可以将数据转换为最易读、最简洁的可视化表示。您还可以使用范围选择器、仪表和图表来构建信息丰富且美观的仪表板,以传递情报。
此外,您将获得一个易于使用且直观的小部件,它在单个 UI 元素中结合了 TreeView 和传统网格的强大功能。DevExtreme 还附带了一组具有完整键盘支持的多个可访问的 UI 组件。
您的下一个出色应用程序从这里开始。享受功能齐全的 30 天免费试用和 60 天退款保证。
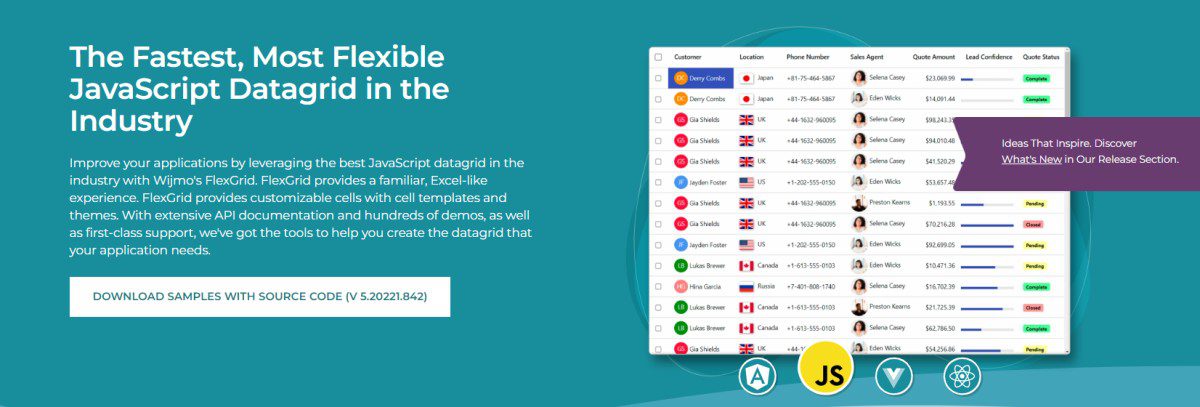
FlexGrid
获取最灵活、最快的 JavaScript 数据网格 FlexGrid 并提高您的应用性能。它提供了熟悉的类似 Excel 的体验,您会发现可自定义的单元格以及单元格模板和主题。
使用大量的 API 文档、数百个演示和一流的支持来构建您的业务应用程序所需的数据网格。它是一个功能丰富的控件,以易于理解的表格格式显示数据。FlexGrid 的广泛功能包括编辑、自定义排序、选择、汇总行、支持 CSV、Excel 和 PDF 格式、数据绑定以及类似 Excel 的筛选等。

您将获得支持 React、PureJS、Vue 和 Angular 的绑定表达式和声明性标记的无限单元格模板。它还提供诸如星形大小、单元格合并、单元格冻结和键盘支持等知名功能。此外,您将获得更高的性能,因为它是轻量级的,可以让您的应用快速、精简并尽可能缩短加载时间。
此外,FlexGrid 支持服务器端和客户端数据绑定,因此您可以绑定到简单的 JavaScript 数组、远程 OData 服务器、实时 WebSocket 服务器或可观察的 CollectionView。使用 DataMap 获得自动查找功能,例如显示客户姓名。
免费试用 FlexGrid 30 天,构建灵活、快速、无依赖且功能完整的 JavaScript/HTML 应用。
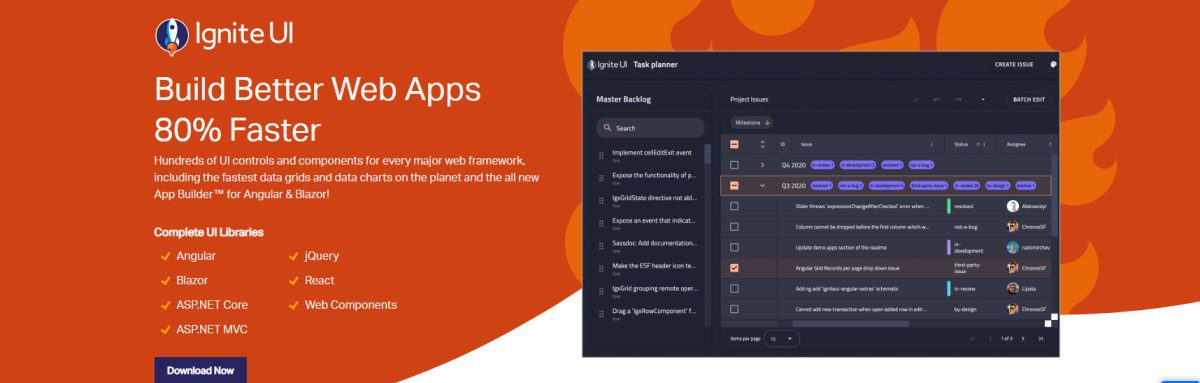
Ignite UI
构建更好的 Web 应用程序 Ignite UI,它为每个 Web 框架提供了数百个 UI 控件和组件。
它包括最快的数据图表和数据网格,并提供业务功能、响应式网页设计、触控支持等。 您将获得整个市场上与开源数据源和库一起使用的最快的网格。

Ignite 可以消除为您的业务应用程序设计界面的复杂性。只需从应用程序模板库和响应式屏幕布局中进行选择,并以表格形式设置您的数据。立即使用完整的 JavaScript 数据网格组件库开始您的下一个项目。
您将为您的下一个应用程序获得 120 多个高性能数据网格、JavaScript UI 组件和数据图表。在处理高性能功能时,它还给人一种类似 Excel 的感觉。
选择合适的计划或下载免费试用版以访问完整的数据网格组件库。
结论
超过94% 的企业使用 JavaScript 库来构建他们的业务应用。 JavaScript 数据网格是 Web 应用的重要组成部分。
企业可以使用 JavaScript 数据网格组件,通过利用其惊人的功能来增加应用的价值。 因此,请从上述列表中选择最适合您业务需求的 JavaScript 数据网格组件库。
您还可以查看一些用于构建应用程序仪表板的最佳图表库。