网页是您通过网络浏览器所看到的文档。但是,是否想过直接在网页上输入内容来修改它呢?这完全可以实现,而且无需任何浏览器扩展——这项功能已内置于现代浏览器中。
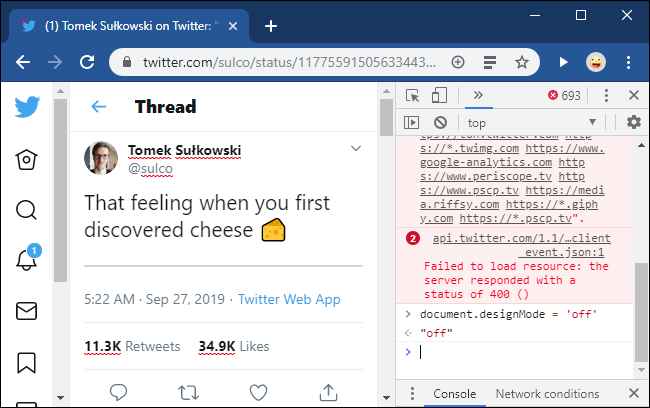
这个神奇的功能利用了“document.designMode”,您可以通过网页浏览器的JavaScript控制台来激活它。最近,Tomek Sułkowski在推特上分享了这个技巧,它实在太酷了,我们觉得有必要分享给我们的读者。
当你第一次发现 `document.designMode` 时的那种感觉 pic.twitter.com/bxA1otzCjN
— 托梅克·苏乌科夫斯基 (@sulco) 2019 年 9 月 27 日
你可以利用这个功能在打印之前整理网页,测试网页修改后的外观,甚至只是为了开个小玩笑。这就像编辑Word文档一样方便——无需深入了解HTML。
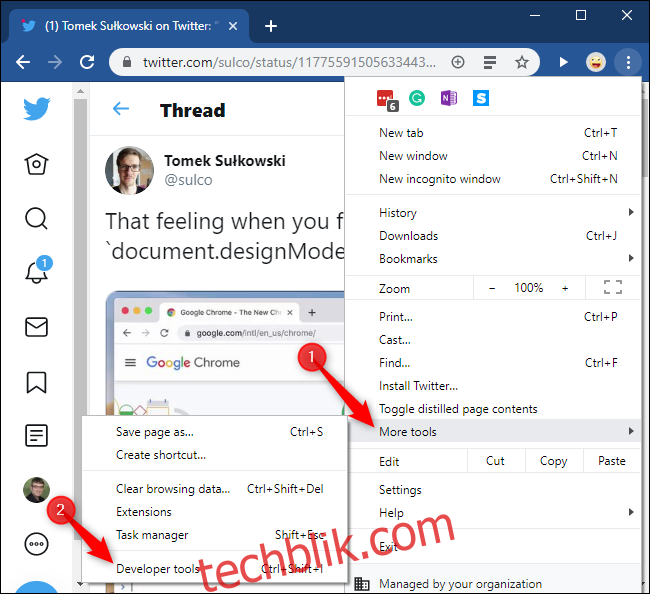
要启用此功能,请先打开你想要修改的网页,然后启动开发者控制台。在谷歌Chrome浏览器中,可以通过点击菜单 > 更多工具 > 开发者工具,或者直接按下Ctrl+Shift+i来打开控制台。
虽然这里我们以Chrome浏览器为例,但这个功能也兼容其他现代浏览器。以下是在其他浏览器中开启控制台的方法:
在Mozilla Firefox中,点击菜单 > Web开发者 > Web控制台,或者按下Ctrl+Shift+K。
在Apple Safari中,点击Safari > 偏好设置 > 高级,勾选“在菜单栏中显示开发菜单”。然后,点击开发 > 显示JavaScript控制台。
在Microsoft Edge中,点击菜单 > 更多工具 > 开发者工具,或按下F12,然后点击“控制台”标签。

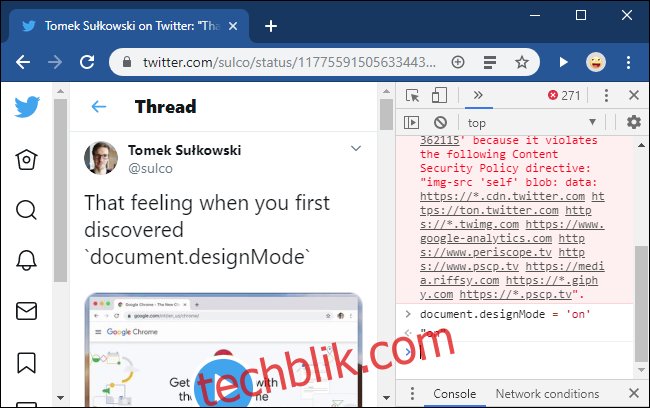
在“开发者工具”面板顶部,点击“控制台”选项卡。在控制台中输入以下命令,然后按下回车键:
document.designMode="on"

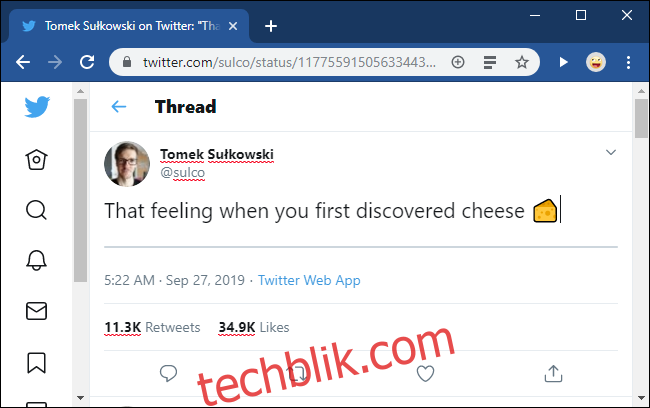
现在,你就可以关闭控制台,像编辑可编辑文档一样修改当前网页了。点击任何位置插入光标,然后输入文字。使用退格键或者删除键来删除文字、图片以及其他元素。

这只会改变网页在浏览器中的显示效果。刷新页面后,你将看到原始的网页。如果你切换到其他网页或者标签页,它不会处于设计模式,除非你再次打开控制台并输入这条命令。
你甚至可以返回控制台并运行以下命令来关闭设计模式:
document.designMode="off"
网页将不再可编辑,但是你所做的修改会保留,直到你下次刷新页面。