金融图表库是您在任何应用程序中添加股票和数字货币市场走势图表的好帮手。 您会发现许多用于应用程序开发项目的 HTML5 和 JavaScript 图表库可供选择。
图表库正变得越来越普及。 小型开发团队只需轻松导入库代码,即可构建功能齐全的金融应用程序,并提供专业的技术数据可视化功能。
继续阅读,深入了解金融图表库的更多信息、其标准功能以及市场上一些流行的选择。
什么是金融图表库?
金融图表库是现成的代码脚本,您可以将其集成到您的移动或 Web 应用程序中,并搭配前端和后端框架使用。
之后,您可以使用 API 连接各种市场数据,例如股票、期货、债券、商品、外汇和加密货币,并将这些数据提供给图表库。 通过使用 GPU 或 WebGL 渲染,您的应用程序能够以像素级完美的方式呈现专业的技术图表,包括烛台图、散点图和 Heikin-Ashi 图等。
此类库的目的在于简化开发工作,加速应用程序的上市时间。 如果您从头开始构建图表界面,则需要聘请图形、数学和财务数据分析领域的专家。 而购买图表库可以显著节省成本。
图表库的必备功能

- 图表库应最大限度地支持各种前端和后端开发框架。
- 如果您计划在全球范围内发布股票或加密货币市场应用程序,请务必选择提供多语言集成的库。
- 图表库还应提供多种可视化界面和财务数据的呈现选项。 例如,该工具应同时支持 WebGL 和 GPU 渲染。
- 注释功能是任何金融图表库的必备功能。 投资者和交易者需要进行交易后分析和报告。 因此,注释工具栏应必不可少。
- 图表库必须提供标准的金融图表类型,例如折线图、点图、烛台图和 Heikin Ashi 图等。
- 选择为财务数据提供多种查看选项的图表库,例如缩放、右键菜单、平移、图表滚动和网格视图等。
现在,以下是一些您可能觉得有用的 HTML5 和 JavaScript 图表库:
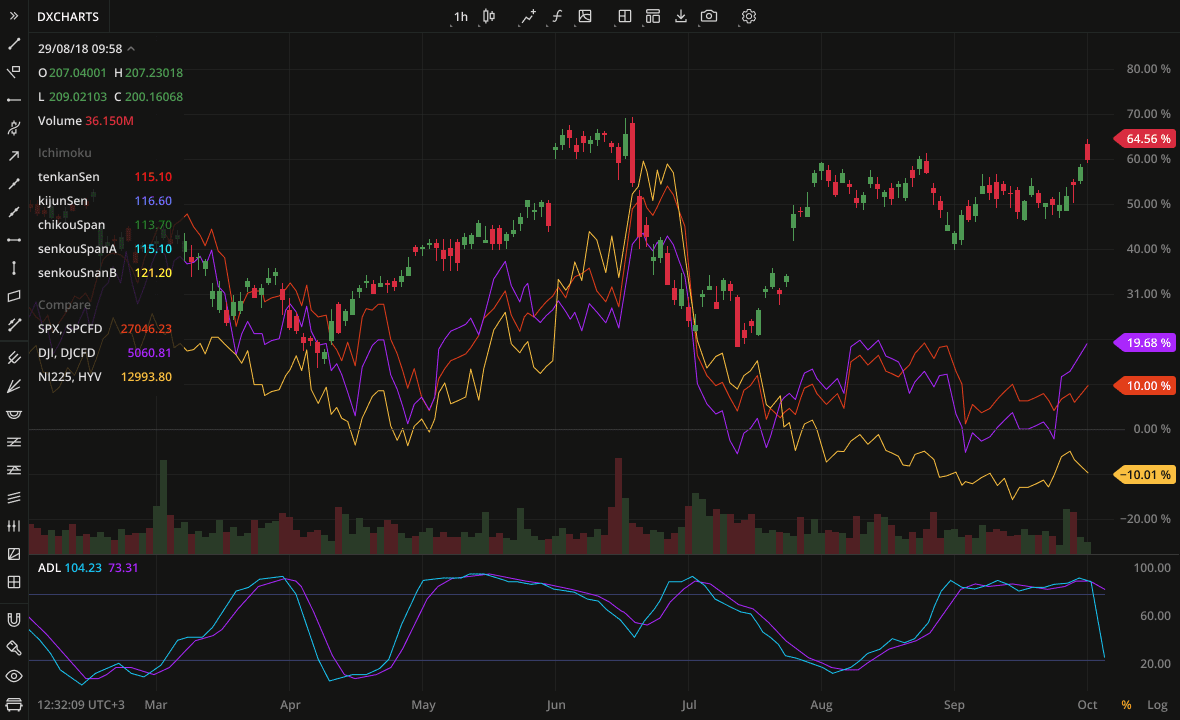
DXcharts

Devexperts 的 DXcharts 是一款外观现代且功能强大的 HTML5 图表库。 如果您正在为股票、外汇、商品和加密货币市场的金融交易开发移动或 Web 应用程序,那么这个库将是不错的选择。
如果您希望为您的应用程序用户提供多种查看和理解财务数据的方式,这个现成的图表库非常值得一试。 它提供了多种在金融领域广泛应用的图表类型,例如:
- 烛台图
- Heikin Ashi 图
- 直方图
- 范围或点图
- 等体积图
- 成交量烛台图
- 散点图
- 折线图
- 柱状图
- 面积图
这还不是全部! 该库还提供了多种图表布局,如网格、符号、聚合、日期范围和指标。 此外,您的用户还可以进行绘图,对市场数据进行高级分析,从而做出明智的投资决策。
更重要的是,Devexperts 可以提供来自股票、期货、加密货币、指数、外汇等各种来源的图表数据,并支持公司品牌定制。
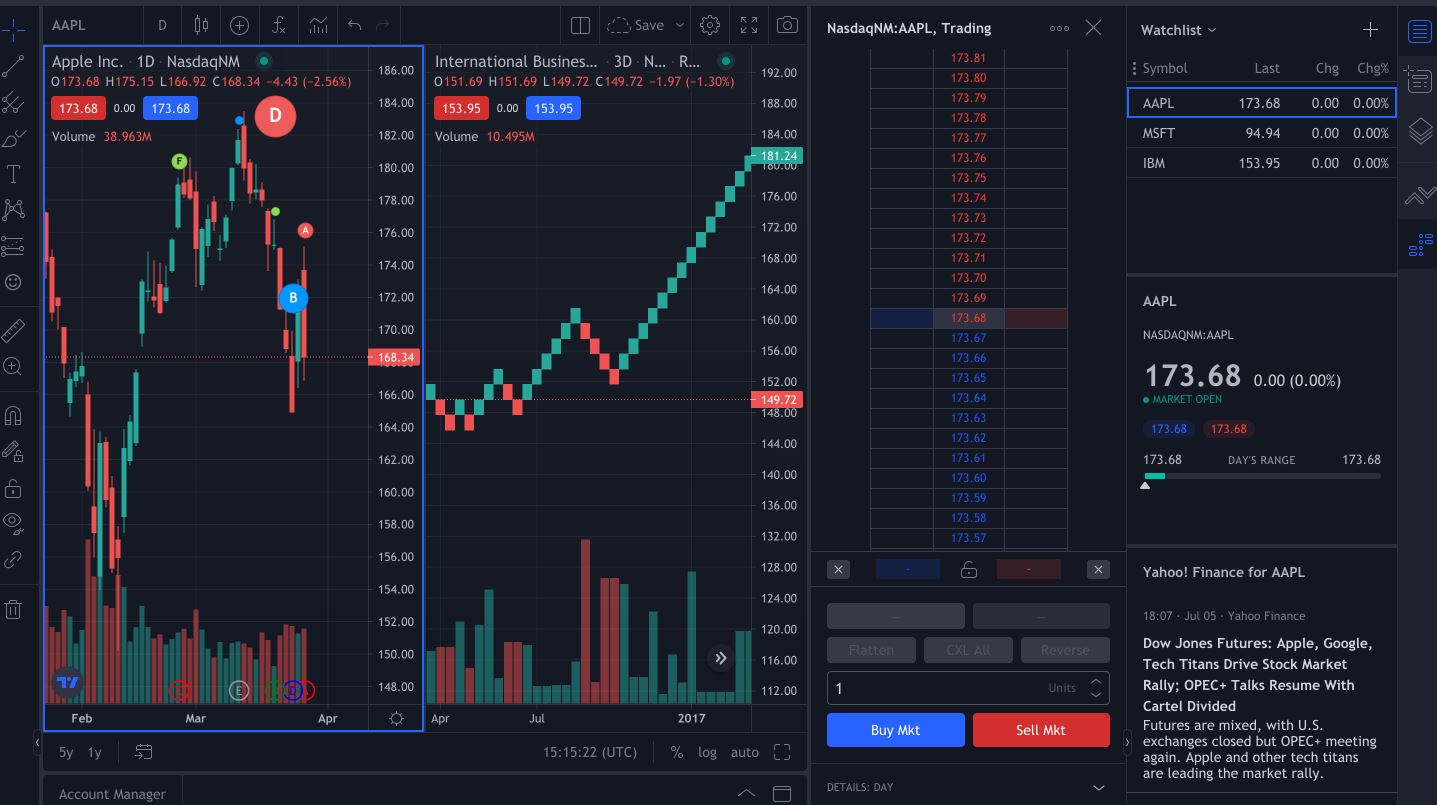
交易视图

TradingView 是另一个提供金融 HTML5 图表库和小部件的热门平台。 这些图表使用户能够通过资产分析进行更明智的交易。 此外,该图表库和小部件对开发者非常友好,实施过程仅需数小时。
TradingView 提供自托管库和云端小部件两种选择。 如果您的团队拥有经验丰富的开发人员,并且需要高度可定制的金融图表,那么自托管库将是理想之选。
相反,如果您的团队规模较小,并且没有经验丰富的开发人员来集成 HTML5 库,那么您可以选择云端小部件,以满足不同的图表需求。
自托管库还细分为三个版本:轻量级图表、技术分析图表以及图表和交易平台。 而云端小部件则分为轻量级图表和技术分析图表两种类型。
TradingView 的所有图表库都使用 HTML5 Canvas 技术,确保您的金融图表在任何屏幕尺寸的设备上都能完美呈现,并拥有原生的视觉效果。
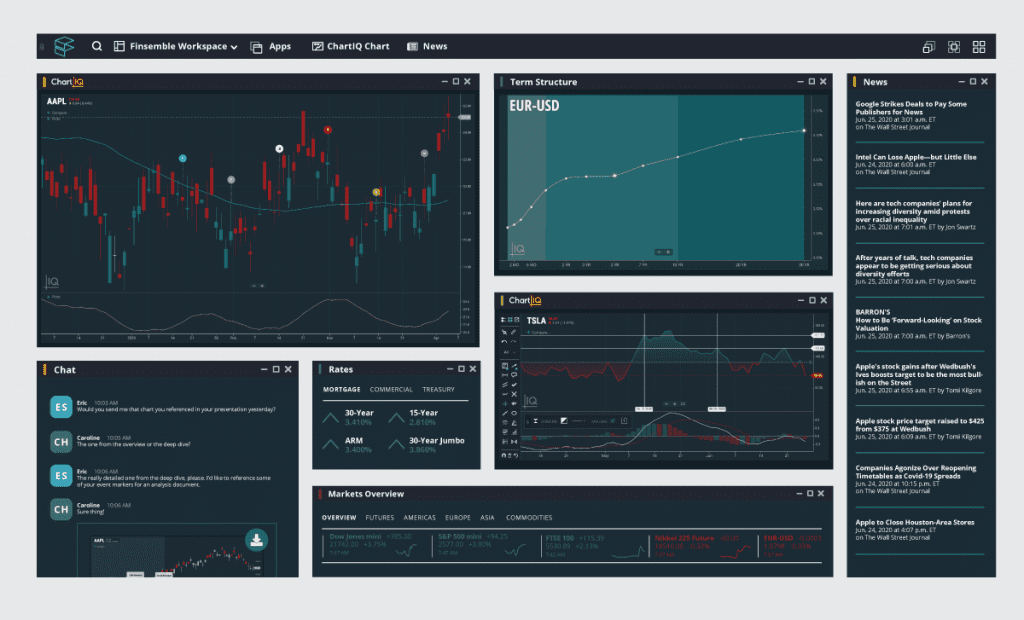
科赛克

Cosaic 使您的金融应用程序用户能够分析资产类别,并做出更明智的投资决策。 通过这些易于集成的 HTML5 图表库,您的用户将获得超越竞争对手的竞争优势。
您的开发团队可以将基于 HTML5 Canvas 的图表集成到您的应用程序、第三方应用程序、教育应用程序以及任何其他处理财务数据分析的网络或移动应用程序中。
其高级图表模块包括:
- Active Trader plus Trade from Chart:用于时间序列图表,特别适合普通交易者。
- 交易后可视化模块:全面可视化订单生命周期。
- 期限结构图:适用于从事货币、商品和债券交易的固定收益交易者。
Cosaic 的图表资源是市场上最优质的资源之一,并且非常专业。 HTML5 图表库系统与大多数设备兼容,包括智能手机、平板电脑、台式机和 Web 浏览器。 该库还可以与 React 和 Angular 等大多数应用程序开发框架有效集成。
任意图表

AnyChart 是一款强大且轻量级的 JavaScript 图表库,它提供了出色的文档、企业级支持和 API。 自 2003 年商业化以来,AnyChart 使开发人员能够将专业的金融图表集成到桌面、Web 和移动应用程序中。
这个 JavaScript 库与大多数平台和金融数据库兼容。 为了支持来自各行各业的用户,该图表库还支持第 508 节关于可访问性设置的要求。
该图表库开箱即用,能够显示多达 68 种图表类型。 它还提供自定义图表绘制功能,使用户能够创建自己的图表。
您可以使用的一些热门图表包括:
- 子弹图
- 面积图
- Bar Mekko 图表
- 烛台图
- 点/标记图
- 水平仪
- 跳线图
- 误差图
此外,该图表库还提供大数据分析、注释、绘图工具、技术指标和本地语言实现等功能。
条形图解决方案

客户更倾向于选择那些能够提供不同形式和视图的详细图表的应用程序,以便进行高级资产交易。 您可以通过从 Barchart Solutions 获取交互式 HTML5 图表库来满足客户的需求。
您投资应用程序的金融图表和修改功能可以有效促进客户的获取、用户激活和消费者转化。
它为拥有优秀开发团队的公司提供了基于 HTML5 Canvas 技术的原始图表库。
您可以使用的一些主要功能包括:
- 100 多个技术指标
- 20 多个注释工具
- 10 多种不同的图表类型
- 与整个 Barchart 生态系统兼容
您可以将图表功能托管在服务器上。 此外,您可以向图表提供数据,也可以从 Barchart Solutions 获取市场数据。
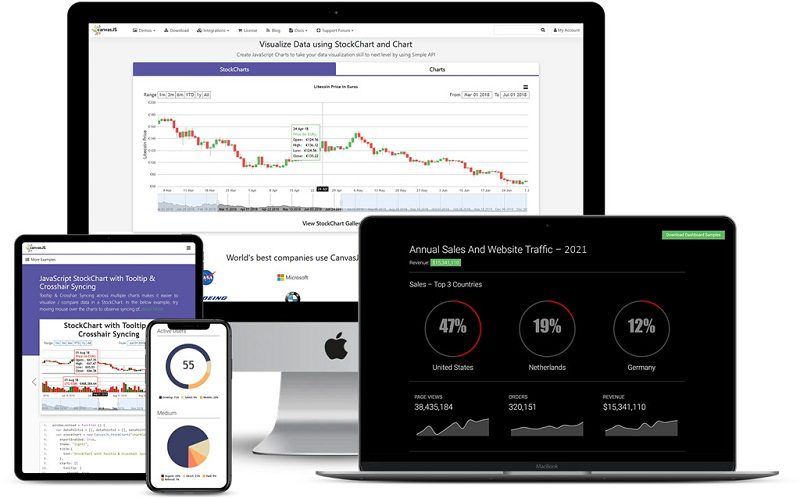
画布JS

canvasJS 为您提供了一个 JavaScript 股票图表库,它拥有简洁的 API 和极快的速度。 这个图表库使您能够创建具有出色性能的股票市场和金融投资图表,并支持缩放、平移和动画等功能。
此外,该 JS 图表库还支持用户将股票市场、加密市场和金融图表下载为图像格式。 该库还可以立即与 Angular、React、Vue.js、Ember.js 和 Meteor 等流行的 JavaScript 框架集成。
该库的主要功能包括:
- 多种图表类型,例如 OHLC、范围图、面积图、烛台图、折线图和样条图等。
- MACD、SMA 和 EMA 等技术指标。
- 使用 Angular、React 和 JQuery 的交互式和响应式图表。
- 支持 PHP、ASP.NET、JSP 和 Spring 集成。
此外,canvasJS 对这些 JavaScript 图表库进行了编程,以便您的开发人员可以轻松地将代码与服务器端技术集成,以获取股票市场数据。
海图股票

Highcharts Stock 是另一个提供可访问且响应迅速图表的理想选择。 该图表工具专注于处理股票市场、加密资产和所有其他投资产品的金融应用程序。 Highcharts Stock 基于 SVG,并建立在 Highcharts 的 JavaScript 图表库之上。
其关键的数据可视化功能包括:
- 单线系列
- 双窗格:烛台图和成交量图
- 多系列比较
- 带有多个事件标记的旗标
- 累计金额
- 盘中休市
- 盘中烛台图
Highcharts Stock 的热门功能之一是为交易者提供 40 个技术指标,例如 MACD、SMA、RSI、CCI、布林带、PSAR 和枢轴点等。
最终用户级别的统计分析、注释和报告对于成功的股票市场应用程序也非常重要。 Highcharts Stock 允许您的用户通过专用工具栏执行上述任务,而无需开发人员的协助。
FusionCharts 套件

FusionCharts Suite 可以帮助您为 Web 和智能手机应用程序开发等项目开发专业且美观的仪表板。 将响应式和交互式图表集成到您的应用程序开发项目中比以往任何时候都更加容易和直观。 FusionCharts Suite 提供了所有必要的资源,例如跨浏览器支持、完善的文档和稳定的 API。
FusionCharts JavaScript 金融图表库允许您的开发人员构建简单的图表,例如柱状图、折线图和饼图等。此外,您的团队还可以开发特定领域的视觉效果,例如股票图表、雷达图和热图。
在前端集成方面,该库支持 React、Angular、Vue 和 Svelte 等框架。而在后端集成方面,您的开发人员可以使用 Django、Java、PHP 和 Ruby on Rails 等。
TechanJS

TechanJS 是一个基于 D3(数据驱动文档)构建的 JavaScript 图表库,它主要用于为现代浏览器创建高度交互式且可用的金融图表。 它还提供了一个应用程序编程接口 (API)。 API 主要基于在 D3 编程领域成熟的 D3 编程习惯。
您可以使用的一些关键数据图表包括:
- 烛台图
- OHLC(开盘价、最高价、最低价和收盘价)
- 时间刻度
- SVG 箭头基元
- 刻度分布图
您的用户可以使用的一些重要指标包括:
- 平均方向指数 (ADX)
- ATR 追踪止损
- 平均真实波幅 (ATR)
- 随机振荡器
- MACD
- Heikin Ashi
当您使用此图表库进行财务应用程序数据可视化时,图表界面应该直观、熟悉且不会干扰用户体验。 最重要的是,此 JS 库的源代码可以从 GitHub 免费下载。
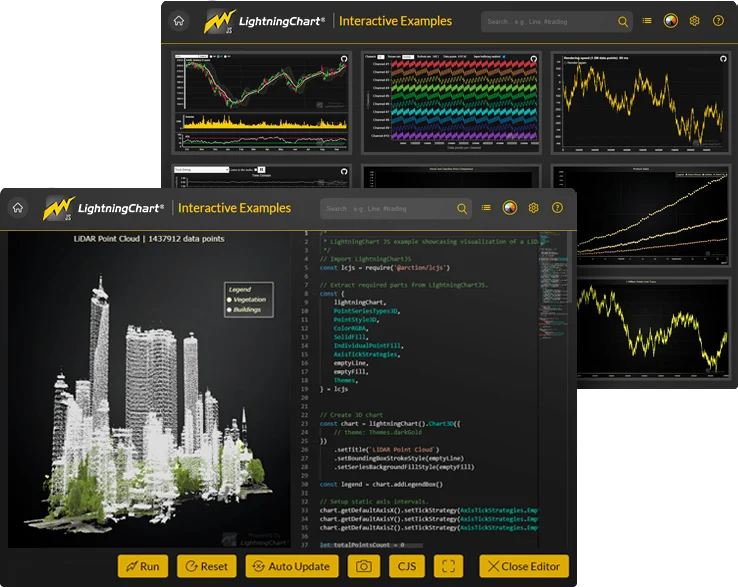
闪电图

LightningChart 为金融应用程序开发人员提供 3D 和 2D 版本的交互式、响应式且运行速度极快的 JavaScript 图表。
您在 LightningChart 平台上看到的图表显示出卓越的视觉效果。 但是,您需要使用 WebGL 在 Web 或移动应用程序上呈现这些交互式资产。 这些基于 JS 库的图表能够处理大型数据集。
例如,您可以使用静态热图可视化 12 亿个数据点。 另一方面,您可以使用实时热图图表库提供和可视化每秒 1000 万个数据点。
在数据分析和可视化性能方面,LightningChart 也是领先的解决方案之一。 由于该图表库可以利用 GPU 和 WebGL,因此与竞争对手相比,您的用户可以获得出色的性能体验。
图表

amCharts 是一款完善的基于 JavaScript 的数据可视化图表库。 该图表工具建立在灵活且超快的 amCharts 5 引擎之上。 因此,该工具为基于时间的股票市场数据提供了出色的可定制性、性能和分析工具。
首先,它提供了股票交易所需的标准指标列表。 共有 15 个自动指标,例如 MACD、布林带和移动平均线等。
其次,该图表库允许用户使用注释进行交易后分析和报告。 第三,在添加可比较的指数时,有一个比较工具可以将图表转换为百分比模式。
JS图表

您还可以探索 JSCharting 提供的 JavaScript 图表库。 这些可以随时集成的图表代码可用于金融和非金融目的。
其先进和现代的金融股市图表可用于不同的可视化,例如:
- 开高低关 (OHLC) 图
- 烛台图
- 多图表区域
- 成交量图
除了各种金融和投资股票类型外,您还可以获得技术指标、注释和视图控件。
您可以从其门户中选择任意八种股票市场图表类型,然后点击编辑进入编码界面。 您可以查看图表的源代码。 尽管源代码可见,但您需要商业许可证才能在任何商业 Web 或移动应用程序中使用这些代码。
最后的话
到目前为止,您已经了解了适合商业移动和 Web 应用程序的金融图表库的最终列表。 此列表展示了 HTML5 图表库和 JavaScript 库的可用代码资源。 您可以根据自己的应用项目选择适合的图表库。
您的应用程序可能还会包含一个仪表板,用于鸟瞰用户的财务投资组合。 您可以在此处继续阅读,找到最佳图表库。