SVG 动画入门指南
如果您对动画 SVG 还不太熟悉,本指南将为您快速入门,助您在这一领域开启职业生涯。
动画 SVG 的一个主要挑战是 JavaScript 库的复杂性,这有时会让人感到沮丧。 不过,CSS 的出现让创建 SVG 动画效果变得更为简单。 通过使用 CSS,您可以轻松地将一个简洁的图标转变为令人印象深刻的动画效果,这其中涉及 SVG 动画和一些基本的优化步骤。
SVG 动画为制作各种动态元素提供了无限的可能性,包括广告动画图标和文件等。 首先,让我们来了解一下什么是 SVG。
可缩放矢量图形(SVG)是一种基于 XML 的图像格式,类似于 HTML,它可以帮助我们创建动画元素。 创建 SVG 动画的方法有很多种,例如同步多媒体集成语言(SMIL)、样式和脚本。
设计师在创建动画时通常会依赖 Adobe 等工具,这些工具也支持 SVG 动画。 当然,还有其他许多开发动画的方法,例如使用无需编码的工具。
在开始使用工具之前,让我们先深入了解如何使用 CSS 动画创建 SVG 文件,从而开启我们的编码之旅。
从零开始创建 SVG 文件的步骤
- 首先使用 Illustrator 创建文件,然后从“另存为类型”下拉菜单中选择 SVG 选项,将其导出为 SVG 代码。
- 为了优化网络,删除不必要的标签,同时复制编辑器中的代码,并使用 SVGOMG 界面进行修改。
- 使用 HTML 文档编写 CSS 动画作为 main.css,创建一个代码编辑器。
- 设计布局,创建正确的 SVG 图像,并为标题、列或其他需求预留空间。
- 之后,优化 SVG 代码,为 img-fluid 类添加一些深度。
- 向 SVG 类添加类名,以选择单个形状并为不同的图像和形状添加动画效果。
- 选择重要的 SVG 元素,设置不透明度并进行相应的编辑。
- 声明关键帧和名称,为 SVG 设置动画效果,并在必要时描述额外的步骤。
- 为元素分配属性和动画,以确保属性保持不变。
- 最后,在编辑完所有元素后,保存最终文件。
现在,让我们来看看一些创建动画 SVG 的工具。
Adobe Creative Cloud
Adobe 是设计师中最常用的工具之一,它为动画带来了全新的时代。现在,创建互动动画以添加新元素和效果变得越来越容易。Adobe Creative Cloud 可以帮助设计师创建引人注目的作品。
它涵盖了从电视节目到游戏、从网络到横幅广告、从卡通到头像、从涂鸦到信息图表以及从电子学习内容到博客设计的所有领域。为了吸引观众,设计师可以创建具有多种功能的强大动画和插图,例如集成音频、设计开始屏幕和游戏环境。
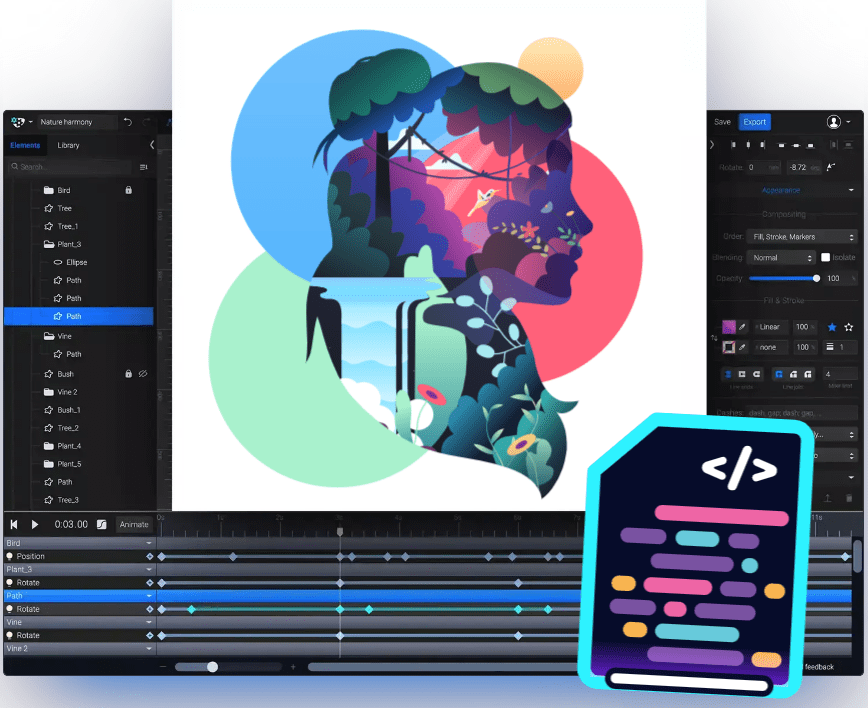
SVGator
SVGator 是启动动画 SVG 的最简单方法,适用于图标、徽标、插图和其他图像。 最重要的是,您无需任何编码技能即可开始您的动画之旅。设计师可以使用 SVGator 轻松创建直观的界面,而无需编写任何代码。

只需单击一下即可轻松控制动画,为设计师提供一流的体验,使其更具吸引力和直观性。设计师可以利用无限的可能性和剪切蒙版,例如背景、徽标、图标和明确定义的形状。动画商店属性可以帮助利用强大的自擦除、自绘图和手写功能。
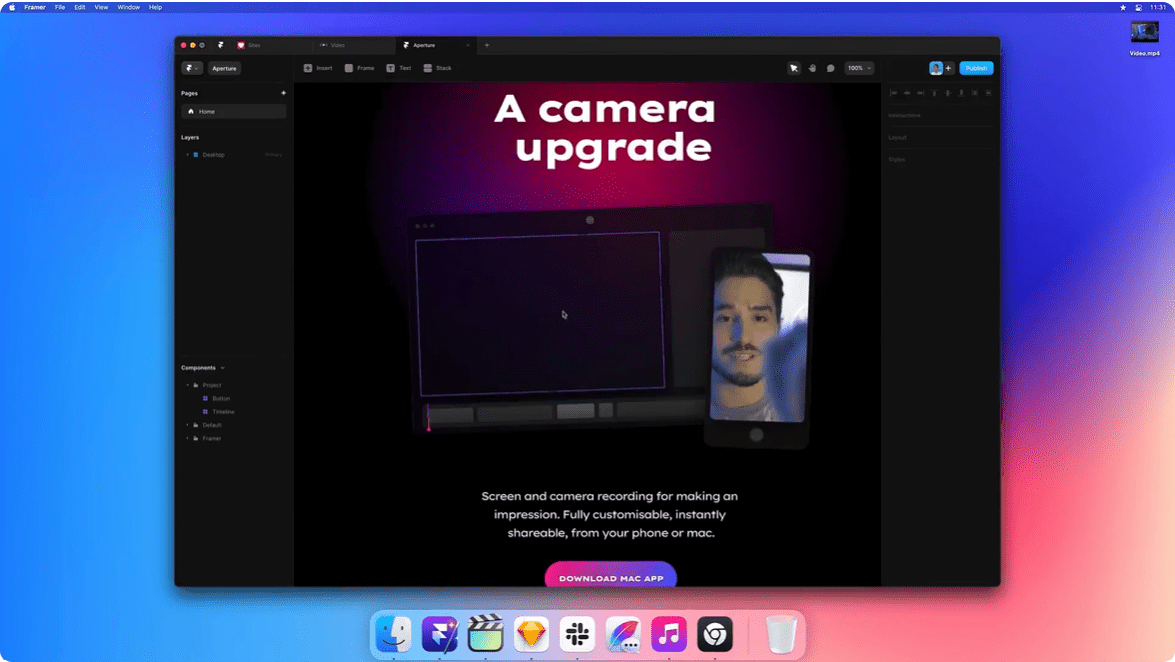
Framer
如果您的目标是在线设计和发布您的作品,Framer 是您的首选。 可以轻松地创建、发布和管理在网络上发布的视觉内容。 构建丰富的文档非常简单,同时还可以集成其他应用程序来简化文档管理。 除此之外,还提供内置模板,可以帮助您快速启动项目。

Framer 提供了惊人的速度、世界级的托管服务,并为性能、可扩展性和可靠性构建了完善的基础设施。 人们可以开发完全响应式的设计,这些设计可以轻松集成,从而与新的受众建立联系。
Sketch
Sketch 是一个理想的工具,可以帮助您从最初的想法中创建像素完美的艺术作品,并支持开发者交接和可玩原型。这个一体化的设计师工具包还可以帮助您与新的概念进行协作。 使用 Sketch,您可以使用理想的图标来为您的应用程序加冕并更新旧流程,从而满足您的要求。

它还允许设计师利用精心设计的功能来创建直观的 UI 和原生字体渲染。 该工具提供实时协作,让您免受冲突的困扰,并且无需来回传递文件。 这个易于使用的工具可以在没有附加插件的情况下将设计变为现实并测试原型。
Vivus
Maxwellito Vivus 是一种使用 JavaScript 类外观来赋予 SVG 生命力的好方法,它能让用户着迷。 Vivus 依赖于轻量级的 JavaScript 类来创建自定义脚本,从而设计动画和绘制可以产生影响的 SVG。 该工具包含不同的动画类型,例如:OneByOne 用于绘制每个元素路径;Sync 用于绘制同步线;以及 Delay 用于延迟不同路径元素。
该工具使用定时功能来创建整个 SVG 的动画,该功能可以覆盖整个设置或路径。通过简单的 JavaScript 函数,三次贝塞尔函数可以读取参数以返回一个数字。
SVG Artista
SVG Artista 是一个著名的项目,它能简化动画的创建并满足基本标准。该设计有助于使用 CSS 代码对填充和描边属性进行动画处理。它还包括活动类的直线、路径、矩形、折线、椭圆、圆和多边形元素。
SVG Artista 可以使用适用于现代浏览器的代码来创建 CSS 动画 SVG。 您可以选中 SVG 图形,点击工具栏按钮,复制代码,然后开始编辑,将正确的动画添加到文件中。
Haiku Animator
Haiku Animator 可以帮助您为网站和应用程序创建直观且引人入胜的动画。 除此之外,Animator 还允许设计师与开发人员合作,使用代码库和基本工具将动作设计投入生产。 时间轴和代码模式有助于提高视觉设计的质量。

它包含顶级功能,例如内置缓动曲线库和自定义曲线编辑器,为设计增添了技巧。 Animator 是一款对初学者友好且易于使用的脚本工具,您可以在其中创建交互,例如按钮交互、模仿和 Figma。 您还可以向代码库提供动画,并将指令嵌入代码库。
Keyshape
Keyshape 是一个用于创建动画 2D 矢量图形的流行工具。它具有矢量绘图等功能,可以帮助您进行路径编辑、色板、网格、位图图像、路径上的文本和符号。
Keyshape 中包含的其他重要功能包括:
- 缓动
- 时间标记
- 基于关键帧的动画
- 超链接
- SVG 动画
- 自动关键帧
Keyshape 绘图工具可以帮助开发理想的图像,同时预览正在处理的形状。它带有网格、捕捉和指南,可以帮助您创建完美的图标。
Spirit
Spirit 是顶级的应用程序之一,可以帮助您在浏览器中创建高质量的动画。设计师可以在几秒钟内使用 Spirit Studio 制作出令人惊叹的动画。这是一种将想法变为现实的好方法,除了过渡之外,还能对整个页面的框元素进行动画处理。

在无需编码的情况下,设计师可以轻松地编辑动画,同时将元素添加到任何网页,并专注于时间和美学。可以编辑动画并将其连接到网页,以微调细节。
SVG Circus
SVG Circus 是一个流行的工具,它允许用户设计酷炫的动画、循环播放、加载器和微调器。它提供了多种选项,例如动画预设、生命物质、跑道、空场景、循环运行、隧道、方形、捏盒、杂耍球、弧线运行、双旋转和浮动漫画。

每个动画预设都可以使用开始和结束时间、滴答声、持续时间、演员和重复等选项进行自定义。 设计师可以定义每个演员或元素的位置、直径、类型、样式等,以正确定义它是什么。 您还可以定义起点、循环、技巧类型、路径和缓动的主路径。
结论
SVG 动画师已成为那些致力于为网站制作动画并提供一流用户体验的设计师的福音。或者,您可以聘请 Fiverr 的专业人士来帮助您创建 SVG 动画。
不过,最好多了解一些动画知识,以便为可能遇到的任何挑战做好准备。