JavaScript 這些年來持續受到歡迎,社群也正在蓬勃發展,開發者們每天都在不斷地開發和創造與此語言相關的工具。
這導致在決定使用哪種工具、框架或函式庫來完成特定任務時,常常讓人感到不知所措。因為在 JavaScript 中,對於任何想做的事情總是有多種選擇。一開始,決定要學習哪個函式庫或框架仍然是一個挑戰。
本文的重點是闡明幾個 JavaScript 前端框架/函式庫的優勢,並最終對它們進行更清晰的描述,目的是讓選擇過程更容易。
React
React 並不是一個框架,而是一個用於構建使用者介面的 JavaScript 函式庫。
它是開源的,由 Facebook 和個人開發者社群維護。最初,喬丹·沃克 在 Facebook 內部開發了 React 作為內部工具。後來開源,並於 2013 年向公眾發布,從此廣受歡迎。
它的一些特色功能包括:
- 提供響應式、可客製化和可重複使用的組件
- 使用虛擬 DOM
- 執行速度極快
- 基於組件
- 單向數據綁定
- 程式碼可重複使用性
- 背後擁有一個充滿活力、蓬勃發展的生態系統
- 方便的狀態管理處理
安裝/使用
React 可以透過兩種不同的方式在前端使用。
透過 CDN
你可以參考他們的官方網站取得腳本連結,你可以將其包含在 HTML 標籤的標頭標籤中。根據目的選擇連結。
例如,如果在開發環境中使用:
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
而且,用於生產環境:
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script> <script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
使用 Node.JS
我假設你已經安裝了 NodeJS。要安裝 React,只需輸入以下命令。
sudo npm i -g create-react-app –save-dev
安裝完成後,輸入以下命令:
create-react-app my-first-react-app
上述命令將安裝 React 正常運行所需的所有必要函式庫,其中包括開發伺服器、webpack 和 babel。
導航到 my-first-react-application 資料夾並運行以下命令:
npm start
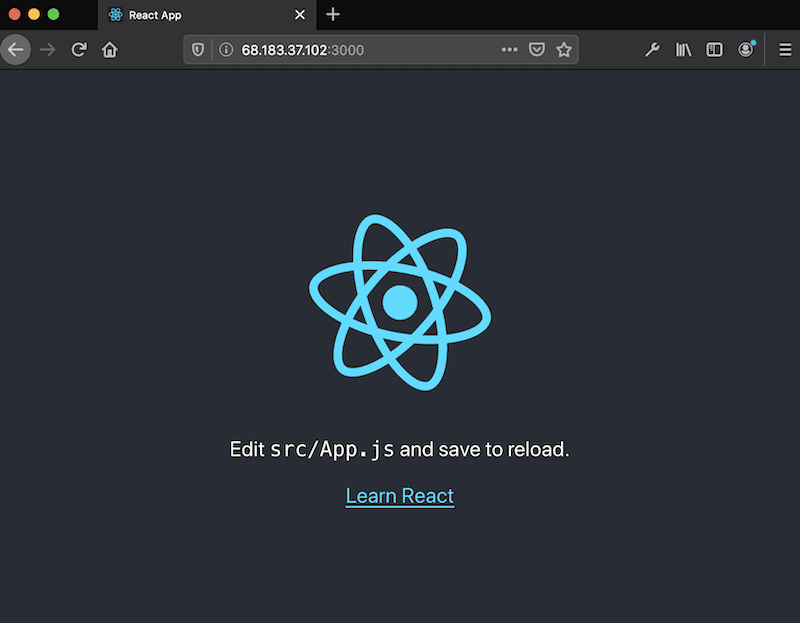
以上命令將在 3000 端口上啟動開發伺服器。然後,當你使用 3000 端口訪問伺服器 IP 時,你應該會看到類似如下的內容。

React 越來越受到許多大型組織的歡迎和需求。如果你有興趣學習,那麼我建議你參加完整課程。
Vue.js

Vue.js 是一個用於構建互動式使用者介面和單頁應用程式的漸進式 JavaScript 框架。它是一個具有核心函式庫的模型視圖框架,專注於視圖層。 Vue 之所以受歡迎,是因為它能夠為單頁應用程式提供動力。與 React 不同,Vue 使用原始 HTML 而不是 JSX。
Vue.js 是開源的,最初是由尤雨溪開發,並於 2014 年 2 月公開發布。以下是部分功能:
- 它提供響應式和可組合的視圖組件。
- 使用虛擬 DOM
- 保持對核心函式庫的關注(即路由和狀態管理)
- CSS 中的作用域是在沒有 CSS-In-Js 的情況下處理的
- 組件內的單向綁定。
- 支援基本外掛程式
- 程式碼可重複使用性
安裝/使用
你可以透過 CDN 或 Node.js 在前端使用 Vue.js
要使用 CDN 方式,你可以將以下腳本添加到你的 HTML 頁面標頭部分。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
上面的腳本適用於開發目的,因為它包含一個重要的控制台訊息。但是,對於生產環境,你應該使用以下一個:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
而且,要與 Nodejs 一起使用,你可以使用 npm 命令安裝它。
npm install vue
我強烈建議你閱讀官方的 Vue JS文件了解更多資訊,或考慮參加此課程路徑。
Angular

Angular 是一個用於動態頁面的結構化 JavaScript 框架。它允許使用 HTML 作為模板語言,並允許使用 HTML 語法清晰簡潔地表達應用程式組件。它是一個由 Google 和其他貢獻者維護的開源專案。
安裝
請確保你已安裝最新的 Nodejs。我們需要安裝的第一件事是 Angular CLI 工具。
npm install -g @angular/cli
安裝完成後,我們可以使用以下命令建立一個新專案:
ng new my-first-angular-app
按照螢幕上的說明操作。這會產生一些檔案和資料夾,並使用 npm 模組下載 Angular 正常運行所需的第三方函式庫。
要啟動新建立的應用程式,請從應用程式資料夾運行以下命令:
ng serve
這應該會在 4200 端口上自動啟動伺服器。
[[email protected] my-first-angular-app]# ng serve
10% building 3/3 modules 0 activeℹ 「wds」: Project is running at http://localhost:4200/webpack-dev-server/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: 404s will fallback to //index.html
chunk {main} main.js, main.js.map (main) 47.8 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 264 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 10 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.81 MB [initial] [rendered]
Date: 2019-12-28T12:08:20.138Z - Hash: 5d4b93c7bf9e61979c4d - Time: 12864ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
ℹ 「wdm」: Compiled successfully.
結論
因此,你選擇學習哪個框架更多的是個人偏好,而不是「哪個更好」。
上面列出的所有框架/函式庫都很棒。以下是一個簡短的回顧:
- 如果你想要一個無需處理外部依賴項而想要依賴的框架,你應該學習 Angular。
- 如果你想構建快速的 PWA 單頁應用程式,並且熟悉 JSX,你應該學習 React。
- 由於其龐大的社群,React 擁有最活躍的社群和更多的工作機會。
- React 相對容易上手。
- React 是高度可客製化的,並將每個 UI 片段視為一個組件。
- Vue 具有與 React 相同的優點,但沒有 JSX。
- Vue 的就業市場在不斷增加。
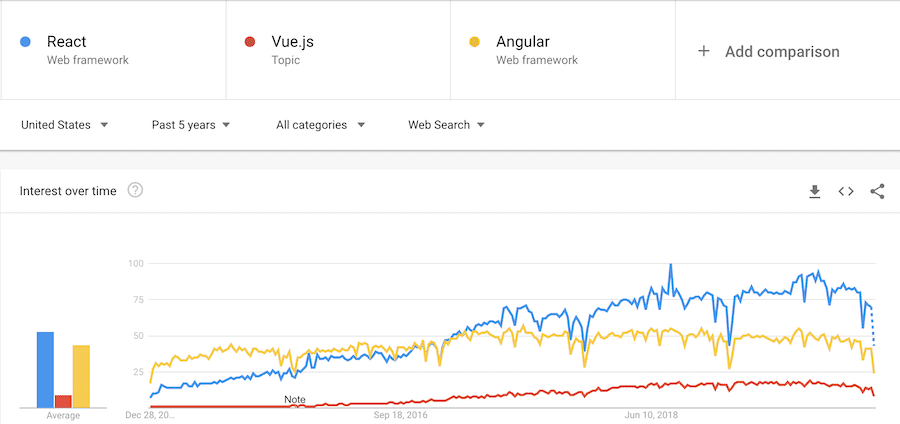
這是 Google 趨勢上的一張圖表,顯示了其中 3 個框架的流行率比較。

如果你對前端開發感興趣,那麼你可以看看這個Udemy課程。