利用现代浏览器特性提升 WordPress 网站速度
哪个网站拥有者不希望自己的网页加载速度更快呢?
确保网站在全球范围内始终如一地快速加载是一项挑战。为了加速站点资源的加载,你可以采取一些措施,包括启用以下浏览器提示,这些技术也被称为预浏览技术。
请注意:浏览器提示技术在你首次访问网站时可能效果不明显,但在后续请求中,速度会有显著提升。
预加载
通过使用预加载标签,你可以告知浏览器提前获取一些静态资源,如图片、字体、JavaScript、CSS、脚本和视频等。这有助于优先加载重要资源,从而改善网站性能。
如果你的用户可能会连续访问多个页面,那么预加载将非常有效。例如,在电商网站上,用户可能会浏览产品页面,查看详情,与其他产品比较,添加到购物车,然后进行支付等一系列操作。
你可以使用以下插件来设置预加载功能:
更好的资源提示:这是一个免费插件,用于配置CSS和JS文件。
WP Rocket:这是一个高级插件,通过包括预加载缓存和站点地图在内的多种技术来增强网站性能。
如何判断是否启用了预加载?
最快捷的方式是查看页面源代码。你会看到类似下面的内容:
<link rel="preload" as="style" href="https://wilku.top/implementing-preload-prefetch-preconnect-in-wordpress/IMPORTANT.css"> <link rel="preload" as="script" href="CRITICAL.js">
请注意,并非所有浏览器都支持预加载。因此,在实施前请查看兼容性矩阵。
预连接
你的网站是否从其他域名加载资源?比如CDN?
如果所有资源都从你的单一域名加载,那么预连接可能不会带来什么帮助。
预连接提示浏览器在后台与其他域名建立连接,从而节省 DNS 查询、重定向、TCP 握手和 TLS 协商的时间。其目的是降低延迟,从而快速从其他域名加载资源。
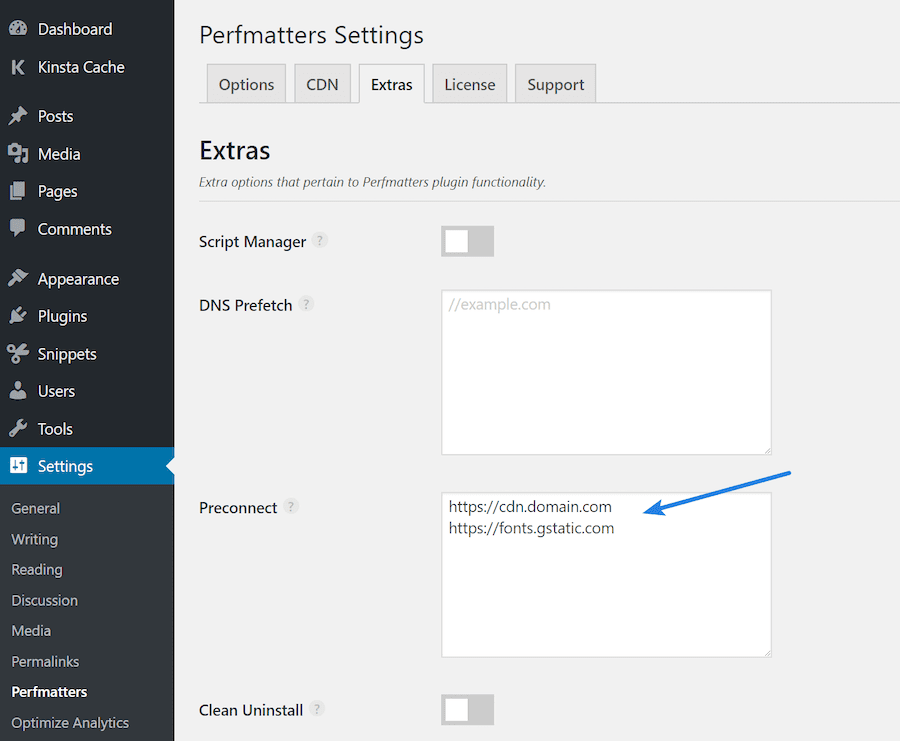
同样,你可以使用上述“更好的资源提示”插件,或者像性能问题这样的高级插件。

配置好所需资源后,你会在页面源代码中看到类似如下的标签:
<link rel="preconnect" href="https://ANOTHERSITE.com">
注意:如果从需要 CORS 的域名加载资源,你需要将其指定为 crossorigin, 最终输出应如下所示:
<link rel="preconnect" href="https://ANOTHERSITE.com" crossorigin>
Preconnect 与最新版本的 Chrome、Edge、Firefox 和 Safari 兼容。
预取
让浏览器预先获取用户接下来可能访问的页面。预取会下载必要的资源并存储在本地缓存中,以便在需要时快速提供。预取有两种类型:
DNS预取:将在下面解释。
链接预取: 使用 <link url ..> 进行配置。 用于预取 HTML 或静态资源。可以使用 `as` 属性预取资源。
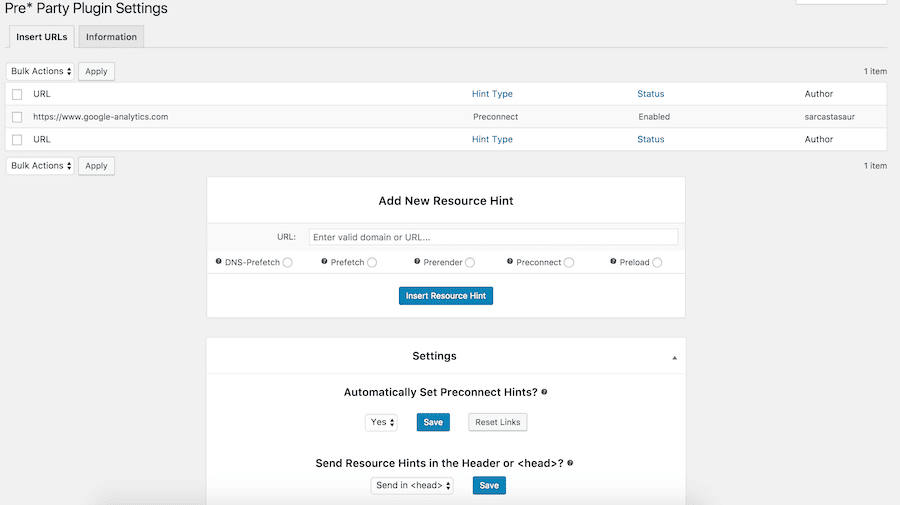
`as` 属性支持各种资源,例如音频、视频、脚本、轨迹、样式、字体、对象、文档等。 链接预取可以使用派对前资源提示插件来辅助实现。
DNS 预取
你是否从多个域名加载资源,并希望在后台解析它们?
这种快速设置可以帮助提前解析所有潜在的域名,以便在请求资源时更快地加载。这有助于减少整体延迟。
假设你从3个域名加载资源,每个域名需要大约 100 毫秒来执行 DNS 查询,那么你将节省 300 毫秒的延迟。
这不是很棒吗?
如果你喜欢编辑主题文件,可以使用 perfmatters 插件或在主题的 functions.php 文件中添加以下代码来实现:
//* DNS Prefetching
function dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="https://YOUROTHERDOMAIN.com" />
<link rel="dns-prefetch" href="https://ANDANOTHERONE.com" />
<link rel="dns-prefetch" href="https://AND.SOMEMORE.com" />
}
add_action('wp_head', 'dns_prefetch', 0);
你可以阅读更多关于 Mozilla 网络文档。
预渲染
你是否希望你的网站用户在浏览时预先加载潜在的页面?
预渲染可以帮助在后台加载这些资源。当用户点击它们时,资源能够快速加载。 你可以使用 Pre Party Resource Hints 插件来实现这一点。

预渲染适用于轻量级页面或资源,但要注意整个站点或大型资源,因为它可能会增加 CPU 利用率和带宽,从而降低网站速度。因此,请尝试使用较小的资源并进行测试,以确保它没有副作用。
如你所见,在 WordPress 中实现浏览器提示涉及四个主要插件。选择你喜欢的并符合需求的。
派对前资源提示插件:这是一个免费插件,提供 DNS 预取,链接预取,预渲染,预连接和预加载功能。
更好的资源提示: 它是上述插件的替代方案。
只要免费插件得到维护和支持,使用它们是不错的选择。不幸的是,许多插件都无法保证,所以有时选择付费版本更好。商业插件提供专业支持,并根据 WordPress 标准和安全修复进行更新。如果你愿意花少量钱来优化网站性能,可以考虑以下选项:
WP Rocket:它享有盛誉,受到超过 80 万个网站的信任。一个网站的费用为 49 美元。
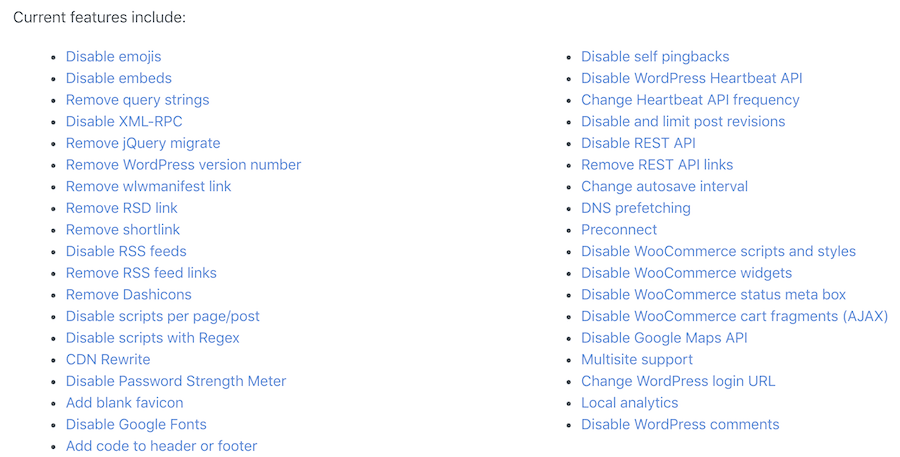
性能问题:这是一个轻量级且易于使用的插件,站点费用为 24.95 美元。在我撰写本文时,它提供了以下功能:

这包含了大量的优化。
结论
WordPress核心本身是轻量级的,但是它会变得庞大,这取决于你使用的主题和插件。优化网站的性能对于获得更好的搜索排名和更高的转化率至关重要。以上技术很容易实现,但你不应该就此止步。
你还应该考虑使用 CDN 在全球范围内更快地缓存和交付内容给用户。有很多CDN服务可选,但我建议尝试同时提供CDN和安全性的SUCURI。