如何将 Django 演示应用发布到互联网
本文将介绍如何将您的 Django 演示应用程序发布到互联网,而无需将其部署到托管服务。这样做可以避免为展示应用而配置临时部署环境,特别是在只需要一个临时的 URL 来展示给客户或团队成员时。
最佳选择是使用一种工具来公开您当前的本地服务器。这样,世界各地的人们都可以看到您本地主机上发生的事情。
为此,我们将使用 ngrok。此工具允许我们根据计算机的本地端口创建公共 URL。这要归功于 隧道技术。
本教程中使用的所有代码都可以在GitHub仓库中找到。
准备工作
建议您熟悉以下基本概念。但是,您应该也可以顺利完成本教程。
创建 Django 应用
为了方便大家逐步学习,我将讲解创建 Django 项目的过程。如果您已经有了一个项目,可以直接跳过这部分。
虚拟环境
首先,创建一个 Python虚拟环境。
- 打开您的系统终端。
- 如果觉得打开系统终端很麻烦,您可以使用代码编辑器的内置终端。
- 点击“终端”>“新建终端”,屏幕底部会打开一个 shell。
- 键入以下命令,使用 Python 内置工具创建虚拟环境:
python -m venv .venv
这行命令的意思是:
“嗨,Python,请使用 -m venv 命令创建一个名为 .venv 的虚拟环境。”
- 现在,如果您列出当前目录下的文件,您应该会看到一个名为 .venv 的文件夹。
$ ls -l drwxr-xr-x - daniel 30 abr 23:12 .venv # 其他文件...
- 要激活虚拟环境,我们需要使用 source 命令。
source .venv/bin/activate
- 如果您遇到任何问题,请参考以下来自 Python官方文档 的表格。
| 平台 | Shell | 激活虚拟环境的命令 |
| POSIX | bash/zsh | $ source <venv>/bin/activate |
| fish | $ source <venv>/bin/activate.fish |
|
| csh/tcsh | $ source <venv>/bin/activate.csh |
|
| PowerShell Core | $ <venv>/bin/Activate.ps1 |
|
| Windows | 命令提示符 | C:\> <venv>\Scripts\activate.bat |
| PowerShell | PS C:\> <venv>\Scripts\Activate.ps1 |
如果命令正确执行,您的 shell 应该会显示虚拟环境的名称。
$ source .venv/bin/activate.fish (.venv) $
安装 Django
虚拟环境激活后,现在可以安装任何需要的 Django 版本。在这种情况下,安装最新版本是一个不错的选择。
$ pip install django Collecting django Using cached Django-3.2-py3-none-any.whl (7.9 MB) Collecting pytz Using cached pytz-2021.1-py2.py3-none-any.whl (510 kB) Collecting asgiref<4,>=3.3.2 Using cached asgiref-3.3.4-py3-none-any.whl (22 kB) Collecting sqlparse>=0.2.2 Using cached sqlparse-0.4.1-py3-none-any.whl (42 kB) Installing collected packages: pytz, asgiref, sqlparse, django Successfully installed asgiref-3.3.4 django-3.2 pytz-2021.1 sqlparse-0.4.1
接下来,创建我们要公开的 Django 应用程序的基本项目结构。
$ django-admin startproject mytestingproject
这将创建一个名为 mytestingproject 的 Django 项目。创建完成后,我们需要进入项目结构所在的目录。让我们进入这个目录并运行 Django 服务器。
# 进入项目目录 (.venv)$ cd mytestingproject/ # 列出项目中的文件 (.venv) $ ls mytestingproject manage.py
现在我们已经进入了项目目录,让我们运行 Django 服务器来看看它是什么样子的。
(.venv) $python manage.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. May 01, 2021 - 04:34:25 Django version 3.2, using settings 'mytestingproject.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Django 告诉我们本地服务器正在我们的本地主机(127.0.0.1)上运行,默认端口为 8000。
暂时忽略错误信息。首先,我们检查一下本地服务器是否工作正常。请在您的网络浏览器中粘贴以下地址:
http://localhost:8000/ # 注意:localhost 和 127.0.0.1 是相同的。
如果一切正常,您应该会看到一个 Django 默认模板页面。

这就是我们的 Django 安装情况。
现在,我们开始发布这个 Django 项目。以下方法适用于更复杂的项目。
使用 Ngrok 发布 Django 应用
正如我之前提到的,Ngrok 是将本地服务器发布到互联网的工具之一。首先从官方网站下载 Ngrok。
安装完成后,让我们执行所需的命令。
打开另一个 shell,保持 Django 服务器运行的终端不动,然后输入以下命令:
$ ngrok help NAME: ngrok - tunnel local ports to public URLs and inspect traffic More commands ....
这会快速展示 Ngrok 提供的可用命令,并确保安装过程正确完成。
要创建一个人们可以访问我们服务器的 URL,请运行:
$ ngrok http 8000
# 为 8000 端口的 Web 服务器创建安全公共 URL
我们使用了 http 参数,创建了一个连接到本地主机 8000 端口的 URL。
您可能会得到这样的结果:
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 1 hour, 59 minutes
Update update available (version 2.3.39, Ctrl-U to update)
Version 2.3.35
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://cac2165aa7f8.ngrok.io -> http://localhost:8000
Forwarding https://cac2165aa7f8.ngrok.io -> http://localhost:8000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
Ngrok 正在将那个奇怪的 URL 转发到我们的本地主机。 当您使用 Ngrok 生成的 URL 访问浏览器时,奇迹发生了。

修改 settings.py
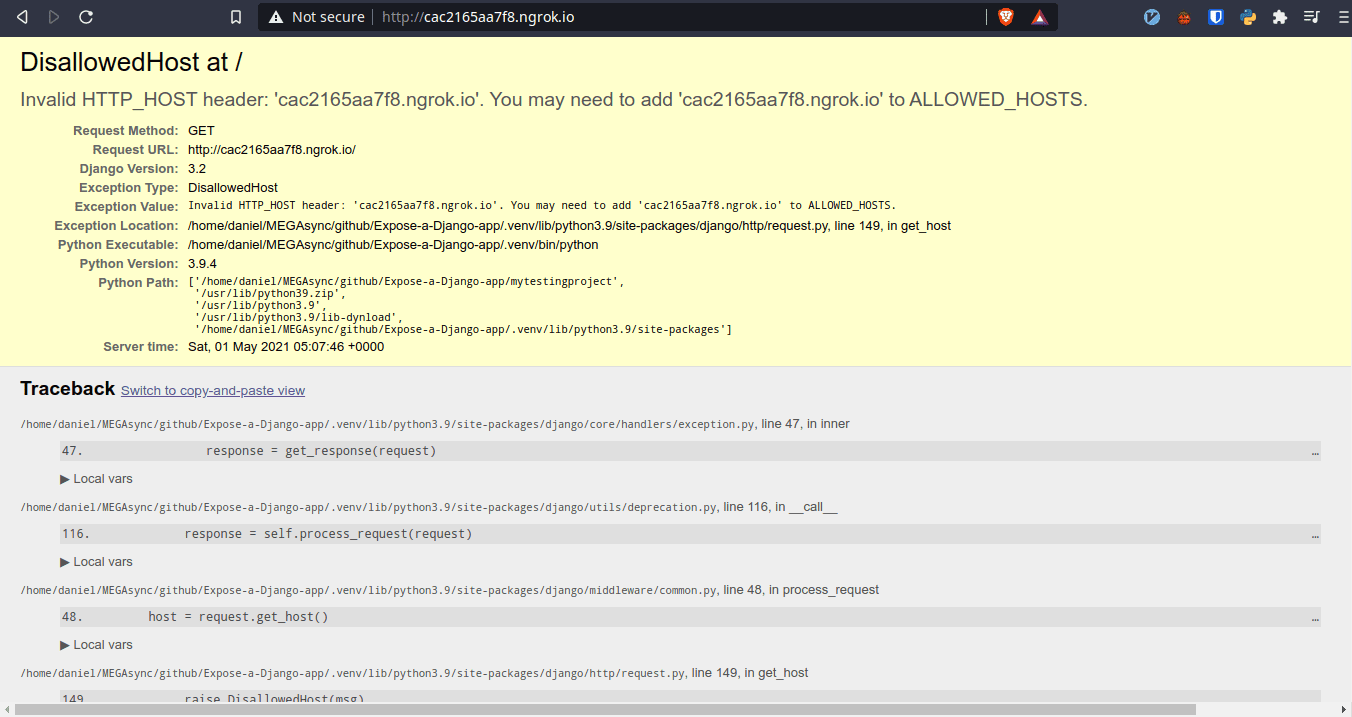
刚才发生了什么?
Django 似乎由于 DisallowedHost 设置而抛出了一个错误。 如果您检查运行 Django 服务器的 shell 和运行 Ngrok 会话的 shell,您会看到一些调试信息。
# Django 的消息
Invalid HTTP_HOST header: 'cac2165aa7f8.ngrok.io'. You may need to add 'cac2165aa7f8.ngrok.io' to ALLOWED_HOSTS.
Bad Request: /
[01/May/2021 05:07:46] "GET / HTTP/1.1" 400 65196
Invalid HTTP_HOST header: 'cac2165aa7f8.ngrok.io'. You may need to add 'cac2165aa7f8.ngrok.io' to ALLOWED_HOSTS.
# Ngrok 的消息
HTTP Requests
-------------
GET /favicon.ico 400 Bad Request
GET / 400 Bad Request
正如 Django 提示的那样,我们需要将要连接的域名添加到 ALLOWED_HOSTS 配置变量中。 但是,域名太长且容易出错。
因此,稍微修改一下 Django 设置以解决这个错误。打开位于项目文件夹中的 settings.py 文件。
# mytestingproject/settings.py # 第 28 行 # 从 ALLOWED_HOSTS = [] # 修改为 ALLOWED_HOSTS = ["*"]
如果您熟悉正则表达式,您就会明白我们设置了一个通配符,允许所有主机。
现在重新加载网站,看看结果如何。

现在一切正常!如果您开始为项目创建应用,并配置 URL 和视图,所有这些都会反映在公共 URL 上。
注意:不要忘记在生产环境中更改 ALLOWED_HOSTS,因为它会导致巨大的安全漏洞。
总结
在本教程中,您学习了如何在不部署的情况下为 Django 项目创建演示 URL。
您练习了如何启动 Django 项目以及如何在 Django 中使用 settings.py 文件。
最后,您学习了如何使用 Ngrok,以及如何使用它公开任何本地服务器。
接下来,您可以探索一些流行的 Python 框架来构建 API。