提升网站或应用初始加载速度的技巧
用户首次访问您的网站或应用程序时,加载速度是他们形成第一印象的关键因素。本指南将介绍一些经过验证的技术,可以显著缩短初始页面加载时间。
初始加载时间的重要性
从用户输入您的网站域名到看到页面内容所需的时间,是您必须抓住并留下深刻印象的宝贵瞬间。 亚马逊的研究表明,每延迟 100 毫秒,他们的销售额就会损失 1%。
然而,许多网络开发人员却将加载速度视为次要因素。他们不断添加新功能和库,却发现随着时间的推移,转化率逐渐下降。更糟糕的是,这些转化损失往往难以察觉,因为用户在页面缓慢加载完成之前就放弃了访问。
有些优化可以在前端实现,而另一些则需要在后端进行。无论如何,网络应用程序都必须快速加载。
添加必要的性能指标
首先,您需要添加性能指标。 加载过程包含许多阶段,如果不测量关键环节,您将无法找出瓶颈所在。
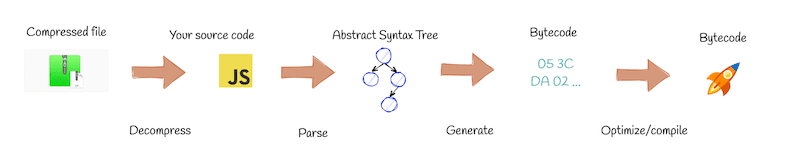
以下是加载过程中需要关注的重要节点:
图表来源于 地形结构
这意味着您应该跟踪图中每个部分的性能指标。
让我们看看如何实现:
浏览器请求到服务器响应:
在服务器端进行测量。 您需要了解 API 从接收请求到返回响应的时间。这取决于是否存在外部调用(如数据库调用),响应时间可能会很短,但也可能成为性能瓶颈。
服务器响应到浏览器接收:
此项指标较难测量,但一种方法是在服务器返回响应时添加时间戳,并在客户端页面(HTML头部脚本标签中)用当前时间戳进行测量。
接收到首次内容绘制:
首次内容绘制是指第一个元素在DOM上呈现的时间。这可能是简单的文本、背景或加载动画。可以使用 Chrome 开发工具中的 Lighthouse 进行测量。
首次内容绘制到最大内容绘制:
最大内容绘制是指用户浏览器视口中渲染的最大元素的时间。这通常表示页面加载的“渲染”部分已完成,用户可以看到一个完整的屏幕。此项也可以通过运行 Lighthouse 来测量。
最大内容绘制到交互时间:
最后,交互时间是指用户可以执行滚动、点击和输入等操作的时间。 如果这个时间很长,用户可能会感到非常沮丧,因为他们看到屏幕已渲染,却无法像预期那样进行操作! 这也是 Lighthouse 帮助我们衡量的另一个指标。
减少代码量
在获取测量结果后,可以开始进行优化。 优化需要权衡,测量结果将帮助您确定哪些优化是值得的。 加载速度最快的页面是空白页面,但在用户注意到加载速度差异之前,可以向应用程序添加大量代码。 经常发生的情况是,增量太小,直到有一天你才意识到构建之间的差异,并且开始感觉到缓慢。 你会意识到你的应用程序变得臃肿,此时减少代码量将很有帮助。
减少代码量可以带来两方面的速度提升:
- 您的应用程序可以通过网络更快地传输。
- 用户的浏览器可以更快地解析代码。
第一个提升较小,因为请求通过压缩传输。如果你减少 1 MB 的源代码,可能只会节省 10 KB 的带宽。 然而,解析代码的加速是显著的。用户的应用可能会在各种浏览器和计算机上运行,其中许多计算机的计算能力可能不如你的计算机,因此解析代码的速度可能较慢。
或者它们可能在计算能力较低的移动设备上运行,其速度差异可能以秒为单位。

因此,代码越少,浏览器完成解析并开始运行您的应用程序的速度就越快。即使你想显示一个由 JavaScript 控制的加载屏幕,它也会先解析该代码。
但您不想删除功能或实际代码。 幸运的是,有一些标准做法可以减少代码而无需这样做。
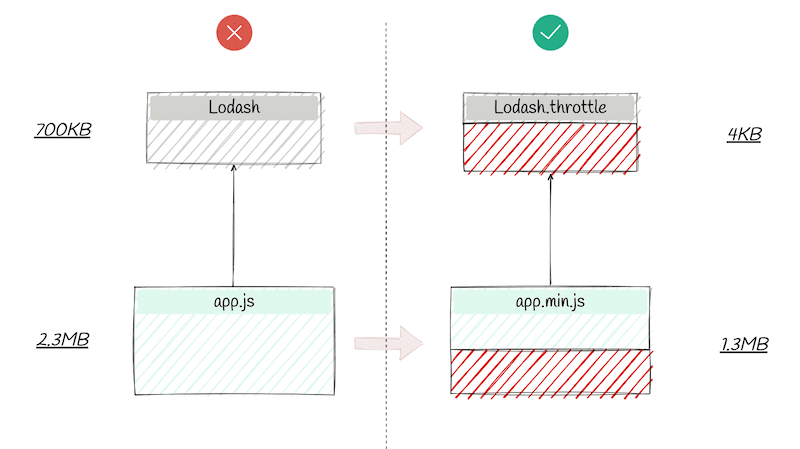
- 使用压缩器: 对代码进行压缩。 压缩器会执行各种优化,例如将长名称缩短为短名称(signUpDarkModeButton 变为 ss),删除空格以及其他优化,从而在不丢失任何功能的情况下使代码尽可能紧凑。
- 按需导入: 库通常包含许多您不需要的功能,但它们被打包在一个伞包下。您可能只需要实用程序库的特定功能,因此您可以只导入所需的代码,而不是导入整个库。
- 消除死代码: 有时你可能会出于调试目的保留代码,或者没有彻底清理过时的功能。尽管它在您的源代码中,但它永远不会执行。 JavaScript 工具链中(如 Webpack)有一些工具,可以检测死代码或未使用的依赖项,并自动从生产构建中删除它们。

将代码拆分为代码块
在尽可能减少应用程序中的代码后,可以考虑进一步压缩,并减少初始加载所需的代码。
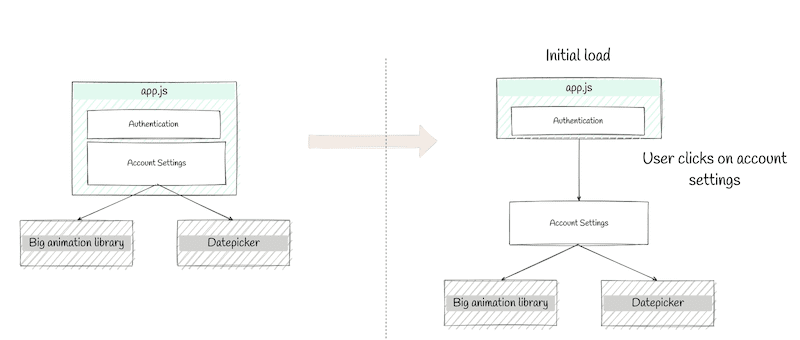
假设您有 20% 的代码用于支持应用程序中的某些功能,用户只有在点击几下后才能访问这些功能。 在显示加载屏幕之前,让浏览器解析这些代码是在浪费时间。 将代码拆分成代码块可以显著减少交互时间。
不要为所有 JavaScript 文件使用相互交织的导入依赖关系图,而是确定容易拆分的部分。 例如,某个组件可能会加载一些大型库。 可以将该组件隔离到它自己的文件中,并仅在用户准备好与该组件交互时才导入。

根据您使用的框架,有多个库可以延迟加载。 没有必要为此做太多工作并拆分每个组件,因为这样用户将获得快速的初始加载,但必须等待后续交互。 找到您可以分割的最大部分,并在那里拆分您的源代码。
服务器端渲染
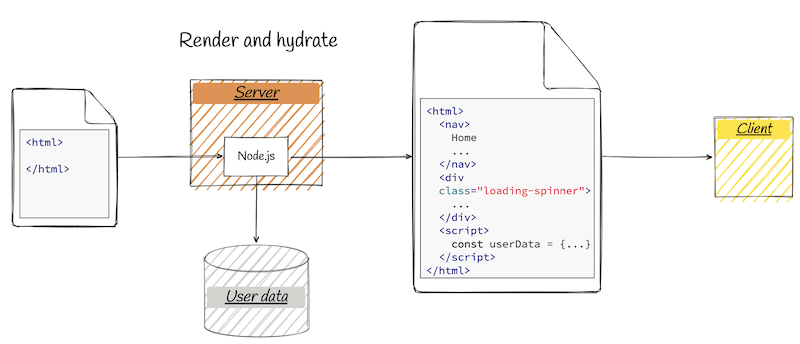
考虑到浏览器需要进行大量的解析和编译,且用户经常使用 Chromebook 和移动设备,一种常用的减少加载时间的技术是让服务器承担部分负载。 这意味着您可以在服务器上运行 JavaScript 引擎(通常是 Node.js),并预先渲染尽可能多的数据和内容。

您的服务器将比用户的浏览器更快且更可预测。 用户仍然需要解析一些 JavaScript 代码才能使应用程序具有交互性。 然而,服务器端渲染可以预先填充大部分初始内容,以便用户获取页面时,至少会看到加载屏幕或进度条。
如果初始视图需要数据,则客户端无需单独请求即可获取数据; 它已经被预先渲染在应用程序中。
压缩资源
资源使页面栩栩如生,在这些资源完成渲染之前,页面不会感觉完全加载。 这些资源可能包括背景、UI 图标、用户个人资料图片,甚至加载动画。 通常,资源也会改变布局,因此如果用户开始尝试与某些内容交互,则页面可能会在加载资源时不断跳动。 有时,这些资源也是最大内容绘制。
但资源也是应用程序中最重的部分之一。 一张图片可能有几兆字节,加载多个图标很容易超过浏览器的最大并发网络请求限制,导致加载队列过长。
您应该避免从网络下载图像并在应用程序中直接引用它们。 图片的大小应调整为它们将显示的最小可能尺寸。 如果您的用户配置文件以 50×50 像素的小元素显示,并且没有调整大小,那么您的应用程序将花费时间下载完整图像(其清晰度像桌面壁纸一样),然后将其缩小到很小的尺寸。
此外,可以根据格式对图像进行压缩。 目前,WebP 是一种首选格式,但网络压缩领域在不断改进,并且将出现许多新格式。 由于格式不断变化,某些浏览器可能不支持更新的格式! 幸运的是,浏览器技术可以让用户的浏览器加载他们支持的任何格式。
因此,请压缩为最新最好的格式,同时也保留一个不太现代的版本,并使用支持后备格式的图像和视频元素。
总结
这些是确保用户在首次访问您的应用程序时获得极快加载速度的五种最有效技术。 这些技术将提高您的转化率、用户满意度,并可能提高搜索引擎排名,因为 SEO 会奖励快速的加载时间。在地形结构,我们采用了这些技术以及其他更多技术,以便用户能够尽可能快地创建和查看您在本文中看到的图表。