Visual Studio Code (VS Code): 代码编辑器的强大助手
Visual Studio Code,通常简称为 VS Code,是当今最受青睐的代码编辑器之一。它原生支持 Node.js、JavaScript 和 TypeScript,并可通过丰富的扩展生态系统支持几乎所有其他编程语言和运行时环境。
这款免费且开源的代码编辑器由微软开发,因其强大的功能而备受欢迎,这些功能包括:
- 智能感知 (Intellisense): 提供代码自动完成和语法高亮显示,大大提高编码效率。
- 跨平台支持: 可以在 Linux、Windows 和 macOS 等主流操作系统上无缝使用。
- 丰富的扩展: 多样的扩展程序使得 VS Code 能够灵活地转变为集成开发环境 (IDE),满足各种开发需求。
- 多语言支持: 通过扩展,VS Code 可以支持几乎所有编程语言,成为真正的多面手。
- 集成终端: 内置终端允许开发者直接在编辑器中执行 Git 命令,实现代码提交、推送和拉取等操作,简化工作流程。
VS Code 代码自动格式化
前提条件
- VS Code: 该编辑器可免费下载。请从官方网站下载并安装适合您操作系统的版本。
- 目标语言: 根据您使用的编程语言选择对应的代码格式化程序,不同语言可能需要不同的格式化工具。
- 格式化程序: VS Code 使用扩展来格式化代码。本文以 Prettier 为例,您也可以选用其他适合您语言的格式化工具。
代码自动格式化是指根据预定义的规则和标准,自动调整代码块、代码行或整个文件的格式,包括缩进、换行和间距等。这些规则通常在配置文件中指定。
一旦启用了自动格式化功能,所有定义的规则将在您编写代码时自动应用于项目中的所有文件。
如果您希望某些特定的代码块保持其独特格式,您可以暂时禁用自动格式化。只需将其包裹在注释块中,并在注释中指定规则即可。
自动格式化的益处
- 节省时间: 代码编写和格式化可能非常耗时,自动格式化可以节省您宝贵的时间,使您更专注于代码逻辑和语法。
- 保持一致性: 即使源代码不会直接展示给用户,也应保持一致的风格。自动格式化尤其适用于多人协作的大型项目。
- 遵循最佳实践: 自动格式化能够强制执行一致的缩进、间距和命名约定,帮助您编写规范的代码。
- 提升可读性: 格式良好的代码在代码审查时更容易理解。新加入团队的开发者也能更容易地理解和维护代码。
如何在 VS Code 中启用并自定义自动格式化
请按照以下步骤启用自动格式化:
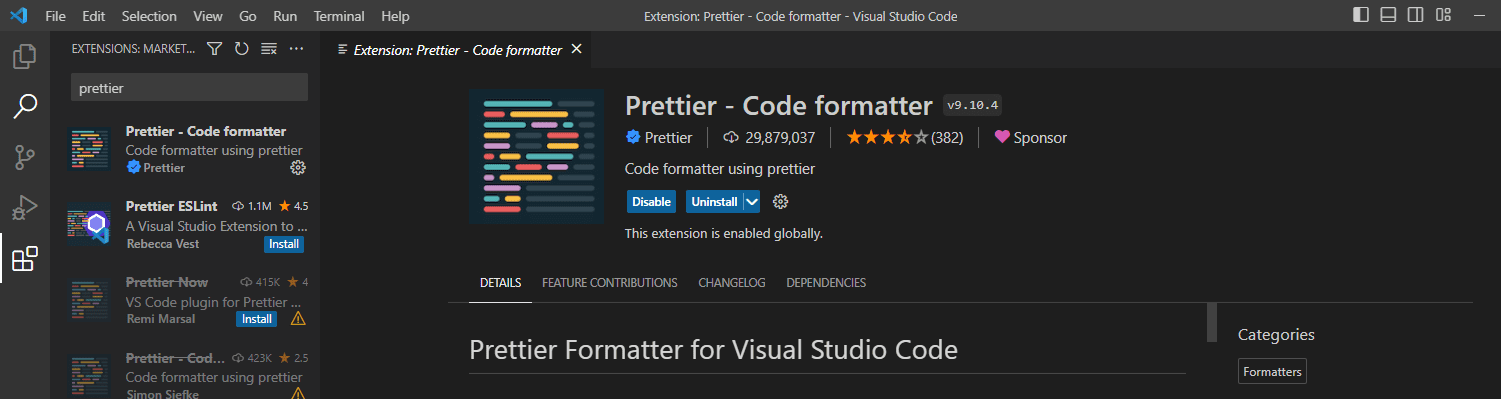
- 您需要安装一个格式化扩展才能在 VS Code 中启用自动格式化。在 VS Code 的侧边栏中找到“扩展”图标。
- 搜索并安装 Prettier 扩展。点击由 Prettier 官方开发的第一个搜索结果,然后点击“安装”。
- 安装 Prettier 后,您就可以开始配置自动格式化功能了。

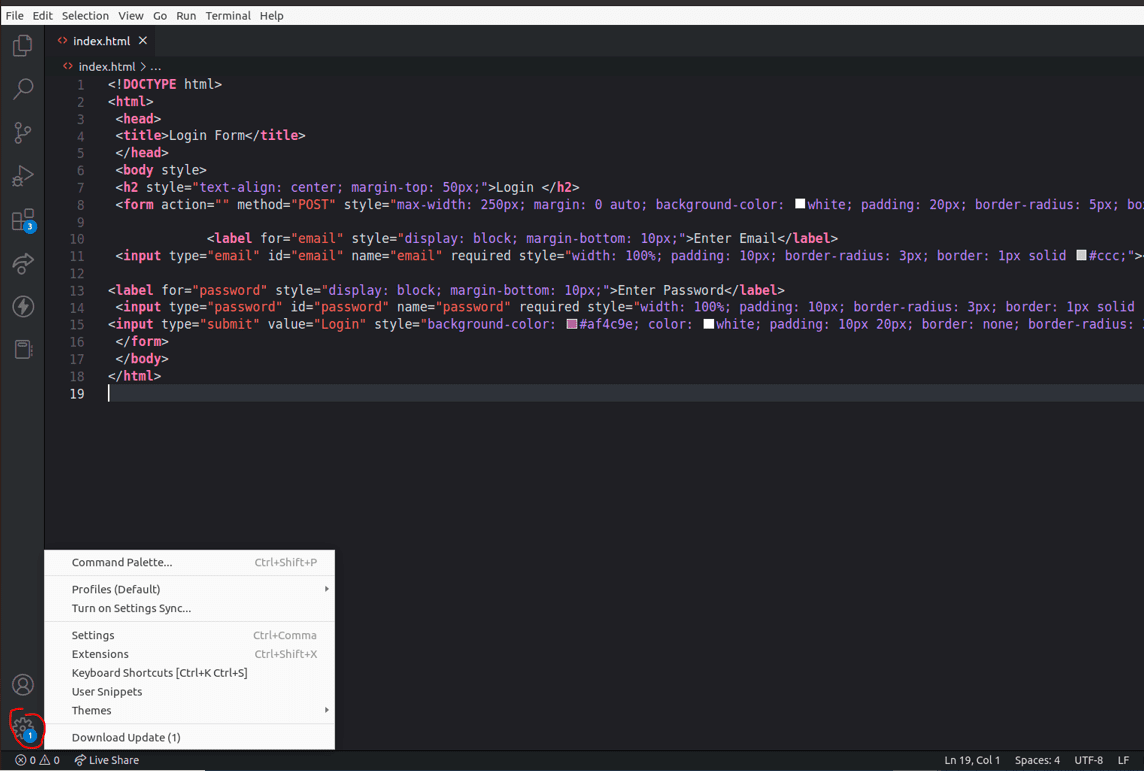
我们以一个简单的 HTML 登录页面为例,演示如何启用自动格式化。
我们使用以下代码:
<!DOCTYPE html>
<html>
<head>
<title>Login Form</title>
</head>
<body style>
<h2 style="text-align: center; margin-top: 50px;">Login </h2>
<form action="" method="POST" style="max-width: 250px; margin: 0 auto; background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.2);">
<label for="email" style="display: block; margin-bottom: 10px;">Enter Email</label>
<input type="email" id="email" name="email" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br>
<label for="password" style="display: block; margin-bottom: 10px;">Enter Password</label>
<input type="password" id="password" name="password" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br>
<input type="submit" value="Login" style="background-color: #af4c9e; color: white; padding: 10px 20px; border: none; border-radius: 3px; cursor: pointer;">
</form>
</body>
</html>
虽然以上代码有效,但由于缩进不规范,阅读和理解起来比较困难。我们将使用 Prettier 来自动格式化代码。
- 创建一个 HTML 文件 (index.html) 并添加以上代码。
- 在 VS Code 的左下角找到设置图标并点击。
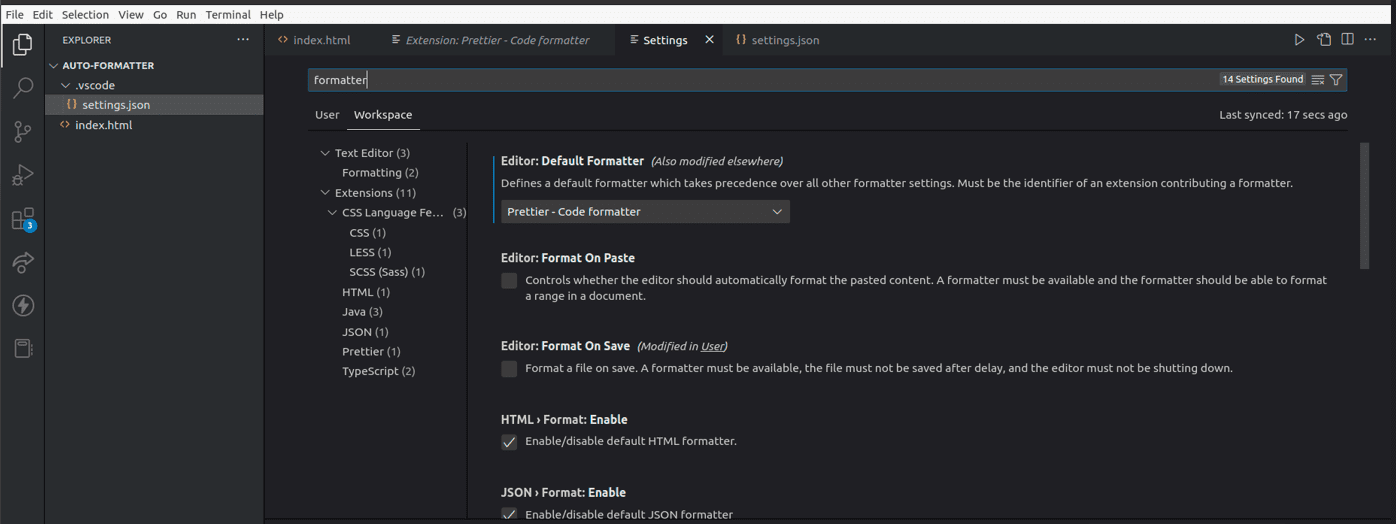
- 在搜索栏中输入“Formatter”,然后在 “Editor: Default Formatter”选项卡中选择 Prettier。
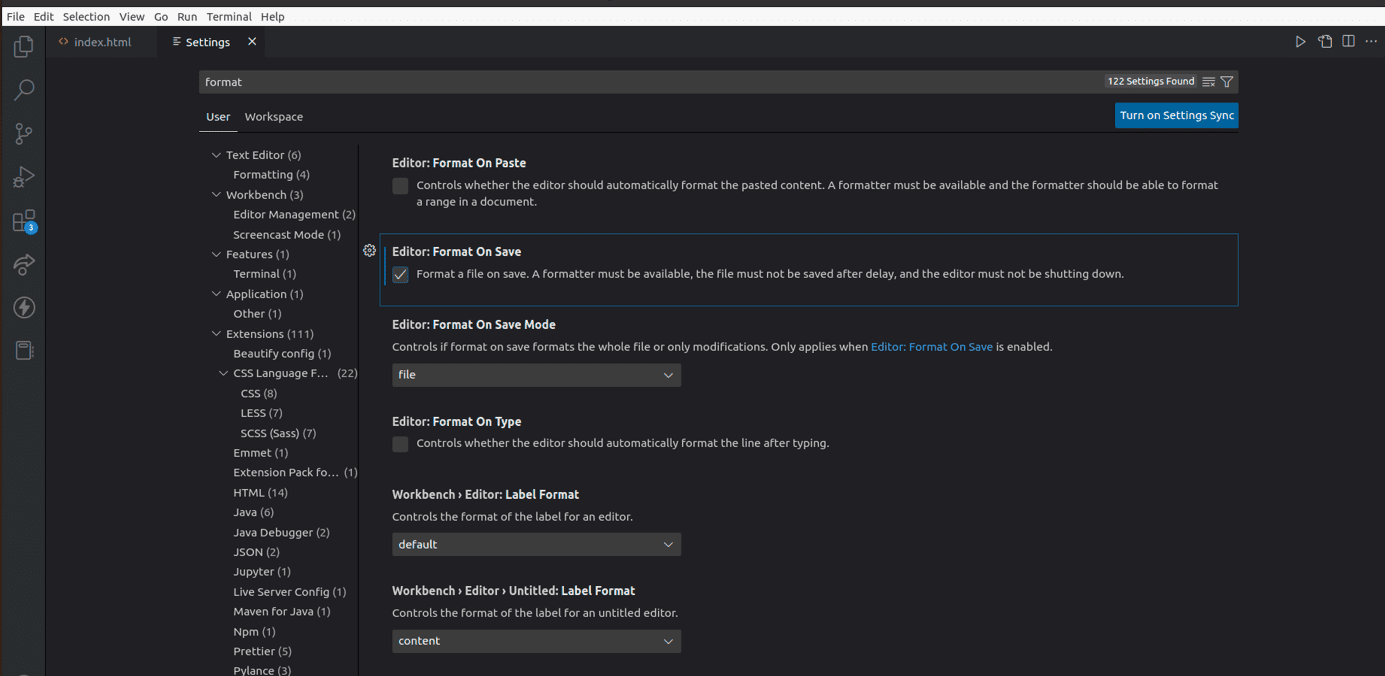
- 找到 “Editor: Format on Save” 选项,并勾选此选项。
- 保存您的 HTML 文件,然后在 HTML 文档中右键单击,选择 “格式化文档”。
- 现在检查您的文档是否已格式化。此扩展将自动格式化您在 VS Code 中编写的所有代码。
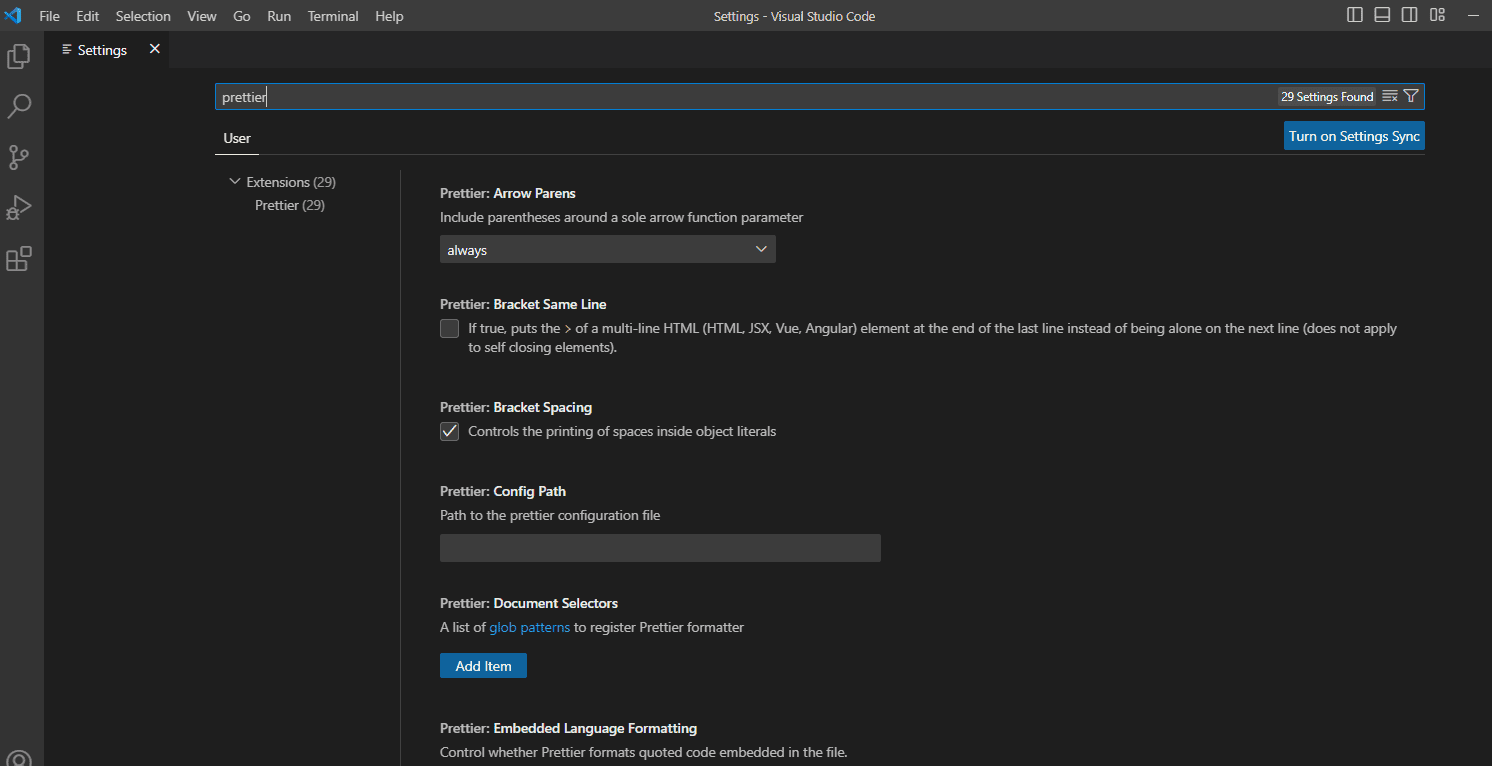
- 调整 Prettier 配置: Prettier 默认配置已足够强大,但您仍然可以根据自己的需要进行自定义。在 VS Code 设置中搜索 “Prettier”,并根据喜好调整设置。
- 创建 Prettier 配置文件: 如果您是团队开发,每个成员的设置可能不同。Prettier 配置文件可以确保您的项目具有一致的代码风格。创建一个名为 “.prettierrc.json” 的文件,并在其中配置项目设置。以下代码是一个示例配置:




{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}
以上代码块定义了四项配置:尾随逗号、制表符宽度、分号使用和单引号使用:
- trailingComma: 只有当代码被转译为 es5 时才会添加尾随逗号。
- tabWidth: 制表符宽度 (即每个制表符的空格数) 设置为 4。
- semi: 是否在语句末尾添加分号。设置为 false,即不添加。
- singleQuote: 使用单引号。
您可以查阅 Prettier 文档,了解如何创建一致的配置设置。
VS Code 自动格式化的最佳实践
选择合适的格式化工具
虽然本文以 Prettier 为例,但这并不意味着它适用于所有语言。VS Code 有数百个格式化扩展,您应该根据需要自行选择合适的工具。例如,Prettier 和 Beautify 适合 HTML 和 CSS,而 Black 或 Python 扩展则适合 Python 代码。
保持一致的代码风格
正如您所见,您可以自定义格式化程序的设置。如果您是团队开发,请确保配置相同,以便创建统一的代码风格。最好的方法是创建一个 “.prettierrc.extension” 文件,并在其中配置项目的所有设置。
使用 Linters
您可以使用 Linters 来检查代码中的样式违规、语法错误和编程错误。将 Linters 和自动格式化结合使用可以节省您大量时间和精力,使您的代码更具可读性和易于调试。
使用键盘快捷键
VS Code 提供了数百个快捷键来节省格式化时间。您甚至可以自定义这些快捷键。
提交前检查代码
虽然 Linters 和自动格式化可以解决代码中的一些问题,您仍然需要在提交代码之前仔细检查。
代码格式化快捷键
VS Code 是一个跨平台代码编辑器,可在 Windows、Mac 和 Linux (如 Ubuntu) 系统上使用。以下是格式化整个文档或选定代码的快捷键:
Windows
- Shift + Alt + F: 格式化整个文档。
- Ctrl + K, Ctrl + F: 格式化选定的代码部分。
macOS
- Shift + Option + F: 格式化整个文档。
- Ctrl + K, Ctrl + F: 格式化选定的代码部分。
Ubuntu
- Ctrl + Shift + I: 格式化整个文档。
- Ctrl + K, Ctrl + F: 格式化选定的代码部分。
请注意,如果您自定义了 VS Code 的快捷键设置,以上快捷键可能无法正常工作。
您可以使用以下步骤检查 VS Code 的快捷键设置:
- 打开 VS Code,然后点击左上角的“文件”菜单。
- 选择“首选项”。
- 点击“键盘快捷方式”即可查看所有可用快捷键。
结论
启用自动格式化可以为您节省大量时间。扩展的选择取决于您使用的编程语言。您可以在项目中根据编程语言安装多个代码格式化程序。
请务必阅读您选择的格式化程序的文档,了解其支持的语言和如何充分利用它。
欢迎阅读我们关于开发者应该使用的最佳 VS Code 扩展的文章。