Web 表单在 Web 开发中扮演着至关重要的角色,它们是实现用户交互的关键。例如,用户可以通过表单完成注册、登录或发送消息等操作,从而收集用户数据。
在 React 中,你可以从零开始构建表单。然而,这种方式会耗费大量时间。幸运的是,你还可以选择使用现成的表单库,这些库将常用的表单功能封装成易于使用的组件。
React 表单库是一系列预先设计好的表单组件的集合,你可以将其导入到你的 React 应用中使用。这些库可以帮助你节省开发时间,并通常具有良好的响应式设计,以适应不同的屏幕尺寸。
使用 React 表单库的好处有很多,主要体现在以下几个方面:
- 简化表单管理:表单用于收集用户信息,在表单提交过程中,状态会发生频繁的变化。例如,当用户登录时,状态会从“游客”变为“已登录用户”。React 表单库提供了一种更便捷的方式来管理这些表单,包括处理提交、验证以及状态管理等。
- 与 UI 框架集成:许多 React 表单库与流行的 UI 组件框架(如 Material UI 和 Bootstrap)进行了集成。这意味着你可以直接使用这些框架中的表单组件,并享受一致的样式风格。
- 轻松实现验证:大多数 React 表单库都支持灵活的表单验证功能,可以在表单级别或单个输入字段级别进行验证。
- 完善的错误处理和反馈:大部分表单库都提供了错误消息高亮显示的功能,以便在表单验证失败时及时通知用户并解释原因。
以下是一些优秀的 React 表单库,你可以立即开始使用:
React Hook Form
React Hook Form 是一个高性能、可扩展的表单库,具有易于使用的验证功能。这个开源库不仅支持 Web 应用,也支持 React Native 开发的移动应用。
特点:
- 高性能:使用此库创建的表单体积小、运行速度快。React Hook Form 通过避免不必要的重新渲染来提高性能。
- 支持验证:React Hook Form 允许你为表单添加验证规则,确保用户提交的数据有效。例如,你可以设置密码的最小长度或限定电子邮件的格式。
- 内置表单构建器:该库提供表单创建的控制权,而非仅仅依赖和修改现有组件。你可以方便地添加或删除字段。
- 全面的 API:React Hook Form 提供了多种 API 来满足不同的需求。例如,你可以使用
useControllerAPI 处理受控表单,或者使用useFormState实现独立的状态更新。
Formik

Formik 是一款可扩展、高性能的 React 表单库,适用于 Web 和移动应用。你可以使用 NPM 或 Yarn 等包管理器安装它。Formik 通过其成熟的解决方案,让你能够使用更少的代码构建高性能表单。
特点:
- 易于采用:Formik 不依赖于外部库(如 MobX 和 Redux)来管理状态。你只需要安装 Formik 即可创建高性能表单。
- 声明式:你无需担心繁琐的重复性任务,Formik 会处理这些问题。这样,你可以将更多精力集中在业务逻辑上,因为 Formik 会负责处理提交和验证等事务。
- 直观:Formik 依赖于简单的 React 状态和属性。由于它基于 React 的核心原则而非外部的“黑魔法”,调试和测试表单会变得更加容易。
- 支持验证:你可以使用 Formik 在不同级别验证你的 React 表单,例如字段级、表单级、相关验证和自定义验证。
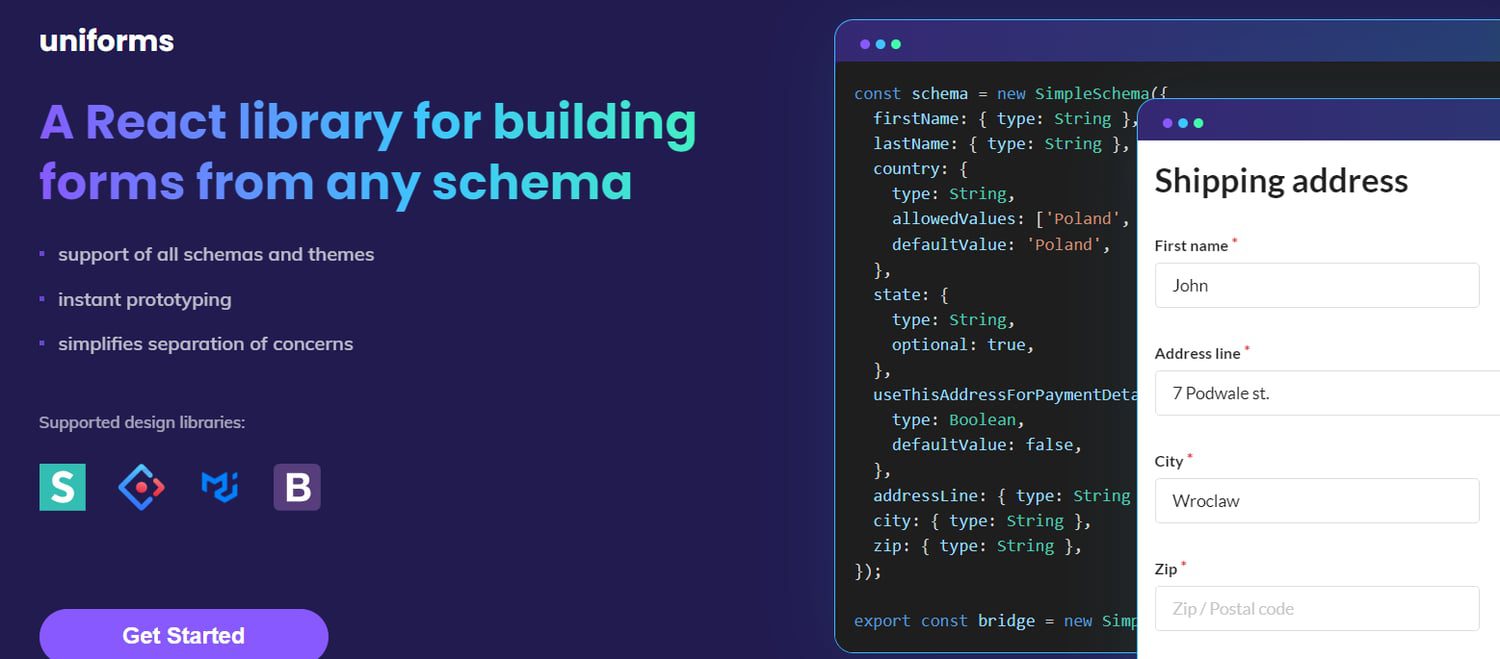
Uniforms

Uniforms 是一个功能强大的 React 库,可以让你从任何模式创建表单。用户可以使用内置字段,并通过减少 51% 的代码来简化表单创建。该库以其美观的组件而闻名,同时还支持关注点分离。
特点:
- 与多种模式集成:你可以将 Uniforms 与 JSON 模式、SimpleSchema、GraphQL 和 Zod 等模式结合使用。
- 提供多种主题:Uniforms 可以与大多数 UI 样式框架配合使用,例如 AntD 主题、Bootstrap、MUI、Material UI、Semantic UI 和 Plain HTML。
- 可定制:该库的组件提供的字段是完全可定制的。你可以根据主题相关方法或抽象级别架构来定义自定义字段。
- 支持验证:你可以在组件中实现异步或内联表单验证,或者两者都实现。
- 自动状态管理:Uniforms 不依赖于 Redux 和 MobX 等外部状态管理库。
React Final Form

React Final Form 是一个基于订阅的高性能 React 表单状态管理工具。默认情况下,该库会订阅所有更改。不过,你可以微调表单,并指定 React Final Form 应该观察哪些字段的状态变化。
特点:
- 模块化:React Final Form 中的组件被分解为小的、可重用的部分。这种方法允许开发人员只向他们的应用程序发送必要的部分。
- 高性能:随着应用程序的增长,表单的性能可能会下降。该库允许你指定状态更改时通知哪些字段,从而提高应用程序的性能。
- 零依赖:React Final Form 是一个轻量级的库,不依赖于 Redux 等其他库进行状态管理。
- 与钩子兼容:你可以使用钩子 API 灵活地组合表单的功能。
- 可定制:你可以微调 React Final Form 上的组件以满足你的需求。
- 支持验证:你可以在整个表单或输入级别验证输入。
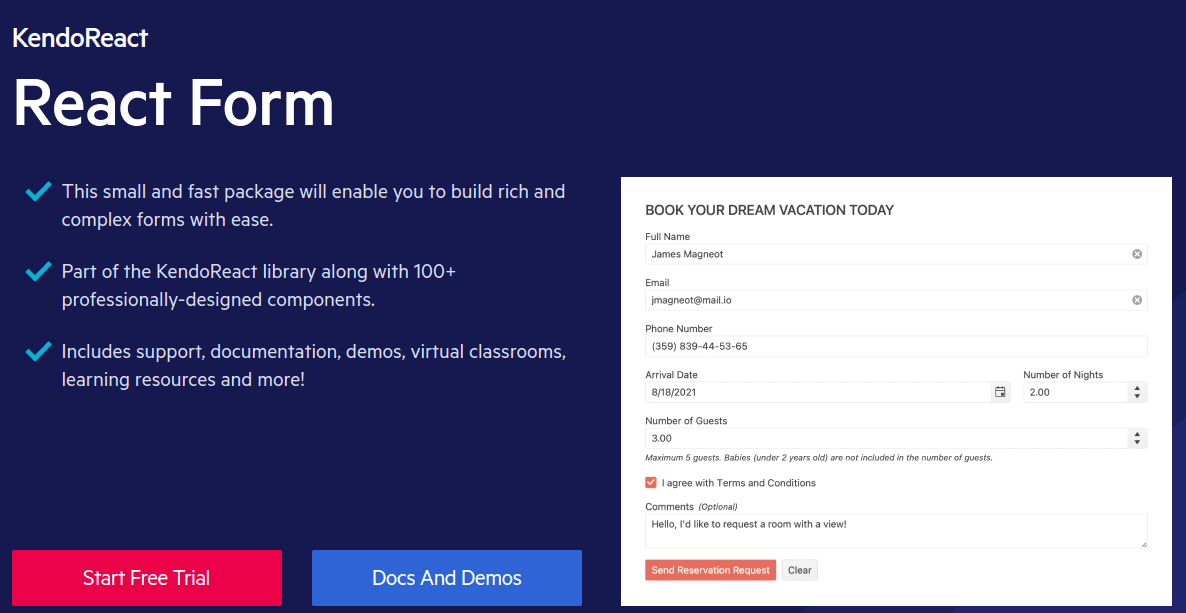
KendoReact Form

KendoReact Form 是一个快速的工具包,可以帮助开发者管理表单中的状态。它兼容通用组件和 KendoReact 组件。该软件包是 KendoReact 库中 100 多个专业设计组件的一部分。
特点:
- 支持自定义组件:你可以从头开始创建 React 表单,并让 KendoReact Form 负责状态管理。
- 灵活的验证:你可以在字段级别或整个表单上验证表单,以确保表单捕获正确的信息。
- 可定制:KendoReact Form 包含许多可以导入到你的应用程序的组件。你可以根据你的品牌需求和风格添加新的字段,或者删除或更改内容。
- 灵活的布局:你可以依靠内置组件来指导你构建表单。该库允许你选择水平和垂直布局以满足你的需求。
- 组件集成:该工具具有内置功能,允许用户编辑和自定义其表单。这确保了 KendoReact Suite 对表单具有一致的方法。
Formsy-react

Formsy-react 是一个为 React 应用程序设计的表单构建器。该库允许开发者构建和验证各种类型的表单组件。你可以使用 Yarn 安装 Formsy-react,然后立即开始使用。
特点:
- 支持自定义元素:Formsy-react 允许你创建任何表单元素,并支持验证功能。
- 错误处理和验证:Formsy-react 具有显示错误消息的功能,并根据验证结果提供反馈。
- 支持验证:你可以在表单或输入级别验证组件。
- 处理程序:你可以使用 “onSubmit” 或 “onValid” 等处理程序来响应表单的不同状态。
HouseForm

HouseForm 是一个为 React 设计的表单验证库。该库由 Zod 提供支持,能够解析各种数据类型。HouseForm 使得你的 UI 代码和表单验证能够和谐地协同工作。
特点:
- Headless:HouseForm 不提供任何 UI 组件。因此,你可以使用自己选择的组件,并利用其验证功能。
- 字段优先:此工具允许你在字段中合并 UI 和验证逻辑。
- 灵活的 API:HouseForm 不强制你使用特定的验证方法。你可以根据需要混合和匹配不同的验证方法。
- 运行时兼容:你可以在任何运行 React 应用程序的环境中使用 HouseForm。
- 轻量且快速:整个软件包只有 4KB GZIP 大小。经测试,HouseForm 的速度比现有替代方案更快。
React Reactive Form
React Reactive Form 是一个库,允许你在组件类中构建表单对象树,然后将它们与原生表单控制元素绑定。你可以使用 NPM 安装此库,然后立即开始将其组件导入到你的 React 应用程序中。
- 零依赖:随着应用程序的增长,表单可能会变得相当庞大。React-reactive-form 没有依赖项,这意味着你无需担心性能问题。
- 订阅者:此功能可以轻松跟踪表单中控件的状态和值变化。
- 验证:React-reactive-form 提供了各种可用于表单的验证器。如果你的需求更加具体,你还可以使用自定义的同步和异步验证器。
- 选择 API:根据任务的不同,你可以选择多个 API。例如,你可以使用 “FormGenerator” API 创建大型表单。你还可以使用 “FormArray” 和 “FormGroup” API 来更好地管理你的表单。
- 嵌套表单:React-reactive-form 允许你在一个表单内创建另一个表单。当处理复杂或分层数据时,这种方法非常方便。
总结
现在,你有多种 React 表单库可供选择。选择哪个库将取决于你所需的功能和易用性。你甚至可以在应用程序的不同组件中使用多个库。
你还可以浏览我们关于可在应用程序中使用的最佳 React 图表库的文章。