Vue Router 是 Vue 框架的官方路由管理器,它为构建单页应用程序 (SPA) 提供了强大的支持。借助 Vue Router,您可以将应用程序中的组件与不同的浏览器 URL 路径关联起来,有效地管理浏览历史记录,并配置复杂的路由选项。
Vue 路由器的入门指南
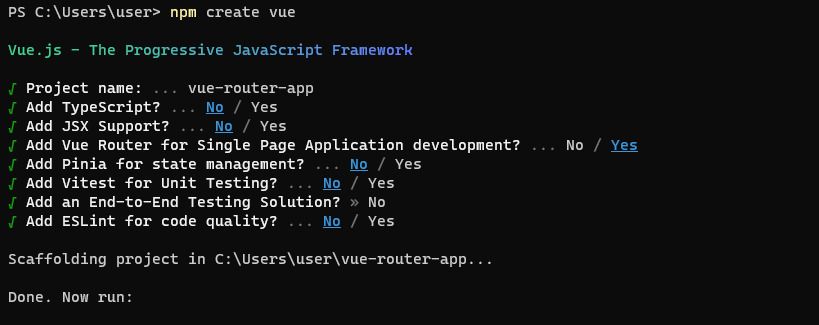
要开始使用 Vue Router,请在您选择的目录中运行以下 npm(Node 包管理器)命令,以创建一个新的 Vue 应用程序:
npm create vue
当系统提示您是否为单页应用程序开发添加 Vue Router 时,请选择“是”。

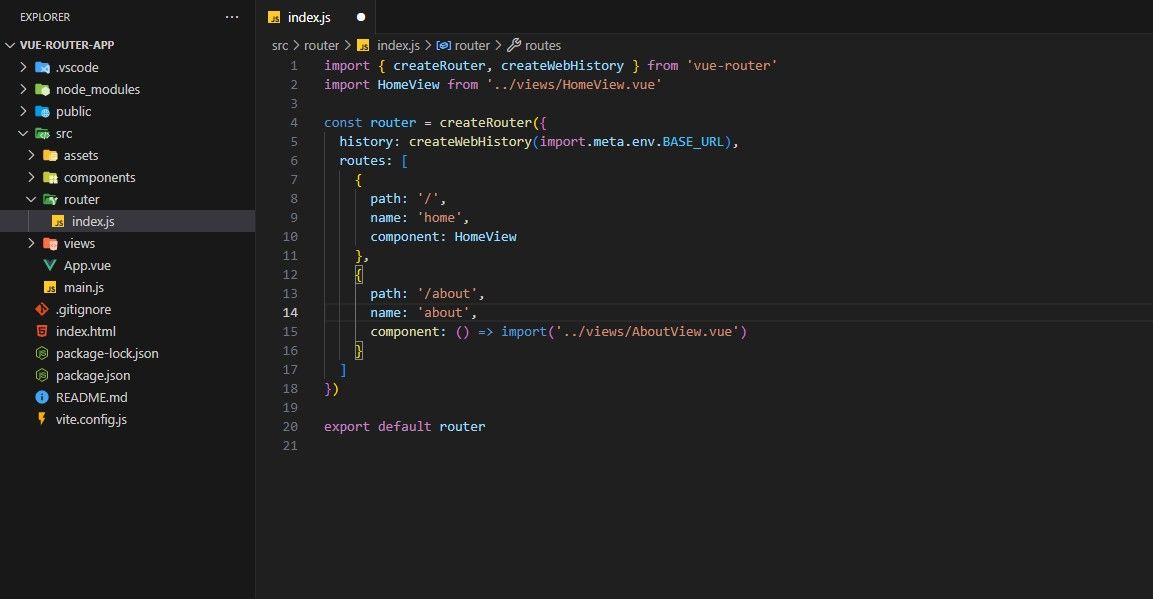
接下来,使用您偏爱的文本编辑器打开项目。您会发现应用程序的 src 目录下包含一个名为 router 的文件夹。

该 router 文件夹内有一个 index.js 文件,其中包含了处理应用程序路由的 JavaScript 代码。这个 index.js 文件从 vue-router 包中导入了两个核心函数:createRouter 和 createWebHistory。
createRouter 函数负责根据配置对象创建新的路由实例。该配置对象包含了历史记录模式和路由规则。路由规则以对象数组的形式存在,其中每个对象详细描述了特定路由的配置,如上图所示。
完成路由配置后,您需要导出路由器实例,并在 main.js 文件中将其导入:
import './assets/main.css'import { createApp } from 'vue' import App from './App.vue' import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
您将路由器函数引入到 main.js 文件中,并通过 use 方法将其注入到 Vue 应用程序中。
接下来,您可以像下面的代码片段那样,将路由应用到您的 Vue 应用程序中:
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<nav>
<RouterLink to="https://www.makeuseof.com/">主页</RouterLink>
<RouterLink to="/about">关于</RouterLink>
</nav>
</header>
<RouterView />
</template>
上面的代码片段展示了如何在 Vue 组件中使用 Vue Router。它从 vue-router 库中导入了两个关键组件:RouterLink 和 RouterView。
RouterLink 组件负责创建链接,如上述代码中的“主页”和“关于”链接。`to` 属性指定了点击链接时应导航到的路径。在这里,您有一个指向根路由(“/”)的链接,以及另一个指向“/about”路由的链接。
RouterView 组件是一个占位符,用于渲染与当前路由匹配的组件。当您导航到不同的路由时,与该路由关联的组件将被动态渲染到 `RouterView` 内部。
向应用程序的路由添加参数
Vue Router 允许您向路由传递参数和查询。参数是 URL 中动态的部分,通常用冒号“:”来表示。
要使 Vue Router 能够捕获应用程序路由中的参数,您需要在 index.js 文件中配置相应的路由:
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "https://www.makeuseof.com/",
name: "home",
component: HomeView,
},
{
path: "/developer/:profileNumber",
name: "developer",
component: () => import("../views/devView.vue"),
},
],
});
上面的代码片段定义了一个包含两个路由的路由器实例:home 和 developer。其中,developer 路由根据开发者的个人资料编号显示特定开发者的信息。
现在,修改您的 App.vue 文件,使其与下面的代码片段类似:
<script setup>
import { ref } from "vue";
import { RouterLink, RouterView } from "vue-router";
const developer = ref([
{
name: "Chinedu",
profile: 2110,
},
]);
</script>
<template>
<header>
<nav>
<RouterLink to="https://www.makeuseof.com/">主页</RouterLink>
<RouterLink :to="{ path: `/developer/${developer.profile}` }">
开发人员资料
</RouterLink>
</nav>
</header>
<RouterView />
</template>
这段代码将开发人员变量设置为一个响应式对象,该对象具有两个属性:name 和 profile。第二个 RouterLink 组件动态路由到 devView 组件。现在,您可以通过模板或 JavaScript 代码块访问 URL 中传递给 devView 组件的参数值。
为了在 devView 组件的模板中访问这个值,Vue 提供了 `$route` 方法,这是一个包含详细 URL 信息的对象,其属性包括 fullPath、query、params 和组件。
以下是如何使用 $route 方法来访问 devView 组件中特定开发人员配置文件的示例:
<template>
<div>
<h1>这是关于开发者 {{ $route.params.profileNumber }} 的页面</h1>
</div>
</template>
这段代码展示了如何使用 `$route` 方法来访问和显示组件模板中 `profileNumber` 参数的值。
`$route` 方法的 `params` 属性存储了您在路由中定义的参数。当 Vue 渲染此组件时,它会将 `$route.params.profileNumber` 的值替换为 URL 中传递的实际值。
例如,如果您访问 `/developer/123`,则显示的消息将是“这是关于开发者 123 的页面”。
您也可以在组件的 JavaScript 代码块中访问路由信息,如下所示:
<script setup>
import { useRoute } from "vue-router";
const route = useRoute();
</script>
<template>
<div>
<h1>这是关于开发者 {{ route.params.profileNumber }} 的页面</h1>
</div>
</template>
在之前的代码中,您直接在模板中访问了 `$route` 对象来获取路由参数。而在更新后的代码中,您从 `vue-router` 包中导入了 `useRoute()` 函数,并将其赋值给一个变量,然后在 Vue 组件的模板中使用该变量。
通过 `useRoute()`,您可以遵循 Vue 3 的组合式 API 方法,充分利用响应式系统。这确保了当路由参数发生变化时,组件会自动更新。
向应用程序的路由添加查询
查询或查询字符串是附加到 URL 中问号“?”后面的可选参数。例如,在路由 `/search?name=vue` 中,`name=vue` 就是一个查询字符串,其中 `name` 是键,`vue` 是值。
要向 Vue Router 中的路由添加查询,您可以使用 `RouterLink` 组件中 `to` 对象的 `query` 属性。`query` 属性应该是一个对象,其中每个键值对代表一个查询参数。以下是一个示例:
<RouterLink :to="{ name: 'home', query: {name: 'vue'}}">主页</RouterLink>
在向路由添加查询之后,您可以在 Vue 组件中访问查询参数。您可以使用 `$route` 对象或 `useRoute` 函数来执行此操作,这与添加路由参数的方法相似。
以下是如何在组件中使用查询参数的示例:
<template>
{{ $route.query.name }}
</template>
这段代码展示了如何在 Vue.js 组件的模板中使用 `$route.query` 对象,从 URL 中访问和渲染查询参数(name)的值。
定义一个回退 (404) 页面
Vue Router 允许您定义一个回退路由,当没有其他路由与 URL 匹配时,该路由将被匹配。这对于显示“404 Not Found”页面非常有用。
以下是如何使用 Vue Router 定义回退路由的方法:
{
path:'/:pathName(.*)',
name: 'NotFound',
component: () => import('../views/NotFoundView.vue')
}
`/:pathName` 部分表示 URL 中的动态段,`(.*)` 是一个 JavaScript 正则表达式,匹配动态段之后的任何字符。这使得该路由能够匹配任何路径。
当用户导航到与任何其他路由都不匹配的 URL 时,Vue 将渲染 `NotFoundView` 组件。您可以使用这种方法来处理 404 错误,或在找不到请求的路由时显示一个回退页面。
学习在 Vue 中创建动画
您已经了解了如何向应用程序的路由添加参数和查询。您还学习了如何定义回退页面来处理 404 错误。Vue Router 提供了更多功能,例如设置动态和嵌套路由。
在网页元素之间添加动画和过渡可以显著提升用户体验。您需要学习如何在 Vue 中创建过渡和动画,从而创建一个更流畅、更吸引人、整体体验更佳的网站。