Python Flask 是一个轻巧的 Python 框架,专门用于构建 Web 应用程序。 它以其高度的灵活性和可定制性而著称,使其成为一个易于学习和掌握的工具。 因此,Flask 成为了创建 Web 服务器的热门选择。 本文将深入探讨 Python Flask,包括它的定义、与其他框架的比较,以及如何使用 Python 创建基础应用程序。
什么是 Flask?

Flask 是一个专为 Python 开发人员设计的 Web 服务器框架。 与其他框架不同,Flask 不会对开发人员施加特定的目录结构限制,从而提供了更大的自由度。
此外,Flask 采用非教条主义的方法,允许你选择最适合你的工具来执行诸如数据库连接和表单输入验证等任务,体现了其灵活性。
简而言之,Flask 的主要用途是构建 Web 服务器。 Web 服务器本质上是一个软件,它通过使用适当的数据和文件来响应 HTTP 请求。
Flask 与其他框架的比较
本节将简要比较 Flask 与其他两个流行的框架:Django 和 Fast API。 我们将探讨使用 Flask 相对于这些替代框架的优势和局限性。
Flask 与 Django
Flask 被认为是一个轻量级的微框架。 它为开发者提供了简单性和灵活性,允许他们自由地进行构建。 但是,这意味着许多任务需要开发者自行完成。
另一方面,Django 是一个“功能齐全”的框架,它预先配置了许多工具。 这使得开发者能够更快地构建和部署项目。 然而,Django 的灵活性不如 Flask,且学习曲线较陡峭。
因此,Flask 通常用于中小型项目,而 Django 则更适合大型且复杂的项目。
拓展阅读:Flask 和 Django 之间的差异
Flask 与 FastAPI
FastAPI 是一个较新的框架,专门用于在 Python 中构建 API。 它以速度快和易于使用而著称,并提供了内置的监控功能。 然而,由于它是一个新框架,其生态系统和社区相对较小。 此外,其应用范围主要限于 API 开发。
相比之下,Flask 更加通用,因为它既可以用于 API 开发,也可以用于渲染静态文件。 它轻巧且相对容易学习。 然而,与 FastAPI 相比,它的速度较慢。
Flask 非常适合需要渲染 HTML 的 Web 应用程序,而 FastAPI 更适合用于构建 API。
如何在 Flask 中创建应用程序
在本节中,我们将创建一个简单的 Flask 应用程序,该程序将显示一些 HTML 并通过 API 提供数据。 我们的目标不是提供 Flask 的全面教程,而是让你了解如何构建一个基本的 Flask 应用程序。
先决条件
要学习本教程,你需要对 Python 3 有一定的了解。 熟悉 HTTP 协议会有所帮助,但不是必需的。
要在 Flask 中创建应用程序,首先需要安装 Python。 如果你需要相关指南,请观看以下视频:

创建虚拟环境
首先,为应用程序创建一个项目文件夹。 我使用的是 Bash 终端,因此我使用以下命令来创建一个文件夹:
mkdir flask-tut
接下来,使用以下命令进入该文件夹:
cd flask-tut
进入该文件夹后,使用以下命令创建一个虚拟环境。 这确保我们安装的依赖项不会与其他项目的依赖项发生冲突。
python3 -m venv venv
这将创建一个名为 venv 的文件夹,你可以使用以下命令查看它:
ls

激活虚拟环境
激活虚拟环境很简单。 在 Bash 终端中使用以下命令:
source venv/bin/activate
你的终端提示符应从 $ 更改为 (venv) $。

更多信息,请参阅有关 Python 虚拟环境的文章。
安装 Flask
有了虚拟环境后,我们就可以继续安装 Flask 了。 为此,我们将使用 pip:
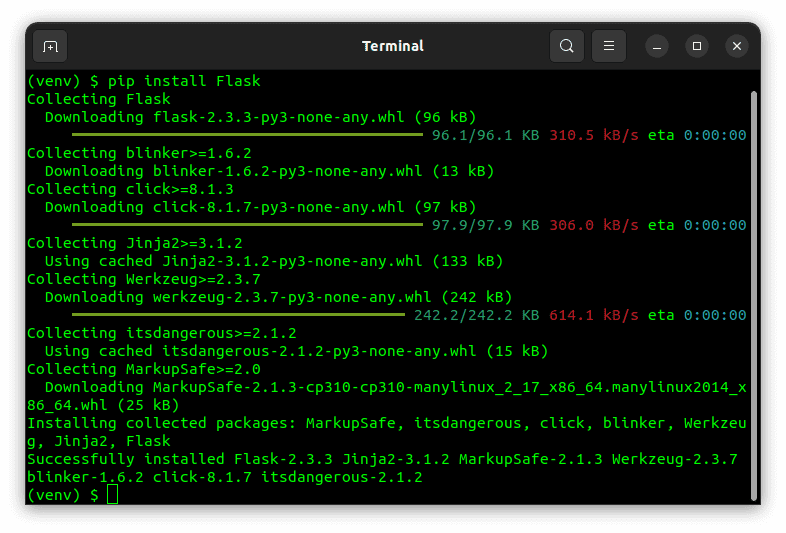
pip install Flask
这将下载一些文件并安装依赖项。

提供一些 HTML
接下来,我们可以开始处理 main.py 文件。 该文件将作为应用程序的入口点。
touch main.py
创建 main.py 文件后,使用你喜欢的编辑器打开它并添加以下代码:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return '<h1>Hello from Flask!</h1>'
在上面的代码片段中,我们首先导入 Flask 类。 接下来,我们实例化 Flask 类,传递 __name__ 变量。 这是一个内置变量,用于存储当前模块的名称。 Flask 需要它来确定在哪里查找文件。 我们将 Flask 的实例存储在 app 变量中。
然后,我们创建了一个名为 index 的函数。 此函数返回我们想要显示给用户的 HTML。 在函数定义之前,我们使用了 @app.route 装饰器。 此装饰器将常规函数转换为 Flask 视图函数。 这意味着函数的返回值将被转换为 HTML 响应。
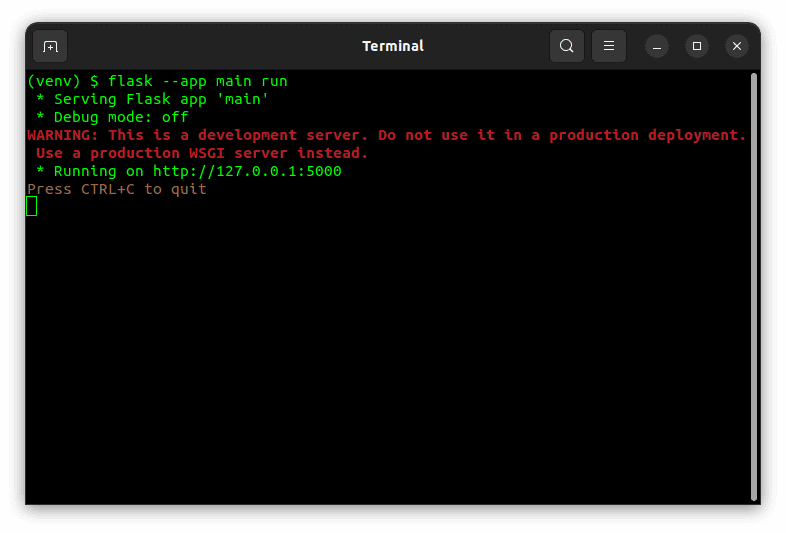
要运行应用程序,我们使用以下命令:
flask --app main run
–app 标志指定应用程序所在的位置,在本例中是 main.py。 服务器应该开始运行。

如果你在浏览器中打开 http://localhost:5000 或 http://127.0.0.1:5000,你应该会看到一个 h1:

通常,将所有 HTML 都写在 Python 代码中并不是一个好习惯。 理想情况下,我们希望将 Python 代码与 HTML 代码分开。 下一节将介绍如何提供单独的 HTML 文件。
提供 HTML 文件
在本节中,我们将编写代码来为我们的网站提供 index.html 文件。 首先,让我们创建 index.html 文件。 我们将在 templates 文件夹中创建此文件,因为 Flask 会在那里查找 HTML 模板。
touch templates/index.html
接下来,使用你喜欢的编辑器打开该文件并添加以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Flask Website</title>
</head>
<body>
<h1>Hello from Flask!</h1>
</body>
</html>
接下来,重新打开我们之前创建的 main.py 文件。 然后在 Flask 导入之后添加以下导入:
from flask import render_template
我们刚刚导入的 render_template 函数使我们能够提供 HTML 模板。 为了渲染 HTML 文件,我们将 index 函数修改如下:
@app.route("/")
def index():
return render_template('index.html')
停止服务器 (Ctrl + C) 并使用以下命令重新启动它:
flask --app main run
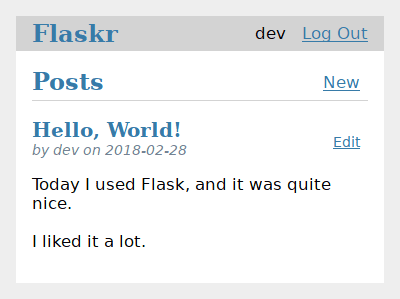
重新加载浏览器窗口,你应该会看到以下内容。

在这个例子中,我们显示了一个静态 HTML 页面。 使用 Flask,你还可以通过创建 HTML 模板并提供数据来动态显示内容。 这些模板遵循 Jinja 语法。 为了简洁起见,我们在这里不详细介绍,但我会提供一些学习 Flask 的优秀资源。
创建 API 路由
显示 HTML 内容是 Web 应用程序的一个功能。 另一个功能是通过 API 路径提供数据。 在 Flask 中,设置 API 路由也很容易。 将以下代码添加到 main.py 文件中,以在 “/data” 处创建一个 API 路由。
@app.route('/data')
def data():
return { "status": "OK", "msg": "Hello from Flask API" }
如果函数返回字典或列表,则该值将转换为 JSON 并作为响应发送。 如果你重新启动服务器并打开 http://localhost:5000/data,你应该会看到以下内容:

学习 Flask 的资源
❇️ Flask 文档 是一个很好的学习资源。 它结构良好、清晰,可能是学习 Flask 最可靠的途径。
❇️ freeCodeCamp 也在 YouTube 上发布了 关于 Flask 的精彩视频。 freeCodeCamp 是一个广为人知的免费优质学习资源。
❇️ Udemy 的这个课程 是学习如何在 Flask 中构建企业级 API 的好方法。 它涵盖了诸如 Flask-SQLAlchemy 和 Flask-Smorest 等工具。
结论
本文是对 Python Flask 的简单介绍。 我们探讨了它是什么、它与其他 Web 框架的比较,并构建了一个简单的应用程序。 最后,我提供了进一步学习的资源。
接下来,了解如何使用 JSON Web 令牌来保护 Flask REST API 的安全。