为什么代码文档至关重要?
在软件开发领域,编写清晰且详尽的代码文档是一项关键任务,但往往被忽视。作为开发者,我们都习惯于追求代码的简洁与高效,然而,撰写优质文档的经验却可能相对欠缺。
无论是团队成员间的协作,还是日后自己回顾代码,一份完善的文档都能发挥重要作用。它能够清晰地阐述代码的实现逻辑,解释为何采用特定的方法,以及如何使用特定的函数或API。
对于JavaScript开发者而言,JSDoc是一个绝佳的起点,能帮助我们更好地记录代码。
JSDoc是什么?
代码文档的编写有时可能会显得繁琐而复杂。然而,“文档即代码”的理念正在逐渐深入人心,许多编程语言都提供了相应的工具来辅助文档的自动化生成。JSDoc就是这样一款工具,它致力于提供简单、清晰、简洁的代码文档。如同Go语言的GoDoc一样,JSDoc为JavaScript生态系统提供了自动化代码文档的解决方案。
JSDoc的工作原理是解析JavaScript源代码中的特殊注释,并根据这些注释生成定制化的文档。随后,它会将文档以易于访问的HTML格式呈现。
这种方式将文档与代码紧密结合,方便我们在更新代码的同时轻松更新文档,保持文档的及时性和准确性。
如何设置JSDoc
JSDoc的开发者致力于让用户能够轻松上手,在JavaScript项目中快速配置并开始使用JSDoc。
在本地安装JSDoc,可以使用以下命令:
npm install --save-dev jsdoc
该命令会将JSDoc库作为开发依赖项安装到你的项目中。
要使用JSDoc,需要在源代码中使用特定的注释语法。文档注释需要写在/**和*/标记之间。你可以在其中描述定义的变量、函数、函数参数以及其他各种内容。
例如:
* 根据名称获取用户
* @param {string} name - 用户名
* @returns {string} 用户
*/
function getUser(name) {
const User = name;
return User;
}
@param和@returns标签是JSDoc支持的众多特殊关键字中的两个,它们用于解释代码的含义。
要为这段代码生成文档,请运行npx jsdoc,后跟JavaScript文件的路径。
例如:
npx jsdoc src/main.js
如果全局安装了JSDoc,则可以省略npx标志,直接运行:
此命令会在项目根目录中生成一个名为out的文件夹。该文件夹内包含HTML文件,它们代表了生成的文档页面。
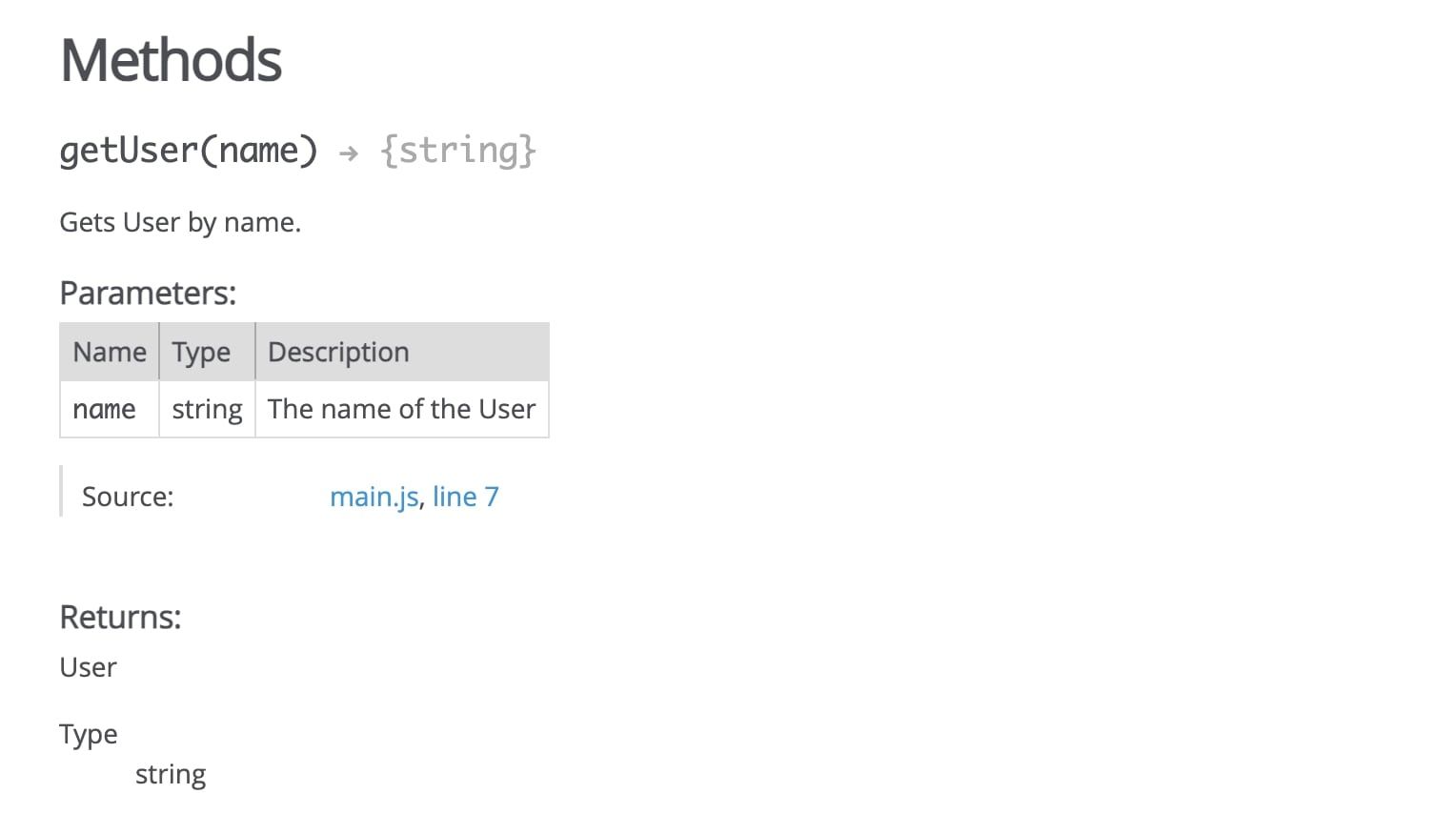
你可以通过设置本地Web服务器来托管文档,或者直接在浏览器中打开out/index.html文件来查看文档。以下是默认文档页面的一个示例:

配置JSDoc输出
你可以创建配置文件来修改JSDoc的默认行为。
为此,请创建一个名为conf.js的文件,并在其中导出一个JavaScript模块。
例如:
module.exports = {
source: {
includePattern: ".+\\.js(doc|x)?$",
excludePattern: ["node_modules"],
},
recurseDepth: 5,
sourceType: "module",
opts: {
template: "path/to/template",
destination: "./docs/",
recurse: true,
},
};
配置文件中提供了各种各样的JSDoc配置选项。template选项允许你使用模板自定义文档的外观。JSDoc社区提供了许多可供使用的模板。该软件包还允许你创建自己的个性化模板。
要更改生成文档的存放位置,请将destination配置选项设置为目标目录。上面的示例指定了项目根目录下的docs文件夹。
使用以下命令通过配置文件运行JSDoc:
jsdoc -c /path/to/conf.js
为了更方便地运行此命令,可以将其添加到package.json文件中的scripts条目:
"scripts": {
"dev": "nodemon app.js",
"run-docs": "jsdoc -c /path/to/conf.js"
},
现在你可以在终端内运行npm script命令来生成文档。
使用JSDoc生成文档的示例
下面是一个简单的算术库,其中包含加法和减法方法。
这是一个带有详细文档的JavaScript代码示例:
* 一个用于执行基本算术运算的库
* @module arithmetic
*/
module.exports = {
* 将两个数字相加
* @param {number} a - 第一个数字
* @param {number} b - 第二个数字
* @return {number} 两个数字的和
* @throws {TypeError} 如果任何一个参数不是数字
*
* @example
* const arithmetic = require('arithmetic');
* const sum = arithmetic.add(5, 10);
* console.log(sum);
*/
add: function(a, b) {
if (typeof a !== 'number' || typeof b !== 'number') {
throw new TypeError('两个参数都必须是数字。');
}
return a + b;
},
* 从第一个数字中减去第二个数字
* @param {number} a - 被减数
* @param {number} b - 减数
* @return {number} 减法的结果
* @throws {TypeError} 如果任何一个参数不是数字
*
* @example
* const arithmetic = require('arithmetic');
* const difference = arithmetic.subtract(10, 5);
* console.log(difference);
*/
subtract: function(a, b) {
if (typeof a !== 'number' || typeof b !== 'number') {
throw new TypeError('两个参数都必须是数字。');
}
return a - b;
}
};
JSDoc注释为该库及其方法提供了清晰而全面的描述,包括:
- 对库及其用途的描述。
- 每个方法的参数,包括它们的类型和简要描述。
- 每个方法的返回值和类型。
- 每个方法可能抛出的错误以及导致该错误的条件。
- 如何使用每个方法的示例。
注释还包括@module标记,用于指示该文件是一个模块,以及@example标记,用于提供每个方法的代码示例。
以正确的方式记录开发人员代码
正如你所看到的,JSDoc是一个非常有用的工具,可以帮助你开始记录JavaScript代码。通过它简便的集成方式,你可以在编写代码的同时快速生成详细的文档。同时,你也可以在工作环境中维护和更新文档。
然而,尽管JSDoc的自动化功能非常强大,你仍然应该遵循一些最佳实践,以确保创建高质量的文档。