浏览器扩展:提升浏览体验的强大工具
浏览器扩展,本质上是增强浏览器功能的插件。 它们如同给浏览器添加额外的工具,使其在原有功能的基础上更加强大和个性化。
那么,浏览器扩展相较于网络应用,优势又在哪里呢? 关键在于,扩展程序可以直接访问浏览器提供的各种应用程序接口(API),从而使用户能够更精细地控制浏览器的行为。
借助浏览器扩展,您可以实现以下目标:
- 个性化定制浏览器和标签页的用户界面。
- 添加全新的浏览器快捷操作方式。
- 对浏览器活动和网络连接进行密切监控。
谷歌 Chrome 浏览器还提供了一个网上商店,允许开发者发布 Chrome 扩展程序供用户下载使用。 构建 Chrome 扩展程序听起来或许有些复杂,但实际上,它仅仅需要 HTML、CSS 和 JavaScript 等网络技术。
是的,你完全可以使用熟悉的 JavaScript 等网络技术来开发 Chrome 扩展程序。接下来,我们将通过一个教程来演示如何实现这一目标!
构建一个 Chrome 扩展程序
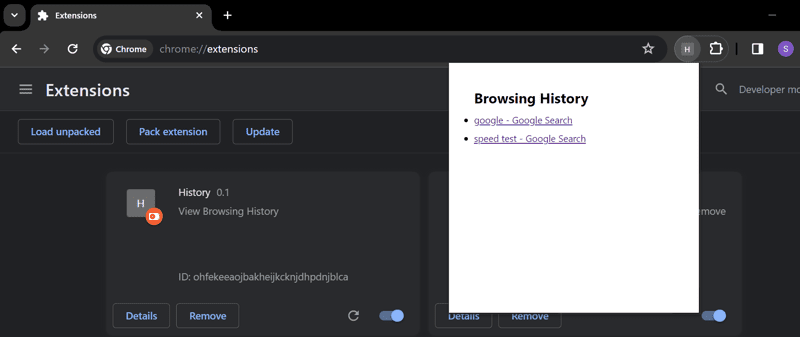
本教程将引导你构建一个 Chrome 扩展程序,该程序能够分析你的浏览器历史记录,并通过弹窗的形式将其呈现出来。
所需的文件
构建 Chrome 扩展程序最核心的文件是 manifest.json 文件。 除此之外,你所编写的代码与构建一个普通网络应用程序并无差异。
创建 Manifest.json 文件
manifest.json 文件定义了扩展程序的配置和功能。 它是扩展程序的核心配置文件。下面是一个 manifest.json 文件示例:
{
"manifest_version": 3,
"name": "History Explorer",
"description": "查看浏览历史记录",
"version": "1.0",
"action": {
"default_popup": "popup.html"
}
}
目前,manifest 文件的最新版本是 v3。 据 Chrome 官方说明,v3 版本引入了对扩展程序安全性、隐私性和性能的增强,并允许扩展程序使用 Service Worker 和 Promise 等现代开放 Web 技术。
在上面的 manifest 文件中,你还会看到 “action” 属性。它定义了当用户点击扩展程序图标时,需要在弹窗中打开哪个 HTML 文件。你也可以添加 “default_icon” 属性,自定义扩展程序图标。
构建应用程序
现在,我们开始构建应用程序,该程序将以弹窗的形式呈现给用户。 这部分与扩展程序本身无关,它实际上是一个标准的网络应用程序。
首先,你需要创建一个入口文件,该文件需要与 manifest 文件中 “default_popup” 属性所指定的文件名相对应。 这里,我们创建一个名为 “popup.html” 的入口文件。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浏览历史记录</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h2>浏览历史</h2>
<ul class="history-list"></ul>
<script src="popup.js"></script>
</body>
</html>
我们引入了一个样式表来美化页面,使其在弹窗中呈现出良好的视觉效果。 同时,我们还引入了一个 JavaScript 文件,用于实现扩展程序的核心功能。
function fetchHistory() {
chrome.history.search({
text: '',
startTime: new Date("2023-10-01").getTime()
}, (results) => {
const historyList = document.querySelector(".history-list");
results.forEach(result => {
const listItem = document.createElement("li");
const link = document.createElement("a");
link.href = result.url;
link.textContent = result.title;
listItem.appendChild(link);
historyList.appendChild(listItem);
});
});
}
document.addEventListener("DOMContentLoaded", fetchHistory);
此 JavaScript 文件的主要功能是,利用 Chrome 提供的 历史 API 查询浏览器的历史记录,并将其显示在弹窗中。 当用户点击扩展程序的图标时,DOMContentLoaded 事件将被触发,执行 fetchHistory 函数,开始获取并展示历史记录。
历史 API 的 search 方法接收一个文本参数,作为筛选历史记录的依据。 如果该参数为空字符串,那么将返回所有历史记录,不做任何筛选。
另一个有用的参数是 startTime 参数。 它允许根据时间段来筛选历史记录,例如,你可以指定过去一周的起始时间,那么查询结果将仅包含过去一周的历史记录。 它是一个可选参数,默认返回过去 24 小时的历史记录。
API 通过回调函数返回一个结果数组,其中包含了查询到的历史记录。 你可以遍历这个数组,并为每一条历史记录生成列表项。
results.forEach(result => {
const listItem = document.createElement("li");
const link = document.createElement("a");
link.href = result.url;
link.textContent = result.title;
listItem.appendChild(link);
historyList.appendChild(listItem);
});
为了使用 Chrome 的历史 API,我们需要在 manifest 文件中声明 “history” 权限。
{
"manifest_version": 3,
"name": "History Explorer",
"description": "查看浏览历史记录",
"version": "1.0",
"action": {
"default_popup": "popup.html"
},
"permissions": [
"history"
]
}
运行扩展程序
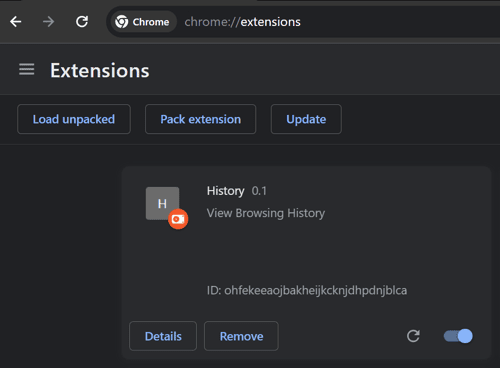
接下来,我们将演示如何在 Chrome 中运行这个扩展程序。 首先,点击 Chrome 浏览器右上角的三个点,然后选择 “更多工具” > “扩展程序” 或者直接访问 chrome://extensions/。
如果“开发者模式”未开启,请将其开启。

接着,点击 “加载已解压的扩展程序”,然后选择你刚刚创建的扩展程序所在的文件夹。 这样,你的扩展程序就会出现在已安装的扩展程序列表中。
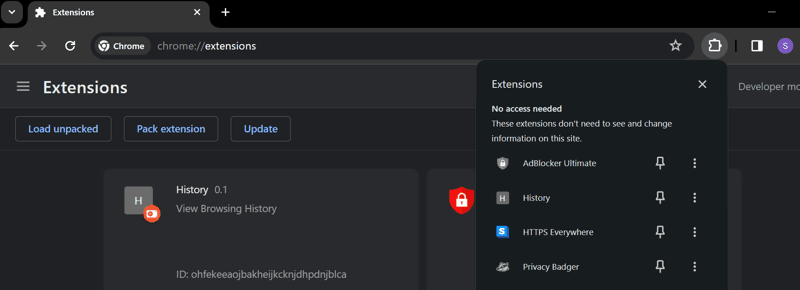
现在,你可以点击 Chrome 浏览器工具栏上的扩展程序图标来使用它。


恭喜你! 你已经成功创建了一个简单的 Chrome 扩展程序。 如果你想学习更多示例,可以浏览 Google Chrome 官方的 扩展程序示例仓库。
如果你希望将你的 Chrome 扩展程序发布到 Chrome 网上应用店,你可以参考这些步骤 并支付一定的注册费用。
结语
只要你掌握了基本网络应用程序的知识,创建 Chrome 扩展程序就非常容易。 只需要一个 manifest 文件,你的网络应用程序就可以变身为浏览器扩展程序。
现在你已经掌握了构建 Chrome 扩展程序的基本方法,可以开始探索更多实用且强大的 Chrome 扩展程序了!