多媒体元素在网页开发中的重要性
毋庸置疑,图片、信息图表和视频等多种媒体形式在现代网站开发中扮演着至关重要的角色。然而,图片文件的大小会对应用程序的整体性能和用户体验产生显著影响。因此,对图像进行适当的大小调整和优化至关重要。
HTML(超文本标记语言)是构建和定义网页结构的最基本技术。作为一名开发者,你可以通过在 HTML 文档中插入产品图片、品牌标识和其他视觉元素来丰富用户体验并增强页面的视觉吸引力。
为了确保应用程序运行流畅高效,开发者必须对图像的大小进行调整和优化。本文将详细阐述调整图像大小的重要性、在 HTML 中调整图像大小的不同方法以及相关的最佳实践。
在 HTML 中调整图像大小的重要性

调整图像大小指的是改变图像的尺寸,使其放大或缩小。图像通常以各种格式存在,它们可能来自摄影师、活动现场、设计师,或从网络资源下载而来。
直接使用未经处理的原始图像可能是一种选择,但在大多数情况下,这并不是理想的做法。以下列出了在 HTML 文档中调整图像大小的几个重要原因:
- 提升页面加载速度: 虽然图像可以有效提升用户体验,但过大的图像会显著降低页面加载速度。优化这些图像可以缩短页面加载时间,从而改善用户体验。
- 确保网站响应式设计: 现代网站和应用需要适应不同设备用户的访问。调整图像大小可以使网页在移动设备、桌面电脑和平板电脑等不同屏幕尺寸上都能正常显示。
- 节约带宽使用: 大多数网站托管服务会限制用户可使用的带宽。通过优化图像,您可以为网站上的其他类型的内容腾出更多空间。
- 优化搜索引擎排名: 页面加载速度是搜索引擎评估网站排名的一个重要因素。通过调整图像大小来提升加载速度,最终可以提升网站的搜索引擎优化 (SEO) 效果。
- 最大化存储空间: 存储空间的大小是选择网站托管服务时需要考虑的因素之一。上传过大且分辨率过高的图像可能会消耗服务器上大量的存储空间。
- 改善用户体验: 网站用户不希望花费过多时间等待图片加载。通过优化图像,您可以确保图像与其他内容同步显示,提升用户体验。
以下是在 HTML 中调整图像大小的多种实用方法。
使用 HTML 属性调整图像大小
我们可以创建一个简单的示例应用来演示如何调整图像大小。 我将使用一张来自 Pixabay 的图片作为示例。这里是图片链接:图片。您可以下载此图片并将其复制到您的项目目录中以便演示。
这是初始的 HTML 代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="您的网站描述">
<meta name="keywords" content="您的, 关键词, 在这里">
<meta name="author" content="您的名字">
<title>调整 HTML 图片大小</title>
</head>
<body>
<h1>我的猫</h1>
<img src="https://wilku.top/how-to-resize-image-in-html-and-scale-up-your-web-design/images/cat-2536662_1280.jpg" >
</body>
</html>
在未进行调整的情况下渲染原始图像时,你会发现图像会超出网页范围,甚至可能无法完全显示。

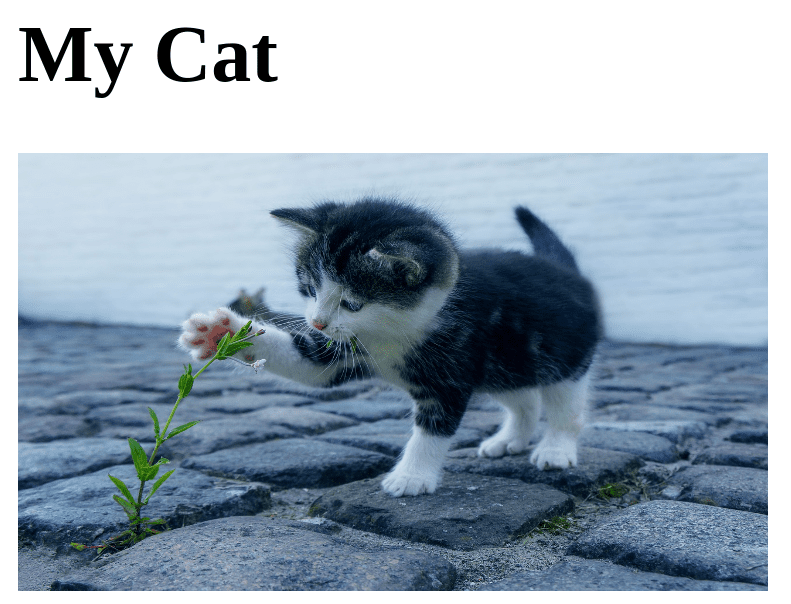
接下来,我们可以为猫的图像设置高度为 175 像素,宽度为 300 像素。
修改 <img> 标签中的代码,如下所示:
<img src="https://wilku.top/how-to-resize-image-in-html-and-scale-up-your-web-design/images/cat-2536662_1280.jpg" width="300" height="175">
现在,图像将正常显示,并且看起来经过了合理的优化。

使用 CSS 样式调整图像大小
除了使用内联样式,我们还可以创建一个独立的样式表。我将创建一个名为 “styles.css” 的样式表。然后在 HTML 文档的 <head> 部分添加一个 <link> 标签,将样式表链接到 HTML 文档。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="您的网站描述">
<meta name="keywords" content="您的, 关键词, 在这里">
<meta name="author" content="您的名字">
<title>调整 HTML 图片大小</title>
<link rel="stylesheet" href="https://wilku.top/how-to-resize-image-in-html-and-scale-up-your-web-design/styles.css">
</head>
<body>
<h1>我的猫</h1>
<img src="https://wilku.top/how-to-resize-image-in-html-and-scale-up-your-web-design/images/cat-2536662_1280.jpg" >
</body>
</html>
现在,我们可以在 styles.css 文件中添加图像样式。以下是我们的 CSS 代码:
img {
width:300px;
height:200px
}
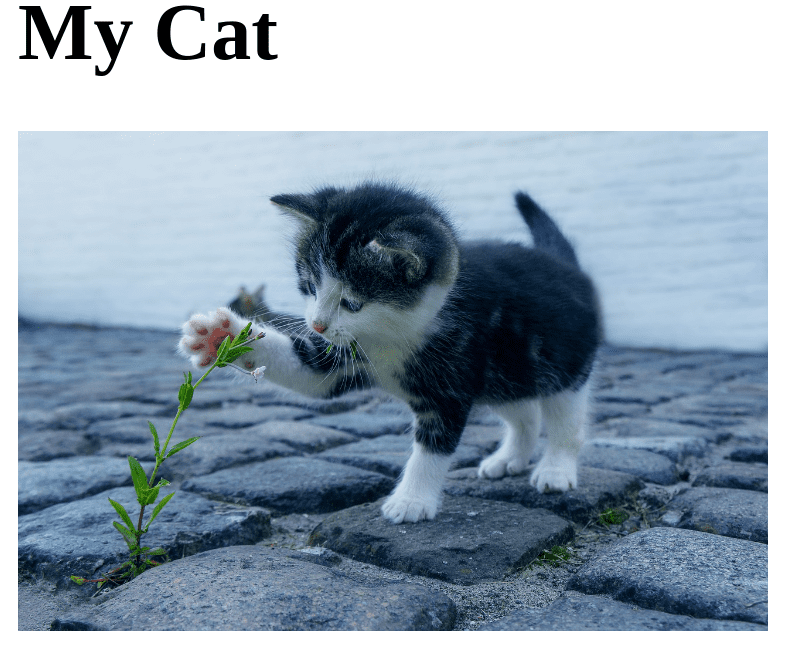
渲染后的图像效果如下:

我们使用 <img> 选择器来定位 HTML 文档中的图像,并将其宽度设置为 300 像素,高度设置为 200 像素。
使用百分比调整图像大小
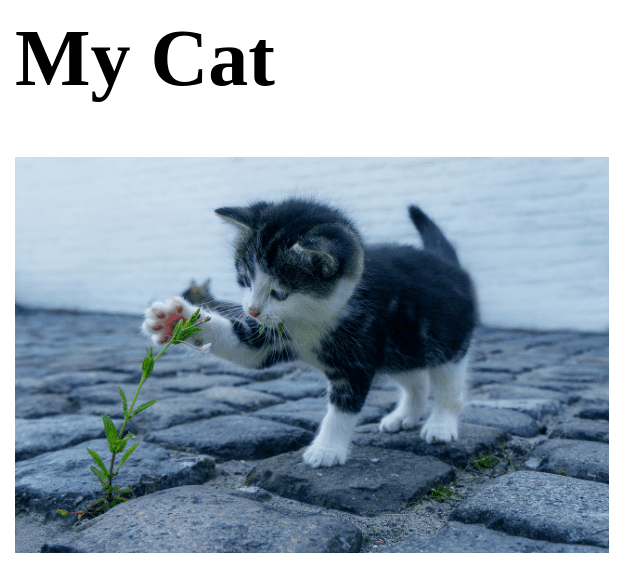
在之前的示例中,我们使用像素 (px) 来调整图像大小。我们也可以使用百分比来进行优化。例如,我们可以将图像的宽度和高度设置为 65%。
我们继续使用之前的 HTML 代码,但需要将 styles.css 文件中的内容替换为以下代码:
img {
width:65%;
height:65%
}
渲染图像后,你会看到以下结果:

为响应式设计调整图像大小
优秀的图像应该能够适应不同的屏幕尺寸。 我们还可以优化图像以适应不同的屏幕尺寸。基于相同的 HTML 代码,我们可以将以下代码添加到 styles.css 文件中:
img {
max-width: 100%;
height: auto;
}
max-width: 100% 属性确保图像永远不会超出其容器的宽度。因此,图像在较小的屏幕上将按比例缩小。
height: auto 属性确保图像在缩放时保持其宽高比。
按宽高比调整图像大小
在网页或应用程序设计中,宽高比是高度和宽度之间的比例关系。在调整图像大小时保持宽高比可以确保图像的视觉一致性,避免图像失真,并使其能够适应不同的屏幕尺寸。
我们将使用相同的 HTML 代码来演示如何在调整图像大小时保持宽高比。
将以下代码添加到 styles.css 文件中:
img {
width: 300px;
height: auto;
}

我使用 "img" 选择器来定位 HTML 文档中的图像。我们将宽度设置为 300 像素。height: auto 属性允许浏览器自动计算图像的高度,同时保持其宽高比。 这可以确保图像在不同屏幕尺寸上渲染时不会被拉伸。
调整背景图像的大小
你可以将图像作为背景图像插入到元素中。 调整背景图像的大小可以确保其适合容器。 以下是一个包含段落和文本的 HTML 文档示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="您的网站描述">
<meta name="keywords" content="您的, 关键词, 在这里">
<meta name="author" content="您的名字">
<title>调整 HTML 图片大小</title>
<link rel="stylesheet" href="https://wilku.top/how-to-resize-image-in-html-and-scale-up-your-web-design/styles.css">
</head>
<body>
<div class="container">
<div class="text">
<p>这是我们的猫的图片</p>
</div>
</div>
</body>
</html>
现在,我们可以通过 styles.css 文件添加背景图像。
.container {
position: relative;
text-align: center;
color: #ffffff;
padding: 100px;
background-image: url("https://wilku.top/how-to-resize-image-in-html-and-scale-up-your-web-design/images/cat-2536662_1280.jpg");
background-position: center;
width: 75%;
}
.text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 24px;
color: orangered;
}

背景图像只能通过 CSS 添加。我创建了一个带有居中文本和猫背景图像的容器。
您可以使用各种工具来调整和优化图像。其中一些工具仅提供调整大小的功能,而有些还允许您存储图像并通过 URL 在 HTML 文件中使用。

Cloudinary 是一个出色的示例工具,它可以在将图像传递给用户之前,在服务器端调整图像大小。该工具旨在自动调整图像大小,而不会影响网站性能。
在 HTML 中调整图像大小的最佳实践
尽管我们讨论了多种在 HTML 中调整图像大小的方法,但您始终应该遵循以下最佳实践,以获得最佳效果:
- 避免使用内联样式: 您可能希望快速设置 HTML 文档中的图像样式,然后继续处理其他部分。但是,这种方法可能会对页面加载速度产生负面影响。请使用独立的 CSS 样式表,以便使代码易于阅读和维护。
- 使用 “width” 和 “height” 属性: 确保指定图像的宽度和高度。这种方法可以指示浏览器在加载其他内容的同时,自动为图像分配空间。
- 使用正确的图像格式: 图像有不同的格式,例如 JPEG、PNG 和 SVG。例如,PNG 是透明图像的理想格式,而 SVG 则适用于徽标。
- 使您的图像具有响应性: 您永远无法预知网站访问者使用哪种类型的设备来访问您的内容。务必针对不同的屏幕尺寸优化图像,并确保图像显示的一致性。
- 优化文件大小: 原始的高质量图像可能会很大。但是,这种类型的图像会占用服务器上大量空间,并影响页面加载时间。您可以使用各种工具来减小这些图像的大小,同时不降低其质量。
结论
调整 HTML 中的图像大小可以改善用户体验,使网页具有响应性,并节省服务器空间。我们演示了几种调整 HTML 图像大小的方法。
尽管这些方法都有效,但我更倾向于在独立的 CSS 文件中使用 CSS 属性来调整图像大小。但是,如果您的应用程序很小且只有少量图像,有时您也可以直接使用内联 CSS。
您还可以阅读我们的其他关于 CSS 资源的文章,以便更深入地了解这种样式语言。