Vue 数据流动与组件通信的奥秘
Vue 为开发者提供了多种有效的数据管理和组件间通信机制。然而,在实际开发中,开发者经常会遇到一个棘手的问题,即“props 传递”,也就是数据需要经过多个组件层层传递,这会导致代码结构复杂、维护困难。
为了解决这个问题,Vue 引入了 provide/inject 机制,这是一种优雅的方案,可以有效地避免 props 传递问题。通过 provide/inject,我们可以更好地管理父组件和深层嵌套子组件之间的数据交流。
理解 props 传递的挑战
在深入探讨 provide/inject 解决方案之前,有必要先了解 props 传递问题。当我们需要将数据从最顶层的父组件传递给深层嵌套的子组件时,props 传递就出现了。
在这种层级结构中,中间的组件即便自身不需要这些数据,也必须接收并传递数据。为了实现父组件到子组件的数据传递,你需要将数据作为 props 传递给每一个中间组件。
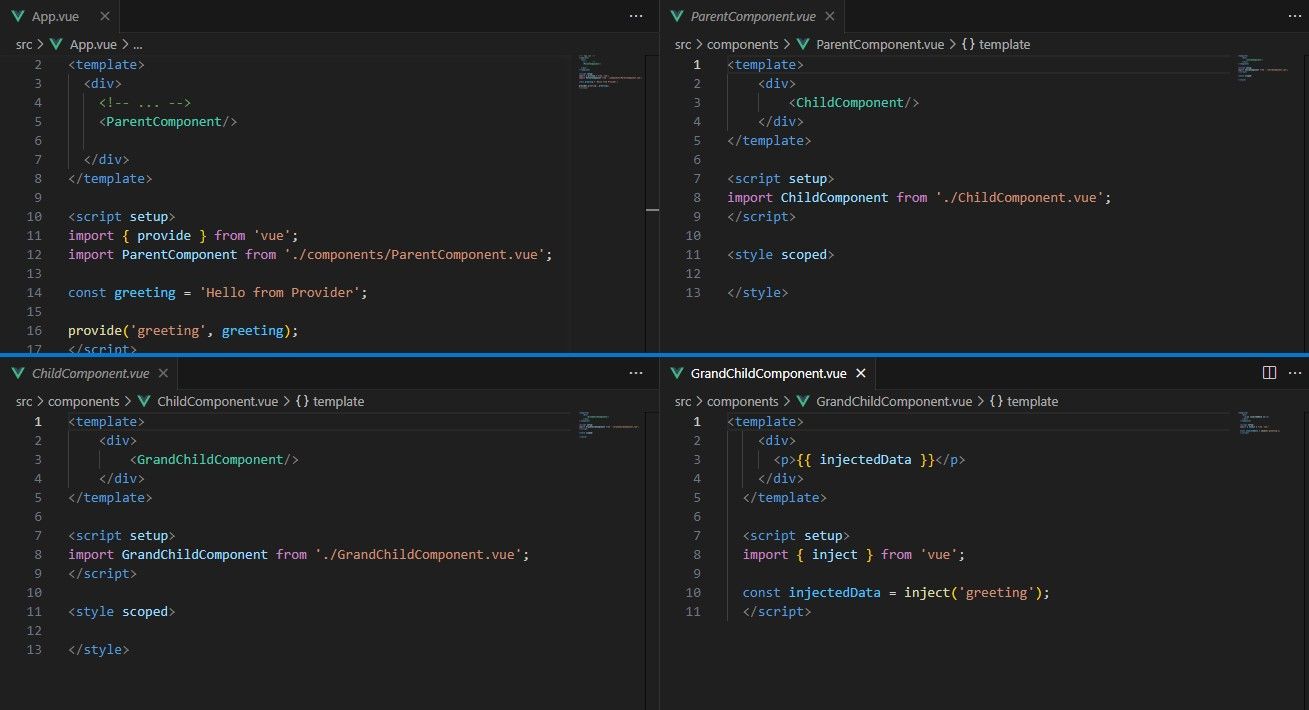
例如,假设我们有这样一个组件层级结构:
假设来自 App 组件的数据需要传递给 GrandChildComponent。这时,我们需要使用 props 将数据传递给两个中间组件,即便这两个中间组件本身并不需要这些数据。这会导致代码臃肿,并且难以调试。
什么是 provide/inject?
Vue 通过 provide/inject 功能解决了这个问题。它允许父组件向其后代组件提供数据或函数,而无需考虑这些后代组件嵌套的深度。这种方案简化了数据共享,提高了代码的组织性。
提供者组件
提供者组件负责向后代组件共享数据或方法。它使用 provide 选项,使子组件可以访问这些数据。下面是一个提供者组件的示例:
<template>
<div>
<ParentComponent/>
</div>
</template>
<script setup>
import { provide } from 'vue';
import ParentComponent from './components/ParentComponent.vue';
const greeting = '来自提供者的问候';
provide('greeting', greeting);
</script>
这段代码展示了一个提供者组件 App,它向其所有后代组件提供了一个名为 greeting 的变量。要提供变量,你需要设置一个唯一的键。将键设置为与变量相同的名称有助于提升代码的可维护性。
后代组件
后代组件是指嵌套结构内的组件。它们可以注入并使用提供的数据。其操作方式如下:
<script setup>
import { inject } from 'vue';
const injectedData = inject('greeting');
</script>
后代组件注入了提供的数据,并在其模板中将其作为本地变量使用。
现在,请看下图:

图中展示了一个由四个组件组成的层级结构,根组件是起点,末端是 GrandChild 组件。
GrandChild 组件接收 App 组件提供的数据。有了这种机制,你可以避免通过中间组件层层传递数据,这些中间组件并不需要数据才能正常运行。
在应用全局级别提供数据
你可以使用 Vue 的 provide/inject 在应用全局级别提供数据。这在 Vue 应用中共享不同组件间的数据和配置非常常见。
以下是如何在应用级别提供数据的示例:
import { createApp } from 'vue'
import App from './App.vue'
const globalConfig = {
apiUrl: 'https://example.com/api',
authKey: 'my-secret-key',
};
const app = createApp(App);
app.provide('globalConfig', globalConfig);
app.mount('#app')
假设你的应用需要一个全局配置对象,其中包含 API 端点、用户认证信息以及其他设置。
你可以通过在顶层组件(通常是 main.js 文件中)提供配置数据来实现这一目标,这样其他的组件就可以注入和使用这些配置:
<template>
<div>
<h2>API 设置</h2>
<p>API URL: {{ globalConfig.apiUrl }}</p>
<p>认证 Key: {{ globalConfig.authKey }}</p>
</div>
</template>
<script setup>
import { inject } from 'vue';
const globalConfig = inject('globalConfig');
</script>
上面的组件使用 inject 函数访问了应用全局提供的 globalConfig 对象。你可以通过在组件中使用不同的数据绑定技术来访问 globalConfig 中的任何属性或设置。
provide/inject 的优点和应用场景
以下是在 Vue 中构建 Web 应用时使用 provide/inject 的一些优点和重要应用场景。
代码更简洁,性能更优化
使用 provide/inject,你无需让中间组件传递它们不需要的数据。通过减少不必要的 props 声明,你可以生成更简洁、更易于维护的代码。
此外,Vue 的响应式系统确保组件仅在依赖发生变化时才重新渲染。provide/inject 允许高效地共享数据,通过减少不必要的重新渲染,从而优化性能。
改进的组件封装
provide/inject 促进了更好的组件封装。子组件只需要关心它们明确使用的数据,减少了对父组件特定数据结构的依赖。
例如,假设你有一个日期选择器组件,它依赖于本地化的日期格式设置。你可以在父组件中提供这些设置,并仅在日期选择器组件中注入它们,而不是将这些设置作为 props 传递。这有助于实现更清晰的关注点分离。
依赖注入
provide/inject 可以作为一种简单的依赖注入形式,使得全局服务和设置,如 API 客户端、端点、用户偏好或数据存储,可以方便地提供给任何需要它们的组件。这可以确保应用程序的配置保持一致。
使用 provide/inject 时需要注意的关键点
尽管 provide/inject 机制提供了许多优点,但你应该谨慎使用,以避免产生不良的副作用。
- 使用
provide/inject来共享跨组件层级结构需要的关键数据或功能,如配置或 API 密钥。过度使用它会使你的组件关系过于复杂。 - 记录提供者组件提供的以及后代组件应该注入的内容。这有助于理解和维护组件,尤其是在团队合作开发时。
- 谨慎创建依赖循环,例如子组件提供父组件注入的内容。这会导致错误和意外行为。
provide/inject 是 Vue 中状态管理的最佳选择吗?
provide/inject 是 Vue 中另一个有用的功能,用于管理整个组件的数据流动和状态。但它也有缺点。对于大型应用程序,provide/inject 可能会给调试、测试和维护带来挑战。
使用 Vue 的官方状态管理框架 Pinia 是处理 Vue 应用中复杂状态的最佳选择。Pinia 提供了一种集中式、类型安全的状态管理方法,使 Vue 应用的开发变得更加容易。