CSS 中存在众多属性,完全掌握它们可能颇具挑战。 如果你致力于成为一名精通的 Web 开发者,CSS 可见性无疑是你需要重点掌握的关键属性之一。
本文旨在阐释 CSS 可见性的概念及其重要性,并详细列出并解读其不同的取值。
CSS 可见性是什么?
CSS 可见性属性用于控制网页中元素的显示与隐藏。 例如,假设网页上有四个方块,你可以利用可见性属性来决定它们的呈现方式。 若将可见性设为“可见”,则所有元素均会在页面上显现。
反之,如果元素被隐藏,它仍然会占据空间,只是在用户的浏览器或屏幕上不可见。
CSS 可见性在以下情境中显得至关重要:
- 显示控制: 你可以根据用户的当前状态来控制内容的显示。 你可以设置元素的可见性,使其仅在用户执行特定操作时才可见,例如悬停或点击按钮。
- 保持布局: 优秀的应用程序无论屏幕尺寸如何都应保持其布局和内容的一致性。 当你将元素的可见性设为“隐藏”时,它虽然对用户不可见,但仍占据着空间,从而维持了布局的稳定。
- 优化性能: 当 `visibility` 属性设置为 `visibility:hidden` 时,浏览器无需频繁重新计算布局。 然而,当使用 `display:none` 属性时,浏览器每次都需要重新计算布局,当元素再次显示时尤其如此。
- 创建动态和交互式界面: 你可以将 CSS 可见性属性与其他属性(如不透明度)结合使用,来创建淡入淡出效果、动画和流畅的过渡效果。
CSS 可见性的不同取值
CSS 可见性属性有五个可能的取值。 我将通过代码示例和截图详细讲解这些值。 如果你打算跟随练习,请按以下步骤操作:
- 在你的本地计算机上创建一个文件夹。
- 添加两个文件:`index.html` 和 `styles.css`。
- 在你喜欢的代码编辑器中打开项目(我使用的是 VS Code)。
你可以使用这个命令:
mkdir -p CSS-visibility && cd CSS-visibility && touch index.html styles.css
接下来,将 `index.html` 和 `styles.css` 文件连接起来。 在 `index.html` 文件的 `
<link rel="stylesheet" href="styles.css">
现在,你的代码编辑器应该会显示类似的内容:
可见 (visible)
当元素的 `visibility` 属性值设置为 `visible` 时,该元素会在网页上正常显示。 这是元素默认的可见状态。 我们可以通过在 HTML 文档中使用三个方块来更好地理解这个概念。 在 `index.html` 的 “ 部分,添加以下内容:
<div class="container">
<div class="box1"> Box 1 </div>
<div class="box2"> Box 2 </div>
<div class="box3"> Box 3 </div>
</div>
现在,我们可以使用以下 CSS 代码来设置 div(方块)的样式:
.container {
padding: 15px;
width: max-content;
display: flex;
border: 1px solid black;
}
.box1,
.box2,
.box3 {
height: 30px;
width: 100px;
}
.box1 {
background-color: rgb(224, 49, 209);
margin-right: 15px;
}
.box2 {
background-color: rgb(95, 234, 77);
margin-right: 15px;
}
.box3 {
background-color: rgb(154, 43, 12);
}
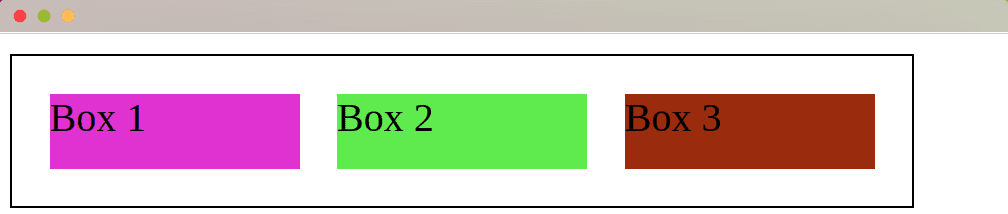
当渲染最终页面时,你会看到类似这样的内容:

如果将方块的可见性设置为 `visibility: visible`,则不会有任何效果,因为默认情况下所有方块都是可见的。
不过,我们可以使用其中一个方块的 `display: none` 属性来演示 `visible` 属性的工作原理。 我们可以选择 `box3` 作为示例。 将类 `.box3` 的 CSS 代码修改如下:
.box3 {
background-color: rgb(154, 43, 12);
display: none
}
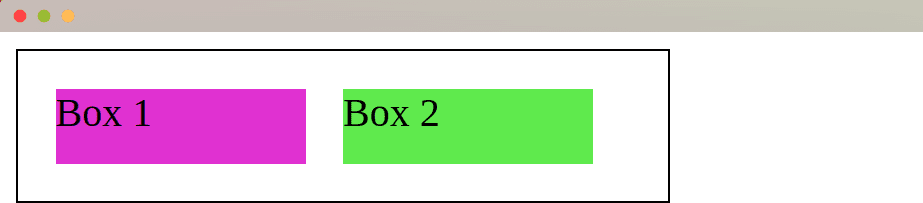
当您重新渲染页面时,你会发现我们只剩下两个方块:一和二。

如果你足够细心,你会注意到我们的 `.container` 元素已经缩小了。 当你使用 `display: none` 属性时,`Box 3` 不会被渲染,它在浏览器上的空间会空出来供其他盒子占用。
隐藏 (hidden)
当我们在元素上应用 `visibility: hidden` CSS 属性时,它会对最终用户隐藏。 然而,它仍然会占据空间。 例如,我们可以使用此属性来隐藏 `Box2`。
为此,将 `Box2` 的 CSS 代码修改如下:
.box2 {
background-color: rgb(95, 234, 77);
margin-right: 15px;
visibility: hidden
}
我们唯一做的修改是添加了这一行:
visibility: hidden
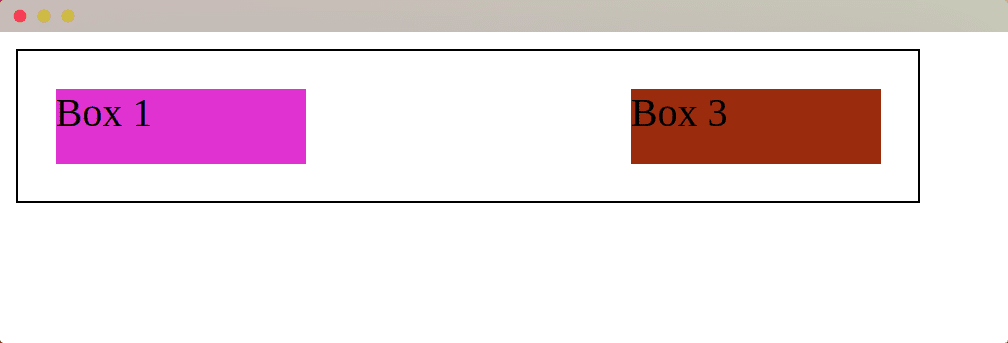
最终页面会像这样:

我们可以看到 `Box 1` 和 `Box 3` 之间有一个空格,因为 `Box 2` 元素只是被隐藏了。
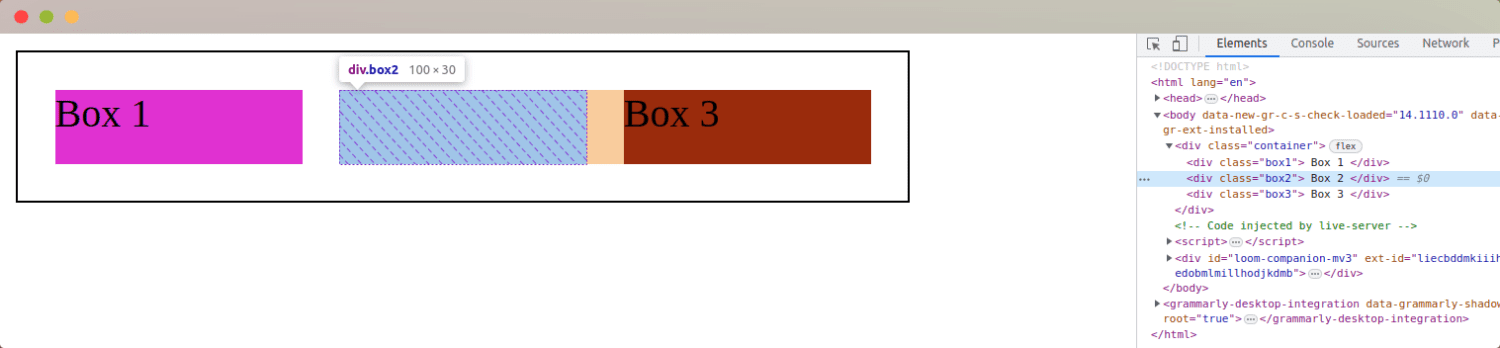
如果我们检查渲染的页面,我们可以看到 `Box 2` 仍然存在于 DOM 上。

折叠 (collapse)
`collapse` 是用于子元素的可见性值。 HTML 表格是我们可以应用 `visibility: collapse` 属性的完美示例。
我们可以在 HTML 文件中添加以下代码来创建一个表格:
<table>
<tr>
<th>Programming Language</th>
<th>Framework</th>
</tr>
<tr>
<td>JavaScript </td>
<td>Angular </td>
</tr>
<tr class="hidden-row">
<td>Ruby </td>
<td>Ruby on Rails</td>
</tr>
<tr>
<td>Python </td>
<td>Django </td>
</tr>
</table>
现在,我们可以在表格的所有单元格上设置 1px 的边框。 将此添加到你的 CSS 文件中:
table {
border-collapse: collapse;
width: 50%;
}
th, td {
border: 1px solid black;
padding: 8px;
}
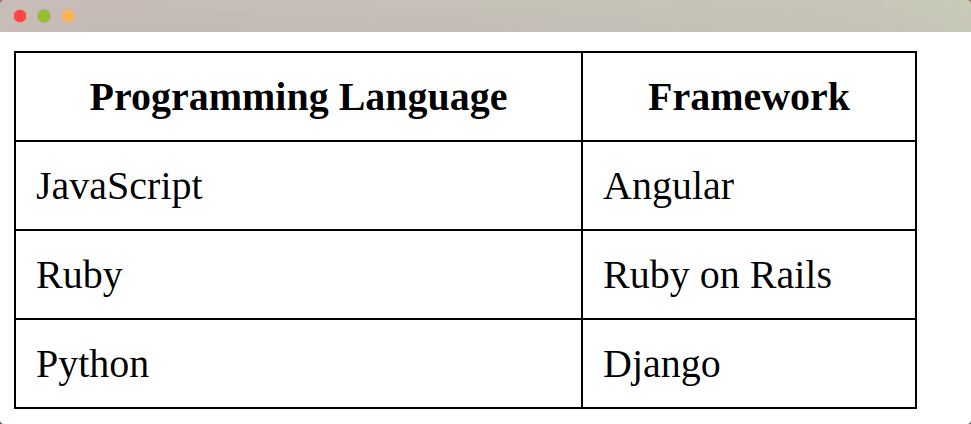
当我们显示表格时,会呈现如下效果:

我们现在将隐藏第二行以演示 `visibility: collapse` 属性的工作原理。 将此添加到你的 CSS 代码中:
.hidden-row {
visibility: collapse;
}
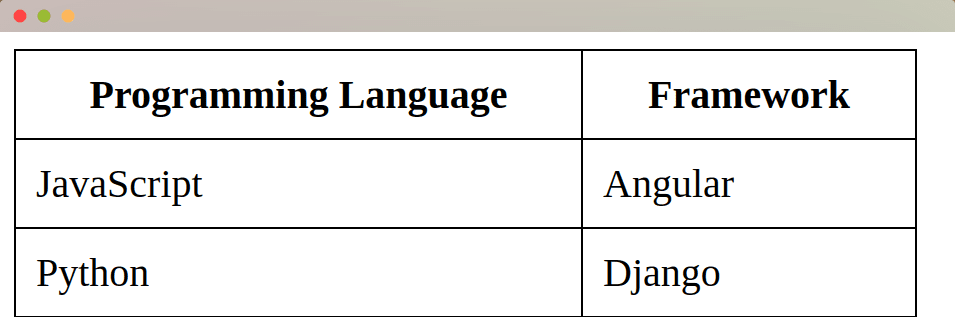
当页面渲染时,带有 Ruby 和 Ruby on Rails 的行将被隐藏。

初始 (initial)
`visibility: initial` 属性将 HTML 元素重置为其初始值。 例如:
- 我们从显示表格中的所有行开始。
- 我们折叠了第二行的值,从而隐藏了它。
- 我们现在可以回到初始值(显示它)。
我们将添加一个在显示值和折叠值之间切换的按钮来演示这一点。
将这个可点击的按钮添加到你的 HTML 代码中:
<button onclick="toggleVisibility()">Click Me!!</button>
然后,我们可以添加一个 JavaScript 函数来查找 `.hidden-row` 类,并在单击按钮时切换类 `.visible-row`。
<script>
function toggleVisibility() {
const hiddenRow = document.querySelector('.hidden-row');
hiddenRow.classList.toggle('visible-row');
}
</script>
Add this code to your CSS file;
.visible-row {
visibility: initial;
}
当您单击按钮时,可见性值会来回切换。
继承 (inherit)
`visibility: inherit` 属性允许子元素从父元素继承 `visibility` 属性。
我们可以用这个简单的代码来演示这个属性是如何工作的:
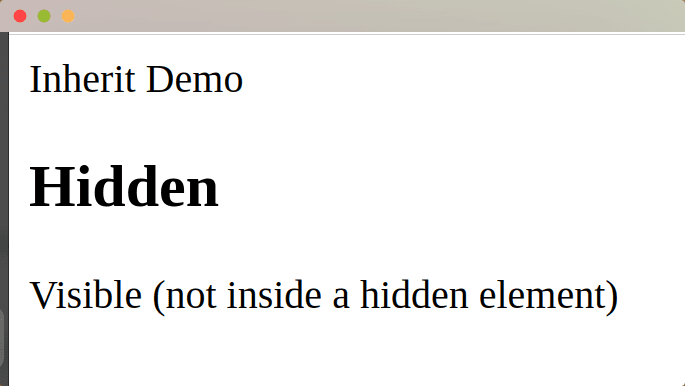
<h1>Inherit Demo</h1>
<div style="visibility: hidden">
<h2 style="visibility: inherit"> Hidden</h2>
</div>
<p>Visible (not inside a hidden element) </p>
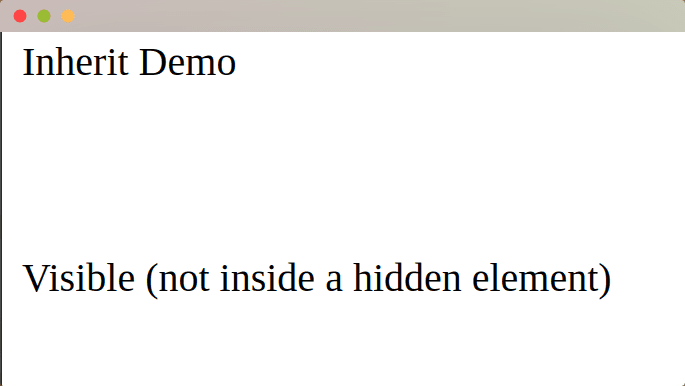
如果渲染页面,只会显示 `h1` 和 `paragraph` 标签内的内容。 然而,在 `
` 和 `
` 标签之间会存在一个表示隐藏元素的空格。
我们有一个 `div`,我们将其可见性设置为隐藏。 在 `div` 中,我们有 `
` 标签。 我们将 `
` 的可见性设置为 `inherit`,这意味着它从其父级 `div` 继承。


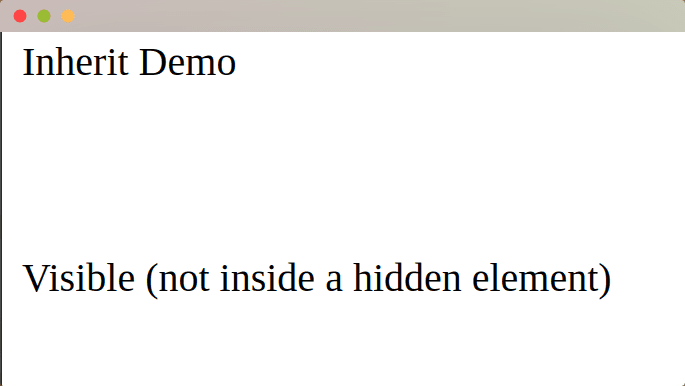
但是,如果我们将 `div` 的属性设置为可见,`
`(它的子元素)也会继承该属性。
<h1>Inherit Demo</h1>
<div style="visibility: visible">
<h2 style="visibility: inherit"> Hidden</h2>
</div>
<p>Visible (not inside a hidden element) </p>

CSS 可见性:隐藏 与 显示:无
`display:none` 和 `visibility:hidden` 之间的主要区别在于前者将元素从布局中完全移除,而后者隐藏元素但仍占用空间。
我们可以使用这段代码来演示两者之间的区别:
<style>
.box {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightgray;
margin-right: 20px;
}
.box1 {
background-color: lightblue;
}
.box2 {
background-color: black;
}
.container {
padding: 10px;
border :2px solid black;
padding-left: 20px;
width: 250px;
}
</style>
<div class="container">
<div class="box box1"></div>
<div class="box box2"></div>
</div>
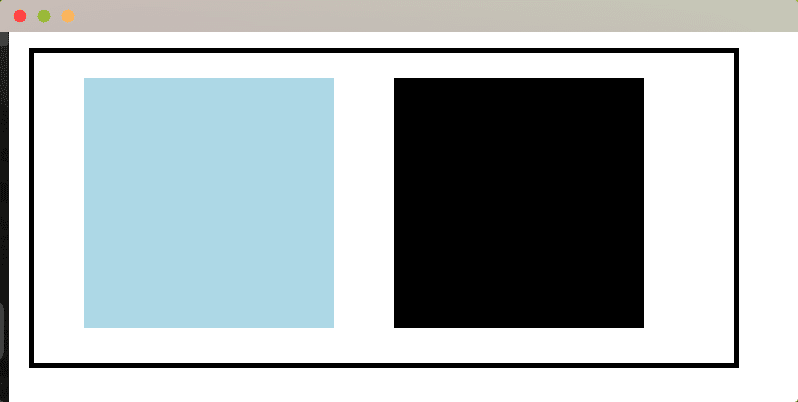
如果我们渲染页面,我们会看到两个并排的方块:

显示:无 演示
将以下代码添加到 `.box1` 类:
display: none;
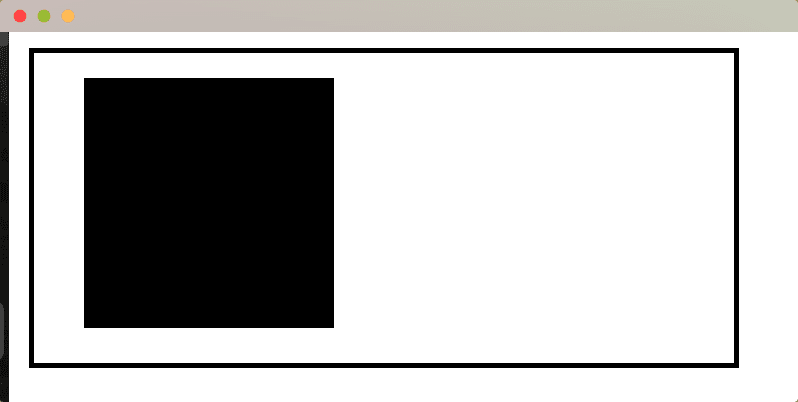
渲染页面时,你会发现 `.box1` 将不再显示。 第二个方块(黑色)也会向左移动,以占据之前由浅蓝色方块占据的空间。

可见性:隐藏 演示
在 `.box1` 类中添加以下代码,而不是 `display: none`:
visibility: hidden
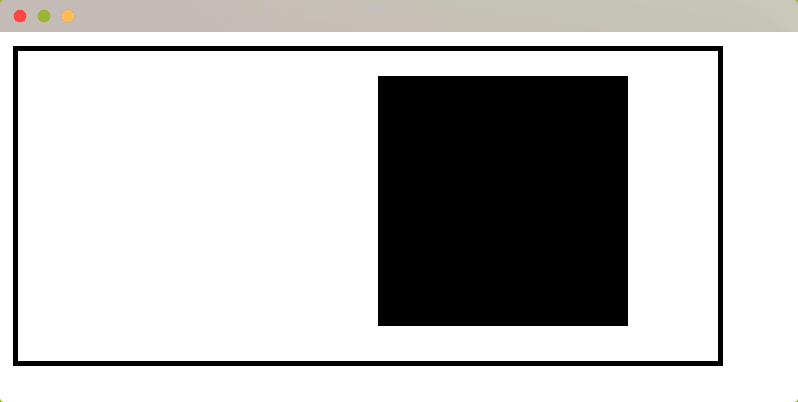
此属性会为 `box1` 保留一些空间,但不显示它。 另一方面,`box2` 仍保留在原地。

display:none |
visibility:hidden |
| 从网页中完全删除一个元素 | 隐藏一个 HTML 元素,但仍然占用网页空间 |
| 您可以设置显示设置为 none 的元素的样式 | 您可以定位和设置可见性隐藏的元素 |
| 屏幕阅读器无法访问 | 您可以访问使用屏幕阅读器将其可见性设置为隐藏的元素 |
通过 CSS 可见性提高可访问性
您可以使用 CSS 可见性来隐藏对所有用户都不重要的元素。 例如,您可以使用此功能隐藏已登录用户的特定信息,只对未登录的用户可用。您还可以使用包含服务条款或版权信息的侧边栏或页脚。
我们可以用这段代码来说明如何提高可访问性:
<title>Homepage</title>
<style>
.login-form {
display: none;
}
.login-text:hover + .login-form {
display: block;
}
.login-form label {
display: block;
margin-bottom: 5px;
}
.login-form input {
width: 30%;
margin-bottom: 10px;
}
</style>
<p class="login-text">Login</p>
<form class="login-form">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required />
<label for="password">Password:</label>
<input type="password" id="password" name="password" required />
<button type="submit">Submit</button>
</form>
登录表单仅当您将鼠标悬停在 “Login” 文字上时才可见。
结论
我们相信你现在可以轻松地在代码中使用 CSS 可见性属性来实现平滑过渡并提高网页的可访问性。 然而,你必须知道在何处使用每个可见性值,以避免出现笨拙的页面。 当你滥用 CSS 可见性属性时,你也可能会对最终用户隐藏关键数据。
查看我们的 CSS 指南和资源,了解有关可与 CSS 可见性相结合的 CSS 属性的更多信息。