快速导航
核心要点
- CSS 间距是一个通用属性,用于定义元素之间的空白区域。
- 间距属性是一个简写属性,可以接受两个值分别设置行间距和列间距。
- 间距可以与 Flexbox 弹性盒子、Grid 网格和多列布局一同使用。
CSS 提供了多种在网页上排列元素的方法,从绝对定位到基于网格的设计。元素四周和元素之间的空白同样重要,并且有很多方法可以实现。间距属性是一个十分实用的、通用的方法,用于引入空白,并且适用于多种不同的布局方案。
什么是间距?
CSS 间距是一个简单但非常关键的样式属性,有助于定义设计布局中的空白。为元素留出空间是构图的基本原则之一,你应该使用它来实现吸引人且有效的视觉设计。
您可以使用此属性指定三种布局格式中项目之间的空白大小:
所有现代浏览器都支持间距属性,它可以补充诸如边距和内边距之类的盒模型属性。
如何设置 CSS 间距属性
间距属性的基本语法是:
gap: <行间距> <列间距>;
每个值可以是一个长度值或者百分比值。列间距是可选的,如果没有设置,则单个值将同时应用于行和列。例如:
gap: 10em;
…表示行和列的间距都是当前字体大小的 10 倍,而:
gap: 20px 10%;
…将产生 20 像素的行间距和包含元素宽度的十分之一的列间距。
您应该将间距与定义布局的容器元素一起使用,而不是容器内的单个元素。此属性旨在在项目之间创建统一的空白,而不是更复杂的可变间距。
将间距与 Flexbox 一起使用
您可以使用间距来控制弹性布局创建的行和列之间的空白。布局所使用的伸缩方向决定了是否应用行间距或列间距。
默认情况下,在正常的行方向上,弹性容器内的项目会并排显示。所以这段简单的 CSS 代码:
.flex-layout {
display: flex;
}
.flex-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
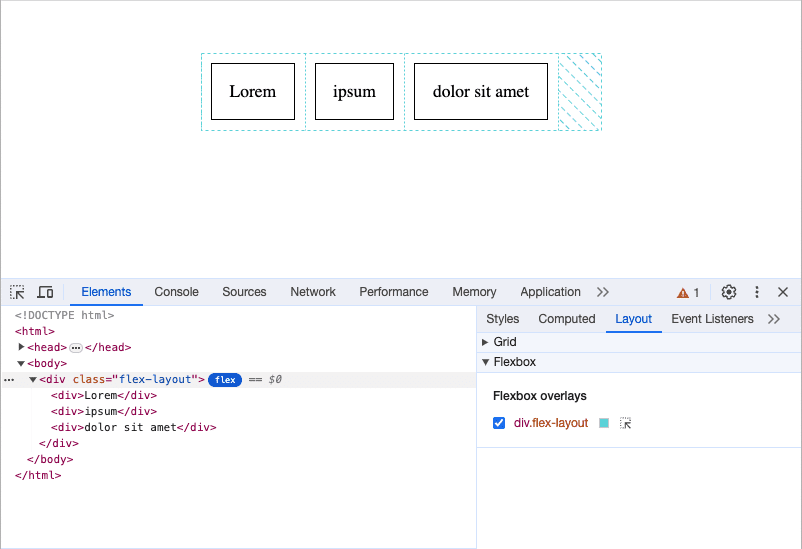
会产生这样的布局:

请注意,容器中的每个项目都使用了传统的盒模型属性来设置空白:内边距和外边距。添加一些间距:
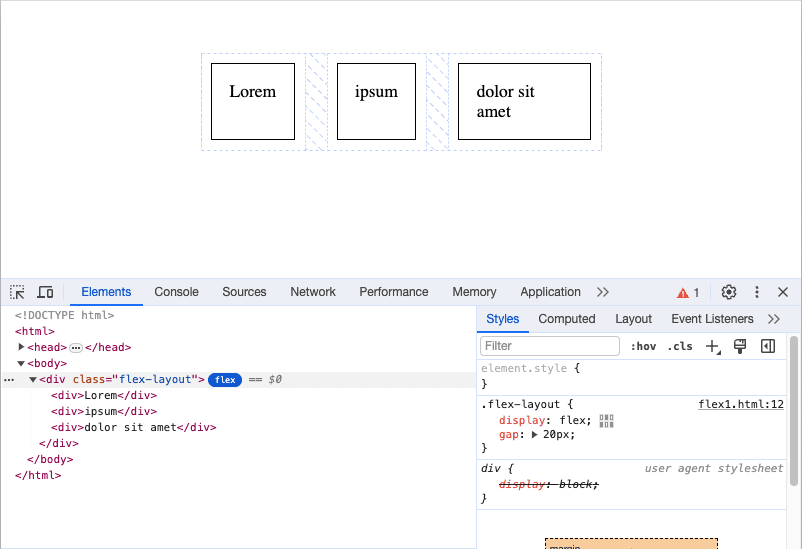
.flex-layout { gap: 20px; }
会增加弹性项目之间的空白,但不会增加它们周围的空白:

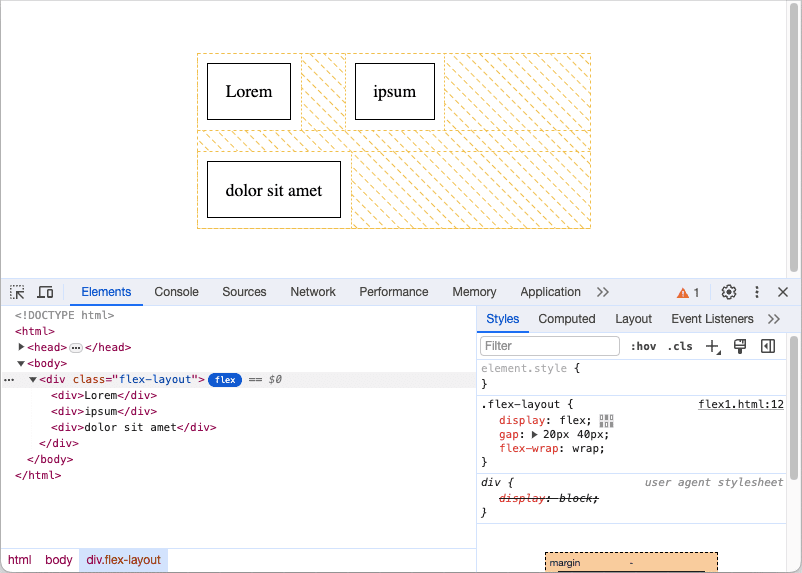
如果您的弹性布局通过换行项目来跨列和行显示项目,例如:
.flex-layout {
gap: 20px 40px;
flex-wrap: wrap;
}
您将看到两个间距的影响:

请始终记住,其他属性(如 margin 和 justify-content)可能会影响项目之间的空白。将间距视为最小值,除非您明确控制了可能影响空白的所有其他属性。
将间距与 Grid 网格一起使用
您也可以将间距与网格布局一起使用。主要的区别在于,您通常需要指定行间距和列间距,因为网格更适合二维布局。
与 Flex 布局类似,默认情况下 Grid 会并排显示项目,但您可以使用内边距和外边距来控制每个项目周围的空白:
.grid-layout {
display: grid;
grid-template-columns: 100px 80px 100px;
}
.grid-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
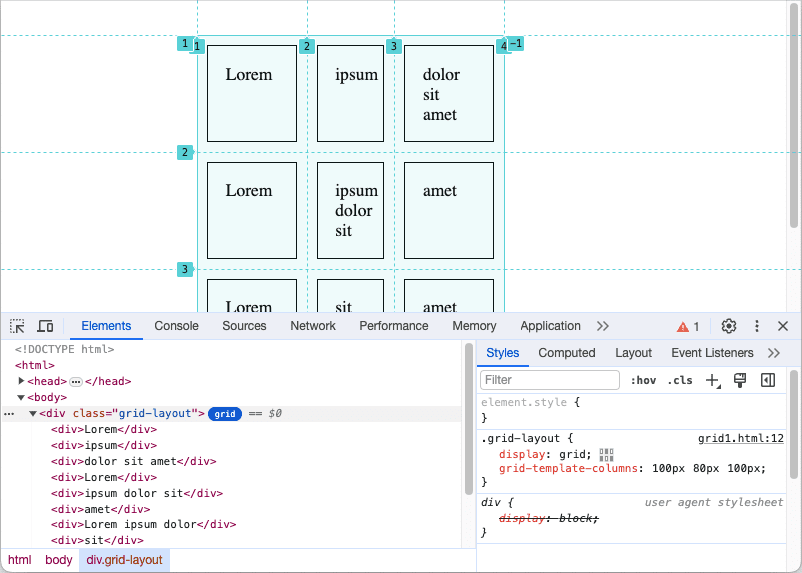
结果是一个典型的网格布局:

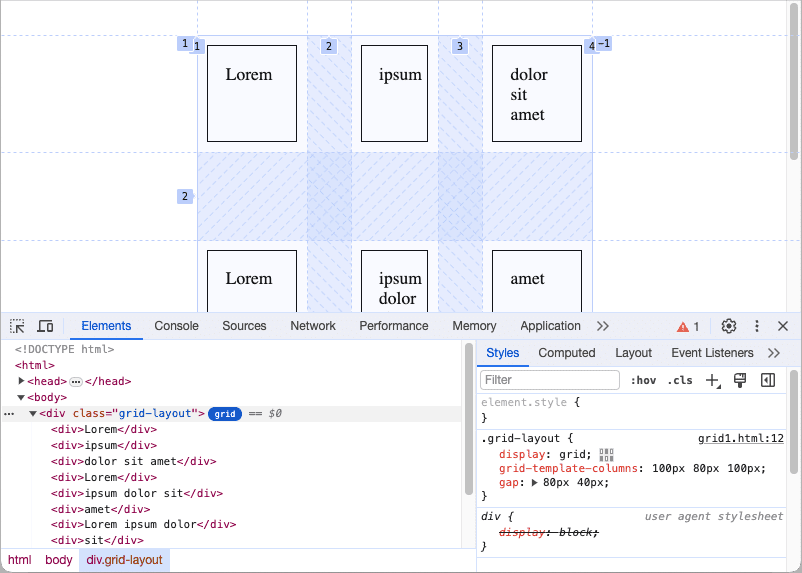
添加间距:
.grid-layout {
gap: 80px 40px;
}
将在每个项目之间插入空白:

请注意,这里行间距和列间距的各个值是如何应用的,行之间的空白是列间距 (40px) 大小的两倍 (80px)。请记住,如果您使用单个值,您将在行和列之间定义相同的间距。
在多列排版中使用间距
您还可以将间距属性与多列布局一起使用,但在这种情况下,只有一个值相关;没有行间距。多列布局有一个默认间距:
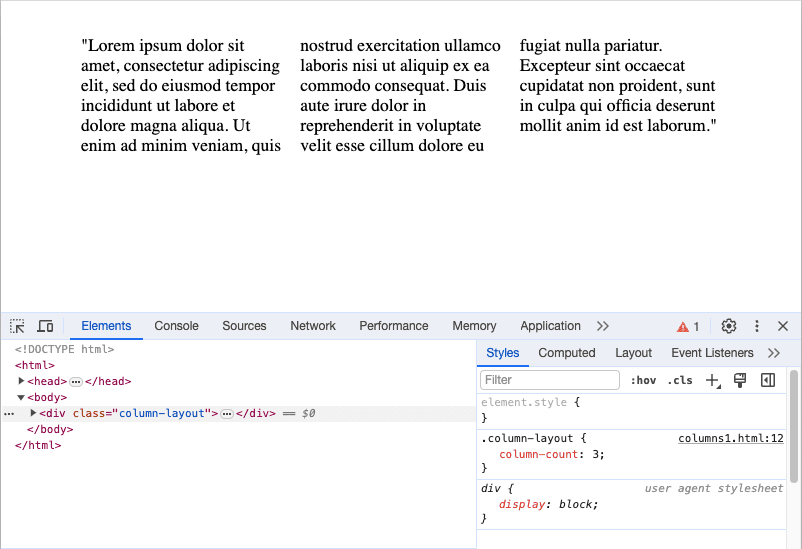
.column-layout {
column-count: 3;
}
但它非常小,只有 1em 大小:

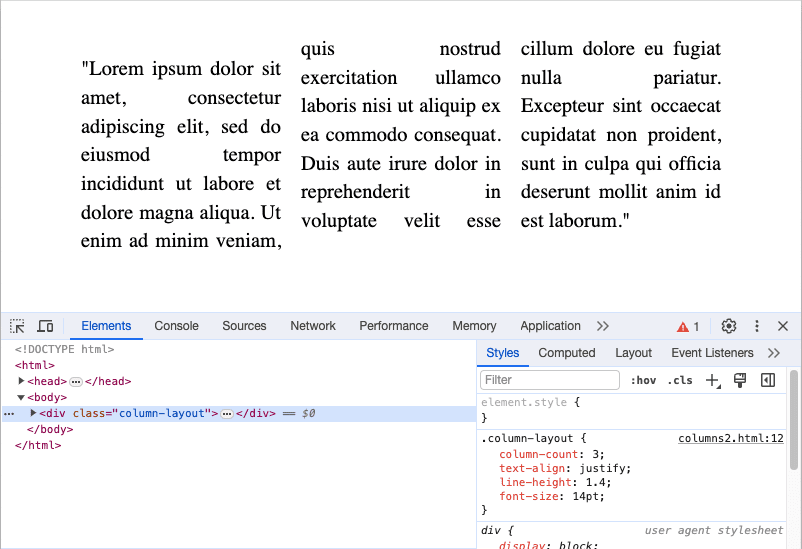
当更改字体时,尤其是在调整文本大小时,这一点尤其明显:
.column-layout {
font-size: 14pt;
line-height: 1.4;
text-align: justify;
}
由此产生的文本行相互冲突并且变得难以阅读:

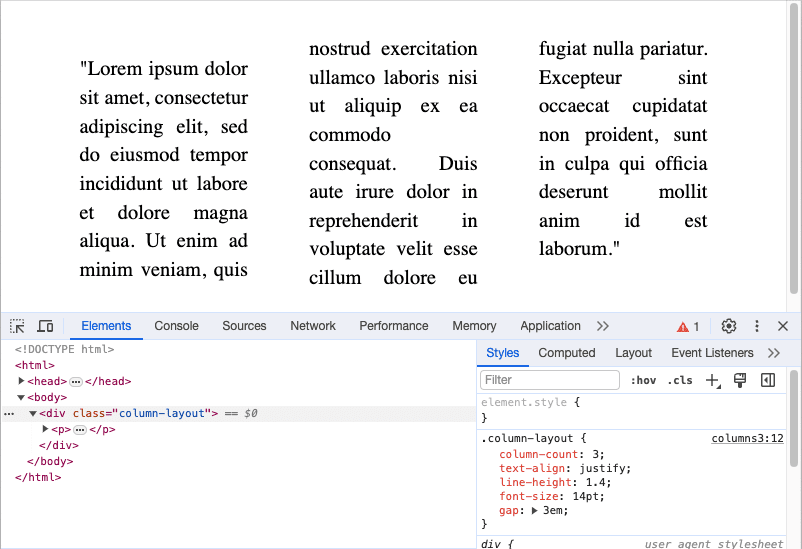
通过指定间距,您可以增加列之间的空白,为它们提供更多的呼吸空间。
.column-layout {
gap: 2em;
}
您可能会发现 2em 甚至 3em 会提供更具可读性的结果,具体取决于其他因素(例如列的宽度):

请记住,您可以使用 Google Chrome 开发工具等浏览器实用程序来检查您的布局,并了解间距和外边距等属性如何影响您的布局。
当使用两个间距值时,请仔细检查它们的方向是否正确。“行、列”顺序可能不直观,但它与其他简写属性(如内边距和外边距)的顺序相匹配。
使用间距的确切方式会根据您使用的布局方案而有所不同。然而,一般来说,当您需要在项目之间而不是在项目周围留出统一的空白时,您应该使用间距。