快速导航
核心要点
- CSS 的 z-index 属性决定了网页元素在垂直方向上的堆叠次序,数值越大的元素会显示在越前面。
- z-index 属性通常只应用于那些位置属性不是 static 的元素,且需要配合如 fixed 或 absolute 等位置属性一同使用才能生效。
- 在实际应用中,z-index 常用于构建导航菜单、吸顶标题、手风琴效果及可交互的弹出窗口,以提升页面的视觉层级结构。
如果你曾经在创建下拉菜单或固定标题时,遇到元素遮挡的问题,那么深入理解 CSS 的 z-index 属性就显得尤为重要。这个看似简单的属性,实际上控制着元素的堆叠顺序,直接影响到网页的视觉层次。
本文将详细解读 z-index 属性的基础概念及其工作方式,并探索如何在实际的 Web 开发项目中使用它。
什么是 CSS z-index?
CSS 的 z-index 属性用于指定网页上重叠元素的堆叠顺序。它决定了哪些元素显示在前面,哪些元素显示在后面。
可以想象一下,将多张彩色的纸片堆叠起来,每一张都代表网页中的不同元素。通过为这些纸片指定一个编号,你可以控制它们在纸堆中的位置。z-index 的作用与此类似,较小的数值意味着该元素会被其他元素遮盖,而较大的数值则表示该元素会显示在更前面。
z-index 中的 “z” 代表三维笛卡尔坐标系中的 z 轴。这个轴表示物体的深度,也就是物体在视线中向前或向后的距离。
CSS z-index 属性如何运作

z-index 属性的语法非常简单,以下是一些示例:
z-index: auto;
z-index: 10;
z-index: -2;
默认值是 auto,这通常等同于数值 0。需要注意的是,你可以使用负数,它们的行为与正数类似:在堆叠顺序中,数值越小的元素会出现在数值越大的元素后面。
在使用 z-index 属性之前,必须先了解 CSS 的位置属性是如何工作的。你需要为元素设置一个非 static 的位置属性,例如:
- fixed(固定定位)
- absolute(绝对定位)
- relative(相对定位)
- sticky(粘性定位)
以下是一个简单的示例,展示了如何结合 CSS 的位置属性使用 z-index:
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
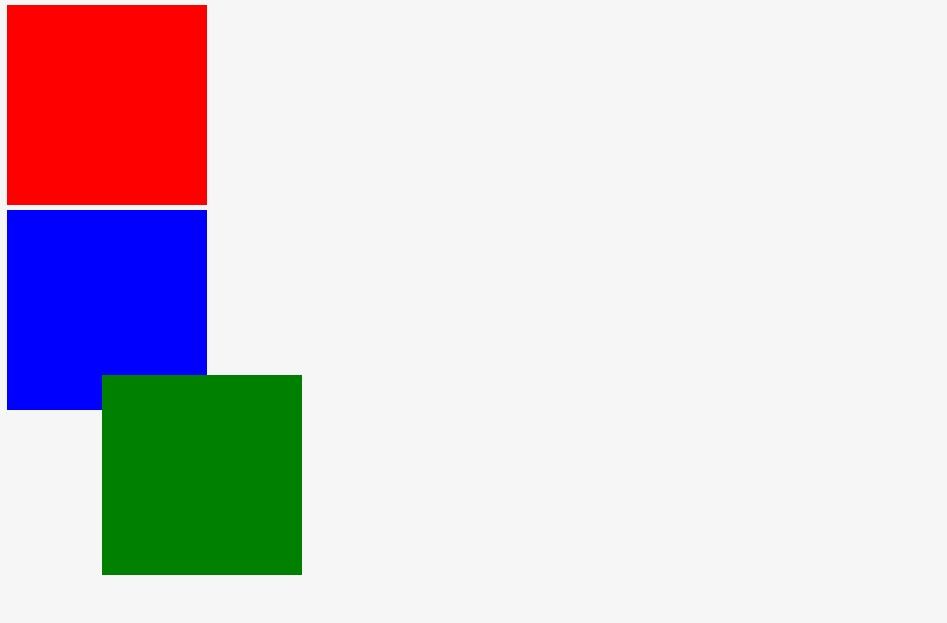
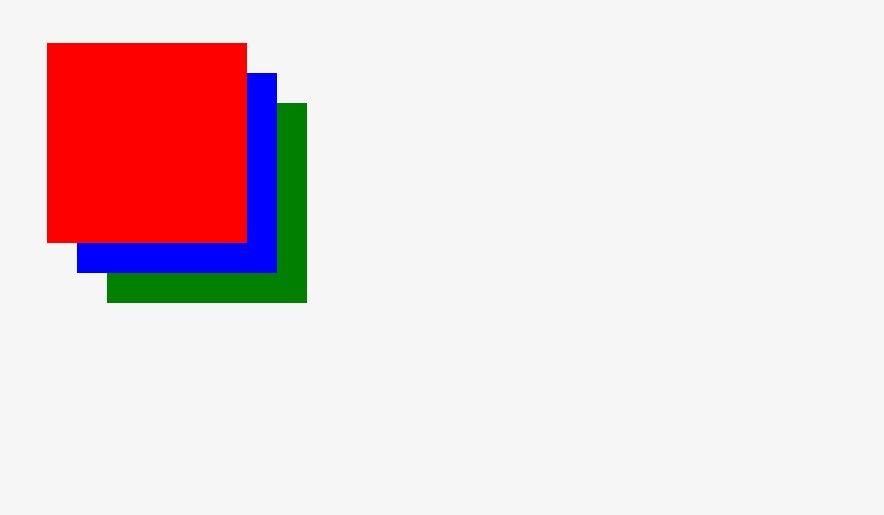
在这个示例中,每个彩色的盒子都采用了固定定位,通过 top 和 left 属性定义其位置。z-index 属性控制着这些盒子的堆叠顺序,数值越大的盒子会显示在越前面。

通过尝试不同的位置属性和 z-index 值,你可以探索更多在项目中使用 z-index 的方法。
使用 z-index 的实际示例

以下是一些可以使用 z-index 属性的常见 Web 组件示例:
- 导航菜单:如果你正在使用 HTML 和 CSS 创建下拉菜单,可以使用 z-index 来控制菜单在导航栏中的堆叠顺序。确保下拉菜单在激活时显示在其他页面元素之上。
- 吸顶标题:在构建吸顶标题时,可以使用 z-index 使其在用户滚动页面时始终固定在顶部。这样可以在页眉和页面的其余部分之间创建一个清晰的分隔。
- 手风琴:如果你正在使用 HTML 和 CSS 构建手风琴效果,你需要使用 z-index 来控制面板的堆叠顺序。确保活动的手风琴面板显示在其他面板之上,从而创建一个清晰且有组织的视觉效果。
- 交互式弹出窗口:可以使用 z-index 来创建交互式覆盖或弹出窗口。这在不离开主要内容的情况下显示附加信息或选项时特别有用。
这些实际示例展示了 z-index 属性在提升网页视觉布局和用户体验方面的多功能性。