在 Visual Studio Code (VS Code) 中,利用终端的 code 指令可以迅速开启文件夹。然而,若配置不当,可能会遭遇“zsh: command not found: code”的错误提示。 以下是修复此问题的两个步骤。
1. 重新安装 Visual Studio Code
通常而言,在 macOS 系统中,推荐通过 App Store 安装软件。 然而,由于 VS Code 并未在 App Store 上架,因此从 Visual Studio Code 官方网站 下载是唯一的选择。
即使你已经完成了下载,你可能仍然直接在 macOS 的“下载”文件夹中运行此应用程序。因此,请务必将可执行文件移动到“应用程序”文件夹中。
2. 将 code 指令安装到 PATH 环境变量中
将 VS Code 移动到“应用程序”文件夹后,必须将 code 指令添加到 PATH 环境变量中。一旦此指令被纳入 PATH 环境变量,你便可以从 macOS 终端应用程序中直接运行它。
幸运的是,你无需自行操作命令行即可完成此操作。 VS Code 提供了一个便捷的“一键式”解决方案,通过执行以下步骤将指令添加到 PATH 环境变量:
- 在你的 Mac 上打开 VS Code。
- 按下
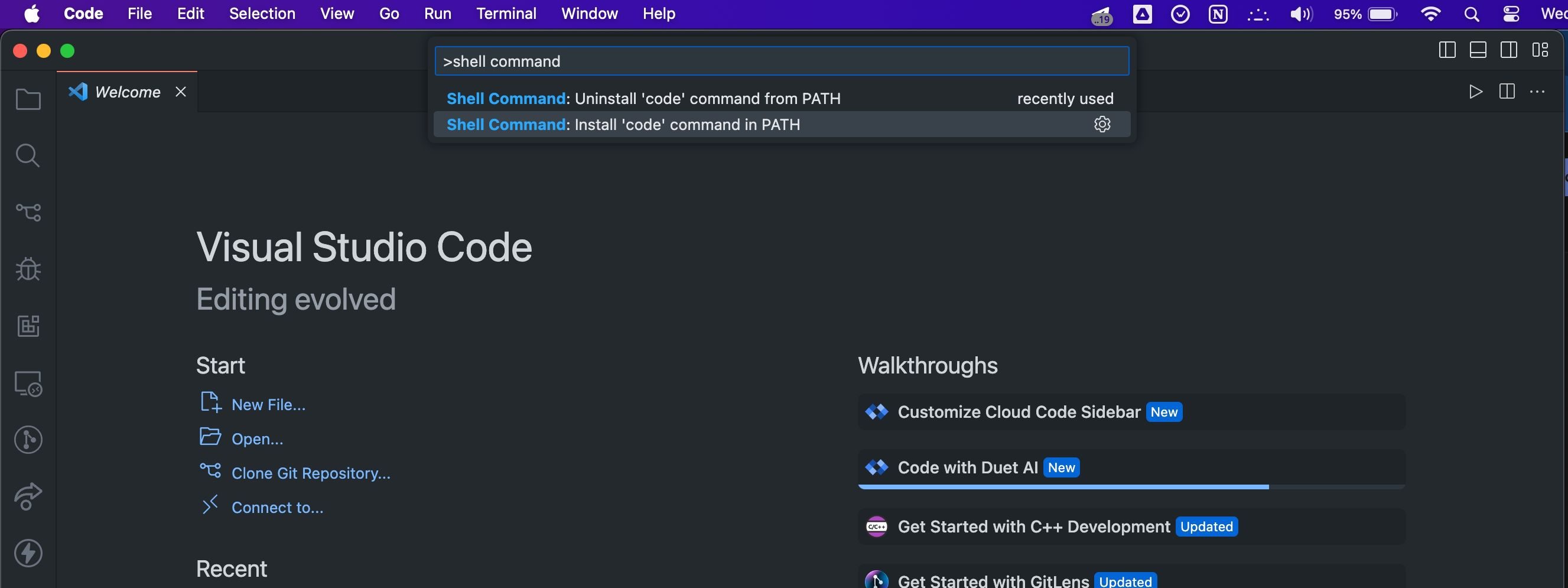
Cmd + Shift + P组合键,打开命令面板。 - 在命令面板中输入“Shell Command”(或“shell 命令”)。 从显示的结果中,选择“在 PATH 中安装 ‘code’ 命令”。

- 接下来,VS Code 会请求安装
code指令的权限。选择“确定”。 - 在随后出现的提示中,输入你的 Mac 管理员密码,然后点击“确定”。

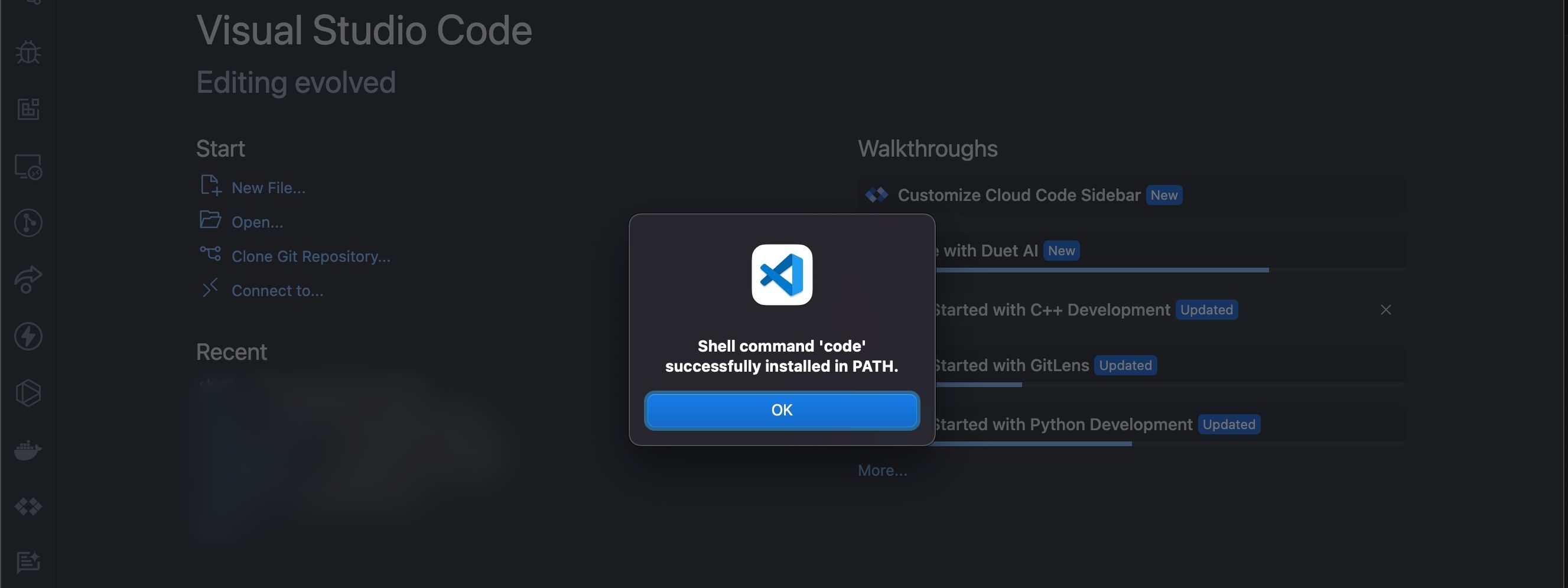
操作完成后,将出现“Shell 命令 ‘code’ 已成功安装到 PATH 中”的提示对话框。现在,即便你对 Mac 终端不熟悉,也可以使用 code 命令快速在 macOS 中打开文件夹。只需在 Mac 上打开终端,使用 cd 命令导航至目标文件夹。进入目标文件夹后,在终端中输入“code .” (注意最后的句点),然后按下 Return 键 (或 Enter 键)。
作为顶级的免费代码编辑器之一,VS Code 提供了丰富的功能,让软件开发和调试变得更加轻松。如果你更倾向于使用终端来浏览文件系统,那么通过 code 命令可以在编辑器中轻松开启当前文件夹。