NestJS 是一个逐步增强的 Node.js 框架,旨在构建可扩展、高效且稳健的服务器端应用程序。
NestJS 的设计理念是消除代码库的混乱。 其模块化的结构使得代码能够轻松地组织成不同的模块。
NestJS 基于 TypeScript 构建,并在底层使用 ExpressJS。 许多开发者因其对 TypeScript 类型检查的支持而喜爱 NestJS。 NestJS 融合了函数式响应式编程(FRP)、面向对象编程(OOP)和函数式编程(FP)的不同特性。
为什么选择 NestJS?
NestJS 对初学者非常友好,因为它具有良好的结构和易于使用的命令行界面(CLI)工具。因此,开发人员可以通过简单的命令来构建新的功能。
NestJS 提供了模块、服务、控制器和测试工具等组件,帮助你快速入门。 你还可以利用许多可用的样板和模板来简化开发过程。
对于那些熟悉 JavaScript 和 Angular 中的循环、语法和条件的人来说,NestJS 的学习曲线相对平缓。
NestJS 的特性

基于 TypeScript
NestJS 基于 TypeScript 构建,TypeScript 是 JavaScript 的超集。TypeScript 提供了更好的开发体验,因为你无需每次更改代码时都手动检查错误。TypeScript 基本上提供了 JavaScript 的所有功能,并增加了一些额外的功能。
依赖注入容器
依赖注入将类所使用的对象的初始化过程与类本身分离。在这种情况下,该类被称为“客户端”,而类所依赖的对象被称为“服务”。NestJS 中的内置依赖注入机制使得应用程序更加高效和模块化。
强大的命令行界面 (CLI)
你可以使用 Nest CLI 来初始化、开发和维护所有的 NestJS 应用程序。 使用 Nest CLI 可以完成很多任务,例如:
- 搭建项目
- 以开发模式运行项目
- 构建和打包应用程序用于生产环境部署
模块化
每个 NestJS 应用程序至少包含一个模块。“根”模块是最基本的模块。在典型的 NestJS 应用程序中,应用程序的每个逻辑部分都应放在同一个域边界(模块)内。这样的设置使得组织组件变得容易,应用程序可以拥有多个模块,这些模块包含一组密切相关的功能。
单元测试
自动化测试有很多好处。但是,设置此类测试可能涉及更多的步骤。 NestJS 提供了许多功能来帮助团队构建和自动化测试。 NestJS 的优势在于它可以与各种测试工具一起使用。 Nest 的依赖注入系统在测试期间可用,可以轻松模拟组件。
数据库无关性
使用 NestJS 时,你可以根据自己的需要和偏好轻松地与任何 SQL 或 NoSQL 数据库集成。 连接 NestJS 到数据库非常简单,你只需要加载适当的 Node.js 驱动程序即可。
支持各种库
NestJS 与多种工具兼容,从而加速了应用程序的开发。该框架无需额外配置即可支持日志记录、验证、缓存、WebSockets、TypeORM、Mongoose 和 GraphQL 等。
NestJS 的架构和工作流程
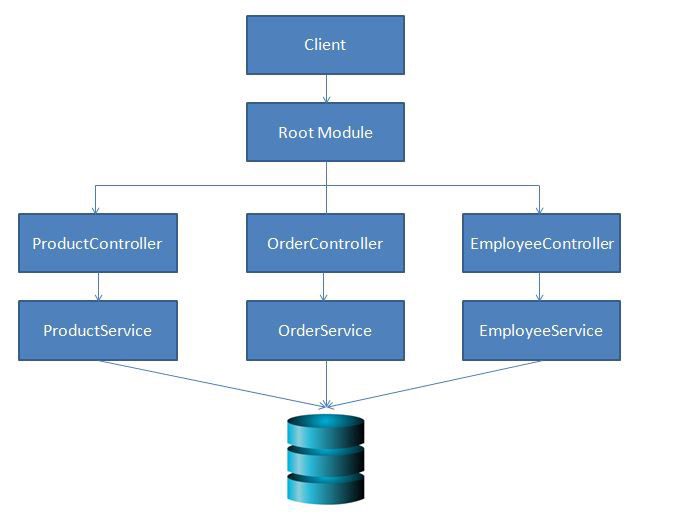
NestJS 具有一个由控制器、提供者和模块组成的 3 层架构。因此,开发人员可以创建不重叠的干净代码。
 图片来源:betterprogramming
图片来源:betterprogramming
控制器
NestJS 中的控制器充当客户端请求和响应之间的桥梁。 每当收到 HTTP 请求时,路由机制会将请求定向到相应的控制器。 该框架使用装饰器和类来创建控制器。 然后将每个类方法映射到路由以接收特定的请求。
提供者
提供者可以被认为是 NestJS 的基础。 提供者作为依赖项被注入,并在各种对象之间创建关系。 一旦添加了 @Injectable() 装饰器,NestJS 中的类(如助手类、服务或存储库)就可以被视为提供者。 这些提供者可以通过构造函数注入到类中,NestJS 将负责解决依赖关系。
模块
NestJS 中的模块汇集了一组紧密相关的功能。 每个 NestJS 应用程序都有一个根模块作为入口点。 如果希望代码结构清晰且易于理解,强烈建议使用多个模块。 Nest 的“@Module()”装饰器定义了一个模块,并提供了与该模块一起使用的依赖项、控制器和提供者等信息。
NestJS 入门
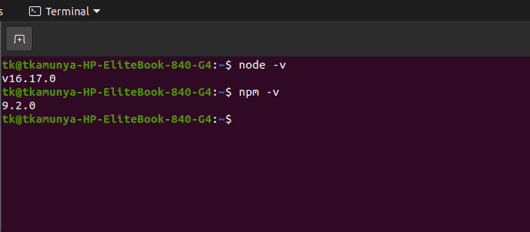
请确保你已经安装了 Node.js 和 npm。 你需要一个运行时环境,Node.js 非常适合此项任务。 你需要的版本 >= 12,但 v13 除外。 你可以使用以下命令来检查是否已安装 Node.js 和 npm:
node -v
npm -v
如果两者都安装了,你将会看到类似于以下的输出:

如果未安装,请通过官方页面安装。 幸运的是,Node.js 和 npm 会一起安装。
- 安装 Nest CLI。 使用以下命令设置 CLI 和项目:
npm i -g @nestjs/cli
nest new project-name
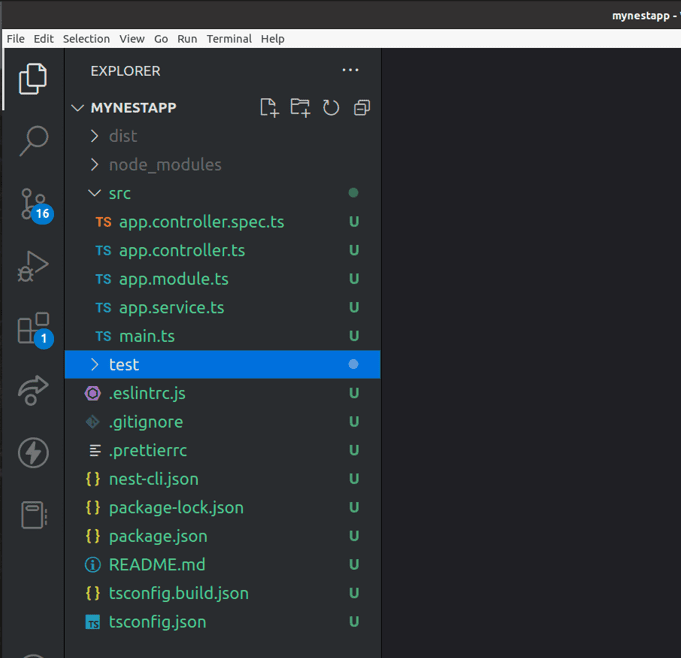
为了演示,我们选择项目名称为 mynestapp。 NestJS 允许你选择使用 TypeScript 或 Vanilla JavaScript。 选择适合你的选项,然后按回车键。 应用程序搭建完成后,文件结构将会设置完毕,“src”文件夹将包含一些核心文件,如截图所示:

- 运行应用程序/你的第一个 “Hello World”
安装完成后,运行以下命令来启动开发服务器:
cd mynestapp
npm run start
在你的浏览器中输入 http://localhost:3000/,你将在 NestJS 上看到你的第一个 “Hello World”!
NestJS 的优点
- 易于学习。 掌握 NestJS 很容易,特别是如果你有 Angular 的经验或者对 JavaScript 有一定的了解。 详细的文档可以帮助你轻松掌握这个强大的框架。
- 灵活性高。 你可以使用 NestJS 构建很多东西。 你可以使用这个 Node.js 框架创建 MVC 应用程序、GraphQL 应用程序、RESTful API 和 WebSockets。
- 拥有数千个模块。 社区支持的模块使开发人员在创建服务器端应用程序时可以轻松构建不同的功能。
- 快速开发和良好的架构。 使用 NestJS 时,你无需从头开始创建所有内容。 该框架具有坚实的架构,使你的代码易于理解。
NestJS 的缺点
- 对于没有 TypeScript 和 Angular 背景的人来说,学习曲线可能较陡峭。 NestJS 从 Angular 的架构中借鉴了很多,因此不熟悉这些技术的人可能需要花费一些时间来理解其语法和结构。
- 在某些领域可能不够成熟。 NestJS 相对较新,可能无法与一些基于 Python 和 Go 的成熟框架竞争。
使用 NestJS 的公司
#1. 阿迪达斯
阿迪达斯是一家鞋类制造商和设计师,也是使用 NestJS 的公司之一。 NestJS 卓越的功能肯定吸引了这家鞋业巨头在其后端使用它。
#2. 凯捷
凯捷是一家法国跨国公司,提供咨询、技术、外包和专业服务。 该公司在其技术堆栈中使用 NestJS。
#3. 罗氏
罗氏是一家跨国医疗保健公司,其业务包括制药和诊断。 罗氏在他们的主要网站上使用 NestJS 作为技术堆栈的一部分。
学习资源
#1. NestJS 从零到英雄

NestJS 从零到英雄课程教导开发者如何使用 TypeScript 和 Node.js 创建和部署企业级的后端应用程序。该课程讲授如何创建 API、实现授权和身份验证、对 Nest 应用程序进行单元测试以及使用 TypeORM 进行数据库交互等。
#2. NestJS:完整的开发者指南

本课程教导开发人员如何使用 Nest、TypeScript 和 TypeORM 构建后端 API。 这个完整的指南涵盖了设置 NestJS 应用程序、编写代码、测试和部署所需的一切知识。 你还将了解 NestJS Web 框架的内部机制。
#3. 掌握 NestJS

掌握 NestJS 课程教导你如何使用 TypeScript 开发企业级的 Node.js 应用程序。该课程涵盖了验证和数据序列化、JWT 令牌的工作原理、如何使用 NestCLI 和现代数据库抽象等。
#4. NestJS 实践(使用 MongoDB)

NestJS 实践课程从模块、控制器、守卫(Guards)、服务、管道和中间件等方面教你关于 NestJS 的一切知识。 该课程采用项目实践的方式,你可以在 GitHub 上编写和托管你的代码,并且每个部分都有可供下载的 zip 文件。
#5. Nest.js:渐进式 Node.js 框架
这本书向开发人员介绍了 NestJS 以及如何利用 JavaScript 和 TypeScript。 本书采用了操作指南的格式,以确保你可以立即启动并运行你的 NestJS 应用程序。
#6. 实用的 Nest.js:开发干净的 MVC Web 应用程序
《实用的 Nest.js》一书采用基于项目的方法,创建一个使用各种 NestJS 功能的在线商店应用程序。 本书包括简短的讨论、技巧和创建 NestJS 应用程序时有用的语句。
结论
除了是一个强大的 Node.js 框架之外,NestJS 也是当今服务器端应用程序中最流行的 TypeScript 框架之一。 它提供了最佳编码实践和标准的开发架构,吸引了许多希望在构建应用程序时专注于业务逻辑的工程师。