为 Web 开发者提供的平滑滚动指南
平滑滚动是一种在 Web 开发中使用的技术,旨在为用户提供一种流畅的滚动体验。它通过动画化的滚动动作,而非默认的突然跳跃,来改善网页内部的导航效果。
这份为 Web 开发者量身定制的综合指南将指导您如何使用 JavaScript 实现平滑滚动效果。
平滑滚动指的是网页能平滑地滚动至所需部分,而不是立即跳跃到那里。这可以显著提升用户的滚动体验,使其更加愉悦和无缝。
平滑滚动带来的好处
平滑滚动可以通过多种方式优化网页的用户体验:
- 它通过消除突兀的滚动跳跃来增强视觉吸引力,赋予网页一丝优雅的动感。
- 它通过提供流畅、自然的滚动体验来提高用户参与度。这反过来又会激励用户进一步探索网页内容。
- 最后,平滑滚动可以帮助用户更容易地浏览网页,特别是当网页内容较长或需要在不同部分之间移动时。
为了实现平滑滚动,您可以使用 JavaScript 修改默认的滚动行为。
HTML 结构
首先,创建必要的标记元素,用于构成不同的视口以及它们之间的导航链接。
<!DOCTYPE html>
<html lang=”zh”>
<head>
<meta charset=”UTF-8″ />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″ />
<link rel=”stylesheet” href=”https://wilku.top/a-guide-for-web-developers/./style.css” />
<title>Web 开发者的平滑滚动指南</title>
</head>
<body>
<nav>
<ul>
<li><a href=”#section1″>第一部分</a></li>
<li><a href=”#section2″>第二部分</a></li>
<li><a href=”#section3″>第三部分</a></li>
</ul>
</nav>
<section id=”section1″>
<h2>第一部分</h2>
</section>
<section id=”section2″>
<h2>第二部分</h2>
</section>
<section id=”section3″>
<h2>第三部分</h2>
</section>
<script src=”https://wilku.top/a-guide-for-web-developers/./script.js”></script>
</body>
</html>
这个 HTML 包含一个导航栏,其中有三个锚标记。每个锚标记的 href 属性都指向目标部分唯一的标识符(例如 section1、section2、section3)。这确保了每次点击链接都会跳转到对应的目标元素。
CSS 样式
接下来,应用一些 CSS 来使页面看起来美观且结构清晰。将以下代码添加到 style.css 中:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: “Segoe UI”, Tahoma, Geneva, Verdana, sans-serif;
}
nav {
background: #fff;
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.25);
position: sticky;
top: 0;
padding: 30px;
}
nav ul {
display: flex;
gap: 10px;
justify-content: center;
}
nav ul li {
list-style: none;
}
nav ul li a {
border-radius: 5px;
border: 1.5px solid #909090;
text-decoration: none;
color: #333;
padding: 10px 20px;
}
section {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
这段 CSS 代码将链接渲染为一行按钮,并将每个部分设置为全高度元素。请注意,当您点击链接时,浏览器会立即跳转到相应的部分,没有任何动画效果。
JavaScript 实现
为了在点击锚标记时添加平滑的动画效果,可以使用 `scrollIntoView()` 方法。`scrollIntoView()` 是 `Element` 类内置的 JavaScript 方法,它可以使元素滚动到浏览器窗口的可见区域。
当您调用此方法时,浏览器会调整元素容器(例如窗口或可滚动的容器)的滚动位置,以使该元素可见。
将 JavaScript 代码添加到 `script.js` 文件中。在执行其他操作之前,首先监听 `DOMContentLoaded` 事件,以确保回调函数仅在 DOM 完全加载并准备好操作时运行。
document.addEventListener(“DOMContentLoaded”, makeLinksSmooth);
接下来,定义 `makeLinksSmooth()` 函数。首先,选择导航栏中的锚标记,因为我们需要修改它们的行为。然后,遍历每个链接,为其点击事件添加事件监听器。
function makeLinksSmooth() {
const navLinks = document.querySelectorAll(“nav a”);
navLinks.forEach((link) => {
link.addEventListener(“click”, smoothScroll);
});
}
最后,定义 `smoothScroll()` 函数,它接受一个事件监听器对象。调用 `preventDefault()` 以确保当点击链接时,浏览器不会执行默认操作。以下代码将取代默认操作。
获取当前锚标记的 `href` 值,并将其存储在一个变量中。该值应该是目标部分的 ID,带有前缀“#”,因此可以使用它通过 `querySelector()` 选择该部分的元素。如果 `targetElement` 存在,则运行其 `scrollIntoView` 方法,并在对象参数中传递 “smooth” 行为来实现平滑滚动效果。
function smoothScroll(e) {
e.preventDefault();
const targetId = this.getAttribute(“href”);
const targetElement = document.querySelector(targetId);
if (targetElement) {
targetElement.scrollIntoView({ behavior: “smooth”, });
}
}
这样,当您点击链接时,网页就能平滑地滚动到每个部分。
为了进一步增强平滑滚动体验,您可以微调某些方面。
调整滚动位置
您可以使用设置参数的 `block` 属性来调整滚动的垂直位置。使用 “start”、”center” 或 “end” 等值来指定滚动到目标元素哪个部分:
targetElement.scrollIntoView({ behavior: “smooth”, block: “end” });
添加缓动效果
为滚动动画应用缓动效果可以创建更自然和视觉上更具吸引力的过渡。例如,缓入、缓出或自定义的三次贝塞尔曲线等缓动功能可以控制滚动运动的加速和减速。您可以使用带有滚动行为 CSS 属性的自定义计时函数或 JavaScript 库(例如 “smooth-scroll”)来实现相同效果。
html {
scroll-behavior: smooth;
scroll-behavior: cubic-bezier(0.42, 0, 0.58, 1);
}
确保您的平滑滚动实现在不同的浏览器中一致工作。测试并处理任何可能出现的浏览器特定问题或不一致情况。
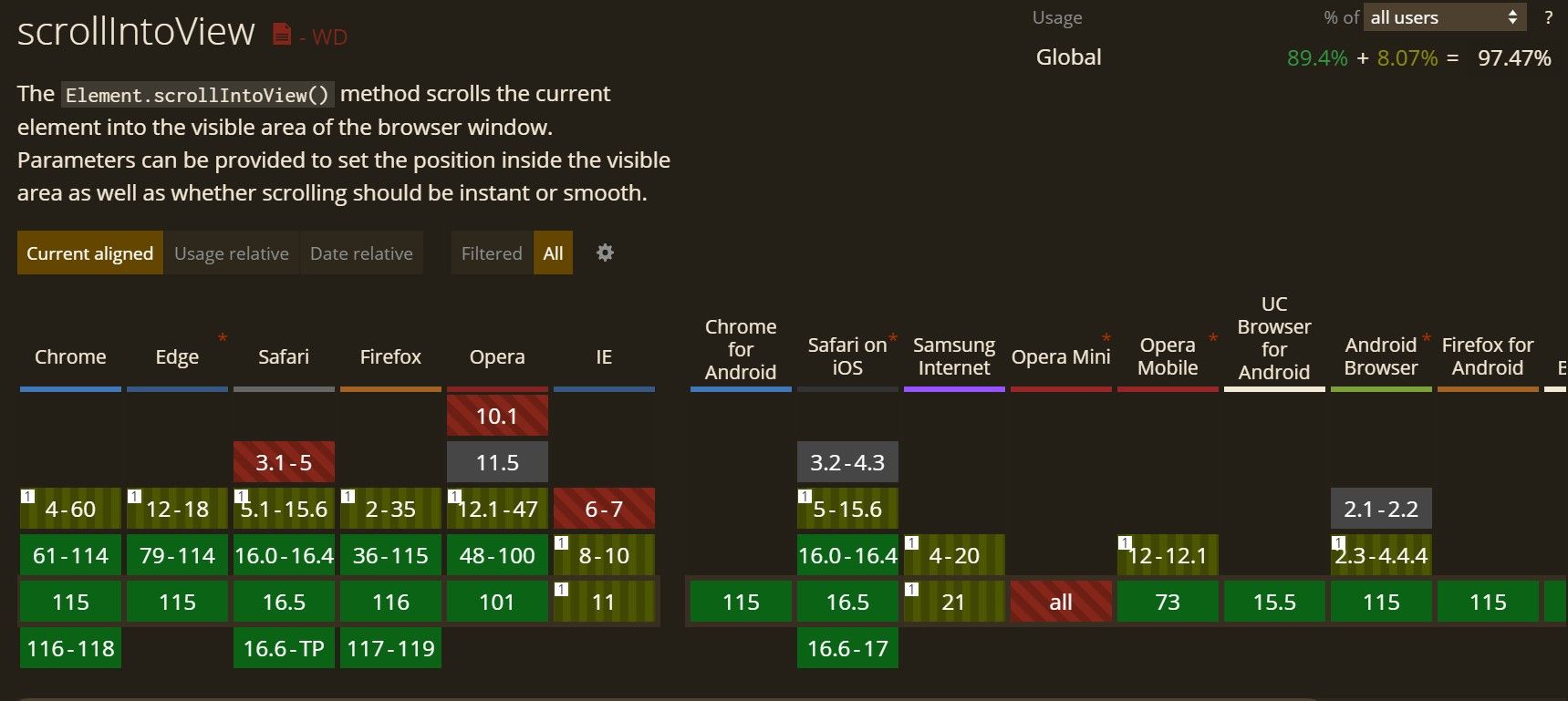
您可以使用 Can I use 这类网站,在构建时测试浏览器的兼容性。考虑使用 JavaScript 库或 polyfill 来确保跨浏览器的兼容性,并为所有用户提供无缝的体验。

流畅的滚动增加了一丝优雅感,并通过创建流畅和视觉上愉悦的滚动效果来增强用户体验。通过遵循本指南中概述的步骤,Web 开发人员可以使用 JavaScript 实现平滑滚动。
微调滚动行为、添加缓动效果并确保跨浏览器的兼容性,将进一步增强平滑滚动体验,使您的网页更具吸引力,浏览起来更加舒适。