在当今的软件开发领域,TypeScript正逐渐成为众多组织首选的编程语言之一。
TypeScript是一种基于JavaScript的强类型超集,它需要编译才能运行。这款由微软开发并维护的静态类型语言,支持包括其子集JavaScript在内的面向对象编程概念。
这种开源编程语言的应用场景非常广泛,例如构建Web应用、大型应用和移动应用。TypeScript不仅可以用于前端开发,也能胜任后端开发。此外,它还拥有丰富的框架和库,能够简化开发流程并扩展其应用范围。
为何要在Node.js中使用TypeScript?本文将深入探讨为何TypeScript被认为比JavaScript更优,介绍如何在Node.js中安装TypeScript,以及如何利用TypeScript和Node.js配置并创建简单的应用程序。
TypeScript 与 Node.js 的优势
- 可选的静态类型:JavaScript是一种动态类型语言,变量的数据类型在运行时而非编译时确定。而TypeScript提供了可选的静态类型,这意味着一旦您声明了一个变量,它的类型将不会改变,只能接受特定类型的值。
- 可预测性:使用TypeScript编程时,您可以确信所有定义的内容都会保持不变。例如,如果您将一个变量声明为布尔值,它在整个过程中都不会变成字符串。作为开发者,您可以放心,代码的功能将保持稳定。
- 及早发现错误:TypeScript能够在早期发现大部分类型错误,从而降低了这些错误进入生产环境的可能性。这减少了工程师在后期测试代码所需的时间。
- 广泛的IDE支持:TypeScript被大多数集成开发环境(IDE)支持。这些IDE通常提供代码补全和语法高亮显示功能。本文将使用微软的另一款产品Visual Studio Code。
- 便捷的代码重构:您可以在不改变代码行为的前提下更新或重构TypeScript应用程序。代码导航工具和能够理解代码的IDE,使得代码库的重构变得容易且轻松。
- 利用现有软件包:您不必从头开始构建所有内容,可以将现有的NPM包与TypeScript一起使用。TypeScript拥有一个强大的社区,维护并创建了流行软件包的类型定义。
如何在 Node.js 中使用 TypeScript
尽管TypeScript具有上述优势,但现代浏览器无法直接读取其代码。因此,TypeScript代码必须先被转译为JavaScript代码,才能在浏览器上运行。生成的代码不仅具有原始TypeScript代码的功能,还包括JavaScript不具备的额外功能。
准备工作
- Node.js:Node是一个跨平台的运行时环境,允许在浏览器之外运行JavaScript代码。您可以使用以下命令检查您的机器是否已安装Node.js:
node -v
如果未安装,您可以从官方网站下载Node.js。安装完成后,再次运行上述命令,检查是否配置正确。
- Node包管理器:您可以使用NPM或Yarn。NPM在安装Node.js时默认安装。在本文中,我们将使用NPM作为包管理器。使用以下命令检查当前版本:
npm -v
使用 Node.js 安装 TypeScript
第一步:设置项目文件夹
首先,为TypeScript项目创建一个文件夹。您可以根据自己的喜好命名该文件夹。使用以下命令开始:
mkdir typescript-node
cd typescript-node
第二步:初始化项目
使用NPM,通过以下命令初始化项目:
npm init -y
以上命令将创建一个package.json文件。命令中的-y标志表示使用默认值。生成的文件输出类似于以下内容:
{
"name": "typescript-node",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
使用 Node.js 配置 TypeScript
第一步:安装TypeScript编译器
现在,您可以将TypeScript编译器安装到项目中。运行以下命令:
npm install --save-dev typescript
命令行输出类似于以下内容:
added 1 package, and audited 2 packages in 26s found 0 vulnerabilities
注意:以上方法是在您当前的项目文件夹中本地安装TypeScript。您也可以在系统上全局安装TypeScript,这样就不必在每次处理项目时都安装它。使用以下命令全局安装TypeScript:
npm install -g typescript您可以使用以下命令检查TypeScript是否已安装:
tsc -v第二步:添加Node.js环境类型
TypeScript有不同的类型,例如隐式、显式和环境类型。环境类型总是添加到全局执行范围。使用以下命令添加环境类型:
npm install @types/node --save-dev
第三步:创建tsconfig.json文件
这是一个指定所有TypeScript编译选项的配置文件。运行以下命令,该命令定义了一些编译选项:
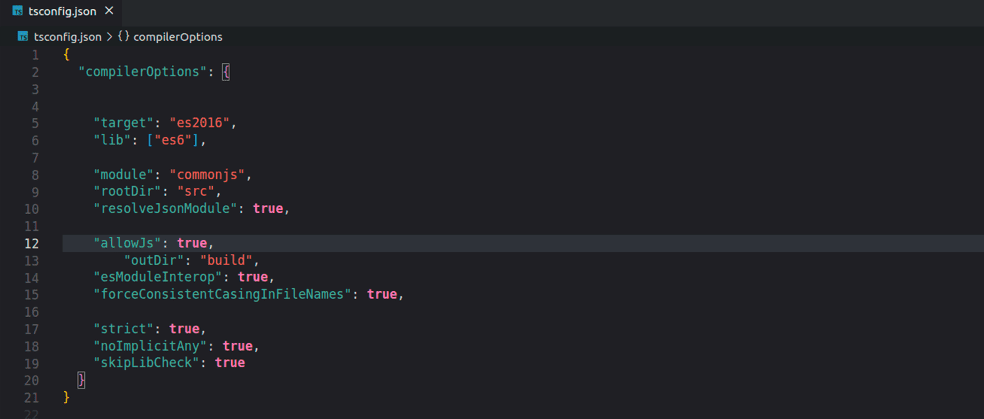
npx tsc --init --rootDir src --outDir build --esModuleInterop --resolveJsonModule --lib es6 --module commonjs --allowJs true --noImplicitAny true这将在终端输出:
将生成一个包含默认值和注释的tsconfig.json文件。

以下是我们配置的选项:
rootDir是TypeScript查找代码的目录。我们将其指向/src文件夹,代码将编写在这个文件夹中。outDir文件夹定义了编译后代码的存放位置。此类代码被配置为存储在build/文件夹中。
在 Node.js 中使用 TypeScript
第一步:创建src文件夹和index.ts文件
现在我们有了基本配置。我们可以创建一个简单的TypeScript应用程序并编译它。TypeScript文件的扩展名为.ts。在之前步骤中创建的文件夹中运行以下命令:
mkdir src
touch src/index.ts
第二步:将代码添加到TypeScript文件 (index.ts)
您可以从一些简单的代码开始:
console.log('Hello world!')第三步:将TypeScript代码编译为JavaScript代码
运行以下命令:
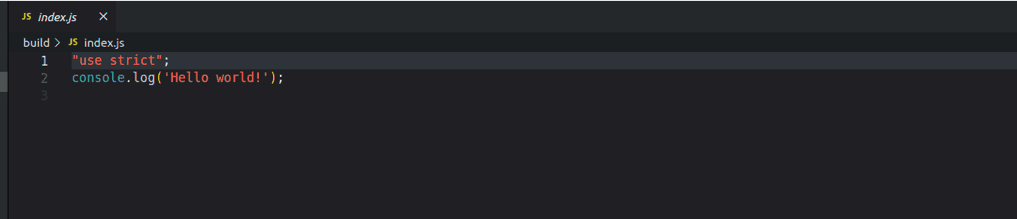
npx tsc您可以检查build文件夹(build/index.js),您将看到一个使用此输出生成的index.js文件:

TypeScript已被编译为JavaScript代码。
第四步:运行编译后的JavaScript代码
请记住,TypeScript代码无法在浏览器上运行。因此,我们将运行build文件夹中index.js的代码。运行以下命令:
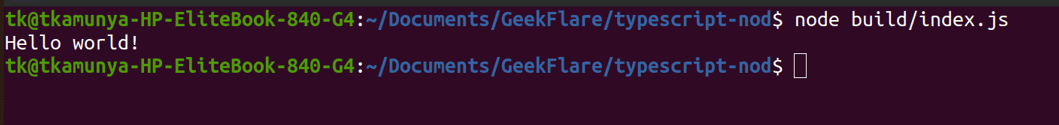
node build/index.js这将是输出:

第五步:配置TypeScript自动编译为JavaScript代码
每次修改TypeScript文件时手动编译TypeScript代码会很耗时。您可以安装ts-node(直接运行TypeScript代码,无需等待编译)和nodemon(检查您的代码是否有更改并自动重启服务器)。
运行以下命令:
npm install --save-dev ts-node nodemon然后,您可以转到package.json文件并添加以下脚本:
"scripts": {
"start": "ts-node ./src/index.ts"
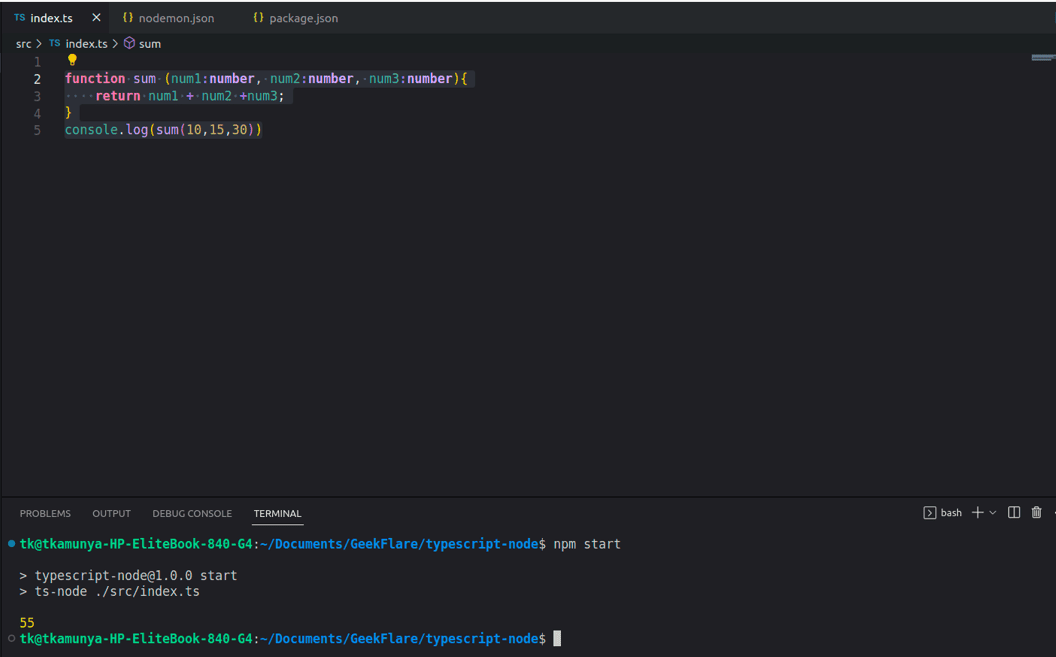
}我们可以使用新的代码块进行演示:
function sum (num1:number, num2:number, num3:number){
return num1 + num2 +num3;
}
console.log(sum(10,15,30))删除index.js文件(/build/index.js)并运行npm start。
您的输出将类似于:
 3个数字的总和
3个数字的总和
使用 ESLint 配置 TypeScript 代码检查
第一步:安装 ESLint
如果您想保持代码一致性并在运行前捕获错误,代码检查非常有用。使用以下命令安装 ESLint:
npm install --save-dev eslint第二步:初始化 ESLint
您可以使用以下命令初始化 ESLint:
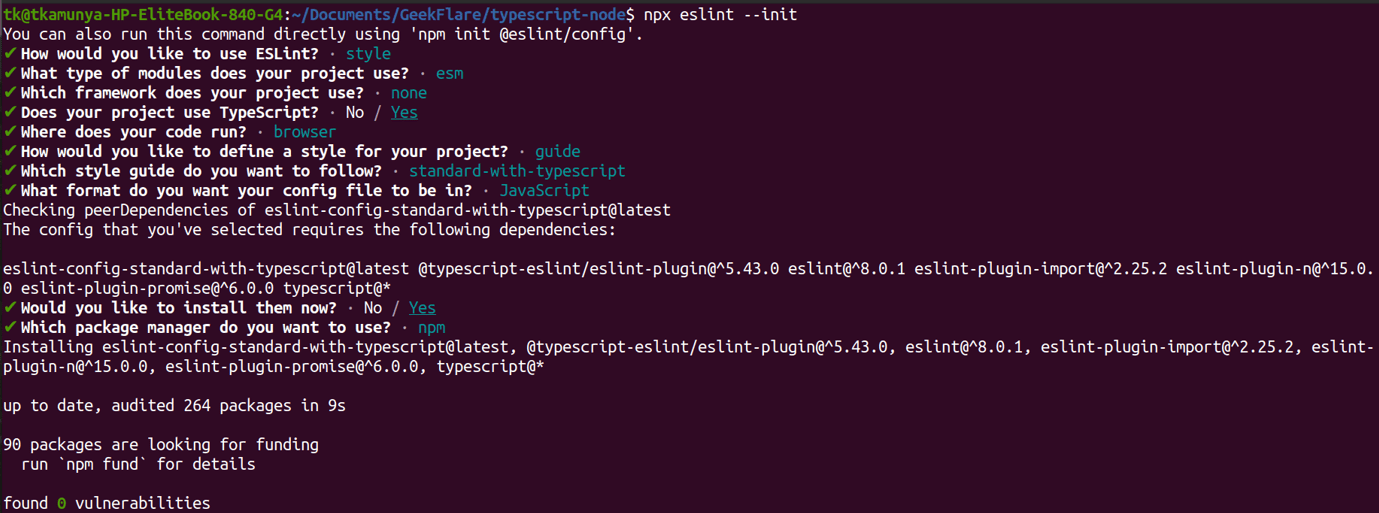
npx eslint --init初始化过程将引导您完成几个步骤。请参考以下屏幕截图进行操作:

一旦过程结束,您将看到一个名为.eslintrc.js的文件,其内容类似于:
module.exports = {
env: {
browser: true,
es2021: true
},
extends: 'standard-with-typescript',
overrides: [
],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module'
},
rules: {
}
}第三步:运行 ESLint
运行以下命令检查并检查所有扩展名为.ts的文件:
npx eslint . --ext .ts第四步:更新 package.json
在这个文件中添加一个lint脚本,用于自动代码检查:
"scripts": {
"lint": "eslint . --ext .ts",
},TypeScript 与 Node.js:最佳实践
- 保持 TypeScript 最新:TypeScript开发人员总是在发布新版本。确保您在计算机/项目文件夹中安装了最新版本,并从新功能和错误修复中受益。
- 启用严格模式:当您在
tsconfig.json文件中启用严格模式时,可以在编译时捕获常见的编程错误。这将减少您的调试时间,从而提高工作效率。 - 启用严格的空值检查:您可以通过在
tsconfig.json文件中启用严格的空值检查,在编译时捕获所有空值和未定义的错误。 - 使用支持TypeScript的代码编辑器:市面上有很多代码编辑器。一个好的做法是选择通过插件支持TypeScript的代码编辑器,例如VS Code、Sublime Text或Atom。
- 使用类型和接口:使用类型和接口,您可以定义可在整个项目中重用的自定义类型。这种方法将使您的代码更加模块化并且易于维护。
总结
现在,您已经掌握了使用TypeScript在Node.js上创建应用程序的基本框架。您可以像使用普通Node.js包一样使用它们,但仍然可以使用TypeScript编写代码并享受它带来的额外功能。
如果您刚开始学习TypeScript,请务必了解TypeScript和JavaScript之间的区别。