Material UI (MUI) 是一款廣受歡迎的元件庫,它實作了 Google 的 Material Design 系統。它提供了多種預先構建的 UI 元件,您可以利用這些元件創建實用且視覺上吸引人的介面。
儘管它是專為 React 設計的,您仍然可以將其功能擴展到 React 生態系統中的其他框架,例如 Next.js。
React Hook 表單和 Material UI 入門
React Hook Form 是一個非常實用的函式庫,它提供了一種簡潔且聲明式的方法來建立、管理和驗證表單。
透過整合 Material UI 的 UI 元件與樣式,您能創建美觀且易於使用的表單,並且為您的 Next.js 應用程式帶來一致的設計風格。
首先,請在您的本地環境設定一個 Next.js 專案。為了本次指南的目的,請安裝使用 App 目錄的最新版本的 Next.js。
npx create-next-app@latest next-project --app
接著,在您的專案中安裝這些套件:
npm install react-hook-form @mui/material @mui/system @emotion/react @emotion/styled
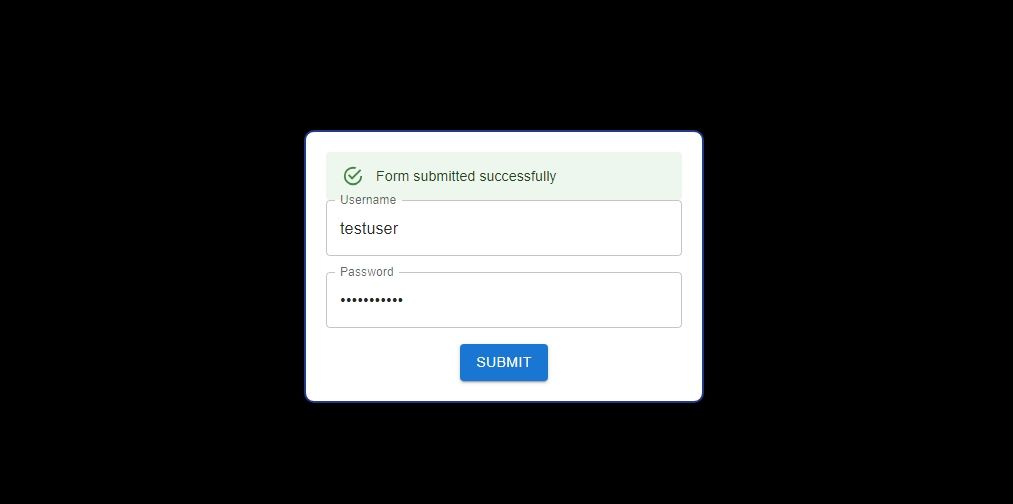
以下是您即將建構的內容的預覽:

您可以在此處找到該專案的程式碼 GitHub 儲存庫。
建立表單並設置樣式
React Hook Form 提供了許多實用的函數,其中包含 useForm 這個 hook。
這個 hook 簡化了表單狀態的處理、輸入驗證和提交流程,進而簡化了表單管理的核心環節。
若要建立使用此 hook 的表單,請將以下程式碼新增到一個新的檔案 src/components/form.js 中。
首先,匯入 React Hook Form 和 MUI 套件所需的函式庫:
"use client"
import React, {useState} from 'react';
import { useForm } from 'react-hook-form';
import { TextField, Button as MuiButton, Alert } from '@mui/material';
import { styled } from '@mui/system';
MUI 提供了一系列現成的 UI 元件,您可以透過傳遞樣式屬性來進一步自訂這些元件。
儘管如此,如果您想要對 UI 設計擁有更高的靈活性和控制權,您可以選擇使用 styled 方法,通過 CSS 屬性來設定 UI 元素的樣式。在這種情況下,您可以設定表單主要元件的樣式:主容器、表單本身和輸入文字欄位。
在匯入的程式碼下方,加入以下程式碼:
const FormContainer = styled('div')({
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
justifyContent: 'center',
height: '100vh',
});
const StyledForm = styled('form')({
width: '80%',
maxWidth: '400px',
padding: '20px',
borderRadius: '10px',
border: '2px solid #1E3A8A',
boxShadow: '0px 0px 10px rgba(0, 0, 0, 0.2)',
backgroundColor: '#ffffff',
textAlign: 'center',
});
const StyledTextField = styled(TextField)({
marginBottom: '16px',
width: '100%',
});
維護模組化的程式碼庫在開發中至關重要。 因此,您不應將所有程式碼都集中在一個檔案中,而應在單獨的檔案中定義自訂元件並設定其樣式。
如此一來,您可以輕鬆地在應用程式的不同部分匯入和使用這些元件,使您的程式碼更具組織性和可維護性。
現在,定義功能元件:
export default function Form() {
const { register, handleSubmit, formState: { errors } } = useForm();
return (
<>
<FormContainer>
<StyledForm>
<StyledTextField
label="Username"
type="text"
/>
<StyledTextField
label="Password"
type="password"
/>
<MuiButton
type="submit"
variant="contained"
color="primary"
margin="5px"
> Submit </MuiButton>
</StyledForm>
</FormContainer>
</>
);
}
最後,將此元件匯入到您的 app/page.js 檔案中。刪除所有樣板 Next.js 程式碼並用以下內容更新它:
import Form from 'src/components/Form'export default function Home() {
return (
<main >
<Form />
</main>
)
}
啟動開發伺服器,您應該會在瀏覽器中看到一個包含兩個輸入欄位和一個提交按鈕的基本表單。
處理表單驗證
此表單看起來很棒,但它還沒有實際的作用。為了使其正常運作,您需要新增一些驗證碼。 useForm hook 中的實用函式在管理和驗證使用者輸入時會發揮作用。
首先,定義以下狀態變數來管理當前的表單狀態,具體取決於使用者是否提供了正確的憑證。在功能元件中新增以下程式碼:
const [formStatus, setFormStatus] = useState({ success: false, error: '' });
接下來,建立一個處理函式來驗證憑證。此函式將模擬通常在用戶端應用程式與後端身分驗證 API 互動時發生的 HTTP API 請求。
const onSubmit = (data) => {
if (data.username === 'testuser' && data.password === 'password123') {
setFormStatus({ success: true, error: '' });
} else {
setFormStatus({ success: false, error: 'Invalid username or password' });
}
};
將 onClick 事件處理函數新增到按鈕元件(將其作為 prop 傳遞),以便在使用者按下提交按鈕時觸發 onSubmit 函數。
onClick={handleSubmit(onSubmit)}
formStatus 狀態變數的值至關重要,因为它決定了您如何向使用者提供回饋。如果使用者輸入正確的憑證,您可能會顯示成功訊息。如果您的 Next.js 應用程式中有其他頁面,您可以將它們重新導向到不同的頁面。
如果憑證不正確,您還應該提供適當的回饋。Material UI 提供了一個很棒的回饋元件,您可以將其與 React 的條件渲染技術一起使用,根據 formStatus 的值通知使用者。
為此,請在 StyledForm 開始標籤的下方新增以下程式碼。
{formStatus.success ? (
<Alert severity="success">Form submitted successfully</Alert>
) : formStatus.error ? (
<Alert severity="error">{formStatus.error}</Alert>
) : null}
現在,若要捕獲和驗證使用者輸入,您可以使用 register 函數來註冊表單輸入欄位、追蹤其值並指定驗證規則。
此函數接受多個參數,包括輸入欄位的名稱和驗證參數物件。此物件指定輸入欄位的驗證規則,例如特定模式和最小長度。
繼續,將以下程式碼作為 props 包含在使用者名稱的 StyledTextField 元件中。
{...register('username', {
required: 'Username required',
pattern: {
value: /^[a-zA-Z0-9_.-]*$/,
message: 'Invalid characters used'
},
minLength: {
value: 6,
message: 'Username must be at least 6 characters'
},
})}
現在,將以下物件新增為密碼 StyledTextField 元件中的 props。
{...register('password', {
required: 'Password required',
minLength: {
value: 8,
message: 'Password must be at least 8 characters'
},
})}
在使用者名稱輸入欄位的下方新增以下程式碼,以提供關於輸入需求的視覺回饋。
此程式碼將觸發帶有錯誤訊息的警示,以通知使用者需求,確保他們在提交表單之前修正任何錯誤。
{errors.username && <Alert severity="error">{errors.username.message}</Alert>}
最後,在密碼輸入文字欄位的下方新增類似的程式碼:
{errors.password && <Alert severity="error">{errors.password.message}</Alert>}
太棒了!透過這些變更,您應該擁有一個使用 React Hook Form 和 Material UI 製作、具有視覺吸引力的功能性表單。
使用客戶端函式庫增強您的 Next.js 開發
Material UI 和 React Hook Form 只是許多出色的客戶端函式庫的兩個範例,您可以使用它們來加速 Next.js 前端開發。
客戶端函式庫提供了各種生產就緒的功能和預構建的元件,可以協助您更快、更高效地構建更好的前端應用程式。