现代网站为了实现动态和交互效果,通常会采用 JavaScript。尽管搜索引擎的爬虫功能日益强大,但它们在处理 JavaScript 内容时仍可能存在局限,这可能会对网站的排名产生不利影响。
JavaScript 内容的呈现方式很大程度上取决于网站代码的实现方法。
例如,服务器端渲染是指在服务器端完成网站内容的构建。当浏览器发出请求时,服务器会直接返回完全渲染好的 HTML 代码。
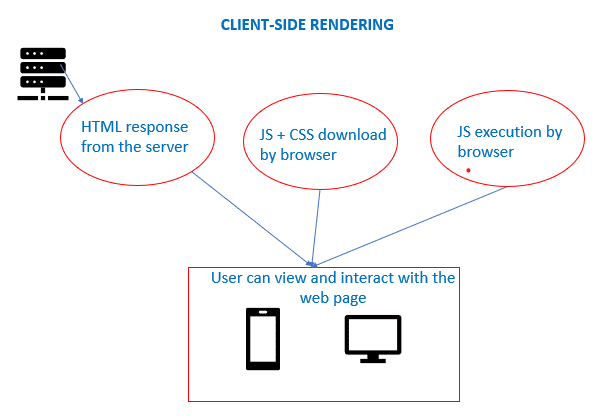
而客户端渲染则不同,它是在浏览器端利用 DOM 技术来执行 JavaScript 并呈现内容的。

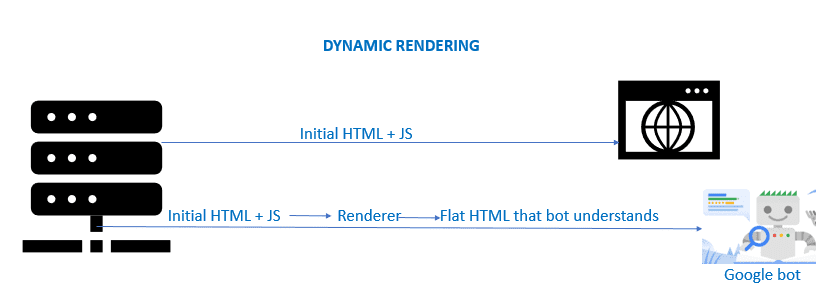
还有一种动态渲染方案,即客户端渲染负责浏览器展示,而服务器端渲染则专门为搜索引擎提供内容。

渲染技术直接影响 JavaScript 的执行方式,从而对页面的搜索排名产生影响。
为了确保网站的所有 JavaScript 代码都能被正确呈现,我们需要遵循一些最佳的 JavaScript SEO 实践。首先,让我们来深入了解一下什么是 JavaScript SEO。
什么是 JavaScript 搜索引擎优化?
JavaScript SEO 的目标是确保搜索引擎能够顺利地抓取并索引网站(或网页)上的 JavaScript 代码(动态内容)。谷歌或其他搜索引擎通常会按照抓取、渲染和索引这三个步骤来处理 JavaScript。为了让谷歌能够顺利完成这些步骤,JavaScript 内容必须是 SEO 友好的,即内容可见且可访问。
Google 如何处理页面上的 JavaScript 内容
以下是 Googlebot 处理 JavaScript 时遵循的主要步骤:
- 通过 HTTP 请求从抓取队列中获取 URL。
- 检查 robots.txt 文件,确认是否有不允许抓取的 URL。
- 跳过被禁止抓取的 URL,解析其他 URL 的响应,并将这些 URL 添加到抓取队列中。
- 将页面添加到渲染队列,但标记为未编入索引的页面除外。
- 使用 Chromium 渲染页面,执行 JavaScript 并索引页面。
- 再次解析渲染后的 HTML,以便发现新的链接。
- 将发现的 URL 添加到待抓取队列。
Google 何时不索引 JavaScript 内容?

如果实施得当,Google 是能够索引 JavaScript 内容的。但如果一些 JS 和 CSS 文件被隐藏,Google 可能就无法正确抓取网站。同样,如果原始 HTML 中的链接在渲染后的 HTML 中不存在,Google 也可能会忽略这些链接,不进行抓取或索引。
另外,如果 JavaScript 代码不是直接嵌入在 HTML 中的,Google 就必须下载这些文件来执行。而且,搜索引擎为了提高性能,可能会缓存网页的版本,导致页面上的 JavaScript 代码与缓存的版本不同步。
由于需要解析每一段 JavaScript 代码,过度使用 JavaScript 可能会导致页面加载速度变慢或出现超时错误。
为什么 JavaScript SEO 很重要?
JavaScript SEO 非常重要,因为它会直接影响 Google(或任何其他搜索引擎)对网站页面元素和排名因素的扫描和评估:
| 页面元素 | 潜在的 SEO 问题 | 可能的 SEO 解决方案 |
| 渲染内容 | 如果网站的 robots.txt 文件阻止了资源的访问,搜索引擎(如 Google)就无法正确渲染页面。此外,被阻止或隐藏的 JS 和 CSS 文件也无法被 Google 索引或渲染。 | 减少核心内容对 JavaScript 的依赖,尝试采用服务器端渲染、动态渲染或混合渲染(客户端和服务器端结合)等替代方案。 |
| 链接 | 如果某些链接是内部链接,或者当用户点击某个 URL 时才通过 JavaScript 生成链接,那么 Google 将无法发现这些链接。 | 使用带有 href 属性的锚链接,并使用具有描述性的锚文本。像 `
` 和 `` 等伪链接无法被抓取。
|
| 元数据 | 除非网站使用了类似 vue-meta 的 Node.js 包,否则搜索引擎可能会抓取到重复的内容,甚至每个视图或页面都缺少元数据。 | 使用 Node.js 包,例如 react-helmet、vue-meta、react-meta-tags。 |
| 延迟加载的图像 | 搜索引擎爬虫不会加载任何标记为延迟加载的内容。因为搜索引擎无法滚动浏览页面来查找内容,所以某些内容可能永远无法被渲染。 | 使用 IntersectionObserver API 来了解 DOM 元素的可见性和位置。您也可以使用浏览器(如 Chrome)的原生延迟加载功能。 |
| 页面加载时间 | 包含大量 JavaScript 代码的页面可能会加载缓慢,这会对网站的搜索排名产生负面影响。 | 内联添加关键的 JS 代码,将非关键的 JS 代码延迟到主要内容加载完成后执行,并尽量减少 JS 代码的总体大小。 |
JavaScript SEO 的最佳实践
通过遵循一些最佳实践,我们可以帮助搜索引擎更好地抓取和渲染我们的页面:
根据定义的网络标准添加链接和图像
添加链接时,应使用 ahreftag 而不是 onclick、#pageurl 或 window.location.href=’/page-url’。这样做可以方便 Google 轻松抓取和追踪链接。
<a href="http://techblik.com.com">欢迎来到科技世界</a>
同样,添加图像时,应使用 img src 标签,而不是 img data-src 标签:
<img src="myimg.png" />
优先选择服务器端渲染
确保网站的内容除了在用户浏览器中可用之外,在服务器端也能被访问。
确保渲染的 HTML 包含所有重要的内容
渲染后的 HTML 应该包含正确的标题、元机器人标签、元描述、图像、结构化数据和规范标签。
使您的 JavaScript 网站 SEO 友好

您可以按照以下步骤来测试 JavaScript SEO 在您网站上的实施情况:
- 了解网站使用了多少 JavaScript:最简单的方法就是在浏览器中禁用 JavaScript。如果禁用后发现页面内容严重缺失,则表明网站非常依赖 JavaScript。
- 检查 Googlebot 是否能够获取到所有重要内容和标签:可以使用 Google 移动设备友好测试工具 或富媒体搜索结果测试工具来查看 Googlebot 如何使用原始 HTML 渲染内容。
- 也可以使用 Chrome 扩展程序,例如 查看渲染后的源代码 来了解 JavaScript 如何改变页面,并比较原始 HTML 和渲染后的 HTML。
- 您还可以使用 SEO Pro Chrome 扩展。
结论
通过本文,我们了解到 JavaScript 如何让 SEO 的处理变得稍微复杂,以及如何解决在代码中大量使用 JavaScript 而导致的潜在问题。
我们还学习了一些使 JavaScript 网站对 SEO 友好的最佳实践和工具。其他可以帮助 Google 识别和抓取动态内容的优秀工具包括 Prerender、AngularJS 和 Huckabuy。
此外,您还可以研究一些减少网站加载时间的最佳方法。
喜欢这篇文章吗?欢迎分享给更多人!