了解 CSS 显示属性:块、内联和内联块
层叠样式表(CSS)是一种至关重要的样式语言,它负责定义HTML和XML文档在视觉上的呈现方式。通过CSS,开发者能够精细地控制网页元素的样式、外观以及布局,实现高度定制化的用户界面。
例如,借助CSS,开发者可以随心所欲地调整字体、颜色、背景,添加各种悬停效果,甚至可以创建响应式网页,以适应不同尺寸的屏幕和设备。此外,CSS还为品牌和开发者提供了便利,使他们能够轻松创建与品牌颜色相一致的网页,从而维护视觉统一性。
在HTML文档默认的渲染方式中,HTML元素会按照它们在源代码中出现的顺序依次排列。这种默认的布局方式被称为正常流。
在正常流模式下,HTML元素的布局不会被修改。根据元素在页面上的展现方式,我们通常将HTML元素划分为两个主要的类别。

这两大类别分别是内联元素和块元素。接下来,让我们详细了解这两组元素,以便更好地理解HTML元素的显示方式。
为了方便实践,请创建一个新的文件夹,并在该文件夹中创建两个文件:`index.html` 和 `app.css`。您可以为这两个文件选择任何名称,但请务必保持文件扩展名分别为 `.html` 和 `.css`。
使用代码编辑器打开`index.html`文件,并将以下代码复制粘贴到其中:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Display Property</title> <link rel="stylesheet" href="https://wilku.top/which-css-display-style-is-best-for-you/app.css"> </head> <body> </body> </html>
上述代码创建了一个基础的HTML模板,我们可以基于此开始构建网页。此外,这段代码还将`index.html`文件与`app.css`文件关联起来,从而使我们能够使用CSS来修改和控制HTML元素的显示方式。
本文后续部分的所有HTML代码都将被添加到“标签内。而我们的CSS文件在初始状态下是空的。
块元素
块元素会占据其所处位置的整个可用水平空间,并在元素前后自动创建新行,就像一个“块”一样,独立占据一行。同时,块元素也会占用与其内容高度相等的垂直高度。
常见的块级元素示例包括 `
`、`
- `、`
- ` 以及标题标签,例如 `
`、`
`、`
` 等。
- `、`
以下是一个示例:
<body>
<h1>techblik.com</h1>
<p>techblik.com 是一个在线出版物,它制作关于技术、商业和金融科技的高质量文章,以帮助企业和人们成长。涵盖的一些主题包括:</p>
<p>techblik.com 涵盖的一些主题包括:</p>
<ul>
<li>编程</li>
<li>网络安全</li>
<li>数字取证</li>
<li>生产力</li>
<li>游戏</li>
</ul>
</body>
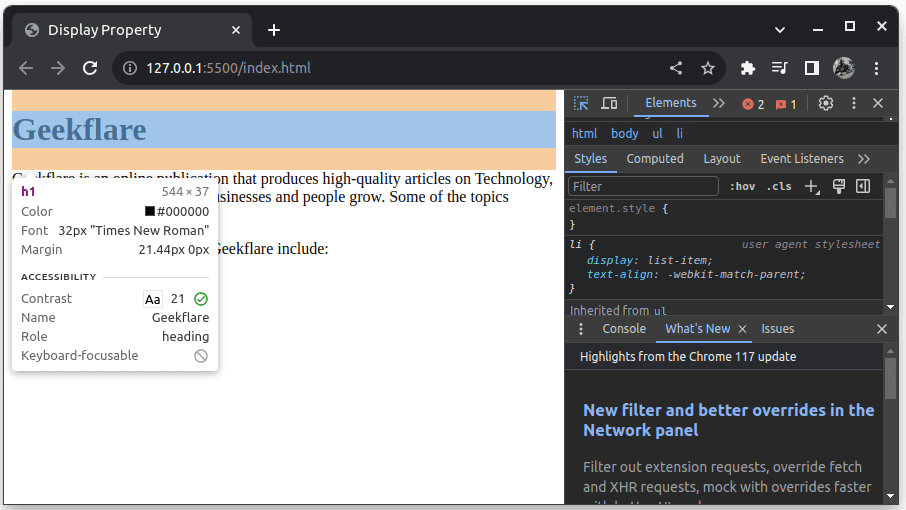
当您在浏览器中打开HTML文档并检查页面时,您会看到类似以下的结果:

请注意,包含标题 “techblik.com” 的 `
` 元素占据了整个可用的水平空间,并且其后的段落被强制移到了下一行。这正是块元素的典型行为方式。
内联元素
与块元素不同,内联元素会与其他元素并排排列在同一行中,并且只会占据显示其内容所需的宽度。内联元素不会另起新行,也不会强制其他元素换行。
内联元素不会影响内容的流动,它们会流畅地融入到文本流中,而不会创建单独的“块”。常见的内联元素示例包括 ``、``、`` 和 `
请看下面的代码,该代码修改了我们之前的示例,加入了内联元素:
<body>
<h1>techblik.com</h1>
<p>techblik.com <span>我是一个 span 元素</span> 是一个在线出版物,它制作关于技术、商业和金融科技的高质量文章,以帮助企业和人们成长。涵盖的一些<a href="https://wilku.top/which-css-display-style-is-best-for-you/techblik.com.com">主题</a>包括:</p>
<p>techblik.com 涵盖的一些主题包括:</p>
<ul>
<li>编程</li>
<li>网络安全</li>
<li>数字取证</li>
<li>生产力</li>
<li>游戏</li>
</ul>
</body>
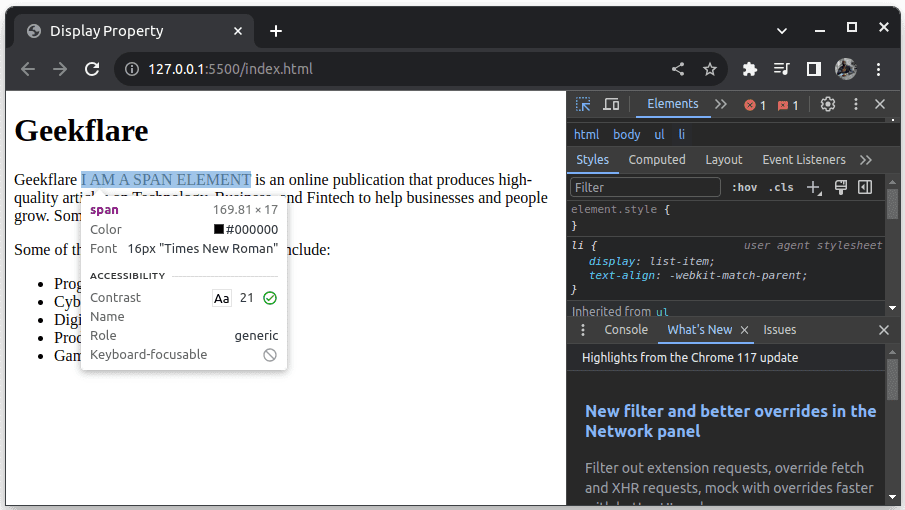
新HTML页面的显示结果如下所示:

请注意 `` 元素是如何与同一行中的其他内容并排显示,而没有打断页面内容的正常流动。这就是内联元素的典型表现。
显示属性
正如我们刚刚看到的,HTML元素默认情况下要么是块元素,要么是内联元素,这决定了它们在网页上的显示方式以及它们对HTML文档内容正常流动的影响。
作为Web开发人员,您有时可能需要修改HTML元素默认的显示行为。也就是说,您可能需要将默认的块元素视为内联元素,反之亦然。例如,您可能希望将默认作为块元素的 `
` 标签设置为内联元素,或者将默认作为内联元素的 `` 标签设置为块元素。
为了改变块元素和内联元素的默认行为,我们可以使用CSS中的`display`属性。 `display`属性是一个强大的CSS工具,它允许您更改或设置元素在页面上是以内联元素还是块元素的方式呈现。
通过`display`属性,您可以将默认情况下是块元素的元素转换为内联元素,反之亦然。
为了亲身体验`display`属性的效果,请将以下代码添加到您创建的CSS文件中,然后刷新您的HTML页面:
h1 {
display: inline;
background-color: paleturquoise;
}
p {
display: inline;
background-color: palevioletred;
}
span {
display: block;
background-color: darkolivegreen;
}
ul {
background-color: yellow;
}
上述代码使用`display`属性将默认情况下是块元素的 `
` 和 `
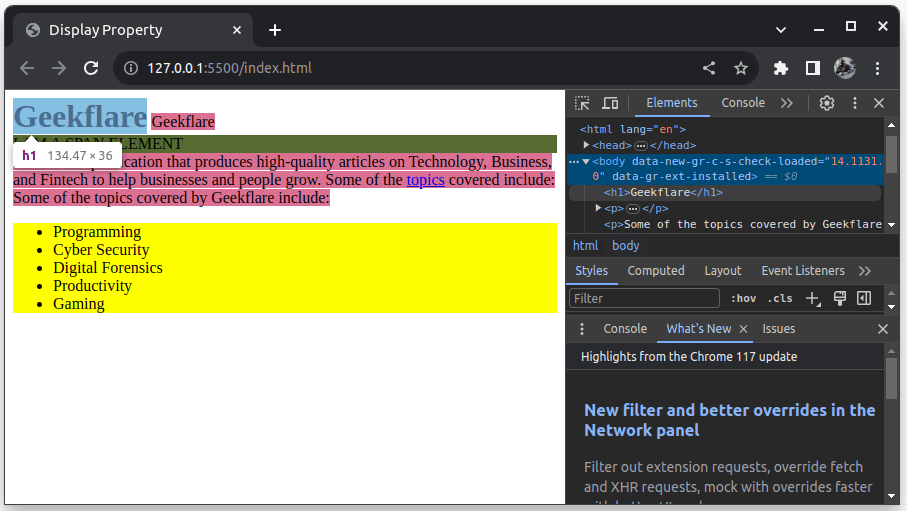
` 元素更改为内联元素。它还将默认情况下是内联元素的 `` 元素更改为块元素,并为元素添加了不同的背景颜色,以便更容易区分。在对CSS文件进行更改之后,最终的HTML文档显示如下:

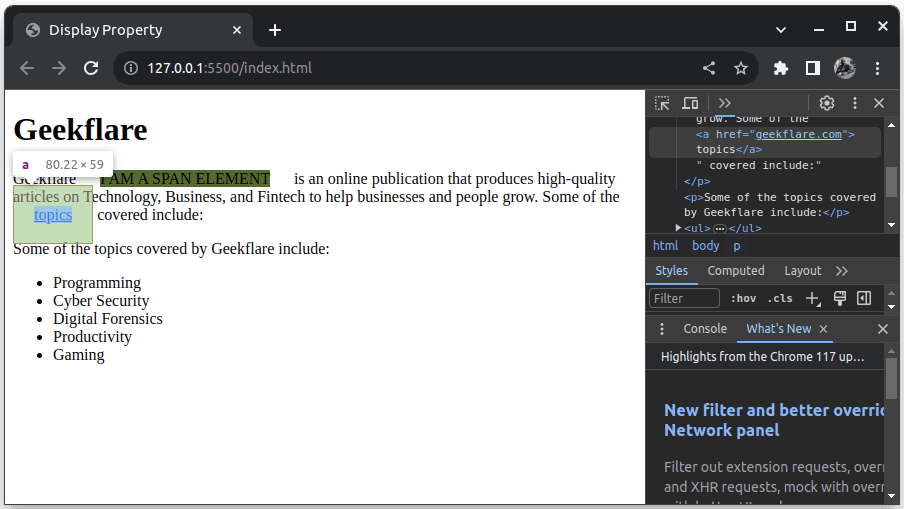
请注意,之前占据整个“块”的 `
` 元素现在与同样占据整个“块”的 `
` 元素共享同一行。而背景颜色为橄榄绿的 `` 元素现在占据了整个“块”,尽管它的默认行为是与其他元素并排显示。
内联元素和块元素之间的重要区别
除了它们对页面内容正常流动的影响之外,内联元素和块元素之间还存在另一个重要的区别。
对于内联元素,如果为元素设置了宽度(width)和/或高度(height)属性,这些属性将会被忽略。这意味着您无法直接更改内联元素的宽度或高度。
此外,如果为内联元素添加外边距(margin),则仅会在水平方向上生效。内联元素的垂直外边距将被忽略。
如果为内联元素添加内边距(padding),则仅会在水平方向上生效。尽管内边距在垂直方向上也会显示,但它不会影响内联元素上方或下方的其他元素,也就是说,其他元素不会为内边距留出空间。
为了实际观察这些差异,请删除或注释掉CSS文件中的所有代码,然后添加以下代码:
span {
height: 500px;
width: 400px;
margin: 20px;
background-color: darkolivegreen;
}
a {
padding: 20px;
border: 1px solid black;
}
生成的HTML页面如下所示:

请注意,尽管 `` 元素设置了高度和宽度属性,但其高度和宽度并未发生改变。此外,添加到``元素各边的外边距仅在水平方向上生效。
对于 `` 元素,尽管在其周围应用了内边距,但它只影响了与该元素同一行上的内容。请注意,其上方一行的元素并未受到任何影响。
而对于块元素,宽度和高度属性会被正常解析。应用于块元素的外边距和内边距也会被正确处理,并在所有方向上生效。
为了体验块元素的效果,请将以下代码添加到现有的CSS文件中:
h1 {
height: 50px;
width: 200px;
border: 1px solid black;
padding: 50px;
margin: 35px;
background-color: aquamarine;
}
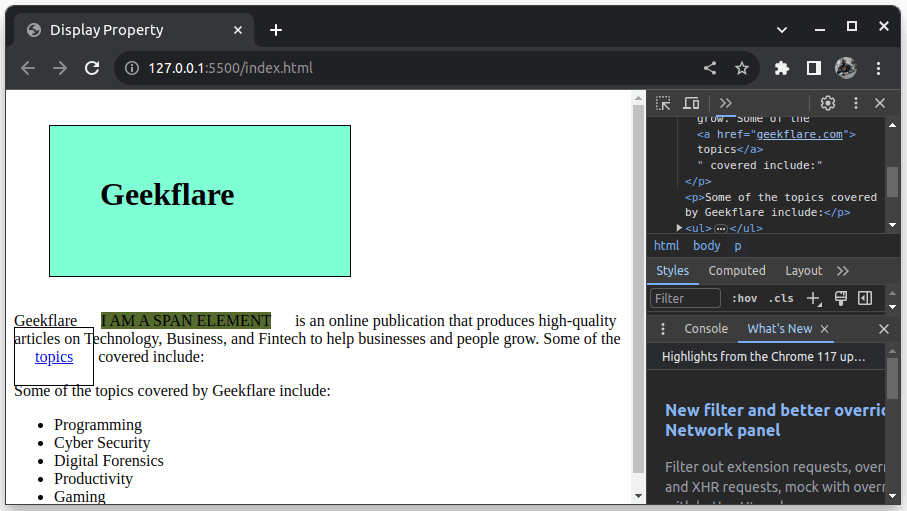
生成的HTML页面如下所示:

请注意,添加到`
` (一个块元素) 的宽度、高度、外边距和内边距在所有方向上都得到了正确的应用和响应。
鉴于宽度、高度、外边距和内边距在内联元素和块元素上的差异,我们有了第三种显示值,它能够与`display`属性结合使用,从而改变元素的显示方式。这就是内联块元素。
内联块元素
内联块元素的行为类似于内联元素,这意味着它会与其他元素并排显示在同一行中,而不会强制元素换行。然而,与内联元素不同的是,内联块元素的宽度、高度、外边距和内边距都会得到正确处理。
因此,当您希望元素表现得像内联元素,但仍然允许您为其设置宽度、高度、外边距和内边距(就像它是块元素一样)时,您可以使用`display: inline-block`属性。这意味着这些属性会在所有方向上生效并得到正确应用。
为了亲身体验`inline-block`属性的效果,请删除或注释掉CSS文件中的所有代码,然后添加以下代码:
span {
display: inline-block;
background-color: darkolivegreen;
height: 50px;
width: 200px;
margin: 10px;
padding: 10px;
border: 1px solid black;
}
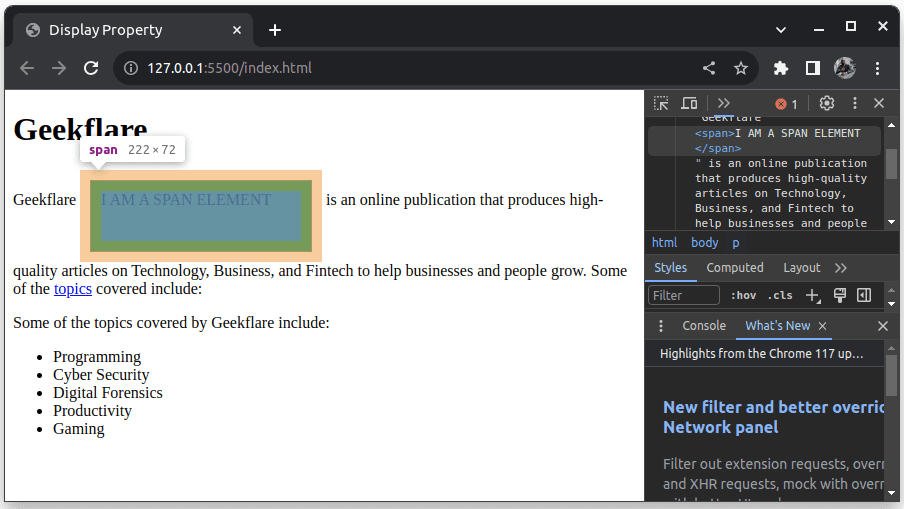
上面的CSS代码将``的`display`属性设置为`inline-block`。默认情况下,``是一个内联元素。然后,代码为``元素添加了宽度、高度、外边距和内边距。结果如下所示:

请注意,添加到``元素的宽度、高度、外边距和内边距都得到了正确的应用,并且``元素仍然以内联元素的方式显示。
这就是内联块元素的表现方式。早些时候,我们尝试为``元素添加相同的属性,但是它们没有生效,因为当时的``是内联元素。
内联与内联块
内联元素(`inline`)和内联块元素(`inline-block`)的主要区别如下:
| 特性 | Inline | Inline-Block |
| Display 行为 | 受 `line-height` 属性影响 | 不受 `line-height` 属性影响 |
| 水平边距和填充 | 尊重水平边距和填充 | 尊重水平边距和填充 |
| 宽度和高度 | 忽略宽度和高度属性 | 尊重宽度和高度属性 |
| 边距和填充 | 忽略垂直边距和填充 | 在所有方向上生效 |
| 内容内的流 | 不会从新行开始 | 不会从新行开始 |
| 行高 | 受 `line-height` 属性影响 | 不受 `line-height` 属性影响 |
| 水平布局 | 忽略 `text-align` 和 `text-justify` 属性 | 响应 `text-align` 和 `text-justify` 属性 |
正如您所看到的,内联元素和内联块元素的区别在于某些CSS属性在应用于它们时的行为方式。
何时使用内联和内联块
作为一名开发人员,当您希望HTML内容在同一行内流动而不会导致换行时,请使用内联选项。例如,当使用内联文本级元素(例如 ``、`` 和 ``)时,使用内联选项是合理的,因为这是它们的默认行为。
另一方面,当您希望元素表现得像块元素,但仍然可以在内容中流动而不会导致换行,并将其余内容推到新行时,请使用内联块。也就是说,如果您想要控制元素的宽度、高度、外边距和内边距属性,但仍然希望该元素成为内联流的一部分,请使用`inline-block`。
结论
CSS提供了内联(`inline`)、块(`block`)和内联块(`inline-block`)显示选项,可以用来改变或控制元素在网页上的显示方式。我们使用 `display` 属性将元素设置为内联、块或内联块。
作为一名Web开发人员,理解内联元素、块元素和内联块元素之间的区别至关重要。请利用本文来熟悉它们,并开始在您的项目中使用 `display` 属性,从而获得更多的实践经验。
接下来,您还可以探索一些CSS网格生成器,以更直观地构建复杂的布局。