核心要点
- DynamoDB 是亚马逊云服务(AWS)提供的强大 NoSQL 数据库,能够处理大量多样的数据,同时确保性能、持久性和可靠性不受影响。
- 要在 Node.js 中开始使用 DynamoDB,您需要安装 aws-sdk 的 client-dynamodb 包,并配置您的安全凭证。
- DynamoDB 提供了客户端方法和参数,让您可以轻松创建表、写入和读取数据、更新记录以及删除记录,为高效的应用程序开发提供了灵活性和可扩展性。
在现代应用程序开发中,健壮的编程语言和强大的数据库结合使用至关重要。
亚马逊云服务(AWS)提供的 DynamoDB 是一种可以彻底改变数据管理的工具。使用它,您可以快速设置数据库以处理海量、多样的数据。
什么是 DynamoDB?
AWS 提供了各种满足不同数据库需求的服务,例如用于关系数据库的 Amazon RDS 和用于 MongoDB 等文档数据库的 DocumentDB。DynamoDB 是一种 NoSQL 数据库,用于以键值对的形式存储数据。
DynamoDB 可以在分布式架构上处理大量数据,而不会降低性能、耐久性或可靠性。 它提供了一个灵活的模型,使您可以轻松存储和查询结构化或非结构化的数据。
您可以将 DynamoDB 用作各种应用程序的数据库。 您可以通过 AWS Web 控制台和 AWS-CLI 以编程方式访问它,或者通过 AWS-SDK 从 Web 应用程序访问它。
在 Node.js 中开始使用 DynamoDB
有多种工具可用于在 Node.js 中构建后端 API。在使用这些工具时,您可以自由地为 API 选择数据库。 Node.js 对包括 AWS DynamoDB 在内的外部服务提供了广泛的支持。
要从 Node 应用程序访问 AWS 服务,您只需该服务的客户端 aws-sdk 包。例如,要访问 DynamoDB,您需要在 aws-sdk 下安装 client-dynamodb 包。
在您的项目目录中运行以下命令来安装该包:
npm install @aws-sdk/client-dynamodb
在 Node.js 项目中安装 aws-sdk/client-dynamodb 后,您需要将 DynamoDB 表所在的区域添加到配置中,然后才能与该表进行交互。 您可以在初始化 DynamoDB 客户端时执行此操作。
如果您之前在计算机上安装并使用过 AWS-CLI,那么您的 AWS 凭据可能已在您的环境中设置好,并且开发工具包将自动从环境中获取您的值。
如果还没有,您可以访问 AWS 身份访问管理(IAM),在控制台中运行服务并创建一个新用户。 创建用户后,您将获得访问密钥 ID 和密钥,它们是您的个人凭据。
通过针对您的平台运行以下终端命令,将这些凭据添加到您的环境中:
在 Unix、Linux 或 macOS 上:
export AWS_ACCESS_KEY_ID='your access key ID'
export AWS_SECRET_ACCESS_KEY='you secret access key'
在 Windows 上(CMD):
set AWS_ACCESS_KEY_ID='your access key ID'
set AWS_SECRET_ACCESS_KEY='you secret access key'
在 Windows 上(PowerShell):
$env:AWS_ACCESS_KEY_ID='your access key ID'
$env:AWS_SECRET_ACCESS_KEY='you secret access key'
接下来,回到 Node.js 项目,创建一个名为 dynamodb.js 的新文件。 在此文件中,使用以下代码实例化一个新的 AWS DynamoDB 客户端:
const { DynamoDB } = require('@aws-sdk/client-dynamodb')const region = "us-east-1"
const client = new DynamoDB({ region })
就是这么简单! AWS 确保您不会在代码中暴露任何安全凭据,因此当以上代码尝试创建客户端时,它首先从您的环境中读取访问密钥和秘密密钥。
新创建的客户端可以执行各种操作,例如创建表、读取和写入数据等。
与其他 NoSQL 数据库一样,DynamoDB 是无模式的,这意味着您始终可以随时向表添加新的属性(字段)。 这就是为什么您只需要在创建 DynamoDB 表时添加用作 DynamoDB 表主键的属性。
请看以下代码,它在 DynamoDB 中创建了一个新的表(Customer):
const createCustomerTable = async () => {
const params = {
TableName: "Customer",
AttributeDefinitions: [
{
AttributeName: "Email",
AttributeType: "S"
},
],
KeySchema: [
{
AttributeName: "Email",
KeyType: "HASH"
}
],
ProvisionedThroughput: {
ReadCapacityUnits: 5,
WriteCapacityUnits: 5
}
}; client.createTable(params, (err, data) => {
if (err) {
console.log(err);
} else {
console.log(data);
}
});
}
createCustomerTable();
AttributeDefinitions 字段是您定义表的关键属性及其类型的位置。这里的 Email 属性的类型为 S,表示该字段需要一个字符串作为值。可用的三种属性类型是 S、N 和 B(字符串、数字和二进制)。
您需要 KeySchema 来定义主键,以便快速查找和组织数据项。DynamoDB 要求您在创建表时添加的属性作为键属性,因此这里的 Email 是主键。 您必须将其添加到 KeySchema 并指定其 KeyType 为 HASH。
另一个可用的 KeyType 值是 RANGE,用于排序键。 如果表中可能存在具有相同 HASH 键的数据,并且您希望根据一些额外数据(例如日期或颜色)对它们进行分组,那么排序键非常有用,您可以将额外数据设置为 RANGE 键。
上述代码中的第三个重要参数是 ProvisionedThroughput。 您可以在此处定义 DynamoDB 每秒允许对表进行读取和写入的次数。
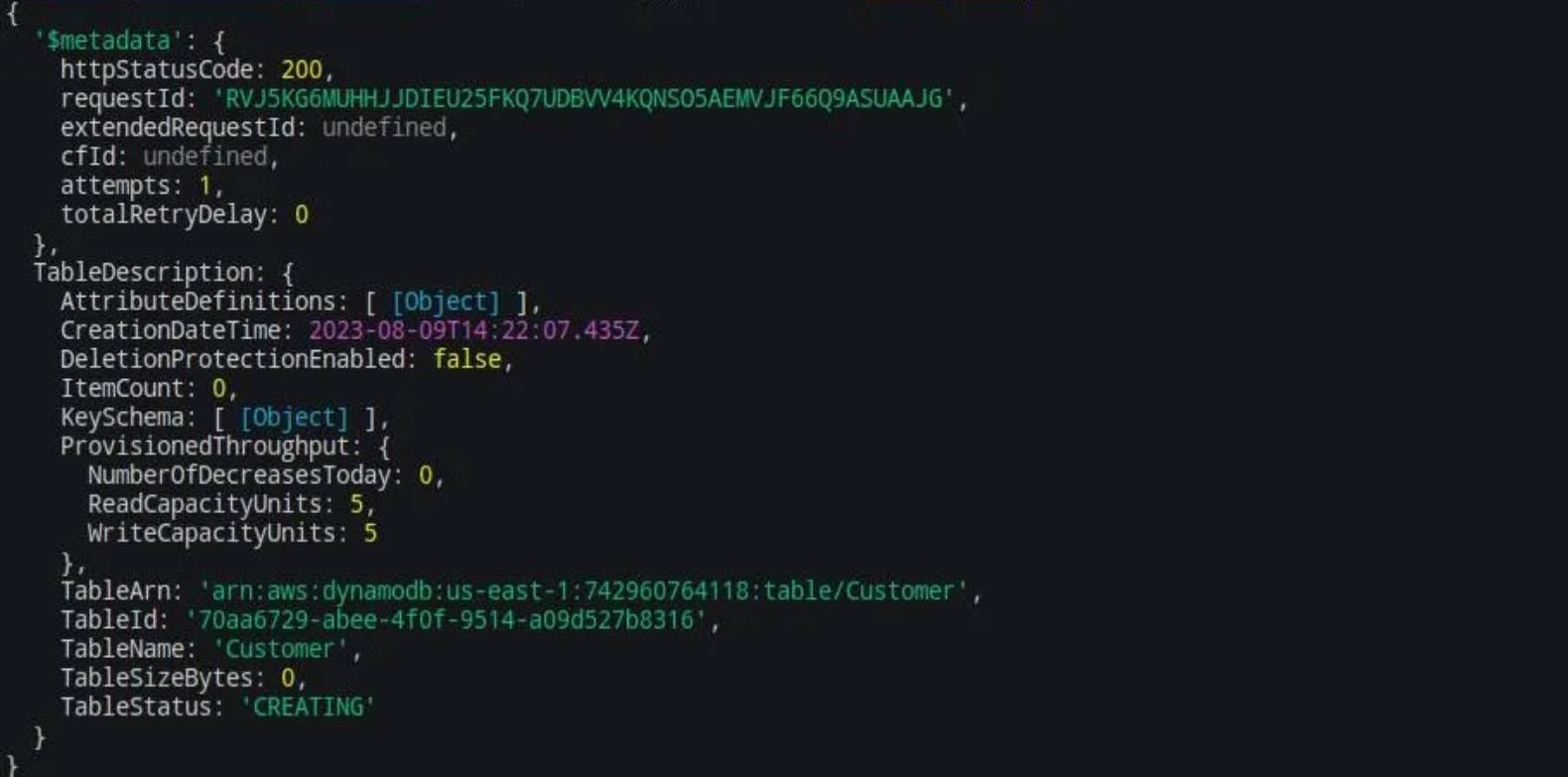
当您运行上述代码时,您应该会得到如下所示的输出:

如果您在 Web 控制台中查看 DynamoDB 表仪表板,您将看到该表仍在配置中或已处于活动状态。
在指定 ReadCapacityUnits 和 WriteCapacityUnits 时,请始终考虑您的应用程序需求,因为不合适的值可能会导致性能问题或账户的高额费用。
一旦确定表已处于活动状态,您就可以对其执行 CRUD 操作。
以下是一些代码示例,向您展示如何从 Customer 表写入和读取数据。
putItem 方法。 以下代码将新客户添加到 DynamoDB 的 Customer 表中。
const createCustomer = async (customer) => {
const params = {
TableName: "Customer",
Item: customer
} client.putItem(params, (err, data) => {
if (err) {
console.error(err)
} else {
console.log(data)
}
})
}
const customerData = {
Name: { "S": "Timilehin O." },
Email: { "S": "[email protected]" },
Age: { "N": "18"},
Country: { "S": "Nigeria" }
}
createCustomer(customerData)
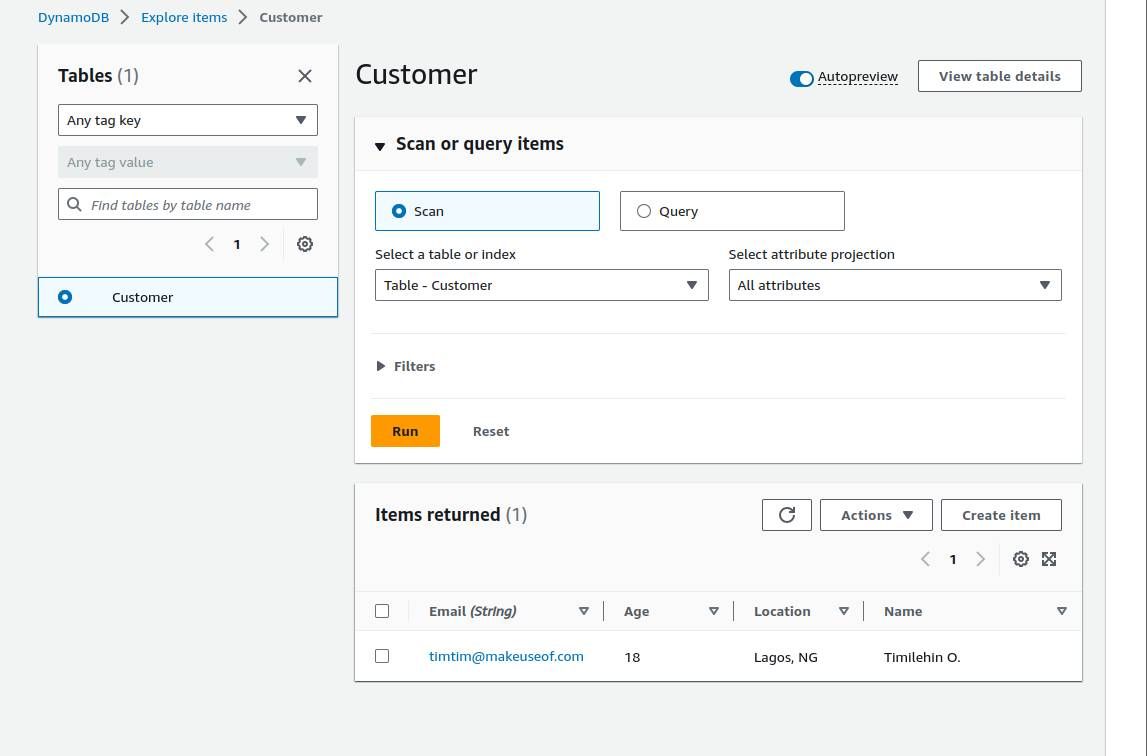
params 对象包含 TableName(您要写入的表)和 Item 字段,其中包含您要添加的数据及其特定类型。 请注意最初不在表中的新字段,这体现了 DynamoDB 的灵活性。 您可以在控制台中查看数据库中的数据,如下所示: 
scan 函数读取整个表,而 getItem 只读取特定数据。 例如,以下代码获取所有客户:
const getAllCustomers = async () => {
const params = {
TableName: "Customer"
} const customers = await client.scan(params)
console.log(customers)
}
而以下代码通过电子邮件值获取用户:
const getCustomerByEmail = async (email) => {
const params = {
TableName: "Customer",
Key: {
Email: { "S": email }
}
} const customer = await client.getItem(params)
console.log(customer)
}
getCustomerByEmail("[email protected]")
updateItem 函数。 以下代码演示如何更新特定记录:
const updateCustomerLocation = async (email, age) => {
const params = {
TableName: "Customer",
Key: {
Email: { "S": email }
},
UpdateExpression: "SET Age = :newAge",
ExpressionAttributeValues: {
':newAge': { "N": age }
},
ReturnValues: "ALL_NEW"
} const updatedCustomer = await client.updateItem(params)
console.log(updatedCustomer.Attributes)
}
您还可以选择通过根据更新数据构建更新表达式来使函数动态化。DynamoDB 的灵活性使您可以根据需要处理每个操作。
deleteItem 函数和特定记录的键。 下面是如何实现它:
const deleteCustomer = async (email) => {
const params = {
TableName: "Customer",
Key: {
Email: { "S": email }
}
} client.deleteItem(params, (err, data) => {
if (err) {
console.error(err)
} else {
console.log("Customer deleted successfully")
}
})
}
deleteCustomer("[email protected]")
使用 DynamoDB 构建高效的应用程序
亚马逊云服务持续蓬勃发展。 它提供了一个易于访问的平台,您可以使用它来提供高效、安全的数字解决方案。 如果您正在寻找一个无需担心基础设施或安全性的数据库,那么 DynamoDB 是理想的选择。
您现在已经掌握了在 Node.js 中开始使用 DynamoDB 所需的一切,并且可以自信地为您的下一个 Node.js 应用程序选择 DynamoDB。