在当今这个数据驱动的时代,将数据转化为易于理解的视觉形式至关重要。图表和图形能够帮助我们轻松地洞察复杂的数据、趋势和规律。
现在,让我们一起探索如何使用 Chart.js 这个热门的 JavaScript 数据可视化库来创建简单的图表。
什么是 Chart.js?
Chart.js 是一款免费的工具,它能帮助开发者为网页应用构建交互式图表。它利用 HTML5 的 canvas 元素来渲染图表,确保在现代浏览器上的良好兼容性。
Chart.js 的特性
Chart.js 的突出特点包括:
- Chart.js 以其友好的使用方式而著称。只需编写少量代码,开发者就能创建出既交互性强又美观的图表。
- 这个库功能丰富,支持多种图表类型,例如折线图、柱状图、饼图和雷达图,可以满足各种不同的数据呈现需求。
- Chart.js 生成的图表在桌面和移动设备上均能正常显示,具有良好的响应性和适应性。
- 除了默认设置,Chart.js 还提供了大量的自定义选项,开发者可以根据具体需求对图表进行精细调整。
环境配置
您可以通过以下两种方式来引入 Chart.js 库:
基本的 HTML 结构
要在网页中嵌入图表,您需要在 HTML 中添加一个 canvas 元素。以下是一个基本的 HTML 结构示例:
<html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>数据可视化展示</title> <link rel="stylesheet" href="./style.css" /> </head> <body> <h2>我的数据可视化展示</h2> <canvas id="myChart" width="400" height="150"></canvas> <script src="https://cdn.jsdelivr.net/npm/chart.js"></script> <script> // JavaScript 代码将在这里添加 </script> </body> </html>
为了给页面添加样式,请创建一个名为 style.css 的文件,并在其中添加如下 CSS 代码:
@import url("https://fonts.googleapis.com/css2?family=Tilt+Neon&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 62.5%;
}
body {
font-family: "Tilt Neon", sans-serif;
padding: 2rem 4rem;
}
h2 {
font-size: 3rem;
color: #333;
text-align: center;
padding: 3rem;
}
创建您的第一个图表:柱状图示例
在这个示例中,我们将使用柱状图,它非常适合用于比较不同类别的数据。
let canvas = document.getElementById('myChart');
let ctx = canvas.getContext('2d');
let options = {};
let myChart = new Chart(canvas, options);
let options = {
type: "bar",
data: {
labels: ["红色", "蓝色", "黄色", "绿色", "紫色", "橙色"],
datasets: [{
label: "最喜欢颜色的投票总数",
data: [12, 19, 3, 5, 2, 3],
}],
},
};
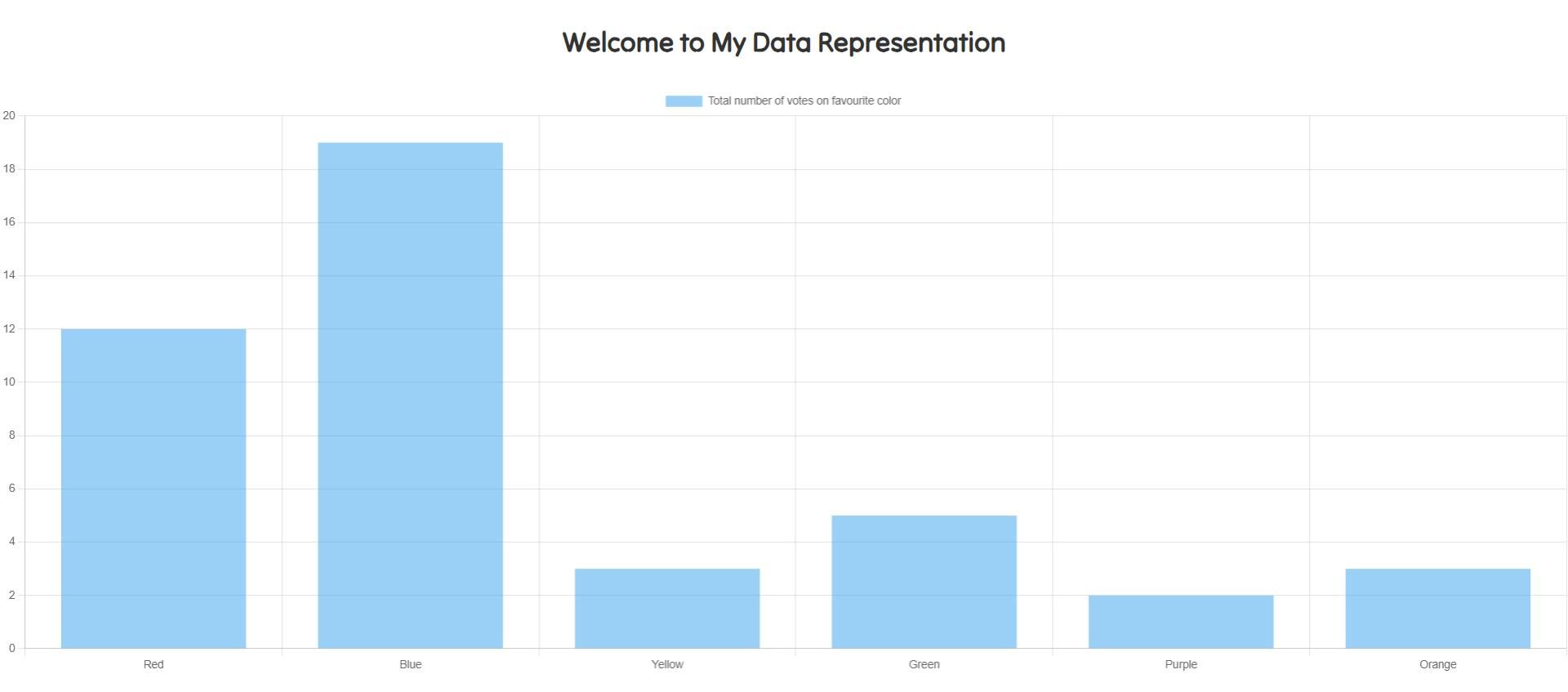
目前,您的图表看起来应该像这样:

设计和自定义图表
Chart.js 提供了丰富的选项来定制您的图表,例如:
- 颜色:您可以自定义图表颜色,从柱状图的背景到线条的边框颜色。
- 图例:为了增加图表的清晰度,您可以将图例放置在顶部、底部、左侧或右侧。
- 工具提示:您可以通过工具提示来获取鼠标悬停在数据点上时显示的详细数据信息。
- 动画:可以设置图表动态展示的样式和节奏。
作为一个简单的示例,您可以通过修改 options 对象来给数据集添加一些基本的样式,如下所示:
let options = {
type: "bar",
data: {
labels: ["红色", "蓝色", "黄色", "绿色", "紫色", "橙色"],
datasets: [{
label: "最喜欢颜色的投票总数",
data: [12, 19, 3, 5, 2, 3],
backgroundColor: "rgba(75, 192, 192, 0.2)",
borderColor: "rgba(75, 192, 192, 1)",
borderWidth: 1,
}],
},
};
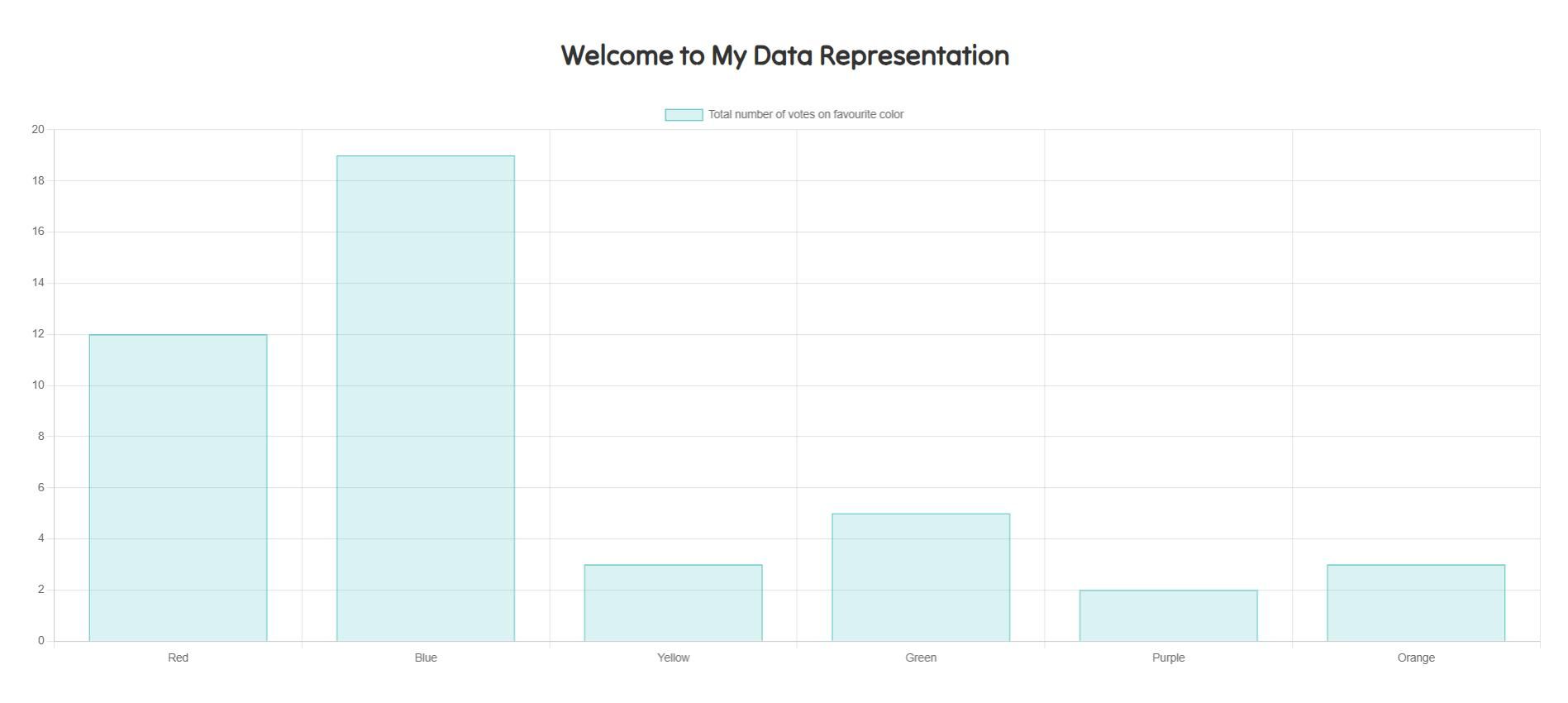
现在您的图表应该看起来像这样:

最佳实践和性能技巧
为了确保图表的最佳渲染性能:
- 限制 Chart.js 中使用的数据点数量,以便实现更快的渲染速度和更好的用户体验。
- 如果您需要频繁更新图表,请在渲染新图表之前使用 destroy() 方法移除旧的图表。
避免常见陷阱的技巧
以下是一些需要避免的陷阱:
- 请确保您的数据始终保持一致的格式,以防止出现任何意外错误。
- 为了提高性能,请尽量减少动画的使用。虽然动画可以增强用户体验,但过多的动画可能会导致性能问题。
Chart.js:增强 Web 数据可视化能力
当您需要以引人入胜的方式展示交互式数据时,Chart.js 是一个非常实用的工具。您可以轻松创建精美的数据可视化图表,以提供有价值的见解并为决策提供参考。
无论您是经验丰富的开发人员还是初学者,Chart.js 都为数据可视化提供了强大的解决方案。