如果您正在使用谷歌应用套件,可能尚未完全挖掘其潜力。借助 Google Apps 脚本,您能够添加自定义菜单和对话框,编写个性化函数和宏,并构建插件来扩展 Google 文档、表格和幻灯片的功能。
什么是 Google Apps 脚本?
Google Apps 脚本是一个基于云的开发平台,专门用于创建定制的轻量级 Web 应用程序。 您可以直接在浏览器中构建可扩展的应用程序,并能轻松地与各种 Google 产品集成。
Apps 脚本使用 JavaScript 编程语言,将熟悉的 Web 开发技术和 Google 产品无缝结合,使其成为为企业、组织定制应用程序或自动化日常任务的理想工具。
您可以使用 Google Apps 脚本创建两种类型的脚本:
独立脚本:这些脚本不与任何特定的 Google 服务(如 Google 文档、表格或幻灯片)绑定。 它们可以执行系统级别的操作,类似于宏。 它们不太适合与广泛的用户分享,因为用户需要复制和粘贴代码才能使用。 独立脚本的例子包括在您的 Google 云端硬盘中搜索具有特定名称的文件,或者查看谁有权访问您在云端硬盘中的共享文件和文件夹。
绑定脚本:这些脚本与 Google 文档、表格、表单或幻灯片文件相关联。 绑定脚本扩展了文件的功能,且只能在该特定文件中执行操作。 绑定脚本的例子包括向服务或脚本添加自定义菜单、对话框和侧边栏,以便在工作表中特定单元格发生更改时通过电子邮件向您发送通知。
如果您对 JavaScript 不太熟悉,或者以前从未听说过它,请不要因此而放弃开发自己的脚本。 入门使用 Apps 脚本非常简单,因为它提供了丰富的文档和示例,供您自行学习和测试。 以下是一些简单的示例,帮助您理解它们的工作原理。
如何创建独立脚本
现在您已经了解了 Apps 脚本,接下来我们一起创建您的第一个独立脚本。 我们将使用谷歌提供的示例代码来辅助我们开始,如果您对 Google Script 或 JavaScript 不熟悉,我们将对代码行进行详细解释。
请访问Google Apps 脚本。 在页面的左上角,单击汉堡包图标,然后选择“新建脚本”。

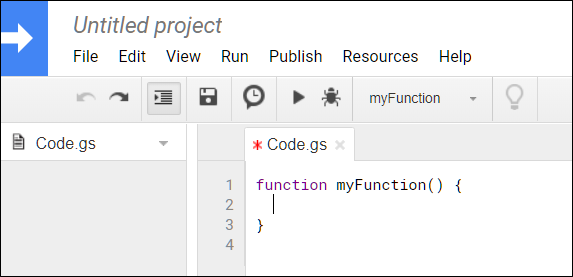
此时,将打开一个新的无标题项目,其中包含一个空函数。 由于我们使用的是谷歌的示例代码,您可以删除编辑器中的所有初始文本。

请注意:您需要登录您的 Google 帐户才能使用此脚本。
在删除了文件中预加载的代码后,粘贴以下代码:
//初始化您的函数
function createADocument() {
//创建一个名为 'Hello, world!' 的新 Google 文档
var doc = DocumentApp.create('Hello, world!');
//访问