如果您正在線上填寫一份包含您直接在瀏覽器中輸入的自定義答案的表格,那麼在提交之前,最好將其複製並儲存到文件中。這樣做是因為,如果表單提交失敗,無論何種原因,您輸入的所有數據都可能會遺失。有的表格會自動保存用戶輸入的資訊,但有的則不會。

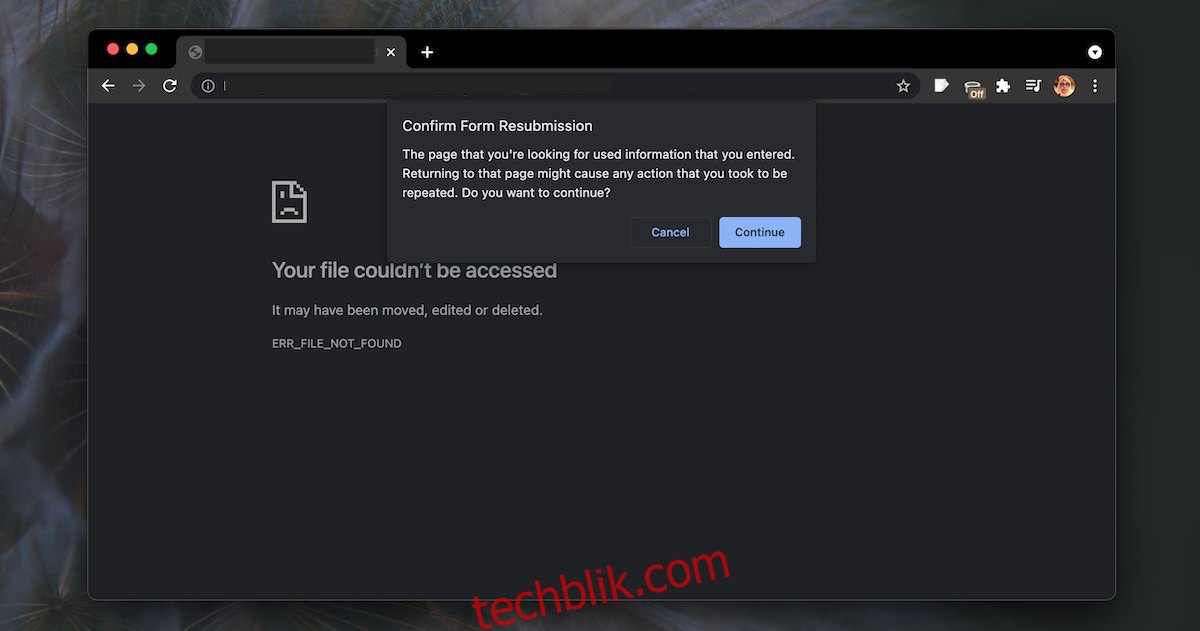
解決重新整理時確認表單重新提交的問題
“重新整理時確認表單重新提交”的錯誤訊息表示當您提交表單時,資料沒有被傳送到預定的伺服器。這可能是因為您自身的問題,例如,您沒有網路連線,或者您的網路連線不穩定,導致在傳送資訊之前中斷。當然,這也可能是網站端的問題,例如伺服器沒有回應,解析資料耗時過長,或者伺服器期待接收不同的資料等。
在某些情況下,用戶可以自行解決“重新整理時確認表單重新提交”的錯誤,但在其他情況下,這可能是網站的問題,需要聯絡網站管理員。作為最終用戶,您可以嘗試以下修復方法來解決此錯誤。
1.檢查瀏覽器會話
您的瀏覽器會話可能是導致您看到“重新整理時確認表單重新提交”錯誤訊息的原因之一。 儘管此訊息可能會在不同的瀏覽器中以略有不同的文字呈現,但請確保:
您沒有在使用無痕瀏覽視窗。
在點擊提交/傳送後,您沒有手動重新整理表單。
您沒有安裝任何可能中斷會話的應用程式或擴充功能,例如 VPN、網路流量監控器、代理伺服器、用戶代理切換器等。
如果問題仍然存在,建議嘗試使用與您目前使用的瀏覽器不同的瀏覽器。嘗試使用 Chrome 或 Opera 等較新的瀏覽器,而不是 Firefox 或 Safari。 如果您在行動瀏覽器上看到此錯誤,請切換到桌面瀏覽器。
2.清除瀏覽器資料並重新提交
“重新整理時確認表單重新提交”的問題也可能發生在伺服器端,因為伺服器負載過重,導致在您提交表單的同時有太多表單正在提交。您可以嘗試等待伺服器負載降低,但同時,您可以清除瀏覽器資料並嘗試再次提交表單。
Chrome
清除 Chrome 中的瀏覽器資料:
開啟 Chrome。
點擊右上角的「更多選項」按鈕,然後選擇「設定」。
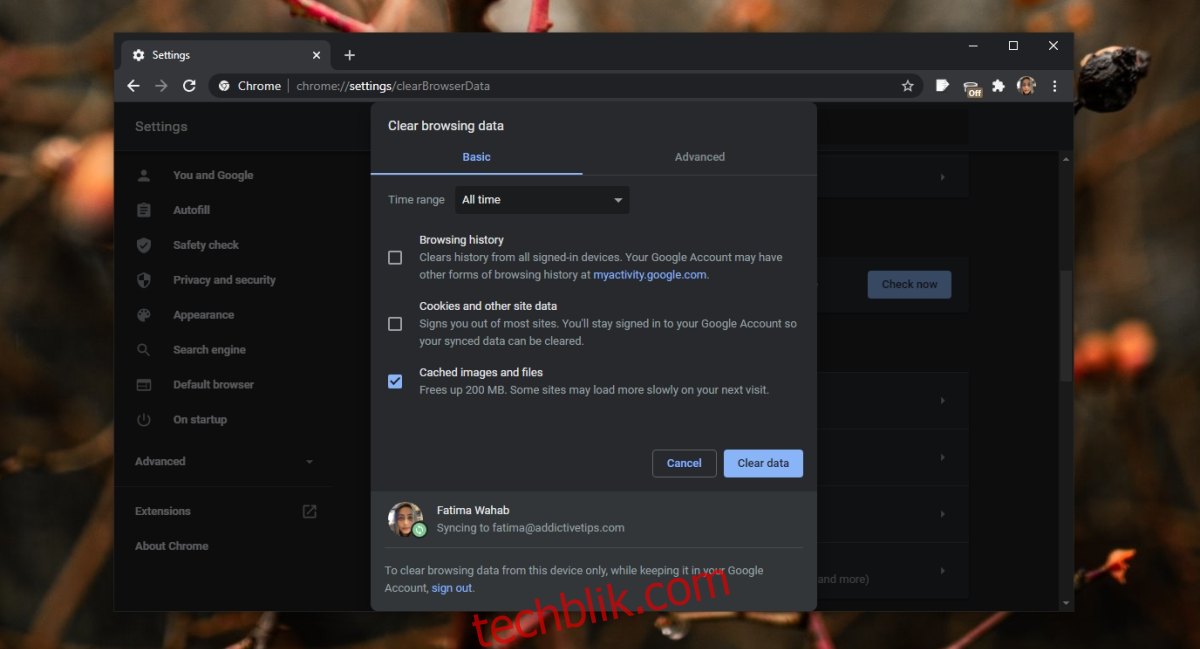
在「隱私權和安全性」下,點擊「清除瀏覽資料」。
選取「Cookie 和其他網站資料」以及「快取圖片和檔案」。
點擊「清除資料」。

Firefox
清除 Firefox 中的瀏覽資料:
開啟 Firefox。
點擊右上角的「更多選項」按鈕,然後選擇「設定」。
前往「隱私權與安全性」。
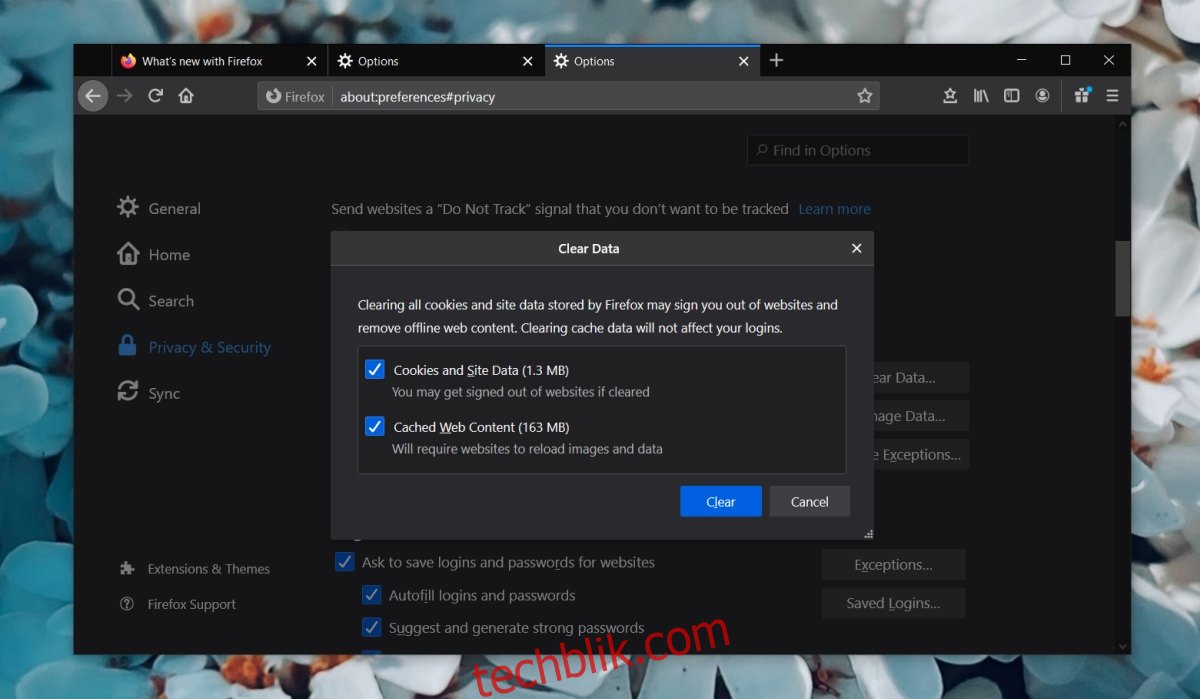
點擊「清除資料」。
選取「Cookie 和網站資料」以及「快取的網頁內容」。
點擊「清除資料」並重新啟動瀏覽器。
再次提交表單。

3.停用瀏覽器擴充功能
瀏覽器擴充功能可能會干擾瀏覽器會話和表單提交。如果您認為表單或您提交的網站沒有問題,請停用所有已安裝的擴充功能並重試。
Chrome
停用 Chrome 中的擴充功能:
開啟 Chrome。
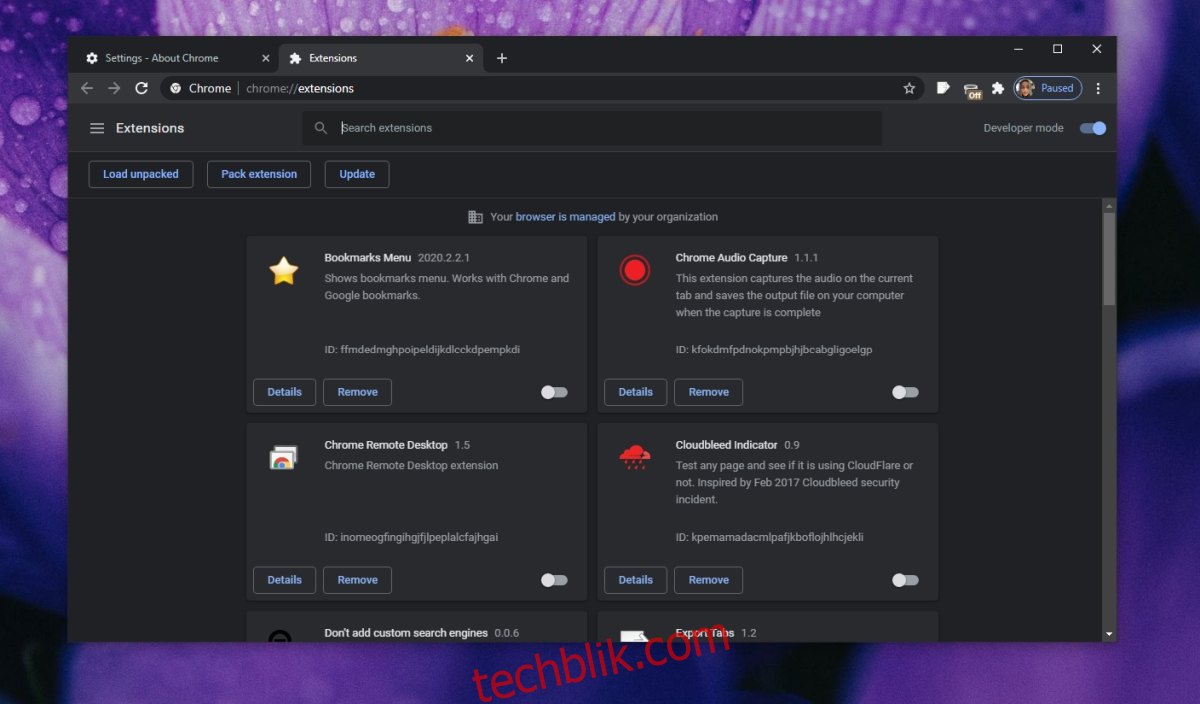
點擊右上角的「更多選項」按鈕,然後選擇「更多工具」>「擴充功能」。
關閉每個擴充功能旁的開關。

Firefox
在 Firefox 中停用附加元件:
開啟 Firefox。
點擊右上角的「更多選項」按鈕,然後選擇「附加元件和佈景主題」。
關閉每個附加元件旁的開關。

4.為網站管理員解決“重新整理時確認表單重新提交”的問題
如果您可以編輯表單的程式碼,則這些修復方法適用。如果您的伺服器沒有遇到問題,那麼“重新整理時確認表單重新提交”的錯誤通常會在以下兩種情況之一中出現:
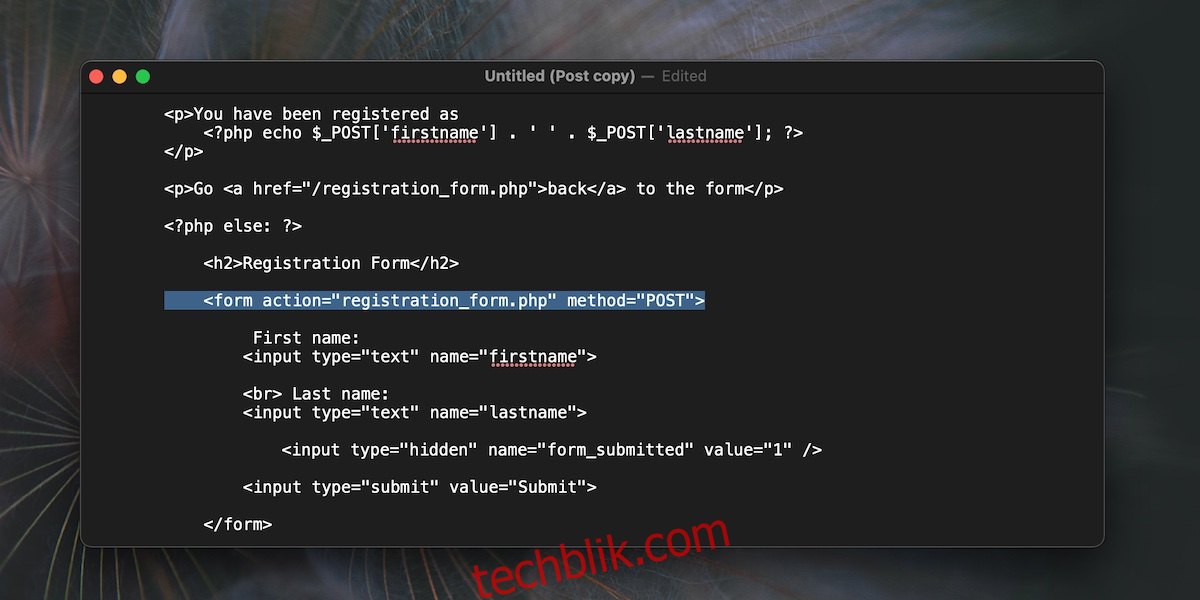
POST 與 GET
PHP 表單可以透過兩種方式之一提交資料:POST 或 GET。如果您使用 POST 方法,您可能會遇到 “重新整理時確認表單重新提交”的錯誤,而使用 GET 方法則不會遇到。
這表示 POST 命令添加到表單的方式存在問題,或者使用者在提交表單之前正在重新整理表單。POST 方法應該僅在必要時使用,例如密碼重設欄位,而不是普通的表單欄位。

在瀏覽器中停用確認重新提交
瀏覽器可以使用自己的表單檢查。這通常是一個有用的功能,但您可以強制頁面忽略瀏覽器的檢查。為此,您可以使用 AJAX 表單。如果您不想切換到 GET,您仍然可以使用 POST 功能。
結論
如果您在提交之前重新整理表單,則可能會出現“重新整理時確認表單重新提交”錯誤。如果您在提交表單時看到此錯誤,則問題很可能出在伺服器端,而您可能無法自行修復。