CSS边框属性与渐变边框的奇妙结合
在网页设计中,CSS的border属性是至关重要的,它允许设计师们定义元素的边框样式,包括宽度和颜色。这为页面的视觉呈现提供了基础。
而CSS渐变技术,则更进一步,它使我们可以在两种或多种颜色之间实现平滑过渡,从而为网页元素赋予诸如阴影、颜色混合和纹理等丰富的视觉效果。
边框渐变则是一种巧妙的CSS特性,它允许开发者直接将渐变效果应用到元素的边框之上。这种技术能够创造出一种视觉上的动态感,使边框颜色在不同色彩之间流畅变化。
通过这种方式,边框不再仅仅是简单的线条,而是成为页面设计中一个引人注目的焦点,它能为网页注入更多的生命力和现代感。
为何选择渐变边框?
渐变边框是CSS3引入的一项创新功能,它给网页设计带来了更多的可能性。以下是您应该在下一个项目中使用它的几个原因:
- 高度灵活: 与单一颜色的静态边框不同,渐变边框可以创建复杂的分层视觉效果。这在处理需要精细视觉设计的复杂布局或形状时尤其有用。
- 增强视觉吸引力: 渐变边框可以为您的设计增添引人注目的视觉元素,例如,使用大胆的颜色对比来吸引用户对网页上特定元素的注意力。
- 无缝集成: 渐变边框可以使边框与元素背景完美融合,从而使您的网页呈现出统一而连贯的外观,展现出精心设计的痕迹。
如何在CSS中应用边框渐变
在深入探讨如何应用边框渐变之前,我们先来看看如何为HTML元素添加基础边框。以下是一些示例代码:
HTML代码:
<div class="box contains-border">
如何添加边框的示例!
</div>
CSS代码:
.box {
width: 400px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.contains-border {
border-color: rebeccapurple;
border-style: solid;
border-width: 5px;
}
这段代码展示了一个简单的带有紫色边框的区块。然而,这样的边框显得单调乏味。我们可以使用渐变边框来提升其视觉效果。接下来,我们将介绍几种实现渐变边框的方法。
使用不同类型的渐变边框
我们将介绍如何使用三种不同的渐变类型来创建边框渐变:
线性渐变
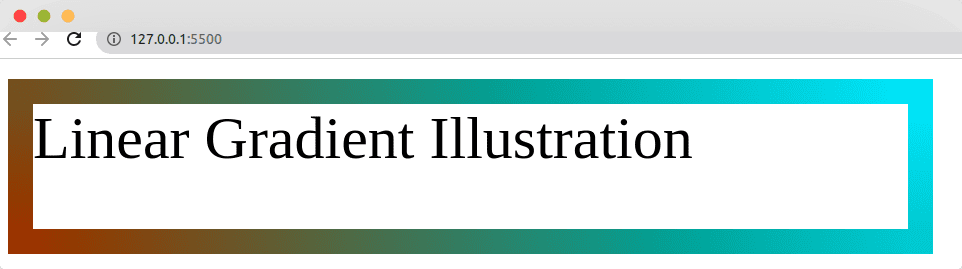
线性渐变会在一条直线上实现两种或多种颜色之间的平滑过渡。以下代码展示了如何使用线性渐变边框:
HTML 代码:
<div class="box linear-gradient">
线性渐变演示
</div>
CSS代码:
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.linear-gradient {
border-style: solid;
border-width: 10px;
border-image: linear-gradient(45deg, rgb(143, 55, 0), rgb(66, 228, 250)) 1;
}
这段代码中,边框样式设置为实线,宽度为10px。线性渐变从RGB(143, 55, 0)开始,过渡到RGB(66, 228, 250),角度为45度。 border-image 切片宽度设置为1。
效果展示:

径向渐变
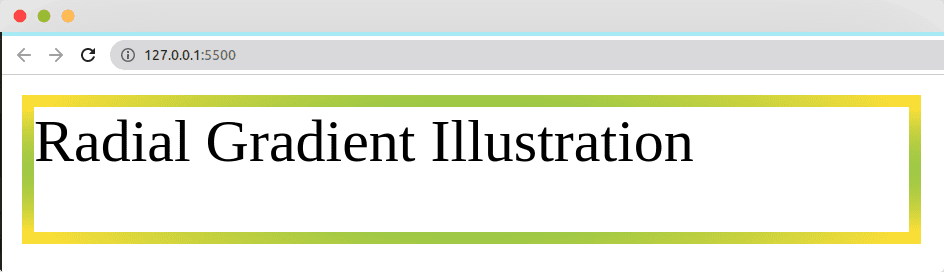
径向渐变会创建一个从中心点向外扩散的圆形渐变效果。以下代码演示了如何使用径向渐变边框:
HTML 代码:
<div class="box radial-gradient">
径向渐变演示
</div>
CSS 代码:
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.radial-gradient {
border-style: solid;
border-width: 5px;
border-image: radial-gradient(rgb(0,143,104), rgb(250,224,66)) 1;
}
这里,元素的边框样式为实线,宽度为5px。径向渐变从深绿色RGB(0,143,104)开始,过渡到亮黄色RGB(250,224,66)。border-image-repeat 属性的值为1,表示边框图像只重复一次。
效果展示:

锥形渐变
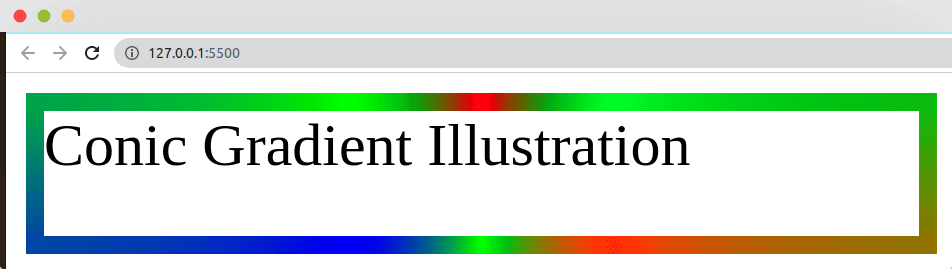
锥形渐变会创建一个围绕中心点旋转的圆形颜色过渡效果。以下是实现锥形渐变边框的代码:
HTML 代码:
<div class="box conic-gradient">
锥形渐变演示
</div>
CSS 代码:
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.conic-gradient {
border-style: solid;
border-width: 7.5px;
border-image: conic-gradient(red, rgb(0, 255, 47), rgb(255, 60, 0), rgb(13, 255, 0), blue, rgb(0, 255, 4), rgb(255, 0, 38)) 1;
}
这段代码中,边框样式为实线,宽度为7.5px。border-image 属性定义了边框的锥形渐变,包含从红色到RGB(255, 0, 38)的七种颜色。代码末尾的“1”表示边框宽度为1像素。
效果展示:

使用边框图像
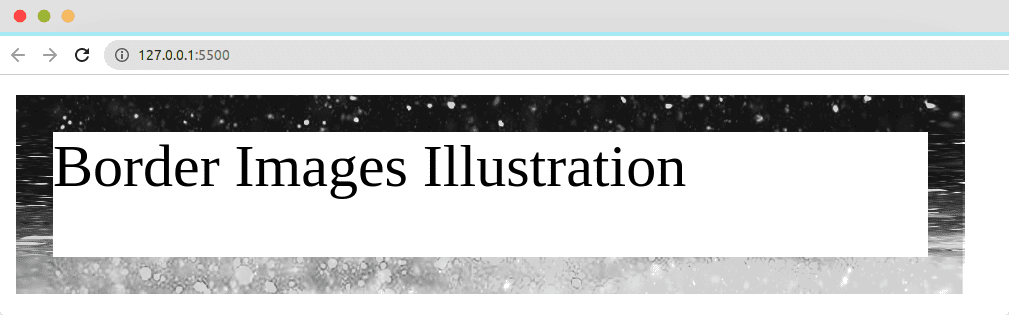
边框图像可以替换元素的标准纯色边框,用于创建更复杂的设计。以下代码演示了如何使用边框图像:
HTML 代码:
<div class="box border-images">
边框图像演示
</div>
CSS 代码:
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.border-images {
border-style: solid;
border-width: 15px;
border-image-source: url(/images/elephant-2910293_1920.jpg);
border-image-slice: 60 30;
}
这段代码中,边框宽度设置为15px,样式为实线。border-image-slice 将边框框的宽度和高度分别设置为60%和30%。
效果展示:

使用简写属性
简写属性允许开发者在一行代码中设置多个CSS属性。在本例中,我们使用border-image来同时定义border-image-source和border-image-slice。如下所示:
HTML 代码:
<div class="box shorthand">
简写属性演示
</div>
CSS 代码:
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.shorthand {
border-style: solid;
border-width: 15px;
border-image: url(/images/elephant-2910293_1920.jpg) 60 30;
}
效果展示:

CSS边框渐变生成器
CSS边框渐变生成器能够帮助开发者为网页元素添加渐变效果,这些工具允许你调整设置,无需从零开始创建所有内容。以下是一些有用的工具:
#1. CSS 渐变生成器 – Converting Colors
Converting Colors 允许你生成最多五种颜色的线性或径向渐变CSS代码,这些代码可以用于元素的边框或背景图像。

你可以在此生成器中进行以下操作:
- 选择最多五种颜色,用于边框渐变。
- 选择渐变的方向,支持线性和径向渐变。
- 使用色标功能,决定颜色的过渡方式。
完成配置后,你可以复制生成的代码并在你的网站上使用。
#2. CSS 边框渐变生成器 – Unused-CSS
Unused-CSS 帮助开发者生成渐变边框,这些边框可应用于块元素,无需创建伪元素或额外元素。

你可以在此工具中进行以下操作:
- 在不同的渐变类型之间选择,轻松切换径向和线性渐变。
- 通过预览选项卡实时查看边框渐变在网页上的显示效果。
- 调整颜色停止点,精确控制颜色的过渡方式。
- 自定义边框大小和边框半径。
确认生成代码符合预期后,你可以复制并在项目中使用。
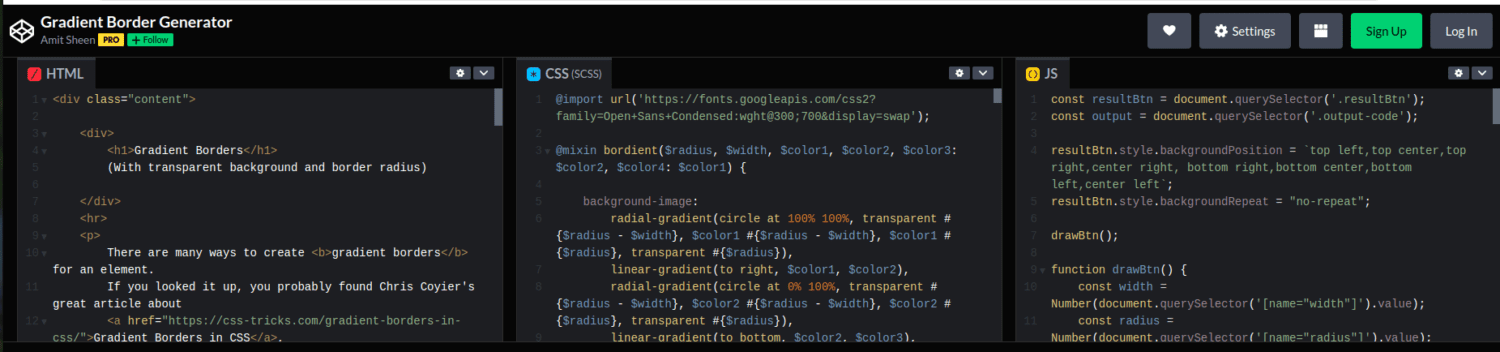
#3. 渐变边框生成器 – Amit Sheen
此工具提供了八个不同的背景区域,允许开发者创建圆角渐变边框效果。

你可以使用此工具完成以下操作:
- 创建渐变动画,实现颜色之间的平滑过渡。
- 包含 JavaScript 代码,满足需要JS代码的自定义元素需求。
- 实时预览,自定义代码的同时查看更改效果。
按照个人喜好自定义边框渐变效果后,你可以直接复制代码并粘贴使用。
结论
在设计网页时,你可以使用上述任意一种方法为元素添加渐变边框。选择何种方法取决于个人偏好、技术水平,以及你所设计元素的具体要求。你甚至可以在同一个网页的不同元素上使用不同的方法。
另外,请务必关注如何在CSS中创建双边框,这有助于提升网页的视觉吸引力。