成为卓越前端开发人员的完整指南
您是否渴望在行业领先的公司工作,并利用精美的前端开发技术来创造影响力?
当今的互联网对出色的前端工程师需求量巨大,这份指南将引导您入门。
鉴于软件领域的从业者薪资水平普遍较高,学习这门新技能绝对值得考虑。也许它会成为您未来的职业道路。
本指南的第一部分致力于解答关于前端开发的关键问题。如果您已经熟悉前端开发人员的职责、薪资待遇等信息,您可以直接跳至第二部分。第二部分主要提供资源、教程和技巧。
什么是前端开发?
前端Web开发的核心在于利用HTML、CSS和JavaScript来构建独特的Web应用程序。这些应用包括网站、移动网站,以及移动应用和渐进式网络应用。
简单来说,您所浏览的每个网站,包括当前这个,都或多或少由前端开发人员构建,至少在客户端层面是这样。
过去需要借助众多工具和框架才能实现的功能,现在可以通过原生规范来完成。
虽然前端开发是进入网站开发领域相对容易的途径之一,但也可能充满挑战。
网站开发技术日新月异,这意味着开发人员必须定期更新自己的技能,以适应最新的实践。这对初学者来说可能颇具压力,但经过一两年的扎实实践,情况会大为改观。
是否可以免费学习前端开发?
答案是肯定的!
由于大量新资源、教程和开源项目的涌现,学习Web开发变得越来越容易。
像freeCodeCamp这样的项目正在帮助数百万人编写他们的第一个程序。而freeCodeCamp博客则充满了关于前端以及Web开发其他方面的精彩文章,绝对值得收藏。
 看起来很复杂? 实践能让它变得简单!
看起来很复杂? 实践能让它变得简单!
虽然本指南旨在帮助您免费学习,但我们也不能忽视付费课程的优势。
许多初创公司专门为有决心的人提供服务,我们将重点介绍一些出色的课程平台,它们甚至会在课程结束后为您颁发证书。
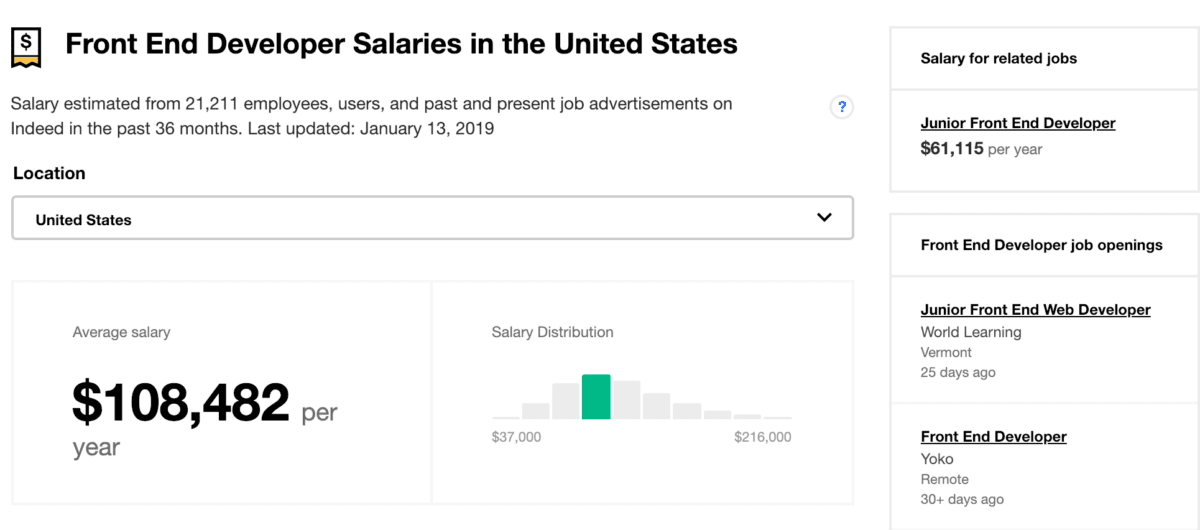
前端开发人员的平均薪资水平如何?
在美国,具有一定经验的前端开发人员年收入有望超过10万美元。
这个数字相当可观!
初级开发人员的年收入也可能达到6万美元或更高。

欧洲的薪资水平也相当可观,例如德国的平均年薪约为5万美元。
值得注意的是,远程工作的普及 近年来呈爆炸式增长,这意味着开发人员的薪酬正在逐步与国际标准接轨。这无疑是考虑成为前端开发人员的又一理由!
如何找到前端开发工作?
从技术角度来说,找工作应该是最后一步。首先,您必须积累技能,然后再考虑潜在的机会。但是,由于本文以指南的形式呈现,您可以随时回到本节进行参考。
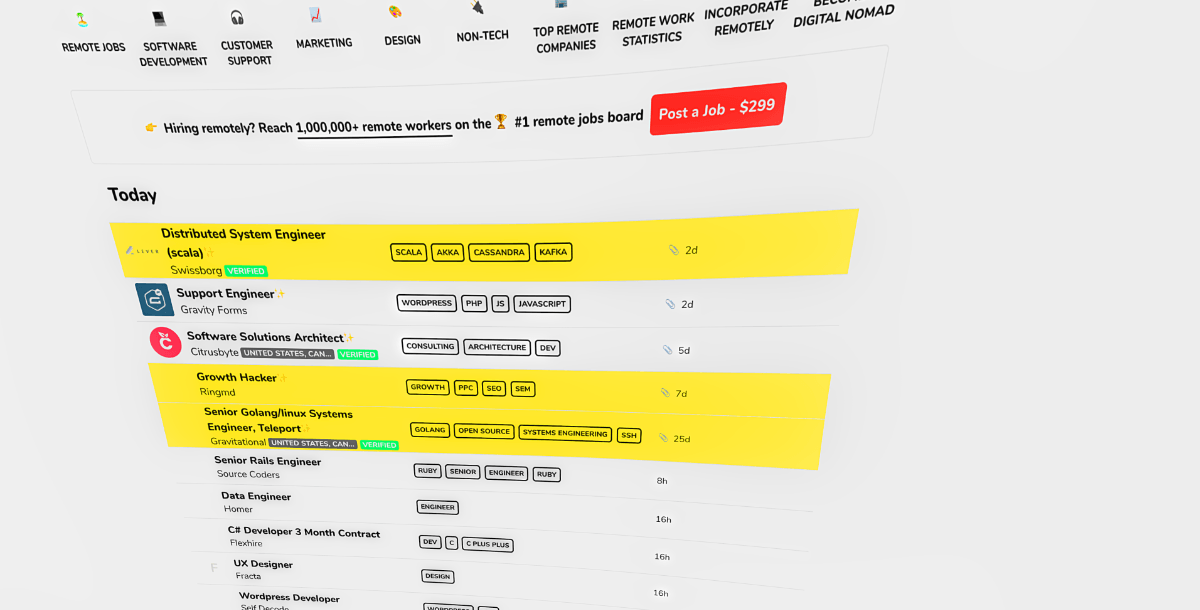
 远程工作正在以前所未有的速度增长。毕竟,谁不喜欢在家工作,甚至在海滩上工作的想法呢?
远程工作正在以前所未有的速度增长。毕竟,谁不喜欢在家工作,甚至在海滩上工作的想法呢?
以下是前端开发人员常用的招聘网站列表:
这个列表为您寻找下一份前端工作提供了一些建议。您还可以选择开展个人项目并将其商业化,或者从事自由职业。
资源:从哪里开始?
以下资源将帮助您入门。我们采用了相对线性的方法,因为相关资源数量庞大。
为了让您快速入门,我们将重点介绍与现代工作流程相关的平台和前端工具。这样,您既可以学习基础到中级的编码语法,也可以了解管理现代开发人员工作流程的工具。
强烈建议您花时间研究这些资源,因为它们将为本指南第二部分的课程和教程做好准备。
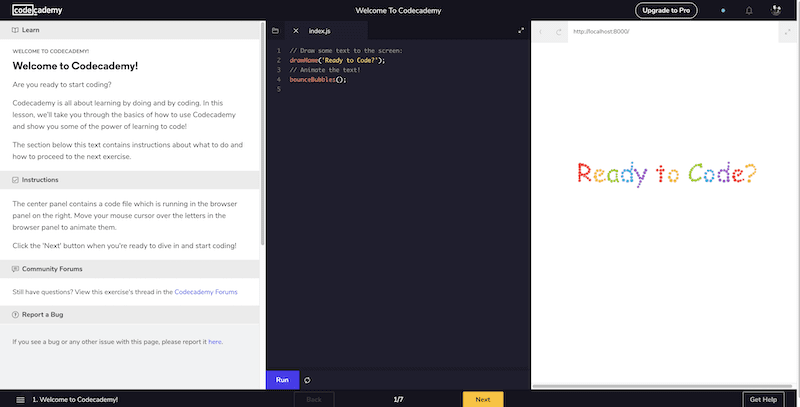
码学院

如果您花时间搜索学习编码的资源,那么Codecademy绝对是首选。这个学习编码的平台广为人知,七年来已经为超过1亿人提供服务。
当时,Codecademy的动态和交互式编码界面极具创新性。尽管许多人效仿,但Codecademy始终保持着领先地位。
如今,您可以在完成课程后获得证书,并且许多人已经凭借该证书在顶级初创公司找到了工作,尤其是作为初级开发人员。
一直以来,都有人认为Codecademy还不够好。
从经验丰富的开发人员的角度来看,这个平台可能过于简单。但是,如果您只是刚开始学习前端开发,那么没有什么比按照逐步指令获得实时结果更令人满意的事情了。
Codecademy提供关于HTML5、CSS3、SASS、Python、JavaScript、Ruby、SQL和Java的课程。
学习CSS布局

作为前端开发人员,您将花费相当多的时间处理布局。布局是您构建网站的画布。例如,本博客文本位于一行内,而这一行又是更大容器的一部分。
这适用于所有网页设计。通过学习CSS布局,您可以基本了解容器和行如何工作,以及如何将内容准确地定位到您想要的位置。
您还可以探索其他工具,例如Flexbox Froggy,了解弹性盒的基础知识,以及Grid Garden,了解网格的基本知识。
布局是一个相当重要的主题,需要掌握,因此请花时间深入研究。最好的学习方法是通过实践。
Bootstrap

一旦您了解了布局的工作原理,就该进行一些实际操作了。当然,您可以尝试开发自定义UI作为您的第一个项目,但这可能会让您望而却步,而不是鼓励您继续前进。
因此,您需要了解一两个框架。框架是开始任何类型的Web开发的简单方法。您将获得工具和文档,以便在第一天就开始构建交互式网站。其中最优秀的框架之一就是Bootstrap。
 Bootstrap是一个开源工具包,用于使用HTML、CSS和JS构建响应式、移动优先的项目。它是世界上最受欢迎的前端组件库。
Bootstrap是一个开源工具包,用于使用HTML、CSS和JS构建响应式、移动优先的项目。它是世界上最受欢迎的前端组件库。
Bootstrap在整个Web中被广泛使用,毫无疑问,它是世界上最流行的前端框架之一。
实际上,您每天访问的网站中有很大一部分都在使用Bootstrap的某些功能。
Bootstrap的优点之一是您可以非常快速地入门。文档页面提供了大量的示例和用例。最重要的是,Bootstrap的布局系统在设计时考虑了响应式设计。因此,您基于Bootstrap的网站会自动适应移动设备。
如果您喜欢Bootstrap,这里有一些关于流行的前端框架的额外资源:
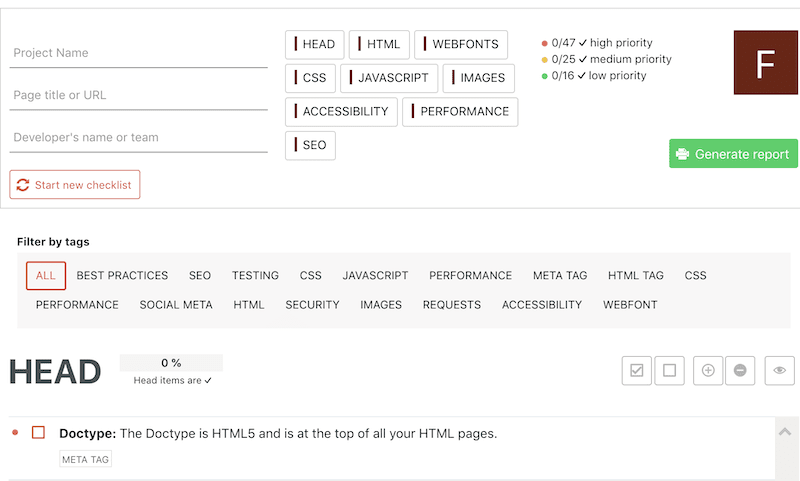
前端清单

虽然您使用了技术来构建您的网站,但您仍然必须遵守某些规则和规定。当然,您可以选择忽略这些要求,但这样做会损害用户体验和数字兼容性。
前端清单是一个出色的工具,您可以在其中提供您的网站URL,该平台将审核您的网站,以检查是否符合前端开发的最佳实践。这包括检查您是否优化了图像或是否遵循最佳SEO实践。
只要您了解专业网站和应用程序的现代要求,您就应该尝试使用此应用程序。此外,非侵入性和流畅的用户界面令人感到愉悦。
Vue.js

Vue.js是一个很好的例子,它展示了一个小的想法/概念如何发展成为世界上最受认可的事物之一。事实上,Vue.js已经风靡整个前端社区。
这个渐进式框架可帮助开发人员使用HTML和JavaScript构建令人惊叹的用户界面。
该框架完全由社区支持——无论是在资金方面还是在发展方面。
这是一个开源如何结合在一起并让伟大事情发生的完美示例。而且,作为前端开发人员,您应该了解更多关于开源及其重要性。
以下是一些关于Vue.js的强烈推荐阅读:
最后但同样重要的是,查看使用Vue.js构建的各种项目的Vue.js展示网站。
前端基础

到目前为止,我们看到的大部分内容都是免费和开源的。您只需要准备一个Sublime Text编辑器,就可以顺利进行前端实验,而且您绝对应该这样做!阅读教程和框架文档只是成功的一半。
真正的学习发生在您的文本编辑器和浏览器中。这种方法的唯一缺点是它并不完全系统化。您在自由模式下运行,结果可能因您自律的能力而异。
除非您决定投资,而我说的投资是指花费象征性的钱购买任何前端书籍A Book Apart。这些是行业内的佼佼者,经验丰富的前端开发人员反复推荐他们的书籍。
前端基础部分收录了关于SVG、CSS、HTML、JavaScript和Sass的书籍,这对于现代前端工作流程来说是一个完美的起点。
GitHub

GitHub是您进行所有编码和开发的数字办公室。它是世界上最大的开源平台,拥有世界上大多数最流行的框架和工具。
通过使用GitHub,您可以托管您的项目并欢迎其他人提交他们的贡献。您也可以向其他项目提交贡献。
您还可以探索GitHub及其所提供的一切。例如,GitHub是著名的Awesome列表的所在地,这些列表是针对特定框架和技术的大量教程、资源、工具和其他内容的集合。
例如,优秀的前端列表,其中包含有关前端的最新信息及其发展方向的最新信息。
堆栈溢出

Stack Overflow因成为世界上最严格的问答编程网站而闻名。而事实的确如此。
Stack Overflow的用户不会轻易接受未经研究或正确分析的问题。虽然这可能会令人反感,但它有助于形成一种强烈的目标感。
当用户提交问题的答案时,其他用户可以支持该答案。最终,您将得到几个“已验证”的答案,这些答案彻底解答了用户的问题。因此,网站的层次结构保持清晰和一致。
作为初学者的前端开发人员,您可以使用Stack Overflow来理解某些主题,也可以在需要时提出问题。但是,对于大多数初学者来说,您应该可以在几秒钟内找到简洁的答案。
教程和课程:掌握生态系统。
第一部分完全致力于帮助您入门的资源和平台。您应该在我们列出的每个资源上花费合理的时间,以便真正了解前端开发的期望。
完成上述所有操作后,您可以将注意力转向教程和课程。这些资源组织更加严密,并且强调学习。
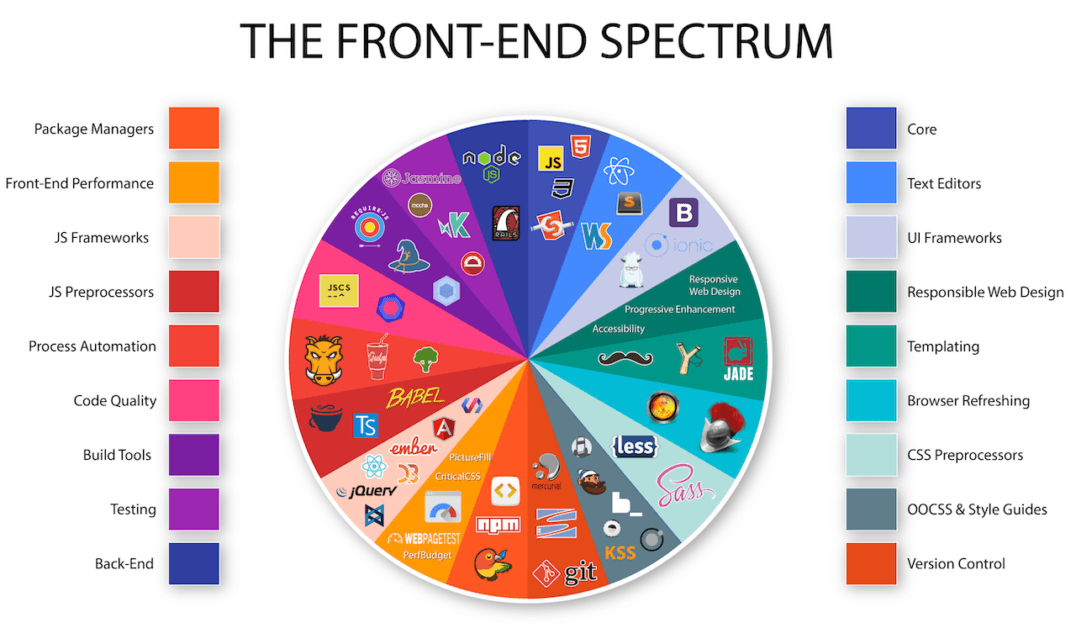
 前端开发是一个由工具、框架、库、测试软件等组成的集合。但是,不要被它的庞大规模吓倒!
前端开发是一个由工具、框架、库、测试软件等组成的集合。但是,不要被它的庞大规模吓倒!
值得注意的是,以下某些课程并非免费提供。但是,我们向您保证,以下建议绝对是最重要的。
此外,像Frontend Masters这样的平台将使您快速了解世界上最成功的初创公司所使用的所有技术。
本文的目的不是将前端开发作为一种爱好来推广,而是为您提供实际可行的资源,以便您可以在学习的过程中建立自己的职业道路。
MDN网络文档

MDN(Mozilla开发者网络)将以某种方式与您相遇。这个Web文档平台完全致力于推广Web的工作方式。在这里,您可以了解开发人员工具、Web技术以及Web开发本身。
当您搜索关于CSS或HTML的某些细节时,MDN通常会在Google和其他搜索引擎中作为第一个结果出现。指南、规范和整体见解的结构对于前端开发人员来说非常实用。
edX前端课程

正如本指南前面所述,遵循有组织的课程是一种非常线性的学习和适应方式。要开始学习这些课程,您必须查看edX提供的内容。您不仅可以在完成后获得证书,还可以按照自己的节奏学习。
edX课程结构完整,并明确强调帮助学生理解每个课程主题的基础知识。目前,您可以学习JavaScript、HTML5、CSS3等技术。
如果您希望获得完整的前端证书,则必须进行500美元的适度投资——但这也能让您直接接触课程讲师。许多公司已经在使用edX,让他们的员工参加这个特定的计划。
前端大师

前端大师类似于训练营体验。您在此平台上找到的课程非常全面,重点关注长篇内容和项目导向的学习。
在这里,您可以学习React、Vue、Angular、Node.js等技术。制作质量非常高,因此您可以享受类似于实际训练营课程的体验。
作为注册用户,您可以在学习页面上跟踪您的学习进度。此页面分别显示每种技术的百分比,以及整个技术栈的百分比。这是一种有趣的方式,让您保持动力。
最后但并非最不重要的一点是,您简历上列出的前端硕士课程不会被雇主忽视。
蛋头

Egghead与上面提到的平台非常相似,但其课程更为坚定和浓缩。例如,“使用ListViews在Flutter中构建动态列表”课程仅有2分钟,但它为您提供了足够的学习材料来真正理解这个概念。
Egghead提供关于框架、库、语言、工具和平台的教程和课程。想学习移动开发吗?没问题,Egghead提供适用于iOS、Android和其他平台的课程资料。
每年的定价为250美元,但这能让您访问网站上的所有课程和教程。您还可以与其他社区成员讨论每节课。非常值得投资!
CSS技巧

克里斯·科耶 是CSS社区的传奇人物。十多年来,他不仅一直关注CSS-Tricks,还是CodePen的创始人,CodePen是一个流行的Web开发人员代码共享平台。
关于CSS-Tricks,您可以信任的一件事是它始终保持更新,并且故事的发布基于当前的热门话题和技术。因此,您可以使用该网站的许多作者提供的教程快速提升您的技能。
简而言之,这是一个有用的网站,可以保存在您的书签中并每天查看一次。您将从教程本身以及随附的建议中获得巨大的价值。
苏格兰人

Scotch既是一个学习资源,也是一个了解Web开发最新动态的地方。自2014年以来,该网站已经积累了大量追随者以及数以千计的免费Web开发教程。
Scotch作者主要关注Vue、React、Laravel、Angular、JavaScript、Node.js等技术。并且不要认为这些是一些模仿教程。
在大多数情况下,您将构建真实且有形的应用程序。例如,您想学习如何构建Twitter克隆Vue和Adonis?没问题,只需注册免费课程,您就可以搞定了。
这是一个非常棒的网站,我强烈推荐给任何新的或现有的前端开发人员!
温馨提示:没有奋斗,就没有进步。
既然您已经读到这里,您不妨阅读以下一些提示。虽然前端是一个有利可图的职业选择,但它的学习曲线相当陡峭,并且当您考虑当前的时间表时,可能会有些令人头疼。
尽管如此,就机会而言,您可以吸引到很多人,这绝对值得您付出艰苦的努力!
在合理的范围内学习。
您为什么要学习编程?您想找到一份更好的工作吗?您想建立创意网站吗?找出您的原因,因为它会派上用场。在那些日子,甚至几周,当您感到沮丧的时候,它可以提醒您是否值得。
找到您的部落。
您至少要与志同道合的人建立一些联系,如果可能的话,甚至找一位导师。当我向我以前学校的一位计算机科学老师借一本Pascal书时,他非常友好,并且乐于帮助我解决遇到的任何问题。考虑一条类似的道路,或者通过寻找当地社区或在线社区中的其他开发者。当有人能直接指出您需要关注的地方时,学习会容易得多。
避免学习一切。
不要给自己施加必须知道一切的负担。说到前端,从HTML5和CSS3开始就足够了。JavaScript就像蛋糕上的糖霜,所以要小心您摄入多少,因为您可能会使自己感到臃肿!熟悉基础知识后,再探索新的领域、主题和框架。小而精的学习内容是这里的关键。
如果您想了解更多信息,请阅读阿里·斯皮特尔的这篇文章,她在其中为新的开发人员分享了超过25个技巧。
走出去
您还在等什么?走出去,开始学习!确保每隔几个月查看本前端开发指南,以获取新的更新和提示。
祝您好运!