提升用户体验:探索 Miro 线框工具及其替代方案
Miro Wireframe 是一款卓越的工具,它可以帮助你将网站和应用程序的结构可视化,从而发现潜在问题并改进设计,最终提供更优质的用户体验。
在现代设计领域,可视化至关重要。它是一种高效的方法,能够实时呈现设计中所需的元素及其外观。
无论是个人还是企业,在讨论新想法时,往往会花费大量时间在团队沟通上,以期达成最终方案。
究其原因,很多团队在展示创意时缺乏得力的工具支持。
然而,若能将想法可视化地呈现出来,就能更轻松地让团队成员理解,并让大家更直观地感受到用户体验。
正因如此,使用如 Miro 线框这样灵活的线框图生成器就显得尤为重要。
Miro Wireframe 能够帮助你可视化所有内容,规划愿景,开发线框图,并在无限画布中轻松快速地迭代。
接下来,让我们深入了解 Miro Wireframe 及其特性、功能和定价。同时,我还会为你提供一些替代方案。
什么是 Miro?

Miro 是一个在线设计协作平台,旨在帮助团队实现更大的梦想,设计出更出色的产品,并构建未来的解决方案。
你可以在 Miro 上利用其强大的协作功能,轻松地进行跨部门合作,组织研讨会和会议。 该工具还提供了演示、共享、视频聊天等功能。 你可以创建概念、绘制用户旅程或用户故事、制定路线图等等。
Miro 使企业中的工程、设计和开发团队能够在一个平台上创新各种想法。借助该工具,你的团队可以专注于为正确的客户部署正确的产品。
线框图的意义是什么?
线框图,也称为屏幕蓝图或页面示意图,是应用程序、网站和数字产品的框架概述。它提供了网站结构的骨架视图。
线框图侧重于功能和行为,而不是风格或配色方案。它展示了每个元素如何连接,以及它们是如何构建的。
通过使用线框图工具,用户体验设计师可以在不深入细节的情况下,描绘出其作品的布局和设计。

线框图主要呈现以下信息:
- 页面结构:线框图描绘了移动或网页应用程序的骨架结构,帮助设计师确定元素的位置和整体设计。
- 信息架构:设计师需要规划页面元素在结构中的布局。通过线框图,设计师可以有效地组织这些元素。
- 用户流程:用户体验设计师需要了解用户如何使用网页。线框图在此阶段提供了很大帮助,设计师可以从用户的角度考虑整体内容。
- 功能:在进行技术设计之前,设计师使用线框图来审查应用程序的功能。这有助于他们了解所需资源以及如何实现目标。
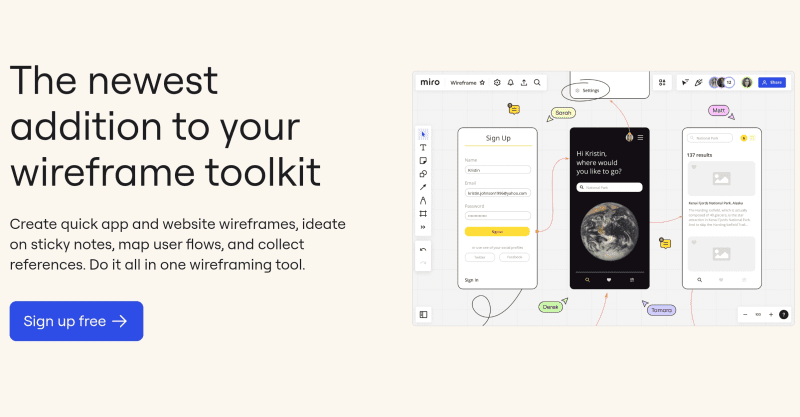
什么是 Miro 线框?
Miro 线框 是一种可视化工具,通过概述应用程序、网站或其它数字产品的骨架结构来呈现其框架。它可以让你快速创建网站和应用程序的线框图,无缝地映射用户流程,轻松收集参考资料,并有效地设计草图。
该工具可以帮助你的团队集思广益并进行协作。你甚至可以在正在进行的在线头脑风暴会议期间实时构建线框图。 此外,你还可以使用屏幕共享、虚拟指针、视频会议等不同功能,让你的团队进行实时远程沟通。

此外,Miro Wireframe 允许你对特定元素留下反馈或评论,从而促进异步反馈和讨论。 它拥有大量的 UI 库和模板,可让你在几分钟内为产品屏幕和网站页面创建原型,而无需技术经验。
你可以借助 Miro 的集成创建全面、清晰的网站和应用程序线框图。 此外,你可以提前规划应用程序线框图,甚至可以与你的团队快速共享。
Miro Wireframe 非常适合线框图设计。因此,在设计和完成线框图后,你可以在一个清晰的面板上分享它们,并收集利益相关者的重要反馈。
Miro 线框的特点
#1. 创新
Miro 线框 提供无限画布,可用于快速迭代。你还可以利用其直观的探索工具清晰地规划愿景。 它非常灵活,可让你的团队轻松构建任何类型的线框图。
股东反馈

你可以与利益相关者分享你的作品,并在一个面板上或实时收集他们的反馈。 团队成员在评估你的作品后还可以使用表情符号和贴纸来表达他们的赞赏,使协作变得顺利而轻松。
#2. 网页捕获和 Adobe XD
Miro Wireframe 通过在自己的面板中包含 Adobe XD 画板来简化你的设计协作流程。你可以在线框图面板上捕获并包含参考或重复使用产品屏幕和网页。
#3. 连接线、框架和链接
你可以利用连接线、框架和链接来显示各种产品或网页屏幕,使用箭头连接,并利用链接功能来显示用户工作流程。
#4. 模板和 UI 库
使用 Miro Wireframe 的模板改善用户体验并可视化你的产品。其无限的画布和直观的工具使你可以与团队一起使用多种选项进行创建和探索。
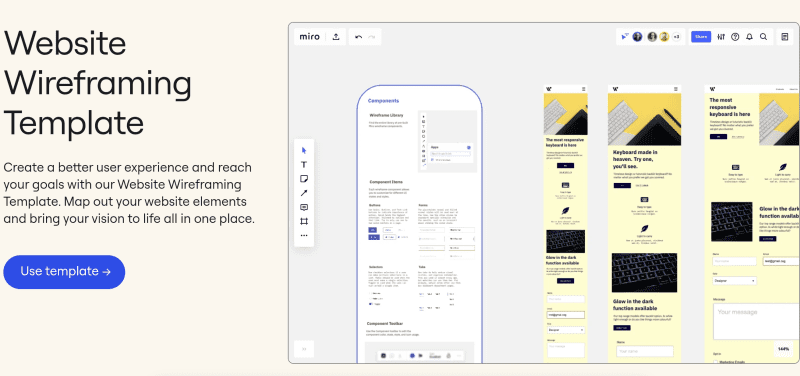
网站线框图模板

这是一个高效且简单的工具,可以帮助你绘制网站元素并将它们排列在每个网站页面上。它允许你创建原型的独特版本。许多产品和用户体验团队使用此模板来协调设计、网站信息架构和用户流程。
应用程序线框模板
你可以使用此模板来排列元素,以便创建原型的独特版本。组织的产品团队可以使用它来布局或设计移动应用程序的结构。
低保真线框模板
该模板可让你快速勾勒想法并分享产品的“大局”。它使你能够可视化你的产品结构,并帮助你确定哪些产品有效,哪些产品需要改进。
在线素描模板
使用此模板,你可以可视化想法并快速创建移动应用程序。它最大限度地减少了线框图工作,并允许你在原型设计时获得反馈。
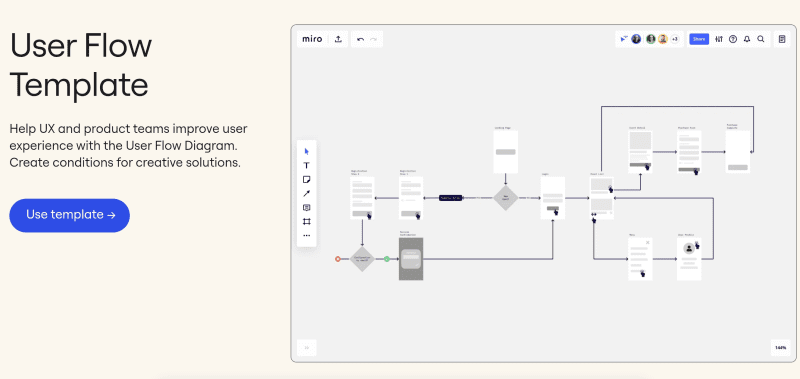
用户流程模板
该模板使你的产品和用户体验团队能够借助用户流程图来增强用户体验。它是一个逐步的映射过程,概述了完成给定目标的用户任务。

其它模板使你的工作更加简单。 它们如下:
- 屏幕流程模板
- 修剪产品树
- 低保真原型模板
- iPhone 应用程序模板
#5. 用户界面库
即使你没有任何经验,Miro 线框库也可以让你快速构建简单的低保真线框图。你将获得超过 15 个 UI 组件,这些组件将协作功能(例如评论、视频聊天、集成等)与图标和图像库结合在一起。
你将发现矩形、标题、文本、按钮、实体按钮、下拉菜单、文本链接、文本字段、搜索、浏览器、平板电脑、智能手机等组件。你还将获得各种图标,例如消息、用户、评论、列表或网格、设置、主页、通知等。
#6. 集成
Miro Wireframe 有两个主要集成,可帮助你创建全面且清晰的线框图。

- IconFinder:通过此集成,你可以构建方案、模型和思维导图,并组织头脑风暴会议。IconFinder 被世界各地的许多开发人员、设计师和其他专业人士使用,使项目和设计具有视觉吸引力和完美的结构。
- Unsplash:通过此集成,你可以免费访问高质量的照片和图像。你可以通过安装插件将它们用于你的项目。你可以从应用程序菜单添加它,然后单击它以获取顶部的搜索栏。
Miro 还提供其它集成选项来增强沟通,例如:
隐私和安全
Miro 提供企业级安全保护。它遵循行业监管要求和最佳实践,包括符合 NIST、SOC3、TISAX、SOC2 II 型和 ISO/IEC 27001 标准。
Miro 管理和保护你创建的知识产权。 此外,它还遵循企业级控制和功能来管理你的团队和用户管理。它还保持 GDPR 合规性。
支持

在以下情况下,你将获得即时支持:
- 你想了解如何通过更好的协作来提高团队的生产力。
- 你想观看米罗的实际操作演示。
- 你想了解如何实现无摩擦缩放。
为了与 Miro 的销售团队沟通,你需要填写表格并提供详细信息。一位销售人员将与你联系并解答你的疑问。
价格
- 免费版:你可以免费注册,了解 Miro 如何帮助你和你的团队创建线框图。你将获得 3 个可编辑的面板、100 多个应用程序和集成、2500 多个模板等等。
- 启动版:你可以选择启动套餐,按年计费时,每位成员每月 8 美元。在此版本中,你可以获得无限的面板、高质量分辨率、无限的项目文件夹、自定义模板、私人面板等等。
- 商业版:通过高级安全性和功能扩展协作,按年计费,每位成员每月 16 美元。你可以免费试用此计划,以了解其提供的功能及工作方式。
- 企业版:如果你是企业用户,可以联系 Miro 的销售团队,洽谈关于支持、控制、安全性和扩展功能的价格。
如何使用 Miro 创建线框
只需按照以下步骤即可开始在 Miro 中创建线框图。
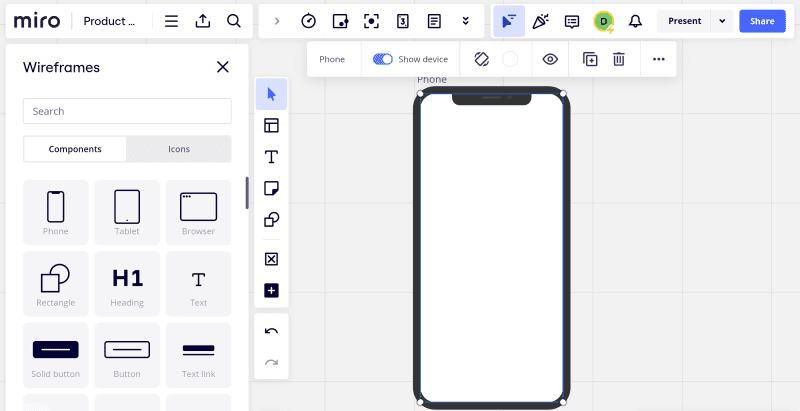
#1. 选择设备

选择你想要线框化的设备,例如手机、平板电脑和浏览器。从左侧边栏中选择要放置在屏幕上的组件。拖放组件并将其放置在面板上你想要的任何位置。
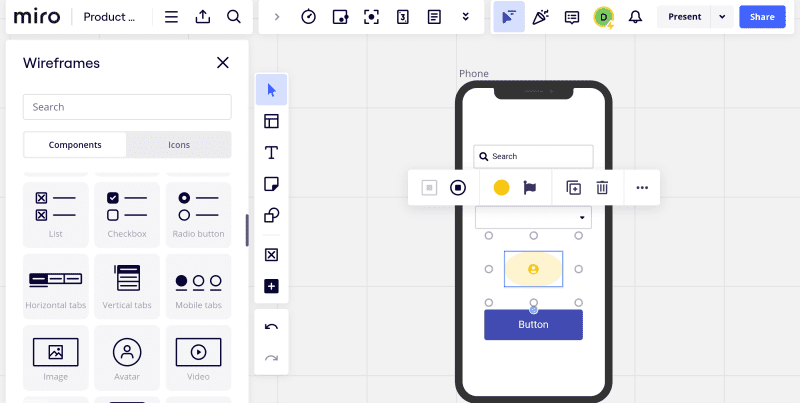
#2. 添加和自定义组件

你可以从左侧边栏中选择组件,并通过双击该组件进行自定义。在此处,你可以调整其大小、旋转它、更改其状态和图标图像,以及在上下文菜单中执行更多操作。
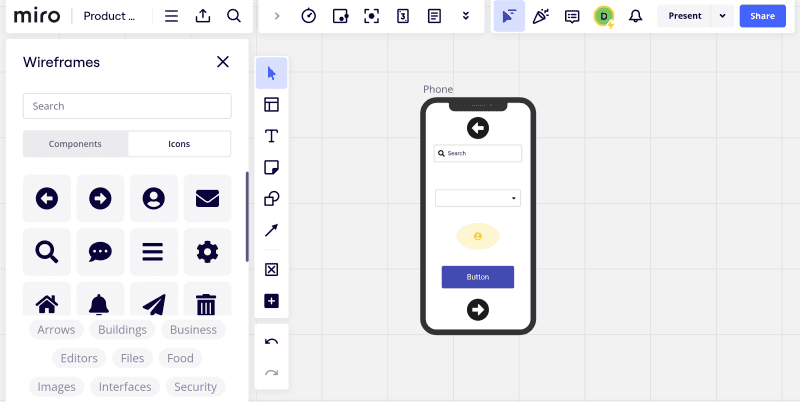
#3. 添加线框图标

图标用于显示用户使用产品执行的操作。你可以单击图标,然后从图标库中选择所需的图标,以便在你的面板上使用它们。
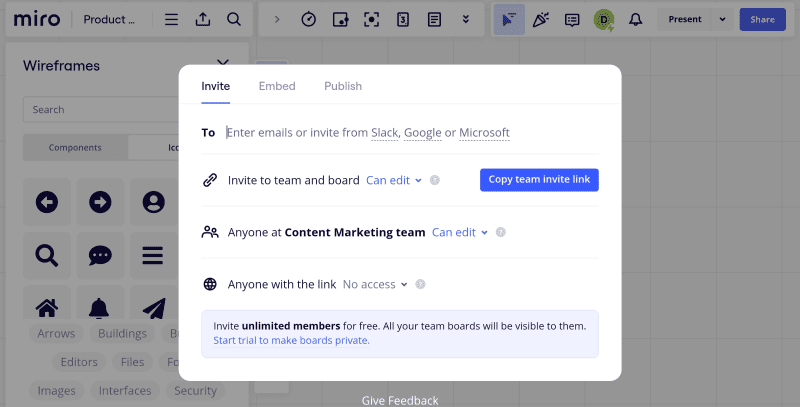
#4. 分享

完成线框图后,你可以邀请团队成员和利益相关者加入面板,并请求他们提供反馈。此外,你还可以将线框图下载为 PDF 或图像文件并与他人共享。
如果你正在寻找更多功能和更好的定价选项,可以查看下面提到的 Miro 替代品。
Miro 替代品
#1. Lucidchart
体验视觉工作空间 Lucidchart,它结合了数据可视化、协作和图表功能,以增强理解并加速创新。
该工具允许你确定线框目标,并专注于 UX 功能和组件。你可以从其库中选择任何形状,例如 iOS、Android 或 UI 模型。

Lucidchart 允许你添加按钮、网格系统、布局框和其他基本元素。你可以使用其高级功能及时完成线框图,如热点、链接、箭头、图层等。此外,通过共享链接或直接使用演示模式来演示设计,将利益相关者纳入线框图中。
免费获取 Lucidchart,包含 3 个可编辑文档、60 个形状/文档、100 个模板等。你可以以 7.95 美元起的个人身份享受高级功能。
#2. Figma
Figma 让你直观地传达创新想法并轻松获得反馈。它允许你共享线框图,并通过共享链接异步接收评论。你可以使用适用于 Linux、PC 和 Mac 的实时 URL 与任何人共享你的作品。

此外,你可以使用同一文件来更新线框图,无需担心覆盖或版本控制。你的团队可以直接对设计提出评论,以便你可以立即处理并完成它。你也可以仅使用一个工具,轻松地将基本线框图转换为高保真且详细的组件。
Figma 为个人用户提供有限的免费 FigJam 文件,但允许无限的协作者、个人文件等。付费计划起价为 12 美元/编辑/月,包含无限量的 Figma 文件、版本历史记录、团队库等等。
#3. MockFlow
使用 MockFlow 的白板简化线框图设计,轻松可视化你的 UI 创意。 它为线框图提供了大量的即用型组件。你可以轻松地从低保真线框图转换为高保真线框图。
你可以通过内置的团队聊天、实时演示模式和视频会议来召开虚拟会议。

MockFlow 使你能够利用其工具、UI 组件、图标等简化设计流程。你可以使用内联评论选项共享任何设计文档,例如图像、视频和 PDF。它与 MS Teams 和 Slack 集成,可帮助你更好地沟通并与他人分享你的想法,无需离开应用程序。
免费使用 MockFlow 集思广益并评估你的想法,你将获得 1 个 UI 绘图项目、一份客户旅程地图、10 个设计文件等。其付费计划起价为 24 美元/编辑/月,并附带必要的功能,如无限的设计空间、审阅人员等。
#4. Sketch
Sketch 是一款 Mac 应用程序,提供周到的功能,使繁琐的任务变得简单。你可以获得创建线框图所需的所有工具,其中包括直观的原型设计、共享库、颜色控制、可重复使用的设计模板等选项。

Sketch 支持本地文件和离线设计、存储和同步你的工作、分发设计系统并允许共享反馈。其定制工具栏专为 Apple Silicon 设计,可在选项卡或窗口中工作,具有可自定义的快捷方式,并提供快速的性能。
无论你是独立设计师、大型团队还是代理机构,Sketch 都能为你提供起价为 10 美元/编辑/月的计划。
结论
凭借 Miro 线框直观的工具、UI 库和 100 多个模板,你可以快速创建网站和应用程序的线框图、绘制用户流程、使用便利贴收集想法等。
我希望你现在对 Miro Wireframe 的功能、模板、集成、定价以及如何使用它创建线框图有了更好的理解。对于新手用户来说,它也是一个很棒的平台,因为它的工具栏具有易于使用的选项。
但是,如果你仍在寻找其它选择,请查看我上面讨论的 Miro Wireframe 替代品,并比较它们的功能和价格。这将帮助你了解哪些功能和优势对你的业务至关重要,以及哪个更适合你的需求。
你还可以探索一些用于快速原型设计的最佳 AI UI/UX 设计工具。