使用 React 模板加速您的 Web 应用程序开发
您是否知道可以使用 React 模板来快速启动您的 Web 应用程序开发项目? 这不仅能加速开发过程,还能显著节省开发人员的时间、调试精力和试错成本。
React 是目前最受欢迎的 Web 应用程序 UI 库之一。 它不仅允许您为 Web 应用程序创建一系列 UI,还可以将其重用于其他平台,例如服务器端应用程序或移动应用程序 (使用 React Native)。
然而,为商业级 Web 应用程序找到可靠的 React 模板并非易事。市面上存在许多免费和付费的选择,但并非每个平台都值得信赖。
我们深入研究了各种 React 模板门户,并在本文中列出了最佳选择。请继续阅读,找到最值得投资的 React 模板。
为什么 React 在开发人员中如此受欢迎?
#1. 开发的灵活性
相比其他 UI 库,React 提供了更灵活和模块化的开发结构。 这意味着您可以更快地更新基于 React 的 Web 应用程序的各个部分。当流量突然增加时,也能够快速扩展您的 Web 应用程序。
#2. 快速构建 Web 应用程序
ReactJS 使开发人员能够有效地利用服务器端和客户端的组件。这种组件化的方式避免了对整个 Web 应用程序代码库进行大规模修改,从而显著加快了开发过程。
#3. 可重用的 UI 组件

由于 ReactJS 的 UI 开发采用模块化方法,您可以将 UI 组件导出到其他项目,或从其他项目导入。这种可重用性让 Web 应用程序开发机构可以利用之前的项目代码,快速创建具有不同品牌但功能相同的应用程序。
无论您是在机构还是企业中使用 React,都可以节省大量资金、开发工作和时间。
#4. Web 应用程序性能
使用 ReactJS 的一个主要优势是它能保证 Web 应用程序的高性能,并能承受巨大的流量负载。React UI 开发框架的核心提供了服务器端渲染和虚拟 DOM 技术,这些高级功能使得复杂的 Web 应用程序在大多数 Web 浏览器中都能快速运行。
#5. 强大的开发工具包
ReactJS UI 开发框架提供了强大的设计和调试工具。它自带 Mozilla Firefox 和 Google Chrome 浏览器扩展,称为 React 开发者工具。
您和您的 Web 应用程序开发团队可以使用此扩展来监控您首选 Web 浏览器右侧边栏中的 React 组件。您可以执行以下操作:
- 监控 React 组件层次结构
- 发现父子组件
- 检查父/子组件的当前属性和状态
#6. 稳定的代码库

React 上的 UI 开发采用单向数据流。因此,对子 UI 结构进行的微小修改不会影响父 UI 结构组件。这意味着即使在应用程序运行时进行修改和更新,您也能获得高度稳定的 Web 应用程序代码库。
#7. 兼容 React Native
随着移动设备的普及,您可能需要开发 Web 应用程序的智能手机版本以保持竞争力。ReactJS 很好地支持 React Native,因此您无需从头开始为移动应用程序构建 UI 组件。
什么是 React 模板?

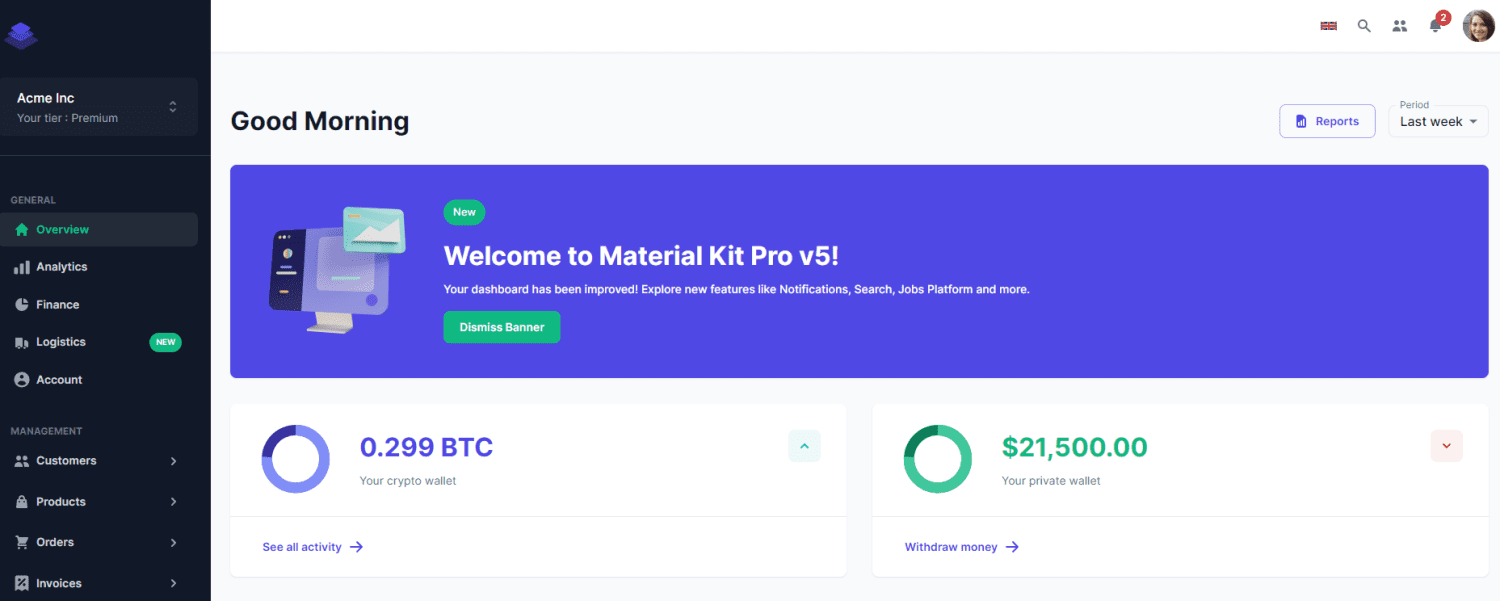
React 在开发包含仪表板、图表和动态用户界面的应用程序方面非常流行。许多 ReactJS 开发人员构建了可以直接使用的 React UI 模板或 React 仪表板,供大家使用。这些模板主要基于 ReactJS,因此您可以快速将仪表板整合到正在进行的项目中。
一个 React 模板通常包含以下部分或全部:
- 各种仪表板主题
- 不同的仪表板或动态图表页面
- 多种图表类型,例如条形图、饼图、甘特图、数据透视表等
- 独立的 UI 组件
- 预先构建的 UI 设计
- 背景主题和风格
- 字体和字型
- 图标和徽标
- 调色板
- 数据库
- 插件
- 小部件
React 模板可以是一个提供全方位服务的网站、单个 Web 应用程序或一组可自定义的 UI 元素。具体取决于您选择的模板。大多数模板门户都会详细说明所有功能、组件和开发细节。
现在,您已经了解了 ReactJS 开发模板的基础知识,接下来我们将介绍一些提供高质量 React 模板的流行平台。
MUI 商店

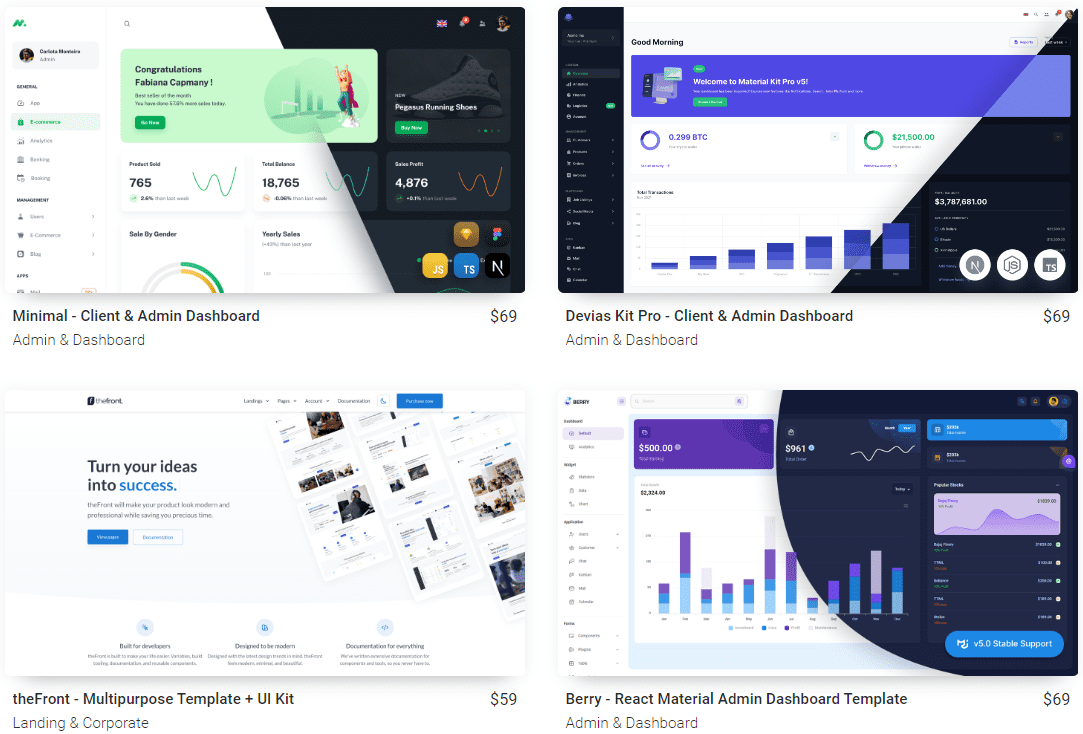
MUI 商店是您寻找 React 模板和开发工具的好去处。它汇集了由 MUI 平台创建者精心挑选的最佳 React 模板。模板的许可费用各不相同,您可以根据自己的预算进行选择。这里提供多种模板类别,例如管理员和仪表板、登录页面、公司和电子商务模板。每个模板条目都包含功能、评论、更新日志、版本和发布日期等信息。您还可以在购买之前预览模板。
ThemeForest

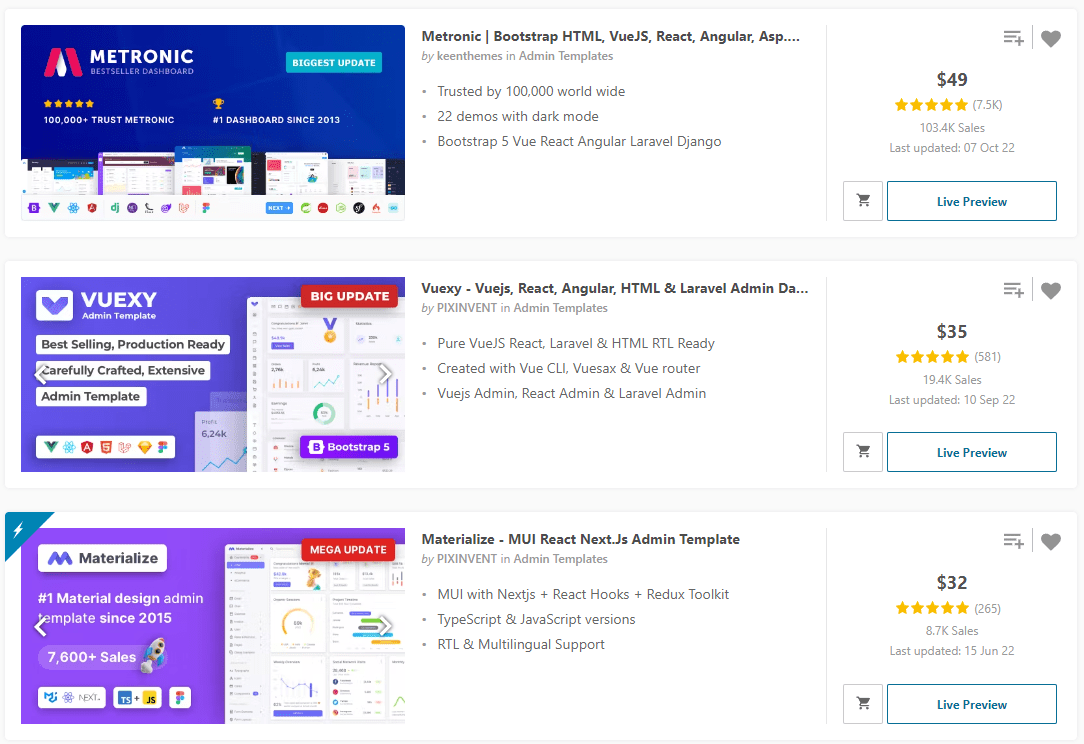
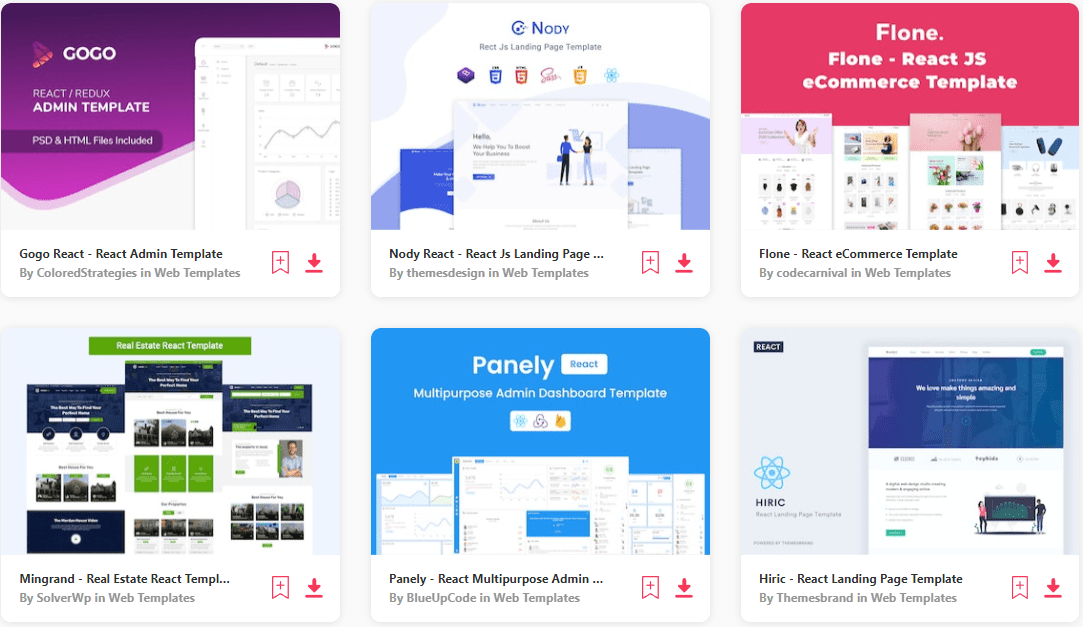
ThemeForest 是另一个不错的平台,您可以找到 400 多个由独立网页设计师和开发人员创建的 React 模板。您可以根据畅销、最新、趋势和评分等指标对模板进行排序。用户可以添加模板到收藏夹、购物车、实时预览或切换收藏。您还可以查看模板的价格、销量和最后更新时间。通过阅读用户评论,您可以了解其他用户对模板的看法。您可以根据您的需求和预算选择普通许可证或扩展许可证。在支持选项卡中,您可以找到有关项目支持范围的信息。
Creative Tim

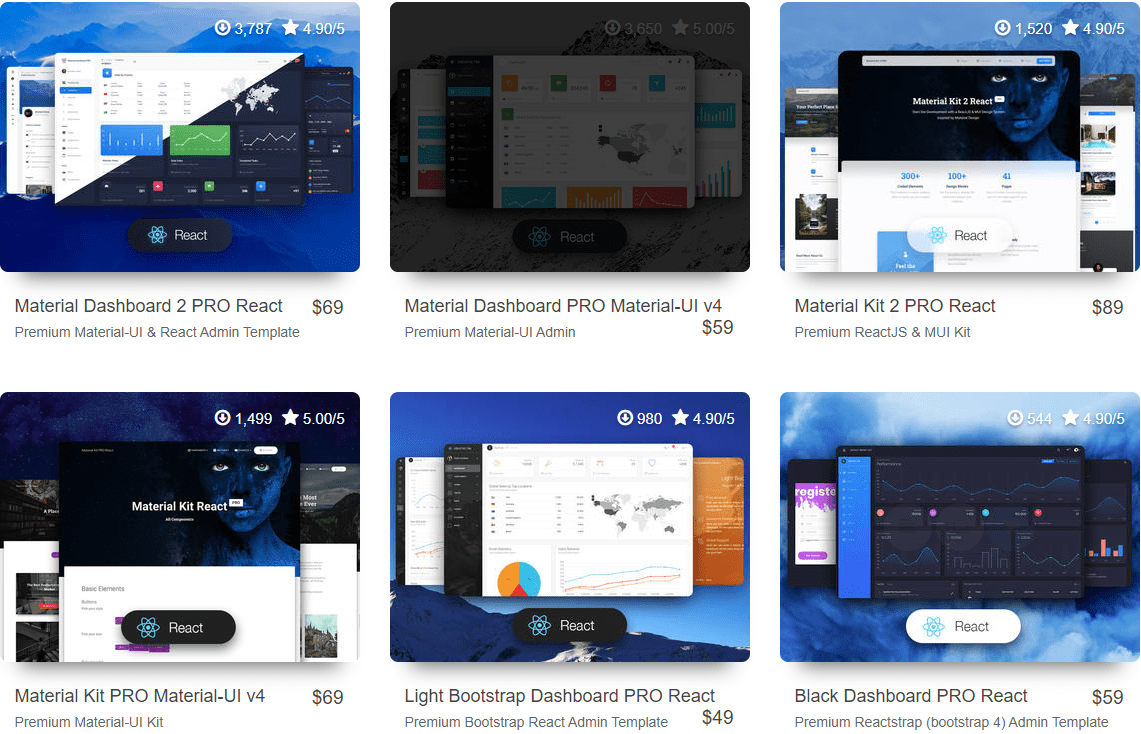
Creative Tim 拥有大量的 React 模板和主题,全部由 Creative Tim 开发。您可以按最新项目、最高价格、最低价格和下载次数对主题进行排序。将鼠标悬停在模板上,您可以查看价格详情、实时预览或更多信息。其他详细信息包括模板评级、评论、文档、免费演示和产品描述。此外,产品版本、发布日期、更新日期、更新日志和下载次数等信息也一应俱全。在这里,您可以找到主要用于构建管理仪表板的各种模板。
CoreUI

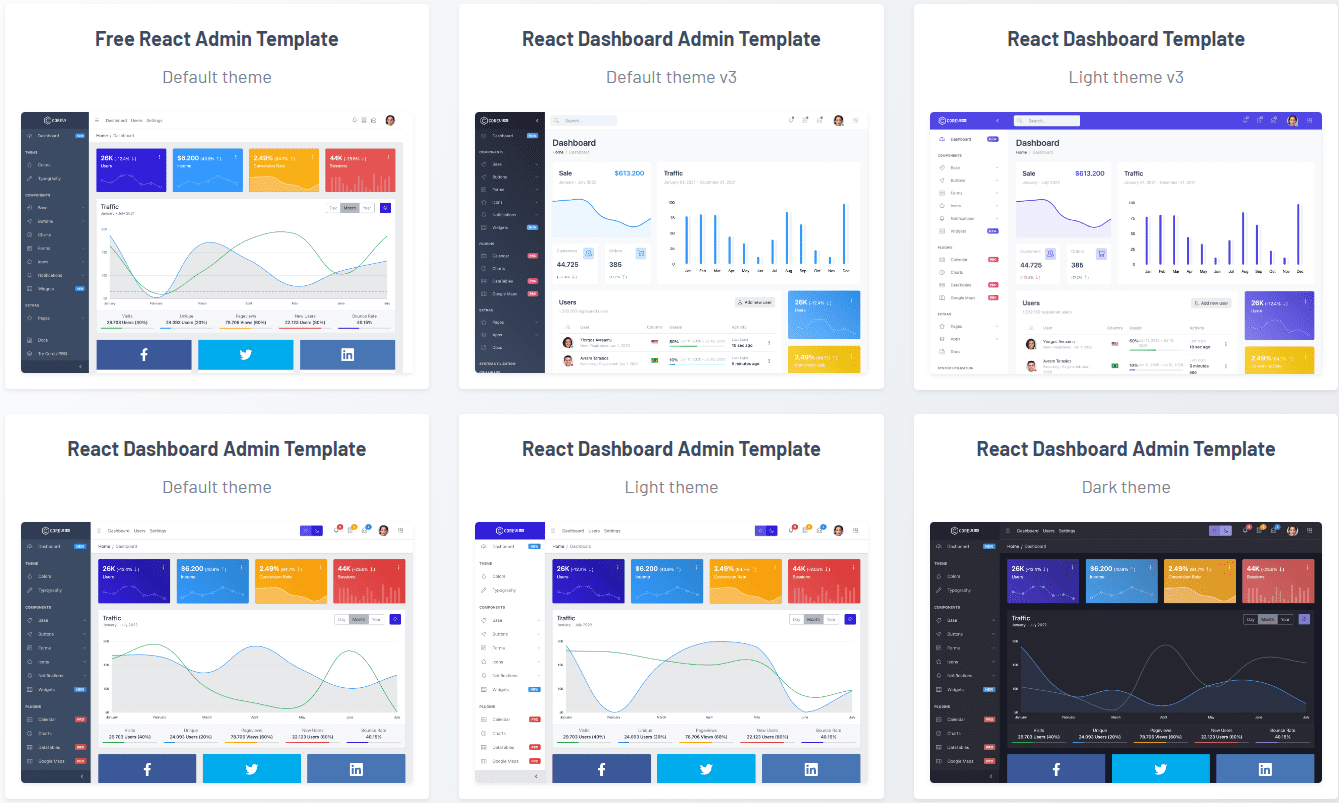
为了节省应用程序的开发时间和精力,请访问 CoreUI 查找免费的 React 模板。该网站提供了一系列简单但可自定义的 React 模板。利用这些模板,可以轻松开发出现代、引人入胜且响应迅速的 React 应用程序。CoreUI 还提供了基于企业级 UI 组件库的开源 React 管理仪表板模板。这些模板与流行的框架(如 Angular、Bootstrap 和 Vue)兼容。
Flatlogic

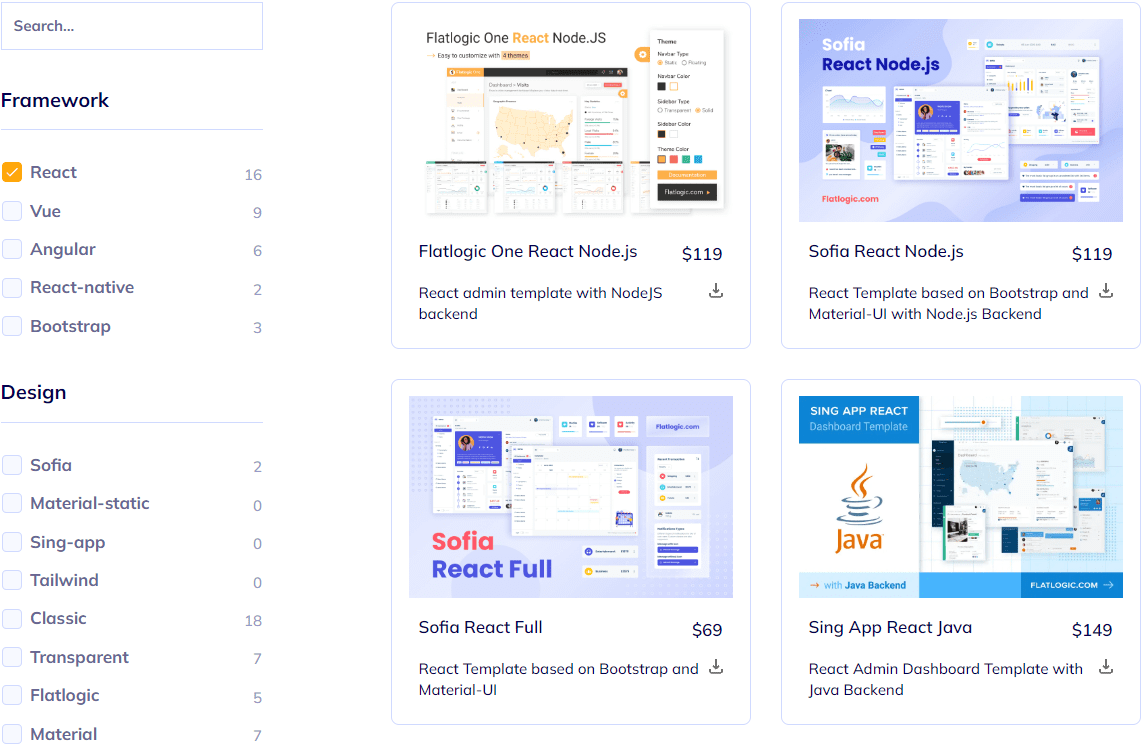
在 Flatlogic 上,您可以购买自己喜欢的 React 模板和主题。您可以找到一系列流行的、经过验证的 React 模板,其中包含组件和主题支持。这里的所有模板均使用 Flatlogic 平台构建。您可以根据价格、下载次数、趋势和新品对模板进行排序。打开模板后,您可以预览并阅读相关文档。模板中还包含用户评论和反馈,供您在购买前参考。您还可以找到模板功能和更新日志。
Envato Elements

Envato Elements 拥有 170 多个 React Web 模板,方便您为应用程序选择。这意味着您可以轻松地从这个多功能集合中选择模板。您可以通过一键下载或将其添加到收藏夹以便稍后查看。这里提供电商、落地页、房地产、建筑、多功能管理、游戏、预订、室内设计、NFT 组合等多种类型的模板。 Envato Elements 还允许您根据受欢迎程度、相关性和新颖性对模板进行排序。您可以打开每个模板,了解文件类型、商业许可证和附加内容等信息。
Codester

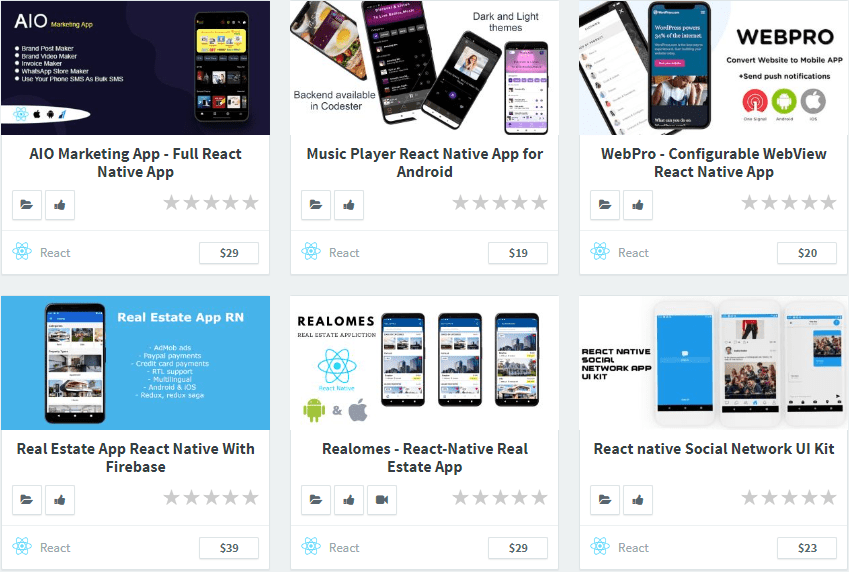
Codester 是一个提供各种 React 模板和源代码的平台。这里提供的模板包括可直接用于制作应用程序的完整应用程序。从营销到音乐播放器,从房地产到办公室 HR 应用程序,无论您想创建什么类型的应用程序,这个平台都可以满足您的需求。您可以根据最高价格、最低价格、最佳评分和其他条件对模板进行排序。您可以将喜欢的模板添加到书签中以便以后查看。选择模板后,您可以找到其规格、支持的操作系统和发布日期等信息。
总结
上述 React 模板门户提供了付费和免费的模板,可用于您即将进行的项目。选择一个符合您 Web 应用程序要求和设计标准的模板,然后开始开发阶段。您可能还对了解有关 React 和 React Native 的更多信息感兴趣。