初涉前端开发领域时,JavaScript、React、HTML和CSS这些词汇频繁出现。HTML和CSS相对容易理解,但JavaScript和React则可能需要更多时间来掌握。
在用户界面(UI)的世界里,React与JavaScript的讨论一直持续不断。React和JavaScript之间究竟有何区别?何时应使用React而非JavaScript?反之亦然?这些问题可能正在您脑海中盘旋。
本文将探讨React和JavaScript作为顶尖Web开发语言的特性,比较它们的功能,并就何时在构建应用程序时使用它们给出建议。
什么是JavaScript?

JavaScript是一种脚本语言,旨在赋予网页互动性和动态性。你可能还会听到人们使用Vanilla JavaScript或Plain JavaScript来描述这种语言。大多数前端开发者使用JavaScript、超文本标记语言(HTML)和层叠样式表(CSS)来构建用户界面。
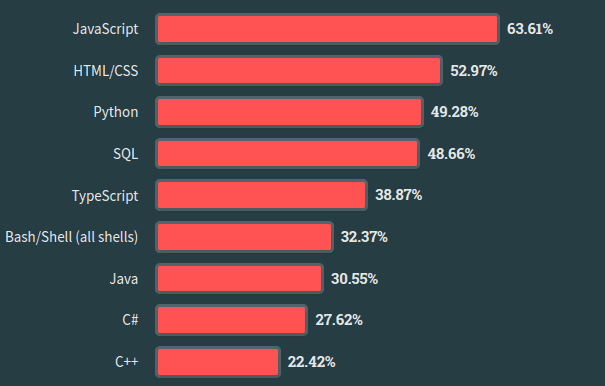
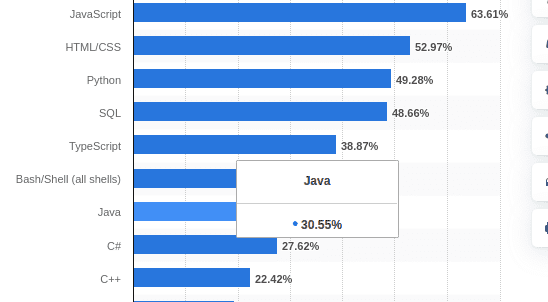
JavaScript非常灵活,可以用于构建网络应用、游戏和移动应用。其易用性和灵活性使其成为最受欢迎的编程语言之一,这在StackOverflow 2023年调查中得到了印证。
 图片来源: stackoverflow.co
图片来源: stackoverflow.co
JavaScript特性
多年来,JavaScript已稳固其作为最常用的编程语言的地位。以下特性解释了其主导地位和广泛用途:
采用异步编程的脚本语言
使用JavaScript,你可以编写可在运行时环境中执行的脚本。JavaScript等脚本语言适用于快速原型设计、构建Web应用和自动化重复性任务。
JavaScript是非阻塞的,它利用回调函数、Promise对象和async/await等功能来支持异步编程。此功能使得从服务器获取数据变得简单,且不会阻塞主线程。
以下代码片段展示了这一点:
function fetchData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("数据获取成功!");
}, 2000);
});
}
fetchData().then(data => {
console.log(data); // 输出:数据获取成功!
});
fetchData 函数返回一个Promise对象。 ‘resolve’ 和 ‘reject’ 参数表示异步操作的完成或失败。
DOM操作
文档对象模型(DOM)操作使得根据用户输入来操作HTML文档的结构变得简单。
例如以下代码:
var heading = document.getElementById('myHeading');
document.getElementById('changeTextButton').addEventListener('click', function() {
heading.textContent="文本已更改!";
});
document.getElementById('highlightButton').addEventListener('click', function() {
heading.classList.add('highlight');
});
我们设置了一个事件监听器,监听基于用户输出的更改。点击按钮后,标题的颜色将发生变化。
动态类型
JavaScript中的变量类型是在运行时确定的。此特性使得开发人员可以快速编写代码,因为他们无需显式声明变量类型。
看以下示例:
let variable1 = 42; // variable1 的类型为数字 console.log(variable1); // 输出:42 variable1 = "欢迎来到techblik.com!"; // 现在 variable1 的类型为字符串 console.log(variable1); // 输出:欢迎来到techblik.com!
如你所见,我们在第一个例子中为变量1赋值为42。但我们仍然可以为其赋值为”欢迎来到techblik.com!”在第二个例子中。
可扩展性
你可以使用各种第三方库和框架来扩展JavaScript的功能。Angular就是一个JavaScript框架的例子,而React是一个JavaScript库。
什么是React?

React是一个流行的JavaScript库,用于构建移动和Web用户界面。该库最初由Meta(前身为Facebook)开发供内部使用,后来作为开源库发布。React旨在减少开发者在构建UI时遇到的错误。该库允许你构建可复用的组件,这些组件是一小段代码。
React以其JSX语法而闻名,JSX结合了HTML和JavaScript。此语法允许开发者在单个文件中编写HTML和JavaScript。你还可以将React与Bootstrap等前端框架结合使用来设计你的应用程序。
React特性
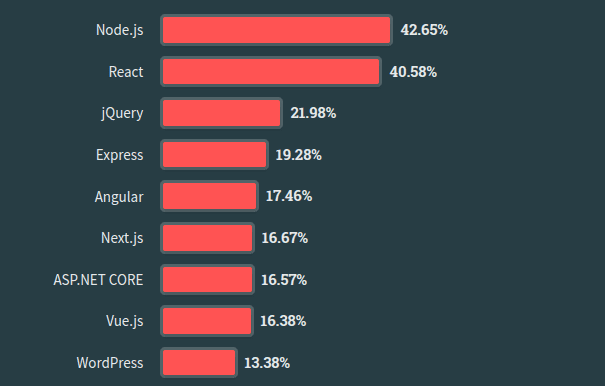
React是最知名的Web框架和技术之一,这一点在Stackoverflow 2023年调查中有所体现。
 图片来源: stackoverflow.co
图片来源: stackoverflow.co
以下是一些解释其受欢迎程度的特性:
基于组件
React采用模块化架构,可以轻松构建小型且可重用的代码块。因此,你可以更改、编辑、添加或删除这些组件,而无需重写整个代码。
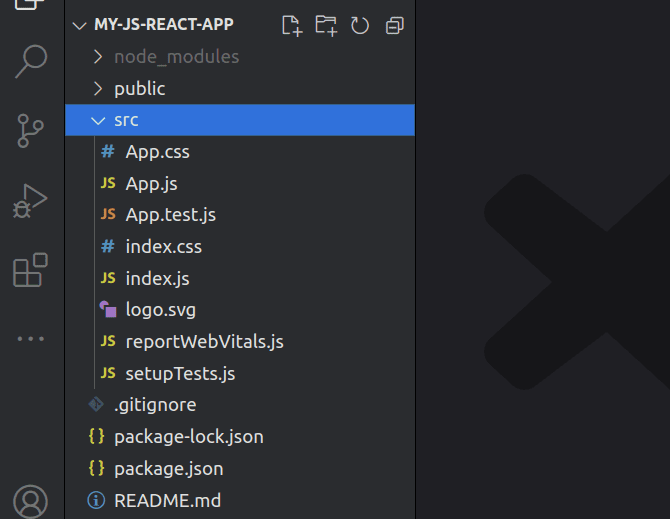
该库有一个“src”文件夹,其中包含了所有的组件。这是React应用程序的文件夹结构。

声明式
该库允许开发者描述应用程序和用户界面的状态。然后React根据开发者的描述处理底层的更新。本质上,开发者描述期望的结果,React负责如何实现。
看以下例子:
const numbers = [1, 2, 3, 4];
const DoubledNumbersList = () => {
return (
<ul>
{numbers.map(number => (
<li key={number}>{number * 2}</li>
))}
</ul>
);
};
// 渲染组件
ReactDOM.render(<DoubledNumbersList />, document.getElementById('root'));
我们有一个“numbers”数组和一个“DoubledNumbersList”组件。我们声明每个数字都应该加倍并渲染为一个列表。这意味着我们已经描述了UI的外观。
单向数据绑定
React使用单向数据流。此特性描述了数据如何从父组件流向子组件。如果父组件发生更改,子组件会自动反映更改。
但是,子组件中的更改不会反映在父组件上。这种单向数据绑定特性使得管理应用程序的状态更加轻松和可预测。
import React, { useState } from 'react';
// 子组件
const ChildComponent = ({ data }) => {
return (
<div>
<p>从父组件接收的数据:{data}</p>
</div>
);
};
// 父组件
const ParentComponent = () => {
const [parentData, setParentData] = useState('初始数据');
const handleDataChange = () => {
// 修改父组件中的状态
setParentData('更新后的数据');
};
return (
<div>
<button onClick={handleDataChange}>更改数据</button>
{/* 将数据作为prop传递给子组件 */}
<ChildComponent data={parentData} />
</div>
);
};
// App 组件
const App = () => {
return (
<div>
<h1>React 单向数据绑定示例</h1>
{/* 渲染父组件 */}
<ParentComponent />
</div>
);
};
export default App;
ParentComponent使用useState来管理parentData的状态。handleDataChange 函数修改其状态。
我们有一个功能组件ChildComponent,它显示作为props传递给它的数据。
虚拟DOM
每当React组件的状态发生变化时,React都会创建一个虚拟DOM。然后,该库会比较虚拟DOM和实际DOM中的更改,并仅更新必要的部分。
以下代码展示了这一点:
import React, { useState } from 'react';
const App = () => {
// 用于跟踪计数器的状态
const [counter, setCounter] = useState(0);
// 更新计数器的事件处理函数
const incrementCounter = () => {
setCounter(counter + 1);
};
return (
<div>
<h1>计数器: {counter}</h1>
<button onClick={incrementCounter}>增加</button>
</div>
);
};
export default App;
我们定义了一个带有按钮的变量,每次用户点击按钮时该变量都会递增。React不会更改用户点击按钮的整个DOM。相反,它只检查更改,将它们与实际DOM进行比较,然后更新它。
React与JavaScript
| 特性 | React | JavaScript |
| 用途/类型 | JavaScript是一种用于Web开发的编程语言。主要用于前端开发。然而,它最近被Node.js等技术应用于服务器端编程。 | Vanilla JavaScript比React更容易学习。作为一名开发者,你需要了解HTML和CSS的工作原理才能有效地使用JavaScript。 |
| 学习曲线 | React的学习曲线较陡峭,因为它引入了JSX语法和基于组件的架构。要快速学习React概念,还需要了解JavaScript的工作原理。 | JavaScript于1995年推出。这种编程语言越来越受欢迎,多年来一直是最受欢迎的编程语言。 |
| 流行度 | React于2013年发布。尽管这个库很受欢迎,但它无法与JavaScript相比,后者拥有数百个库和框架。 | JavaScript于1995年推出。这种编程语言越来越受欢迎,多年来一直是最受欢迎的编程语言。 |
| 维护 | React允许用户构建可插拔和可重用的组件。维护这些组件很容易,因为如果你想添加新功能或更新现有功能,则无需重写整个代码。 | 大型应用程序的维护成本可能很高。在同一个文件中包含大量JavaScript也必定会影响代码的可读性 |
| UI/UX性能 | React利用虚拟DOM来轻松构建和管理复杂的用户界面。该库允许用户将代码组织成小块,这使得更新DOM快速。 | Plain JavaScript需要大量的手动干预才能达到所需的性能水平。 |
| 安全性 | React的构建考虑到了互操作性。此功能使其容易受到攻击。但是,你可以使用第三方应用程序增强React应用程序的安全性 | JavaScript具有各种内置的安全功能。这种编程语言API不提供临时安全令牌,使其更加安全 |
| 生态系统 | React拥有大量第三方库和框架。然而,与JavaScript相比,它的生态系统规模较小。 | JavaScript拥有数千个React等库以及Vue和Angular等框架。一些库和框架可以在各种生态系统中使用 |
React的局限性
尽管有许多功能和优点,但React在某些方面仍然存在不足。一些限制是:
- 不支持旧版浏览器:React旨在与Google Chrome、Opera、Mozilla Firefox、Apple Safari和Microsoft Edge等现代浏览器配合使用。如果你使用较旧的浏览器,则运行React时可能会遇到问题。
- 面向前端:React旨在帮助开发者构建用户界面。但是,如果你想要一个全栈应用程序,你可以将其与ExpressJS等Node.js框架一起使用。
- 陡峭的学习曲线:如果你是编程新手,学习React可能会很困难。
JavaScript的限制
JavaScript非常强大。根据Statista的数据,超过63%的受访者使用JavaScript。

然而,这种编程语言有以下缺点:
- 耗时:在应用程序中使用普通JavaScript时,开发者必须从头开始编写代码。
- 不适合大型应用程序:维护大型JavaScript应用程序可能具有挑战性。
- 单线程:JavaScript一次处理一个操作。此特性可能会限制CPU密集型任务。
React与JavaScript:你应该选择哪一个?

我只能说React和JavaScript并不是直接竞争对手。React只是许多用于构建用户界面的JavaScript库的一部分。
但是,在某些情况下,你可以选择JavaScript和React来构建应用程序。另一方面,在某些情况下,React比JavaScript更适合,反之亦然。根据我的分析,你可以在以下情况下使用:
何时选择React而非JavaScript
- 想要快速构建应用程序:React提供了样板代码,可以轻松创建应用程序。你还可以将它与各种框架和库一起使用以简化你的工作。
- 构建大型应用程序:React的模块化架构使构建和维护大型应用程序变得容易。你可以更新、删除或添加新组件来扩展你的应用程序,而无需更改源代码。
- 构建具有动态内容的应用程序:你可以将React与第三方库一起使用,例如Redux来管理应用程序的状态。该库还创建了一个虚拟DOM,当用户更新应用程序时,该虚拟DOM仅更新必要的部分。
何时选择JavaScript而非React
- 小型应用程序:JavaScript适合不需要大量用户交互的小型应用程序。
- 当你想要了解JavaScript的工作原理时:Vanilla JavaScript允许你从头开始设置大多数内容。因此,当你想要更深入地了解JavaScript时,可以使用纯JavaScript。
结论
我们希望你现在了解React和JavaScript之间的差异、它们的功能以及何时使用它们。根据我们的分析,当你想要了解JavaScript的底层工作原理时,JavaScript将非常适合小型项目。
另一方面,当你有一个大型项目并且想要专注于用户界面时,你可以使用React。React和JavaScript都允许你利用各种JavaScript框架和库。
如果你正在寻找一种与React直接竞争的技术,请查看我们关于React与Angular的文章。